
电子商务业务现在比以往任何时候都具有竞争力。竞争越来越激烈,因为新网站定期出现。许多电子商务企业家都在为销售而苦苦挣扎。你也是?
最近的一项研究表明,如今60%的购物车被放弃是正常现象。因此,您将潜在客户带到您的WordPress网站,让他们选择产品,添加购物车页面,然后获得退回。
在有人采取将产品添加到购物车的步骤之后没有获得销售真的令人沮丧。但是,如果您自定义WooCommerce结帐页面,则可以解决此问题。
所以,问题是如何自定义WooCommerce结帐页面。在这里,您将学习如何使用WooCommerce结帐模板来做到这一点。
- 为什么要自定义WooCommerce结帐页面?
- 如何自定义WooCommerce结帐页面
- 安装Elementor和ShopEngine
- 创建结帐页面模板
- 自定义结帐页面的结帐元素
- 改进WooCommerce结帐页面的其他提示
- ShopEngine还提供什么?
- 小结
为什么要自定义WooCommerce结帐页面?
WooCommerce结帐页面可以为客户提供顺畅的结帐流程。但是,如果您想为您的用户提供更丰富的购物体验,从而提高您的转化率,那么您应该考虑自定义WooCommerce结帐页面。
根据您的业务类型,您应该更改WooCommerce结帐页面,以确保为您的客户提供顺畅的购买体验。例如,如果您只销售数字商品,则无需收集地址。
说到收集地址,结帐页面是您收集用户数据的最佳场所,您可以使用这些数据来改善客户的体验,并在您未来的营销策略中使用这些数据来增加销售额。
除了添加、删除或编辑结帐页面表单字段外,您还可以添加一个新部分来突出您的业务或推荐的特别优惠或USP(独特的销售主张)等。所有这些都可以帮助您获得客户的信任并让更多的客户完成他们的订单。
我希望您现在意识到自定义结帐页面对您的WordPress网站的重要性,以及为什么您应该自定义WooCommerce结帐页面。
如果您想知道如何自定义WooCommerce结帐页面,请移至下一部分以获取答案。
如何自定义WooCommerce结帐页面
当所有其他公司为结帐页面提供外部插件/插件时,wpmet带来了内置的拖放结帐页面构建器ShopEngine。使用ShopEngine,您可以通过3个简单的步骤创建自己的结帐页面。
不用担心!您不必编写任何代码。在这里,我将展示使用WooCommerce结帐模板的过程。
在开始设计之前,最好为即将到来的结帐页面画一个草图。它将在设计页面时节省您的时间并消除混乱。
安装Elementor和ShopEngine

第一步是在您的WordPress wooCommerce网站中安装Elementor和ShopEngine。这两个插件都是免费的,可以在WordPress目录中找到。安装插件后,请完成基本设置。
安装路径:wp-admin -> 插件-> 安装插件 -> ShopEngine/Elementor -> 立即安装 -> 启用
创建结帐页面模板
- 单击ShopEngine侧边栏菜单中的Template。
- 单击“Add New”,您的仪表盘中将显示一个弹出窗口。
- 从“Type”下拉菜单中设置名称和“Checkout”。
- 将默认设置为“YES”并保存页面。
设置路径 – 转到ShopEngine -> Templates-> Add New

新的结帐页面将添加到页面列表中。使用Elementor编辑页面。有关如何使用ShopEngine创建结帐页面模板的更多详细信息,请查看文档。


您可以创建自定义字段并为您的网站制作标准的WooCommerce结帐页面。结帐页面模板不需要自定义代码或自定义CSS。使用ShopEngine,您可以通过简单的“drag and drop”来修改WooCommerce结帐页面。
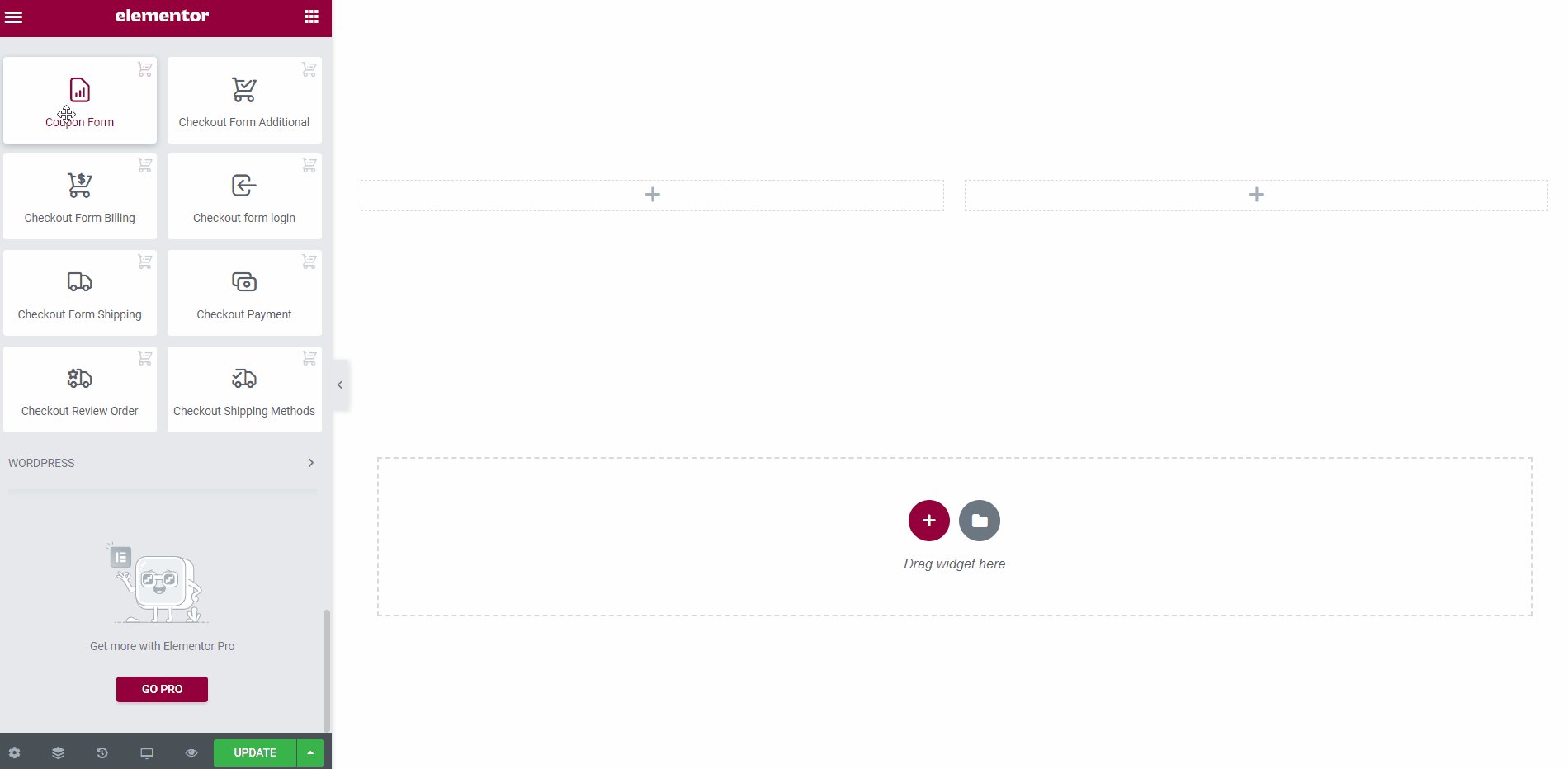
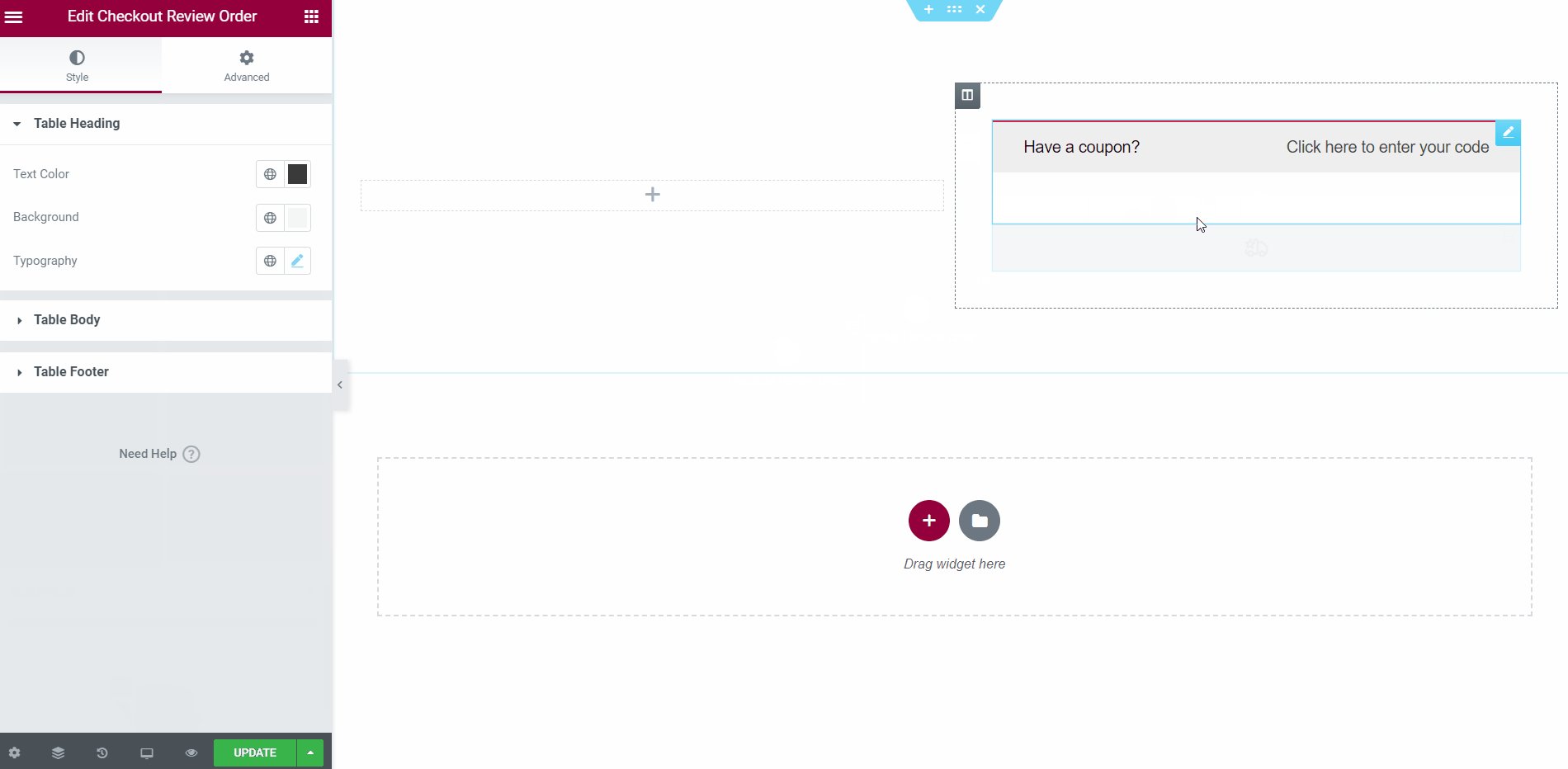
您可以搜索元素并将其放在页面上。然后保存它。此外,您可以手动浏览它们。您可以根据自己的选择选择任何Elementor布局,添加小工具并保存。
自定义结帐页面的结帐元素

- 优惠券表格-这是提供您的优惠券的表格。
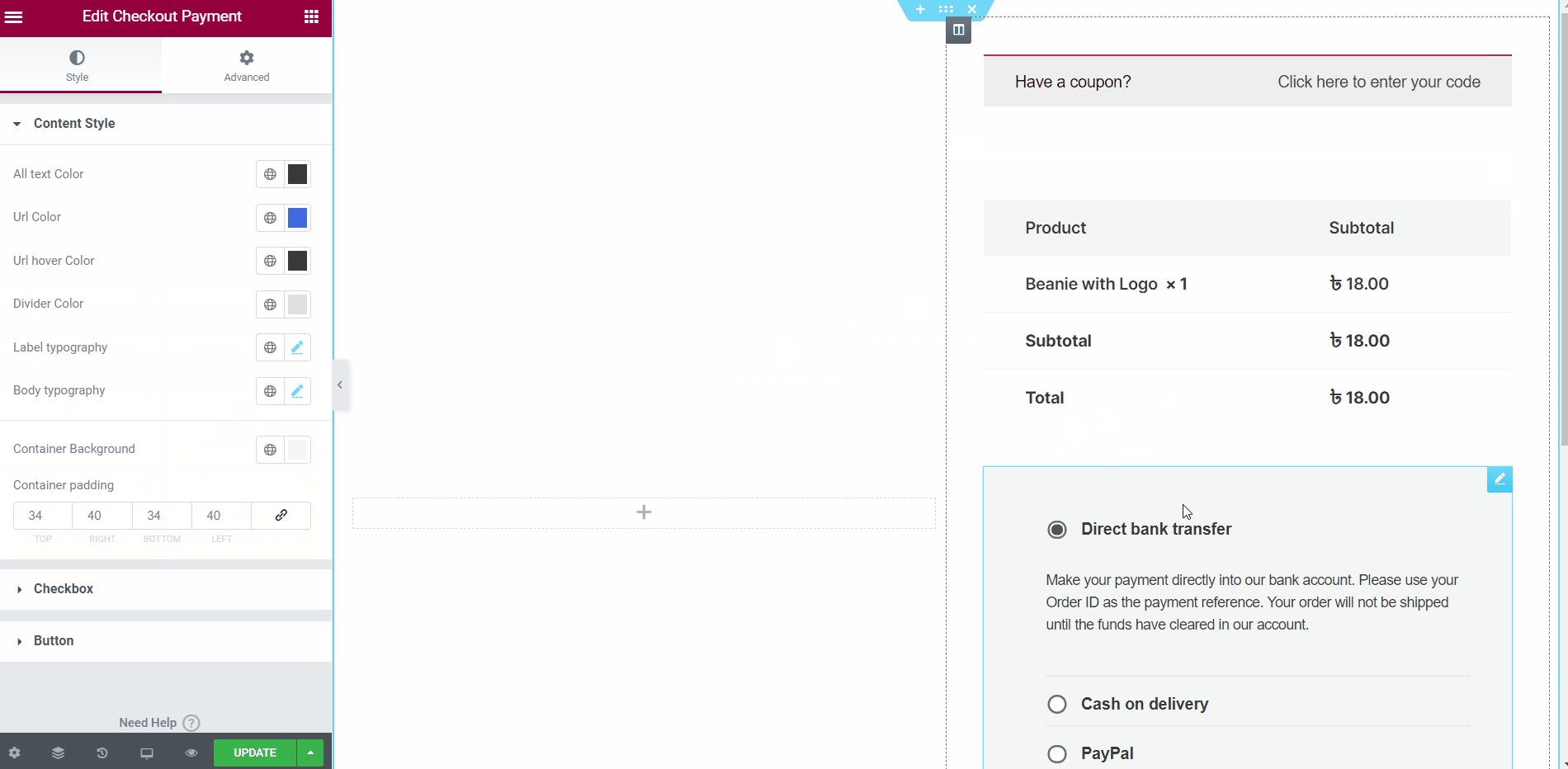
- 结帐付款-该表格用于设置结帐付款方式。此表单包含用于自定义结帐页面的帐单详细信息。
- 结帐评论订单– 使用此表格,可以获取客户评论。
- 结帐表格附加– 它(自定义结帐字段)用于获取额外信息,例如不同的帐单地址或外部信息。
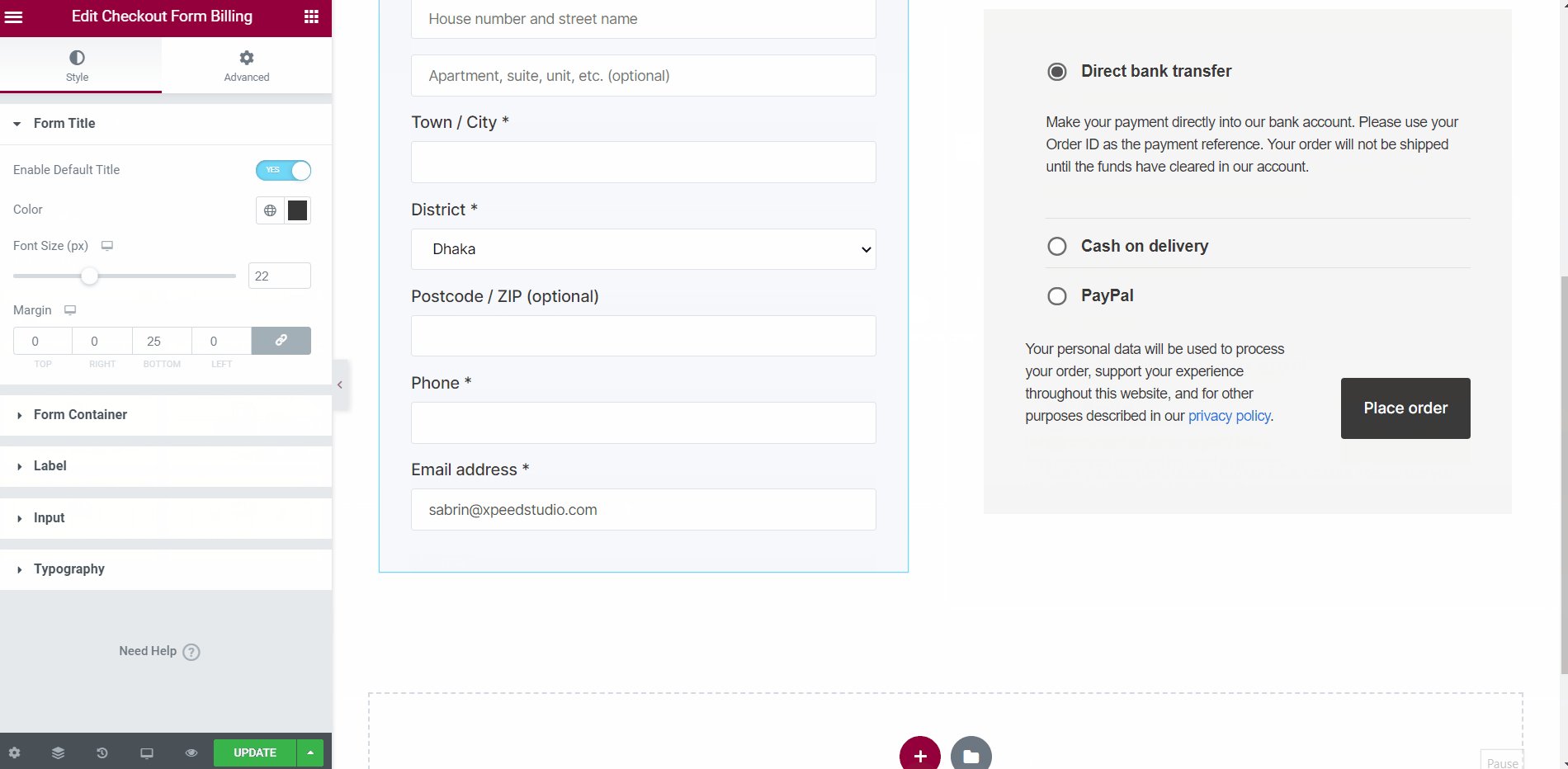
- 结帐表格计费-这是一种用于获取客户计费信息的表格。
- 结帐表格登录– 该表格用于客户在订单期间登录。
- 结帐表格运输– 这是从客户那里获取送货地址的表格。
- 运输方式-运输方式是要知道将应用哪种运输方式。
- 附加表格– 这些自定义字段用于获取额外信息,例如不同的帐单地址或外部信息。
- 表格运输-表格运输用于从客户那里获取运输信息。
所以,现在你知道哪个元素是干什么用的了!您还拥有结帐页面的草图。因此,使用ShopEngine拖放功能设计您的自定义WooCommerce结帐页面。
改进WooCommerce结帐页面的其他提示
总有一些秘密的东西可以促进销售。我们把所有的秘密技巧都公开在这里。在自定义结帐页面模板后应用以下提示可能会使您的销售额增长得远远超过您的预期。
简化结帐流程
最近的一项研究表明,28%的顶级电子商务网站在结帐页面中有5个步骤。您可以在您的电子商务网站上保持相同或更少的步骤。
保持结帐页面简单明了。添加视觉指示器,以便您的客户可以看到总步骤。太多的步骤会损害您的进度。
提供多种付款方式
曾经有一段时间,电子商务网站包含一种支付方式。这导致了很高的放弃率。特别是当网站坚持使用本地支付网关时。
为了解决高放弃问题,品牌现在提供多种支付方式。电子钱包和电子支付让一切变得比以往更容易。在这个时代,如果您不提供多种付款方式,您将失去很多客户。
显示结帐进度
如前所述,结帐页面应该有大约5个步骤,现在,最好将这些步骤显示为进度或步骤完成。您的客户应该知道完成结账还剩多少步。
最好在标题中加上进度步骤。它将帮助用户了解即将到来的信息。
分享储蓄金额
这是增加销售额的好主意。向您的客户展示总节省。假设他们从订单中节省了x%。谁不想拯救?所以,它会引起他们的注意。
您还可以显示即将到来的储蓄点。例如,您可以ping或显示带有“花费100并节省x%更多”的通知。这肯定会有助于获得更多的销售。
在付款过程中保持客户在同一页面上
如果您将客户带到另一个页面进行付款,您的客户通常会退出该站点。他们不会回来进行额外的购物。很难向客户进行追加销售和向下销售。
因此,在创建付款时让您的客户保持在同一页面上。您现在可以集成支付网关。它改善了客户体验并减少了废弃的问题。
展示感言
在结帐页面添加一些引人注目的推荐可以增加客户的信任。但请确保,您没有在页面上添加通用的和太多的推荐。
实施积分和奖励
另一个减少废弃问题的好方法是引入积分和奖励。如果您允许您的客户兑换积分以进行购买或额外折扣,这将激励他们结账。
只有满足上述订单总额的要求,客户才能在结账时赚取积分。
尝试追加销售和交叉销售
据亚马逊称,交叉销售和追加销售贡献了他们约35%的收入。据Forrester Research分析师称,产品推荐平均占电子商务网站收入的 10-30%。
结帐页面追加销售和交叉销售是任何电子商务网站的最佳选择。以折扣和奖励积分展示您与客户相关的产品。
使用适合移动设备的设计
在SEO方面,谷歌和所有其他搜索引擎都关心移动友好的设计。它对搜索排名有很大影响。好吧,如果您的结帐页面不太适合移动设备,那么您很有可能会失去很多客户。
为您的电子商务网站设计一个适合移动设备的响应式结帐页面。您可以使用ShopEngine设计适合移动设备的结帐页面,
启用购物车内容保存
该站点应具有简洁明了的“购物车内容”保存选项。它不应要求用户将来进行任何注册、登录或数据输入。
ShopEngine还提供什么?
除了小工具,ShopEngine还提供了许多有用的模块,例如预购、延期交货、闪购等。您以后可以随时查看所有这些模块的详细信息。此外,对于每个模块,您将获得准备好的布局,如结帐页面模板。
但我要说明的模块是附加结帐字段。使用此模块,您可以轻松地将自定义字段添加到WooCommerce结帐页面的任何形式,并根据您的业务和要求更改WooCommerce结帐页面。
相关阅读:
✅如何使用ShopEngine自定义WooCommerce我的帐户页面
✅如何使用ShopEngine自定义WooCommerce商店页面
✅如何使用ShopEngine自定义WooCommerce产品页面
✅适用于WordPress和WooCommerce的最佳购物车插件
小结
结账是潜在客户购买商品的最后一步。因此,结帐页面是您需要格外小心的地方。ShopEngine是您会发现自定义WooCommerce结帐页面或修改WooCommerce结帐页面并使其更加特别的最佳插件。此外,现在您知道如何自定义WooCommerce结帐页面了。







评论留言