
您是否厌倦了客户在您的网站上无聊的WooCommerce我的帐户页面?
为您的WooCommerce我的帐户页面定制寻找一种简单的方法?那么你来对地方了……
您可以使用电子商务网站的这个必要的WooCommerce我的帐户页面元素做更多事情,以获得更好的客户体验。
但是,WooCommerce我的帐户页面定制可能非常复杂且不方便。
因此,我们在这里让您充分了解自定义WooCommerce我的帐户页面的最好和最简单的方法之一。
安装一个WooCommerce插件,该插件预先构建了我的帐户模板,具有多种WooCommerce功能,将为您节省大量时间和金钱。
幸运的是,您还可以在许多地方进行修改。永远记住对“我的帐户”页面进行全面修改,以便您的所有客户都拥有一致的体验。
为什么自定义WooCommerce我的帐户页面?
帐户页面是Woo商店的基本方面之一,因为我们的客户可能需要在其帐户页面上提供更多选项。他们可能希望包括其他重要细节,例如付款方式、网站、地址等。
您可能还希望更改其帐户页面上的帐户页面布局、颜色和文本样式,这在当今很常见。由于所有WooCommerce用户都知道,默认情况下,他们无法使用Woo系统。
为这些添加代码以及任何其他更改是显而易见的方法。您还可以使用WooCommerce我的帐户页面自定义插件之一自定义WooCommerce我的帐户页面。
在您的WordPres 网站上安装WooCommerce扩展或从头开始自定义它无疑是人们可以选择的两个最佳解决方案。
使用ShopEngine自定义我的帐户页面
这种方法要简单得多。WordPress中有多个WooCommerce帐户页面仪表盘插件。这将帮助您在一分钟内创建和自定义您的我的帐户页面!您只需选择一个帐户页面模板WooCommerce插件。它具有各种预构建的woocommerce仪表盘模板选项,可以节省您大量的时间和精力。
拥有电子商务商店的主要部分之一是允许消费者创建自己的“我的帐户”页面。这有助于他们保存并与您共享信息、帐户详细信息和帐单地址,从而使他们的购物体验更加方便。
ShopEngine的帐户页面模板易于定制,提供无忧导航,并允许用户从单个页面采取行动。
以下是使ShopEngine我的帐户模板独一无二的主要功能:
- 高度定制和用户友好的预建界面。
- 可以编辑菜单选项的文本。
- 您可以暂时禁用菜单选项。
- 菜单可以重新排序。
- ShopEngine与任何主题和插件兼容。
它还在帐户页面模板中具有用户友好的添加新部分。您还可以添加介绍性登录表单。之后,他们可以进入仪表盘,用户可以在其中输入他们的订单、最后订单条件、地址和所有其他帐户详细信息。
对于每个部分,您都可以方便地使用ShopEngine的现成小工具。该模板使该过程毫不费力,并且没有任何错误的机会。
现在我们将研究如何使用ShopEngine的内置帐户页面模板和小工具在新头像中创建客户帐户页面。在这里,您将能够以您喜欢的方式为WooCommerce创建和自定义直观的WordPress仪表盘。
从头开始创建WooCommerce我的帐户页面
通常WooCommerce安装会使用其默认设置自动创建我的帐户页面。我们将使用我们希望在页面上包含的内容来编辑该默认页面。
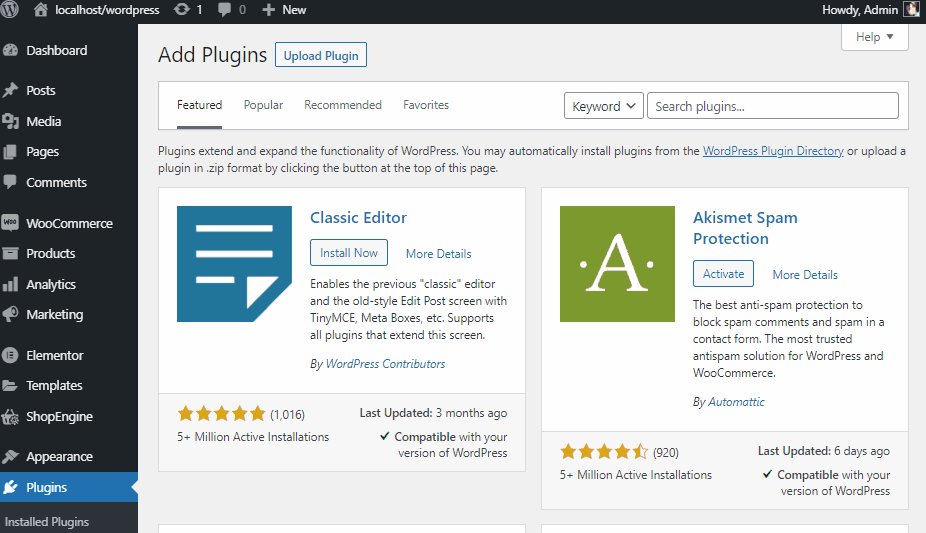
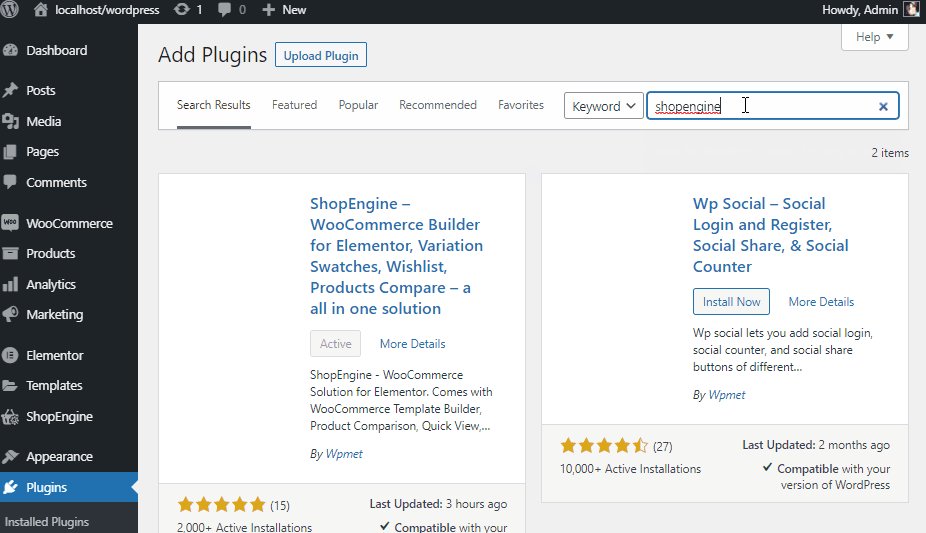
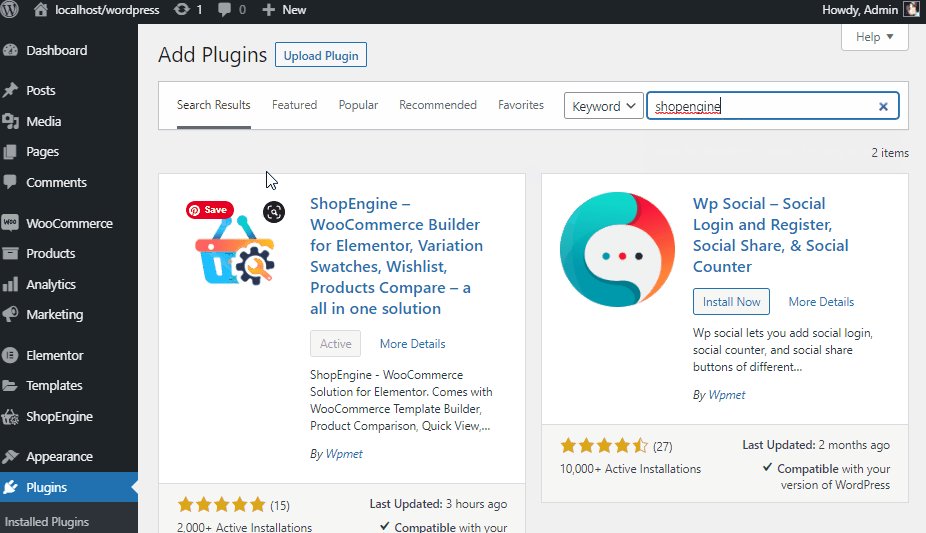
首先,我们将安装并激活ShopEngine,这将帮助我们超级轻松简单地添加模板。为此,您需要做的就是转到管理仪表盘 >插件 >安装插件并搜索ShopEngine。

如何安装ShopEngine
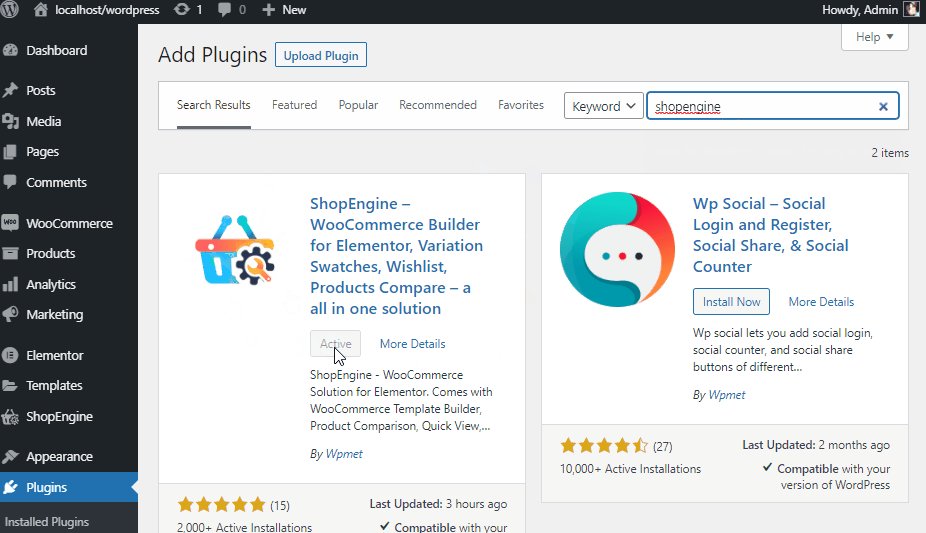
之后,只需单击立即安装 > 启用活。然后将鼠标悬停在页面上并单击所有页面。

如何自定义WooCommerce帐户仪表盘
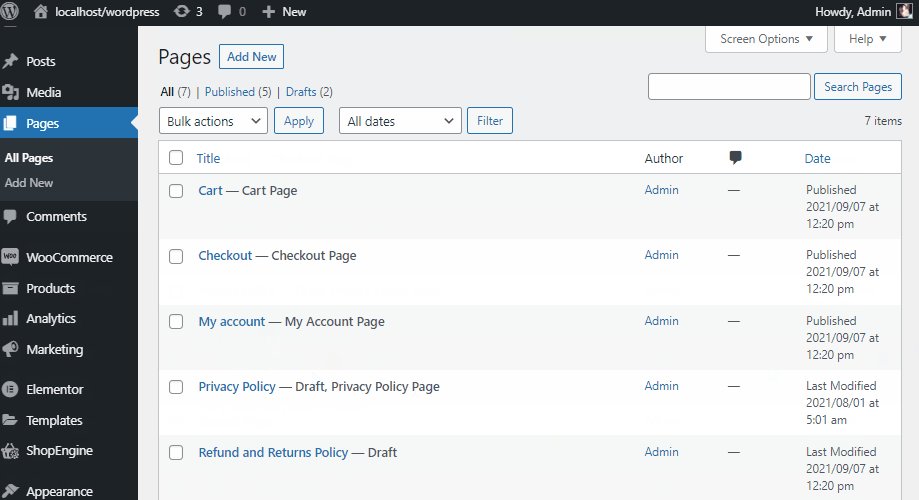
在那里,您将看到WooCommerce为您的电子商务商店创建的各种默认“我的帐户”页面。

如何自定义WooCommerce帐户仪表盘
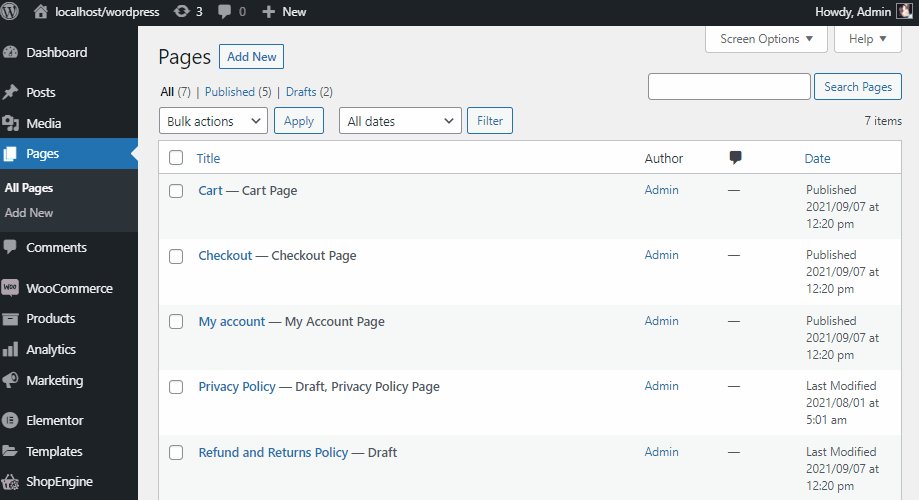
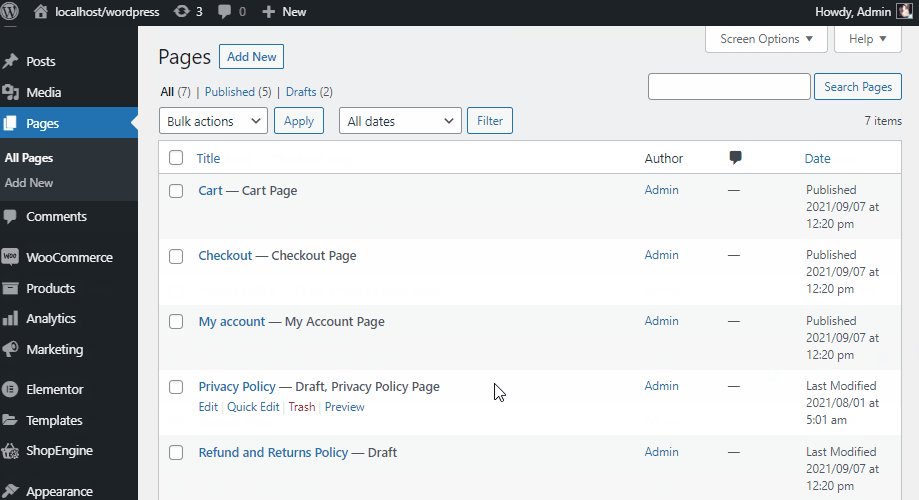
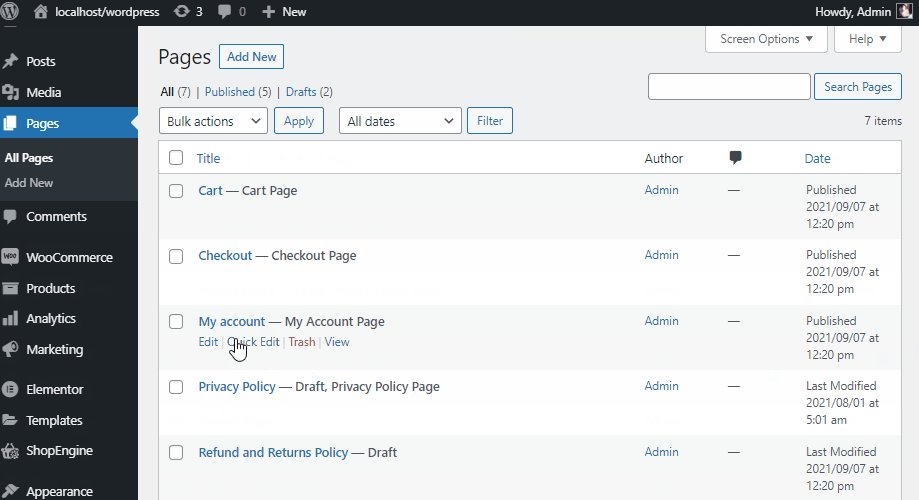
现在您可能会看到所有默认的 WooCommerce 页面。由于我们只修复了我的帐户页面,所以我们现在只需将光标放在我的帐户 – 我的帐户页面上,然后单击标题下方的编辑。

如何自定义WooCommerce帐户仪表盘
您将在下面看到类似这样的内容,只是默认WooCommerce我的帐户页面的简码。

如何自定义WooCommerce帐户仪表盘
第二张图片是您的客户在登录您的网站时将如何看到他们的我的帐户仪表盘。

默认WooCommerce帐户仪表盘
请记住,它因主题而异,我的主题是建立在WordPress默认主题上的。但是,上下文应该是相同的。
入门
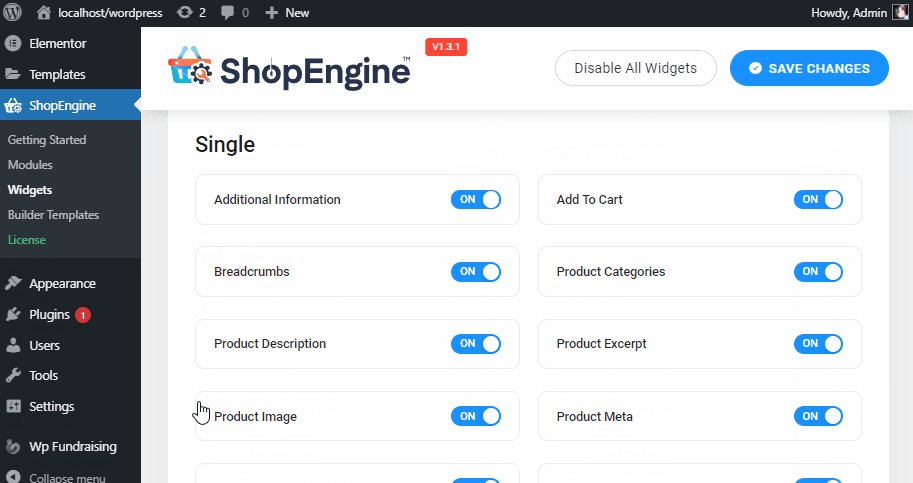
将鼠标悬停在ShopEngine >点击Widgets,将找到您的小工具库。请记住,我的帐户小工具捆绑仅随ShopEngine Pro提供。

ShopEngine入门
我的帐户仪表盘
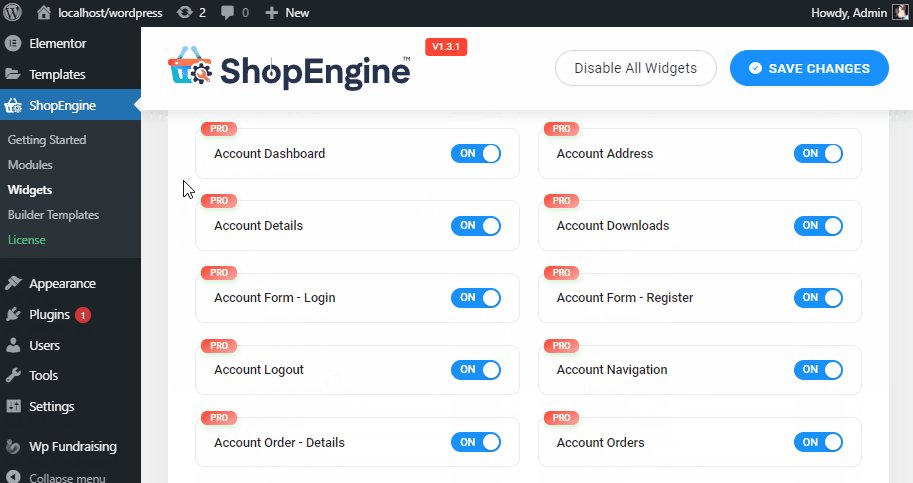
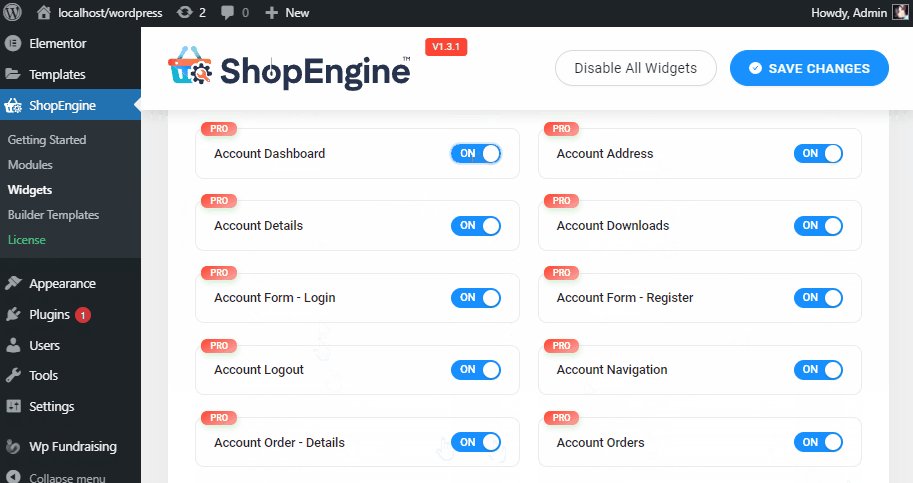
确保您的帐户仪表盘已打开。为此,请转到小工具部分> 我的帐户仪表盘 > 启用按钮

启用我的帐户仪表盘
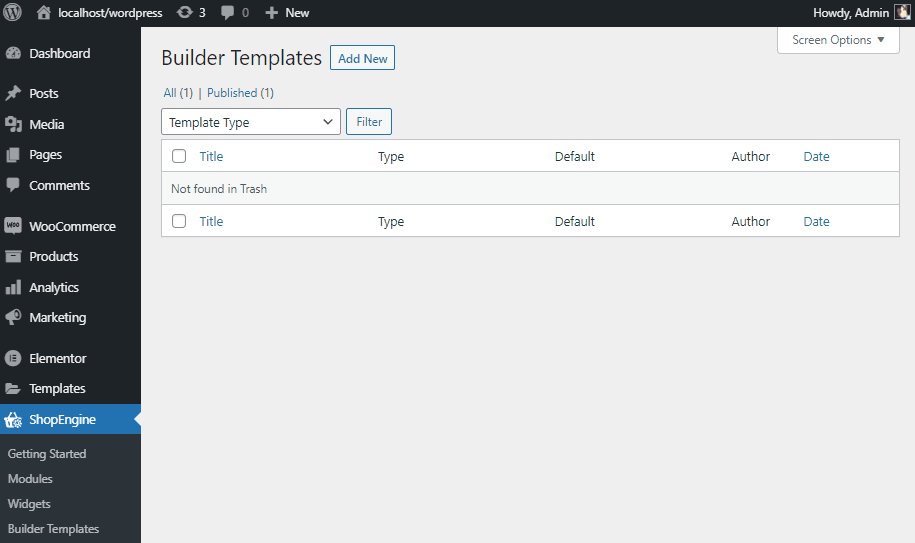
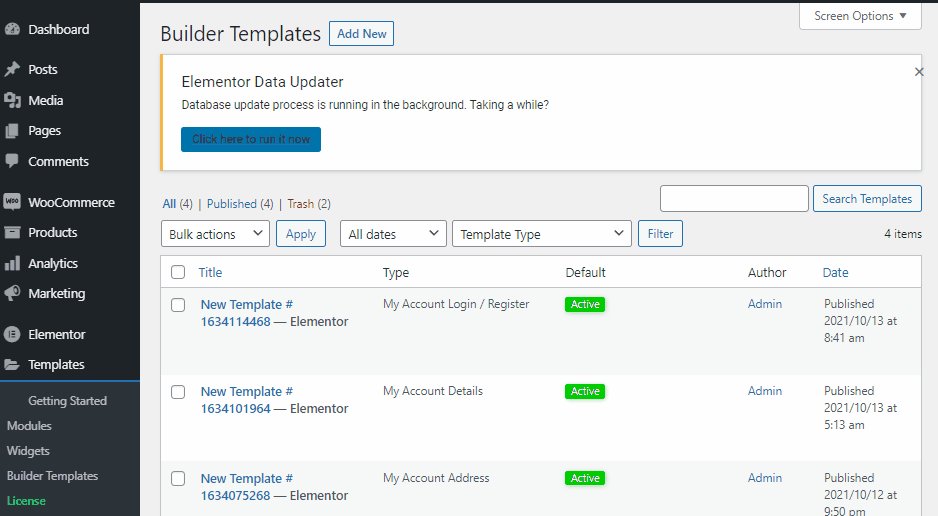
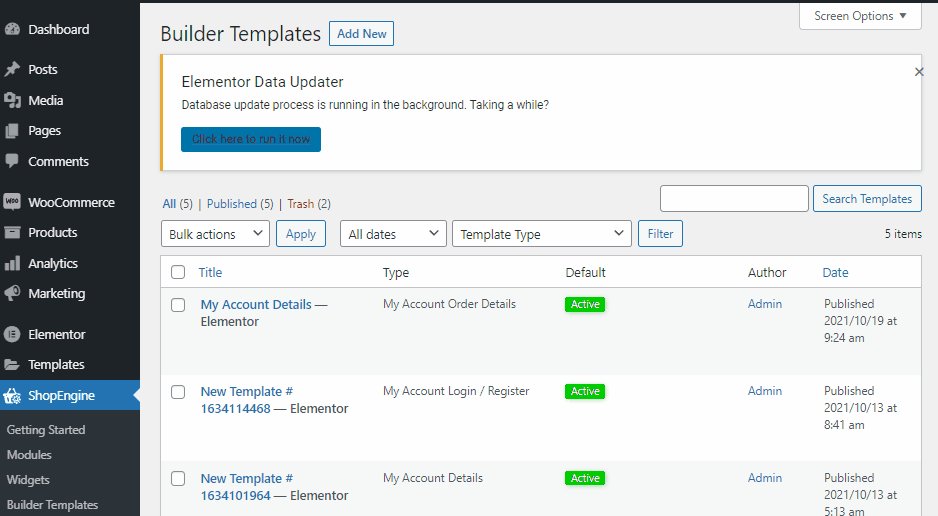
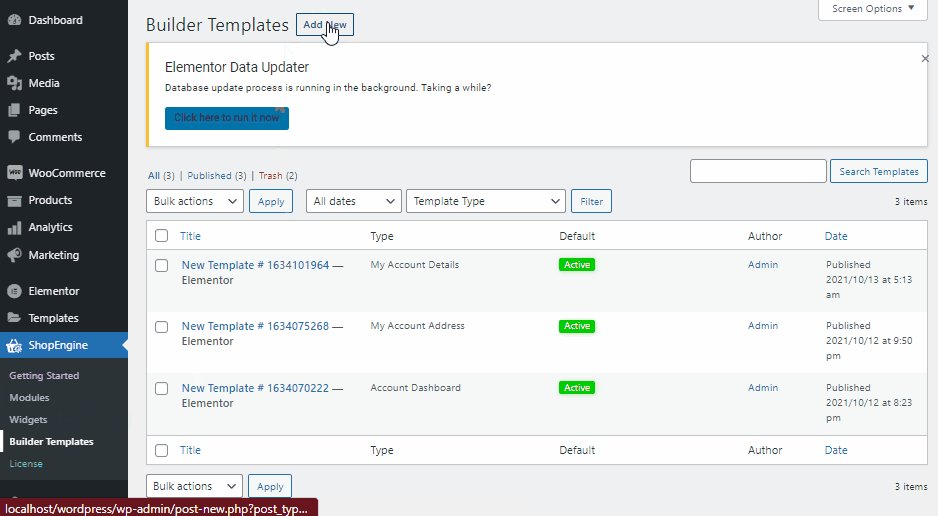
现在转到Template Builder并单击Add New。在那里你会找到所有类型的模板。

自定义我的帐户仪表盘模板
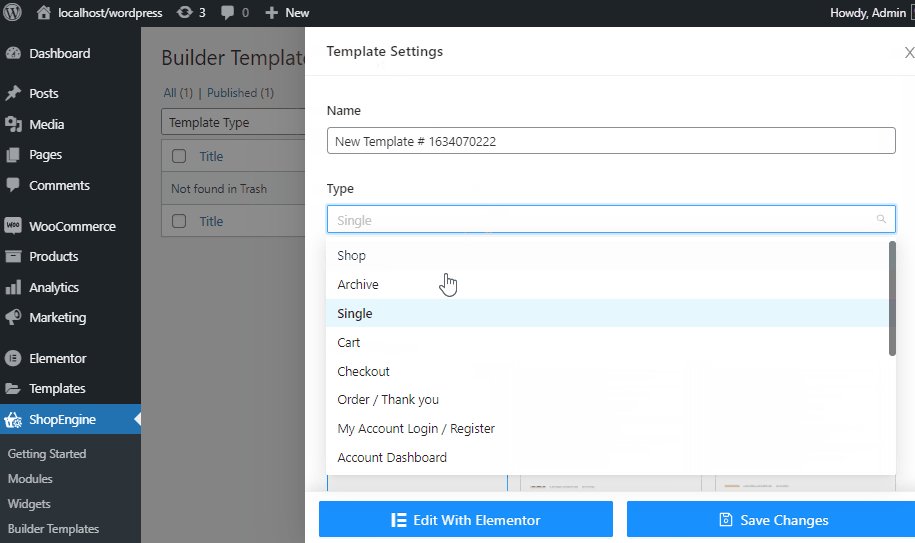
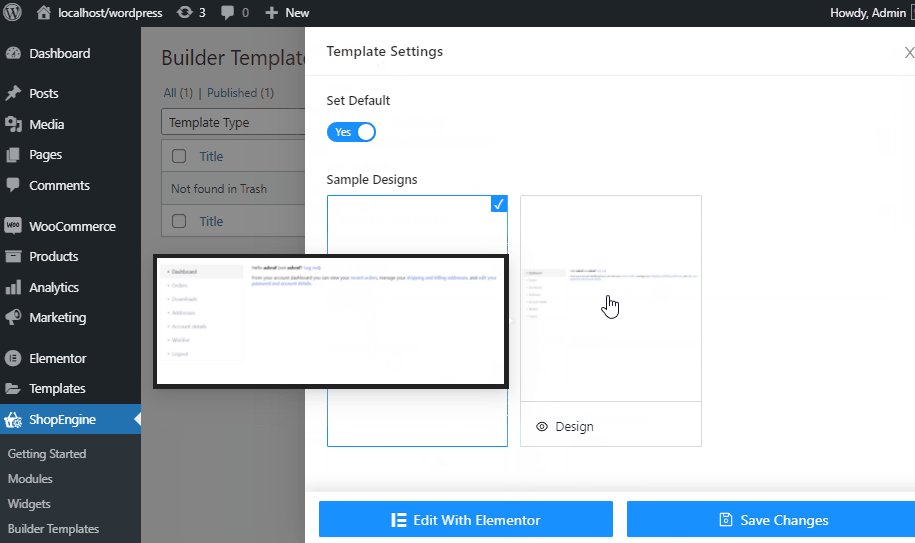
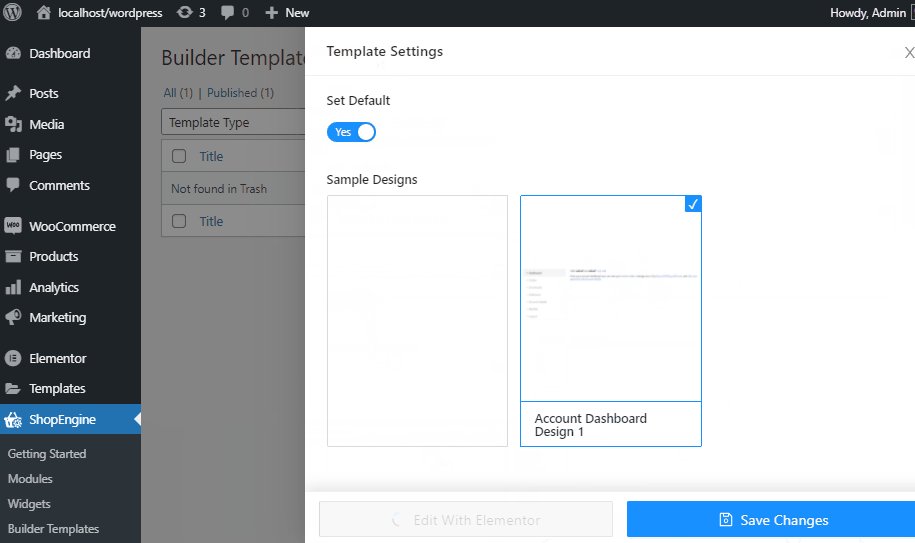
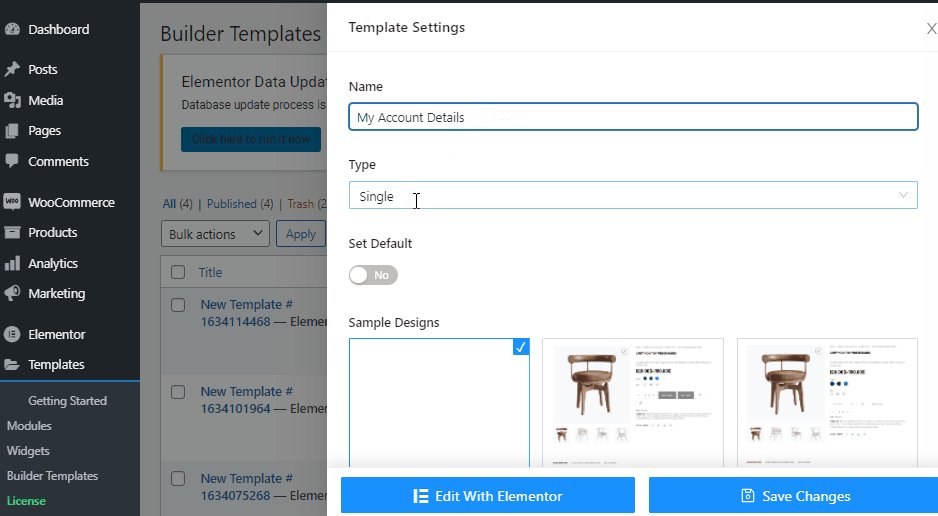
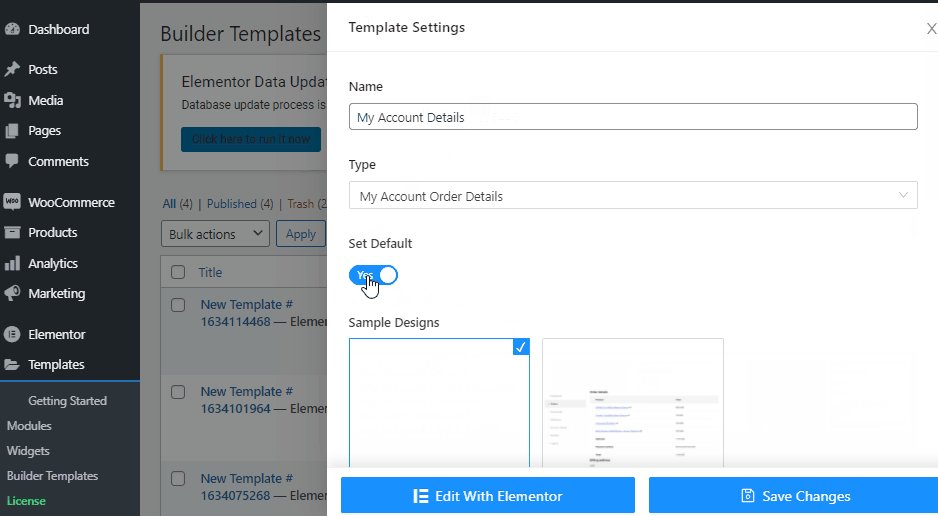
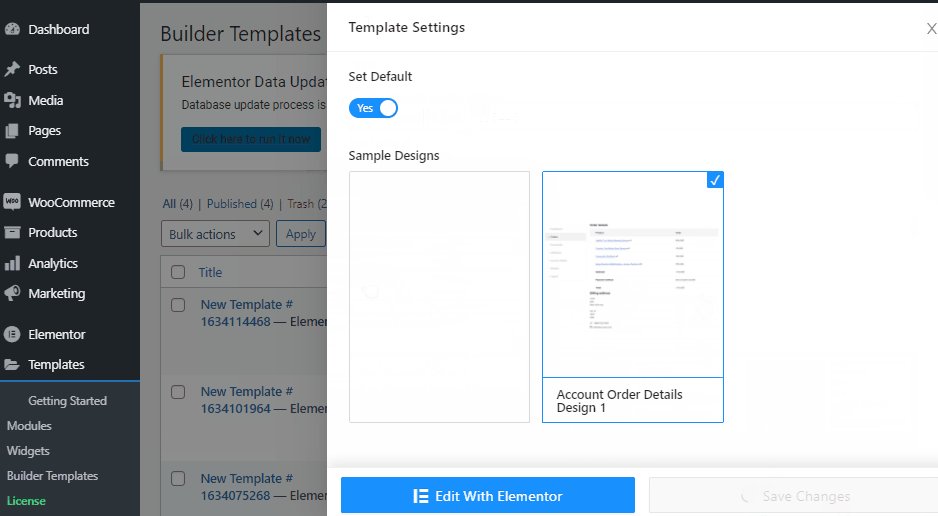
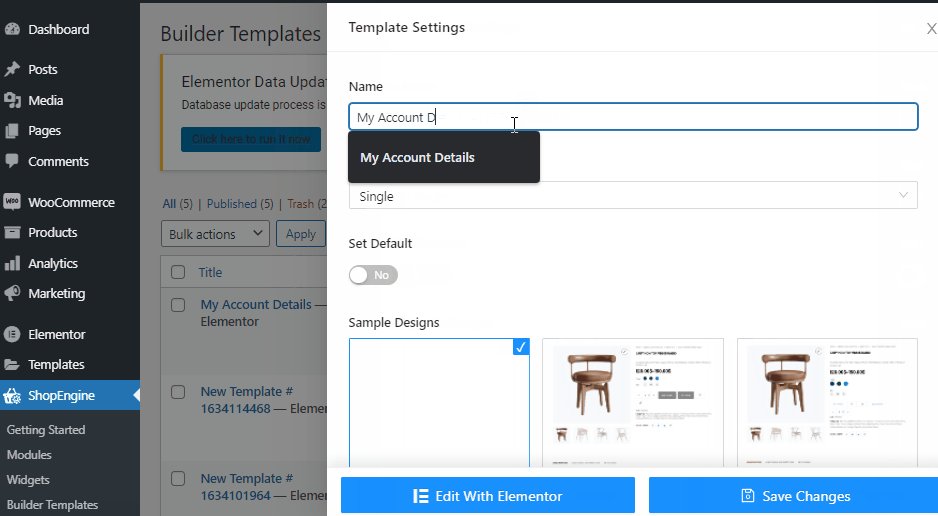
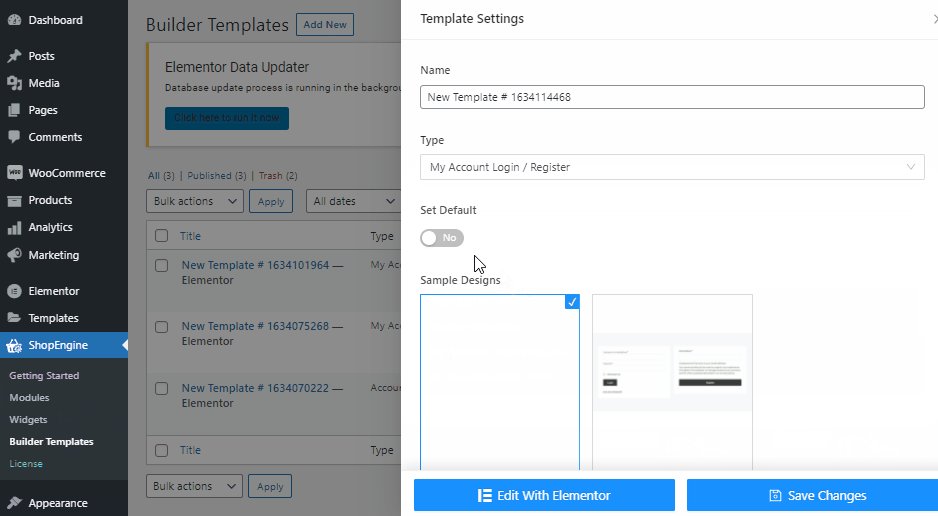
选择Account Dashboard >启用Set Default按钮>选择您的仪表盘模板设计,在这里您可以选择Blanck Page并开始构建您自己的设计。或者您可以简单地选择Pre-Built Design并按照您喜欢的方式对其进行自定义。之后单击Edit with Elementor。

自定义我的帐户仪表盘模板
你完成了!您现在应该做的就是自定义您想要更改的任何内容。
Elementor的Account Dashboard小工具可让您自定义文本颜色、文本和链接字体粗细、用户颜色、用户字体粗细、链接颜色、链接悬停颜色、链接文本装饰、排版和以px为单位的间距。

自定义我的帐户仪表盘模板
最后不要忘记点击Save and Preview。

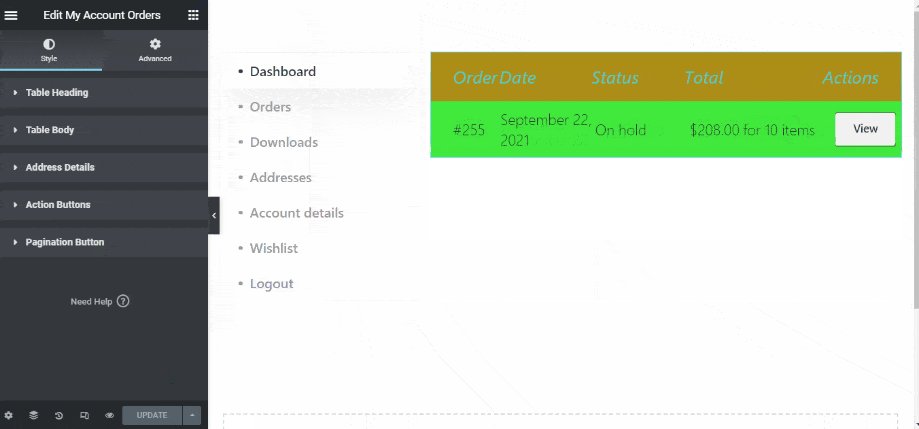
我的帐户仪表盘的最终结果
我的账户订单详情
账户订单小工具旨在用于账户订单页面。ShopEngine 提供了客户订单小工具,让您可以根据自己的选择更改和自定义客户订单样式。
再次确保您的“My Account Order”小工具已打开。并做到这一点ShopEngine >点击Widgets > My Account Orders。

自定义我的帐户订单详细信息模板
现在到Template Builder并单击Add New。在那里你会找到所有类型的模板。

自定义我的帐户订单模板
选择Type >启用Set Default按钮>选择您的仪表盘模板设计,在这里您可以选择Blank Page并开始构建您自己的设计。或者您可以简单地选择Pre-Built My Account Order Design并按照您喜欢的方式对其进行自定义。之后单击Edit with Elementor。

自定义我的帐户订单详细信息模板
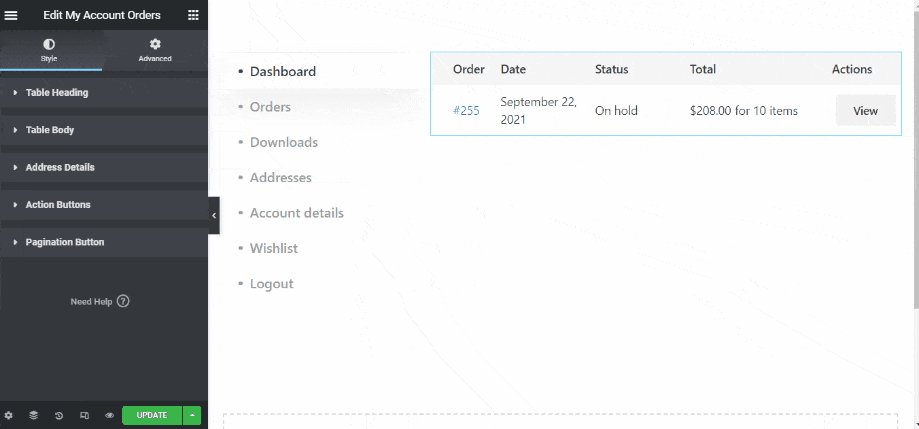
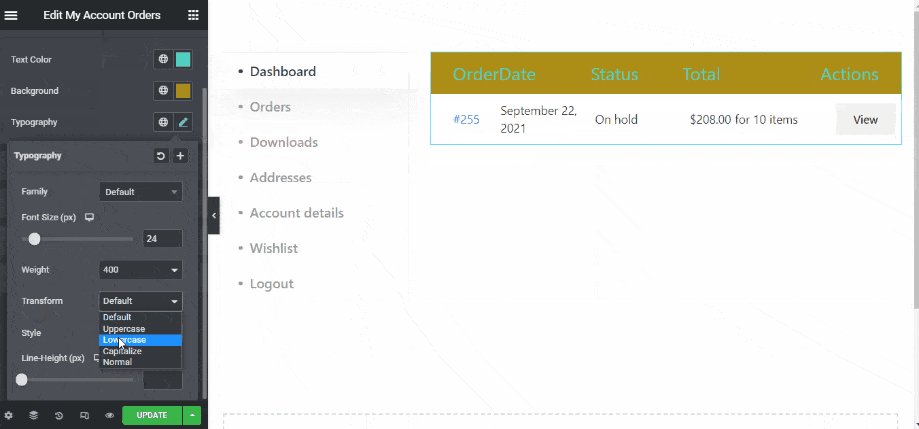
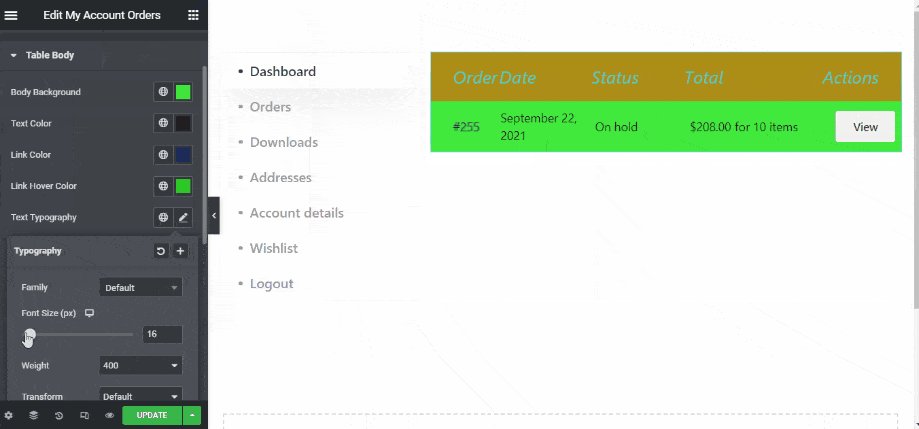
Elementor的Account Orders小工具可让您自定义表格标题、表格正文、排版、地址详细信息、操作按钮和分页按钮。

自定义我的帐户订单详细信息模板
我的帐户下载
帐户下载小工具旨在用于任何“我的帐户下载”模板。ShopEngine 提供帐户下载小工具,让您可以根据自己的喜好更改和自定义帐户下载样式。
在 WordPress 管理仪表盘中,转到 ShopEngine > Widgets。从“My account”小工具列表中,打开“Account Downloads”小部件。

自定义我的帐户下载模板
现在转到Template Builder并单击Add New。在那里你会找到所有类型的模板。

自定义我的帐户下载模板
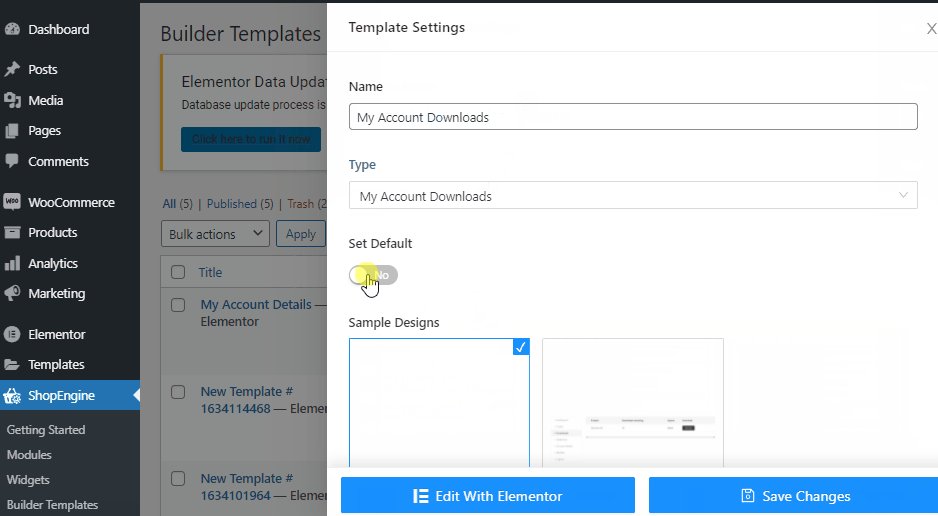
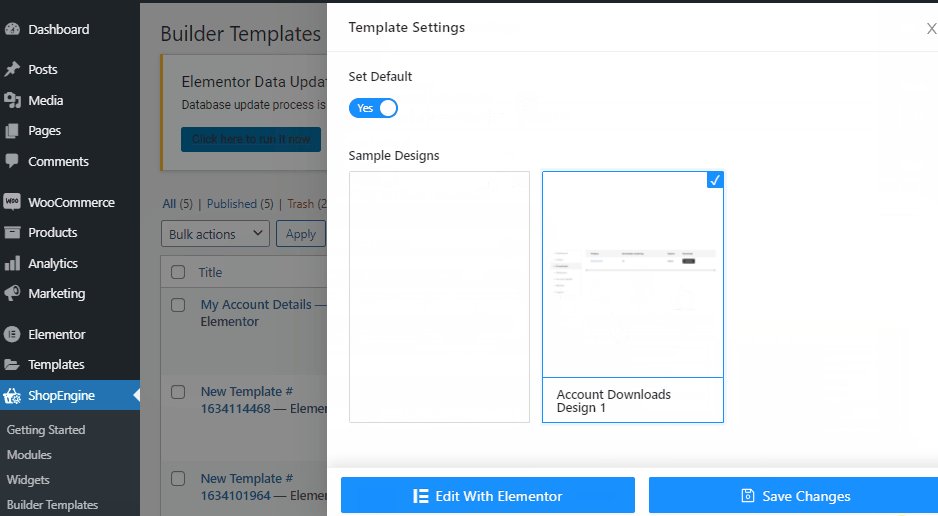
为您的模板Name >选择Type >启用Set Default按钮>选择您的仪表盘模板设计,在这里您可以选择Blank Page并开始构建您自己的设计。或者您可以简单地选择Pre-Built My Account Downloads Design并按照您喜欢的方式对其进行自定义。之后单击使用Elementor编辑以查看魔术!

自定义我的帐户下载模板
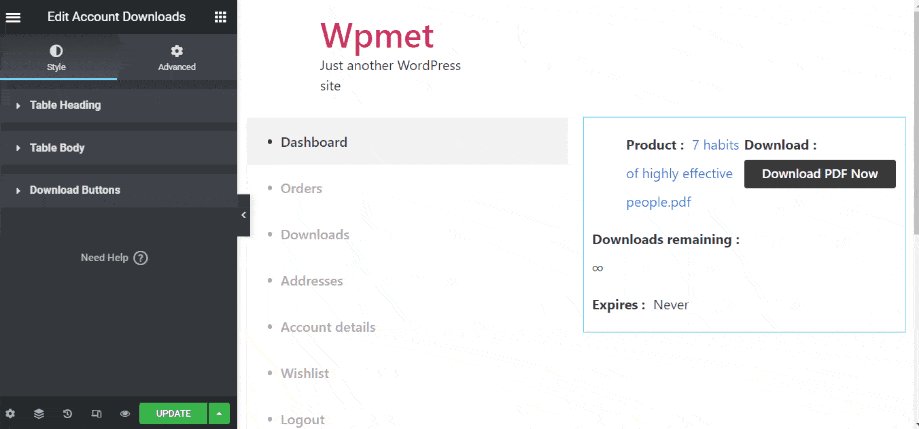
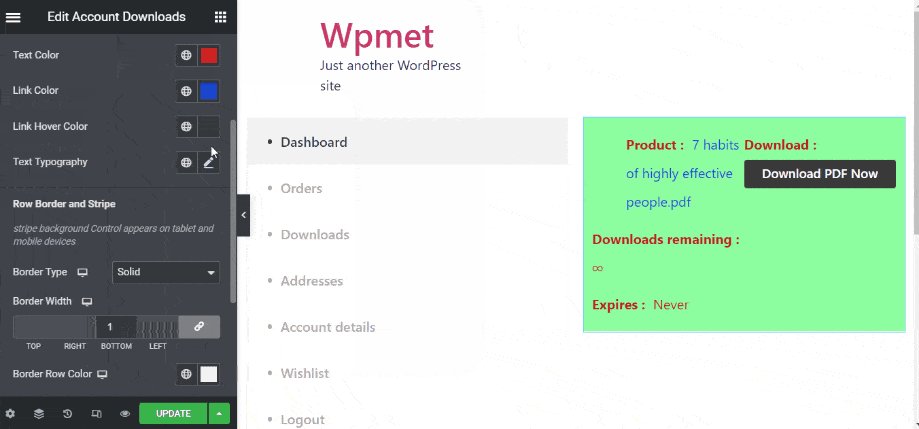
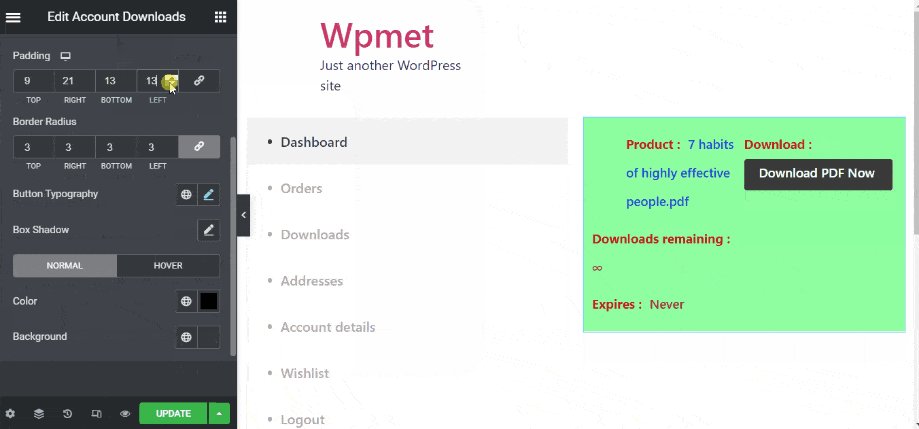
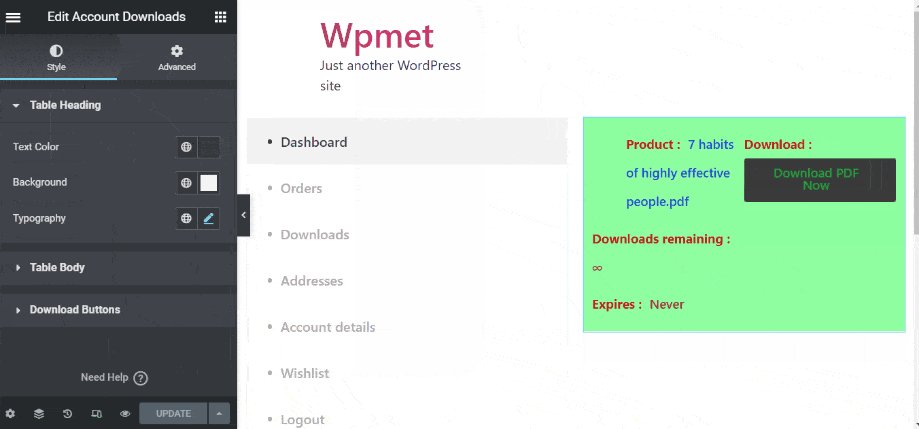
现在是时候进行个性化了。Elementor的帐户下载小工具可让您自定义“My Account Downloads”页面的表格标题、表格正文和下载按钮。

自定义我的帐户下载模板
我的帐户地址
重复相同的过程在widget bar中导航,打开Account Address。您将在列表中看到小工具。

自定义我的帐户地址模板
现在到Template Builder并单击Add New。在那里你会找到所有类型的模板。

自定义我的帐户地址模板
然后选择Type >启用Set Default按钮>选择您的仪表盘模板设计,在这里您可以选择Blank Page并开始构建您自己的设计。或者您可以简单地选择Pre-Built My Account Address Design并按照您喜欢的方式对其进行自定义。之后单击使用Elementor编辑以查看魔术!
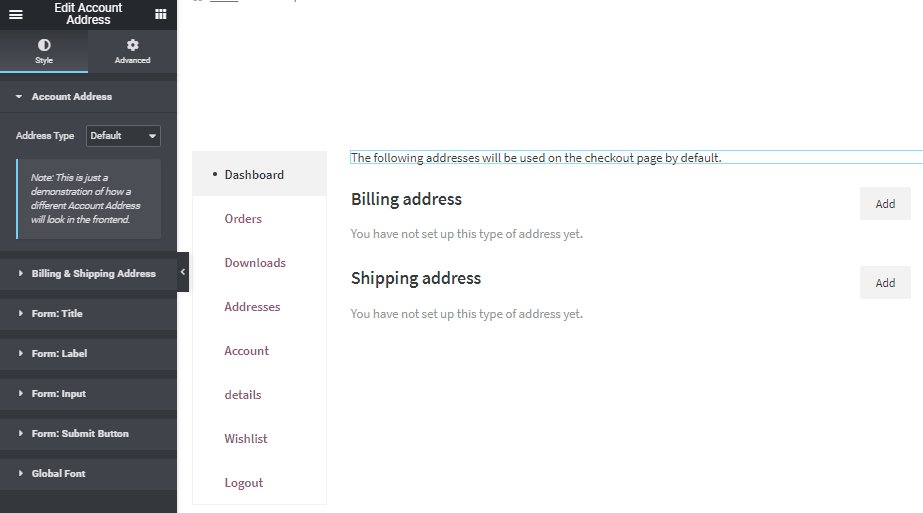
现在您将看到默认的帐户地址小工具布局。您还可以选择 “Billing Address Form” 或 “Shopping Address Form” 作为布局。

自定义我的帐户地址模板
在Address Type设置中,您将看到默认的帐户地址小工具布局。您还可以选择 “Billing Address Form” 或 “Shopping Address Form” 作为布局。

自定义我的帐户地址模板
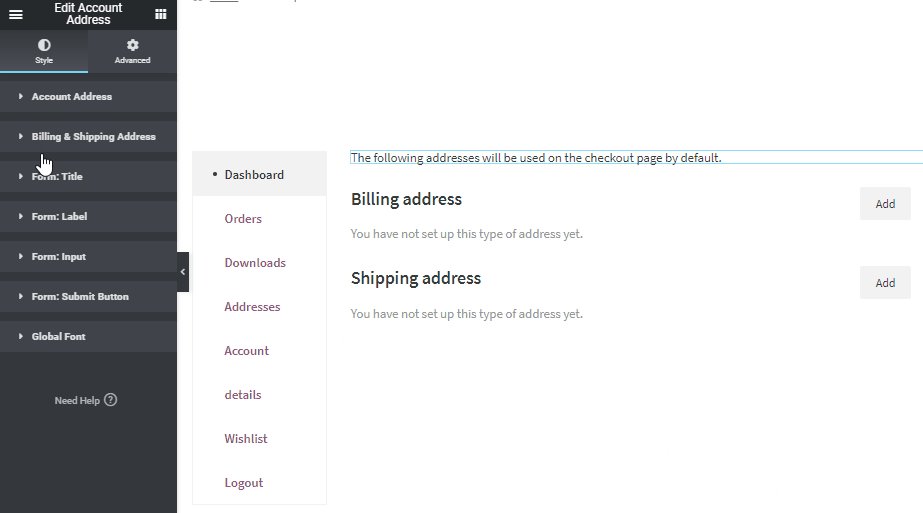
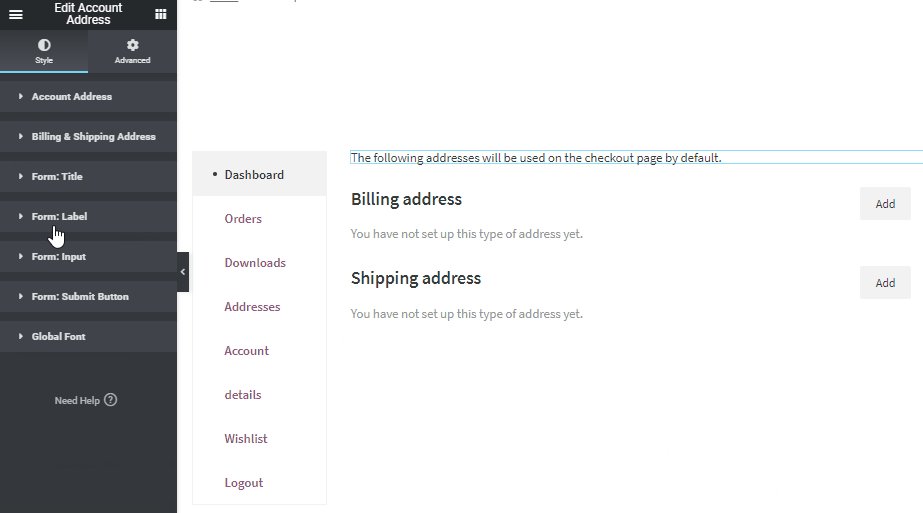
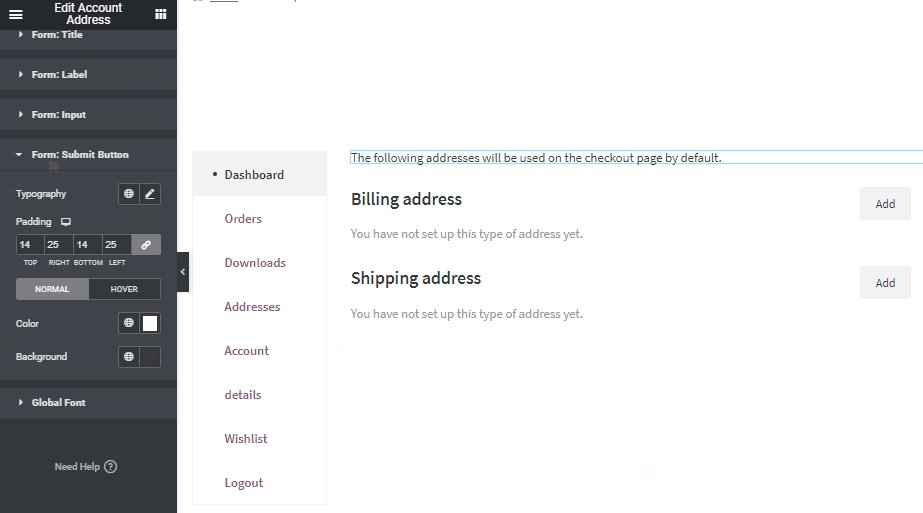
要自定义“帐户地址”部分,请从左侧栏中选择选项。小工具有大量的自定义选项,例如Title、Label、Form Input、Font、Form Button等。

自定义我的帐户地址模板
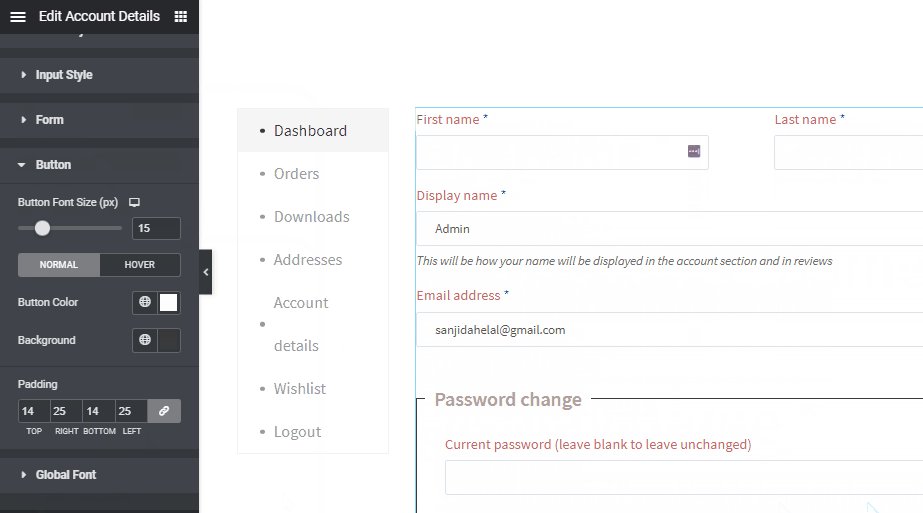
我的账户详情
您的客户可能希望在需要时更改帐户详细信息。ShopEngine的“Account Details”小工具可以轻松集成该功能。
首先,不要忘记打开您的帐户详细信息小工具。将鼠标悬停在ShopEngine > 单击Widgets > 向下滚动到My Account > 开启Account Details。

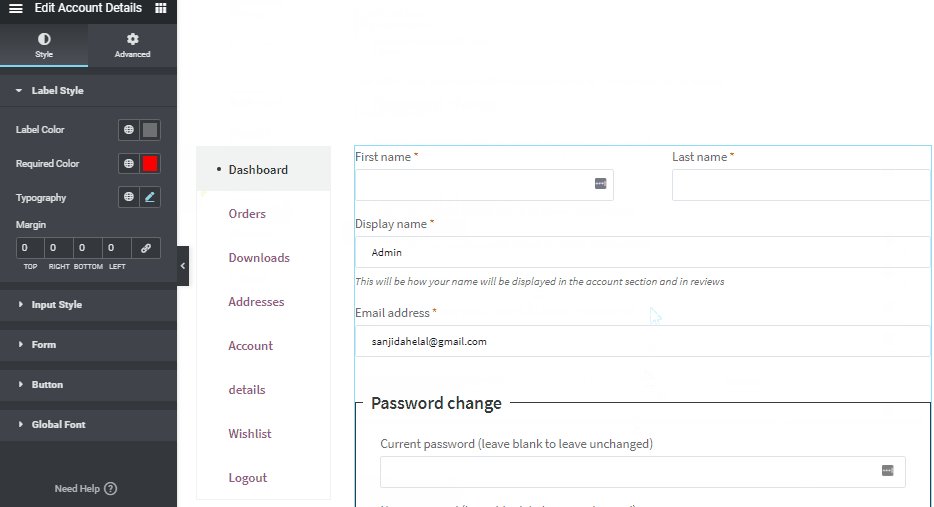
自定义我的帐户详细信息模板
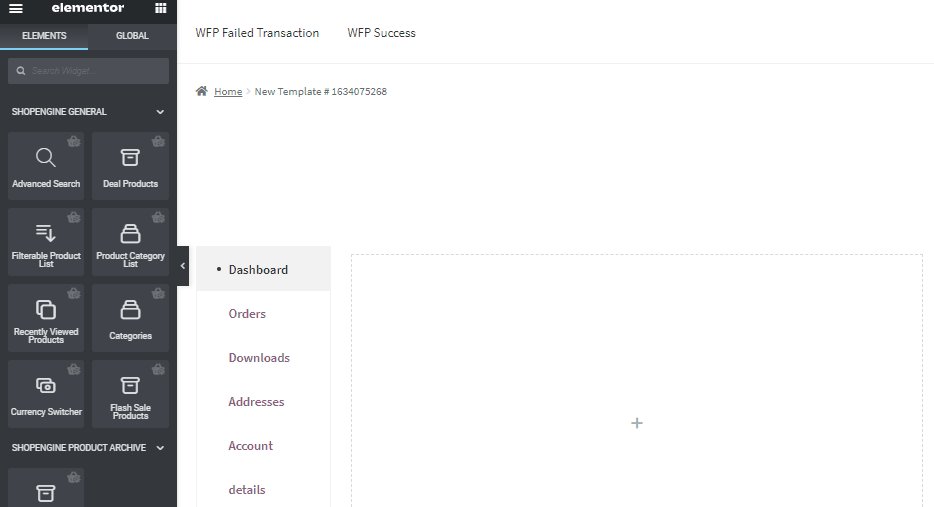
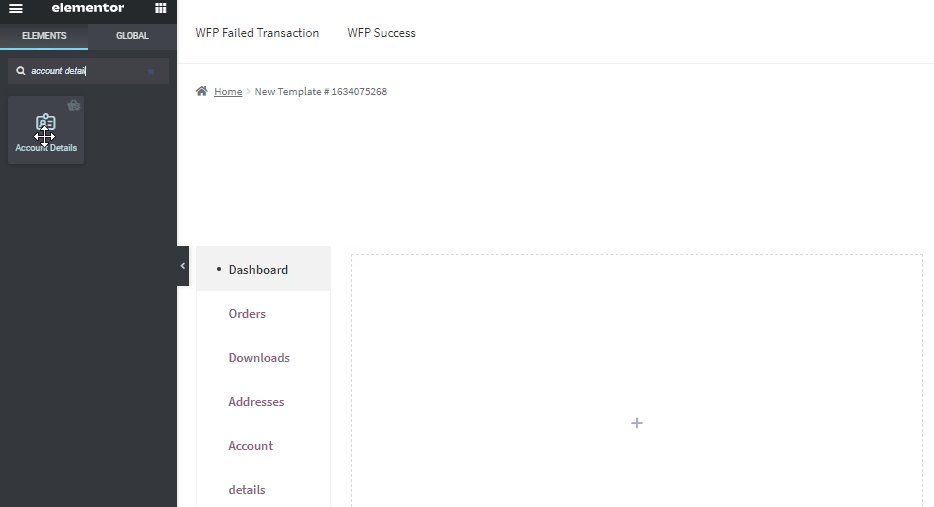
现在转到您的Elementor编辑器仪表盘并搜索帐户详细信息。拖放小工具以将其全部修复。

自定义我的帐户详细信息模板
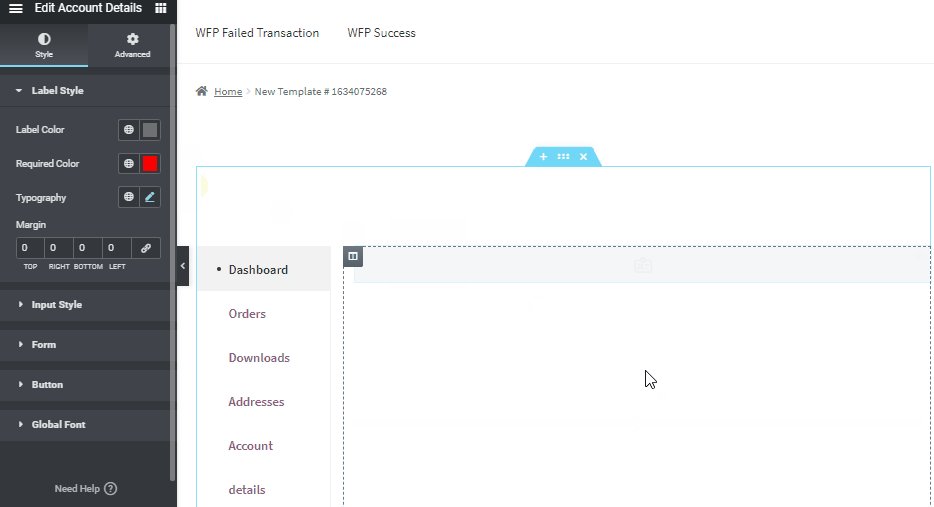
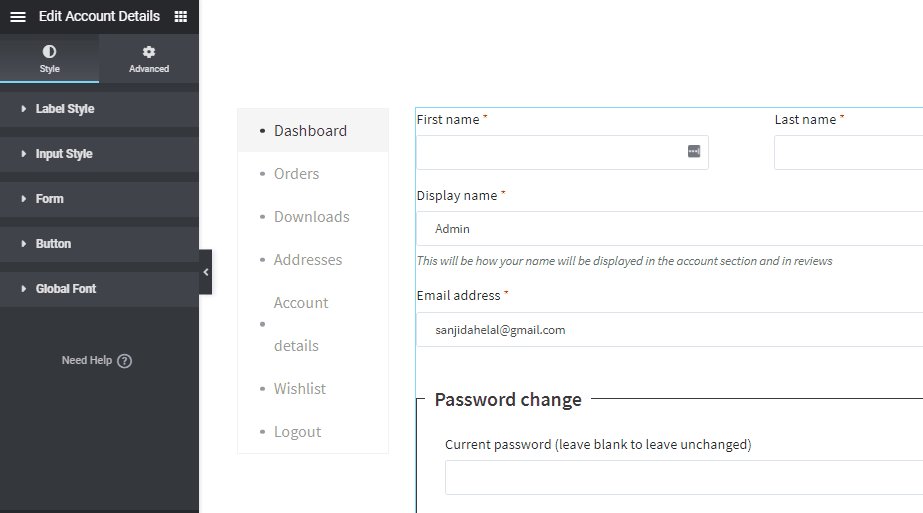
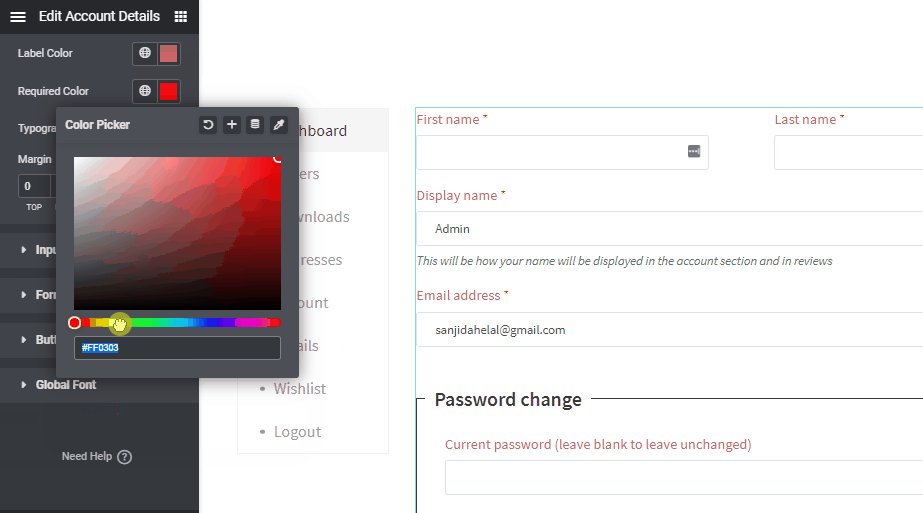
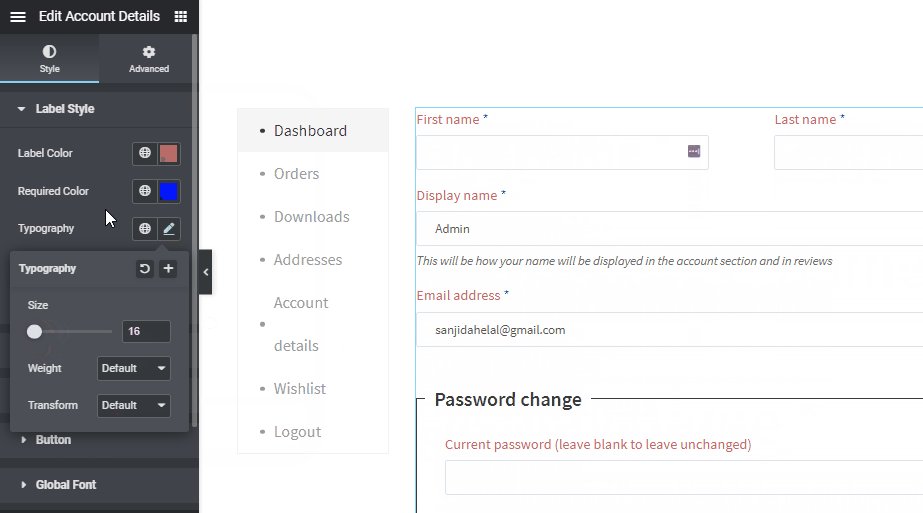
这是为了一些编辑。从小部件选项面板,您可以自定义布局。有多种样式选项,如标签样式、输入样式、表单、按钮,您还可以选择全局字体。

自定义我的帐户详细信息模板
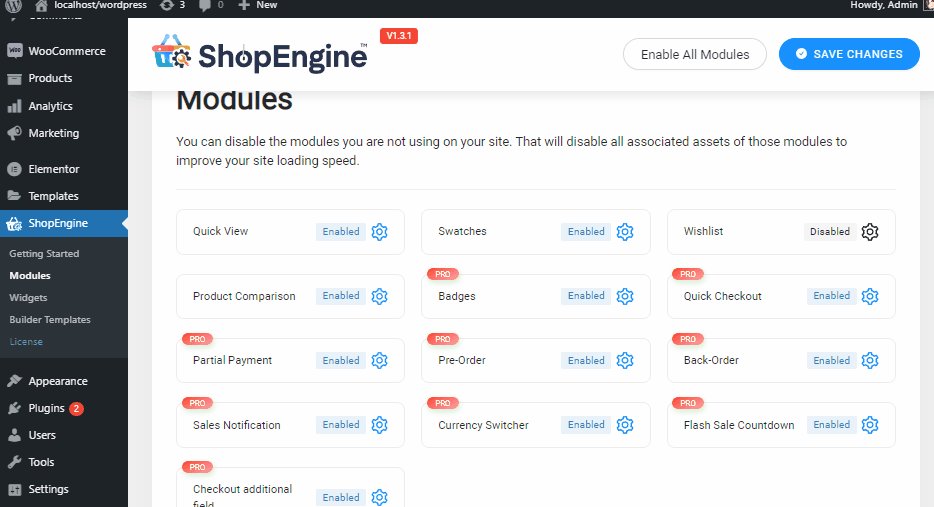
我的帐户愿望清单
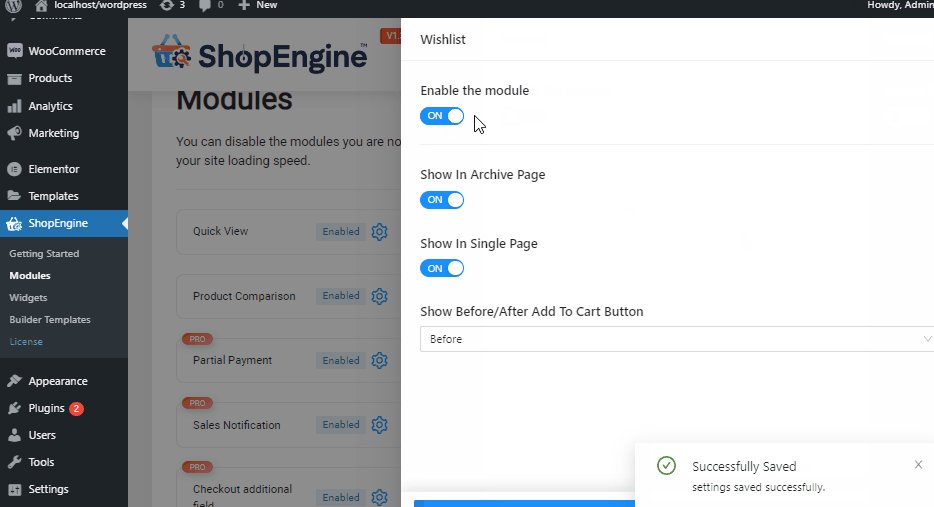
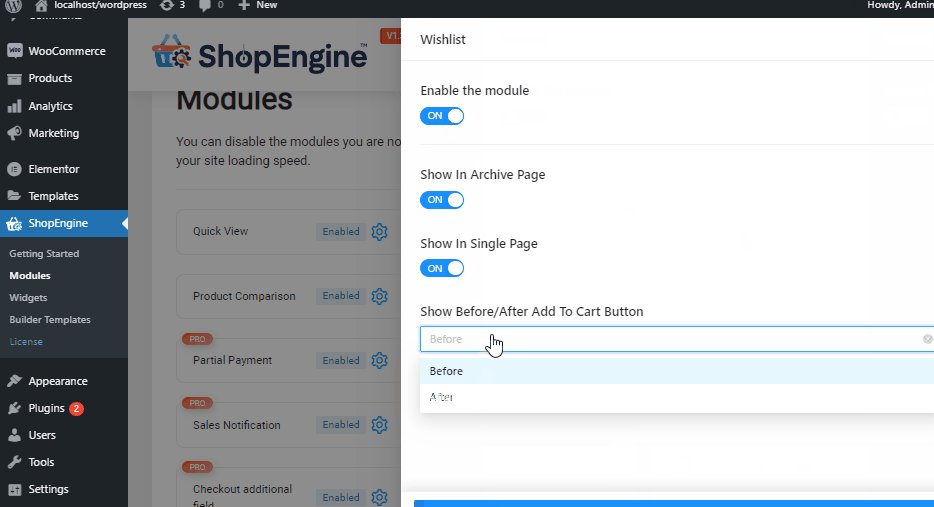
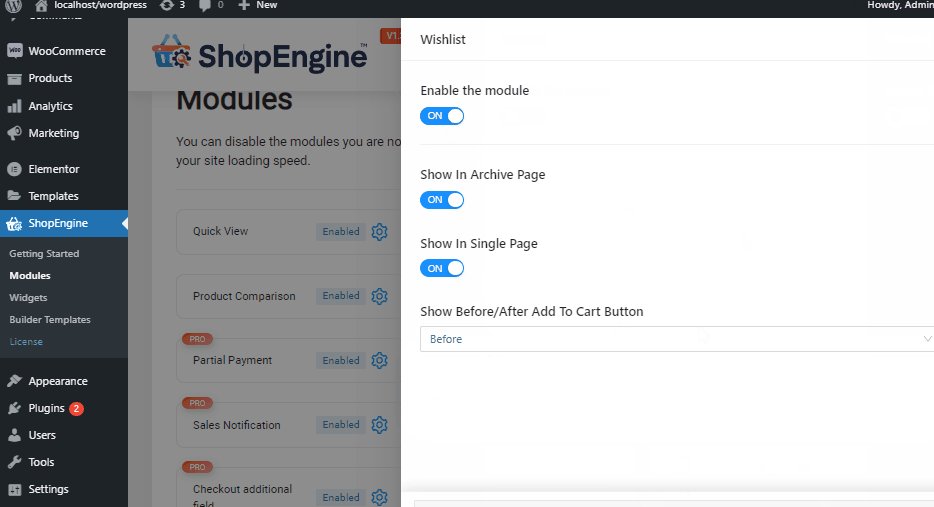
要将愿望清单选项集成到您的我的帐户仪表盘中,您需要先配置模块。只需转到ShopEngine >点击Modules >选择Wishlist,将其打开>点击Save Changes。

自定义我的帐户愿望清单
现在只需访问您的商店页面并检查它是否已正确嵌入。

我的帐户愿望清单
您可以在启用模块后立即查看您的“My Account Dashboard Wishlist”选项。因为它会自动更新,简单易行!

我的帐户愿望清单
我们的“我的帐户仪表盘”部分快要结束了。
我的帐户登录/注册
再次确保您的Account Login和Account Register小工具已打开。

自定义我的帐户登录/注册
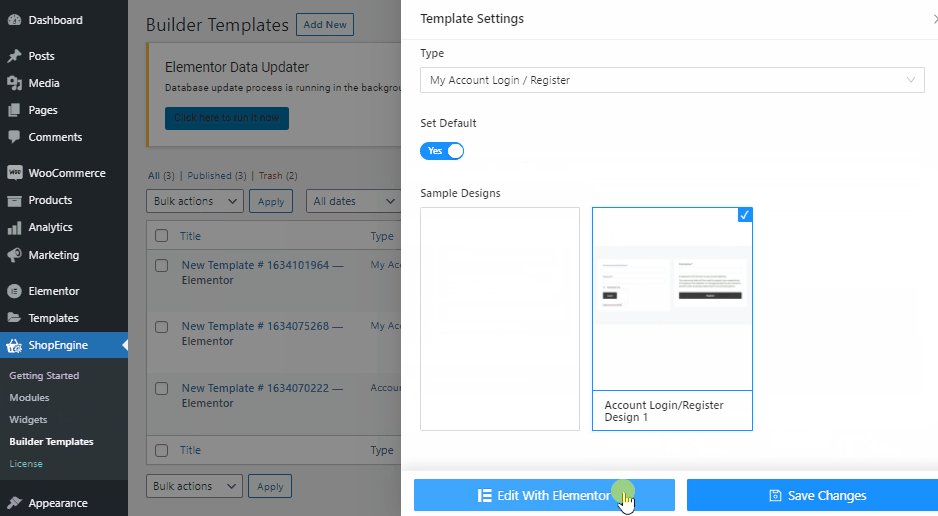
现在创建您的我的帐户登录/注册模板。转到Builder Templates > Add New >选择您的Template type > Set default >选择Sample Design >单击Edit with Elementor。

自定义我的帐户登录/注册
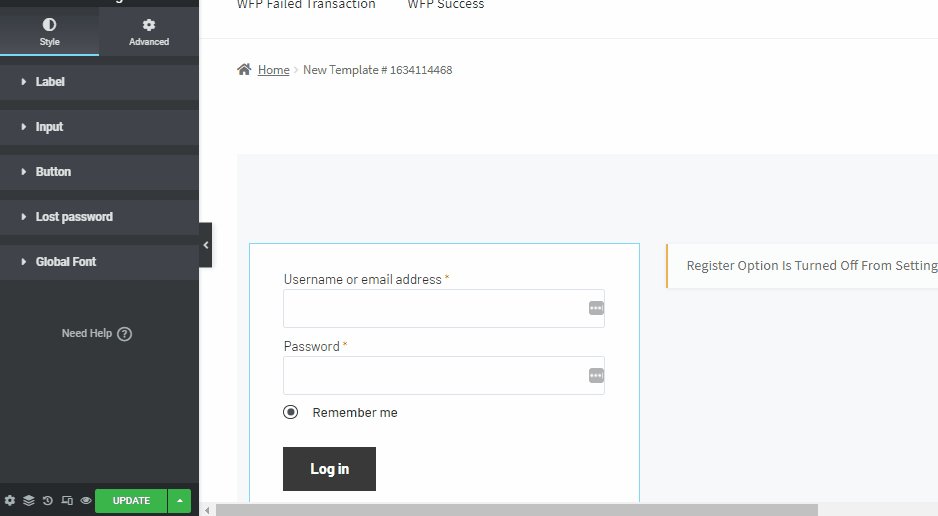
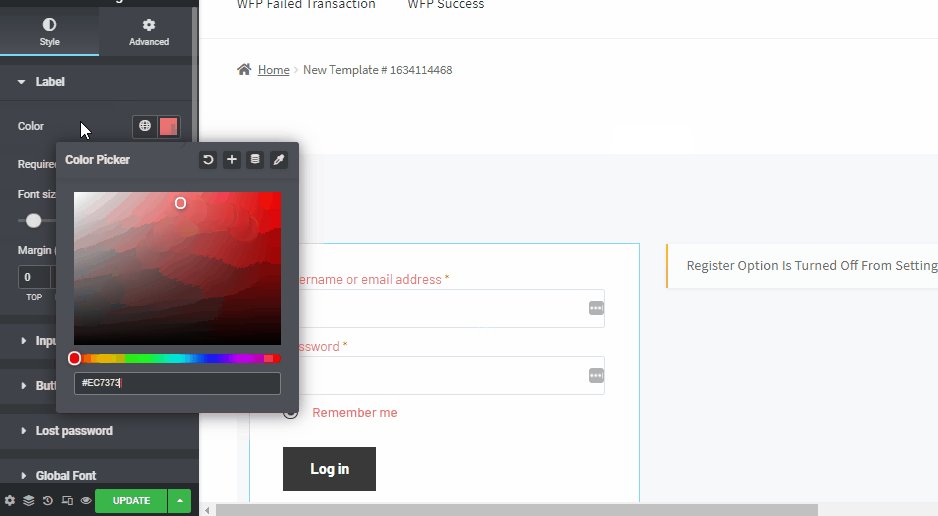
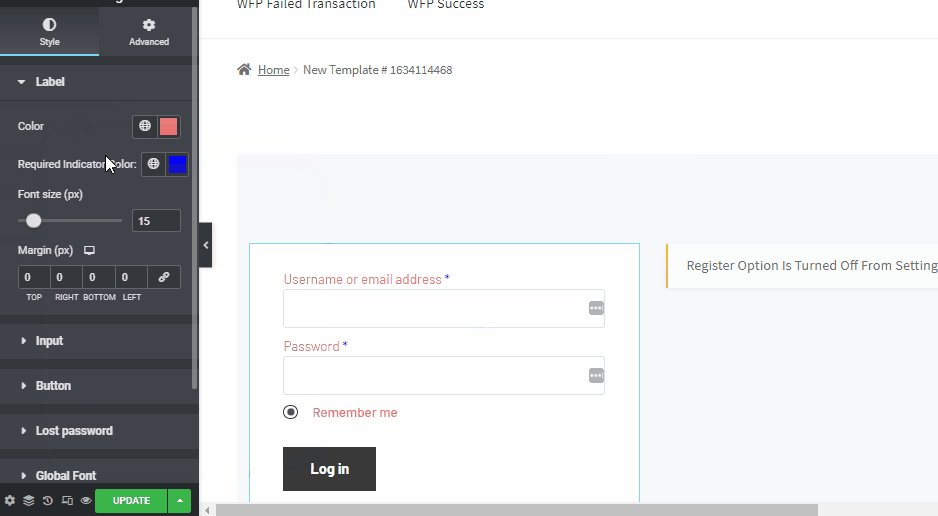
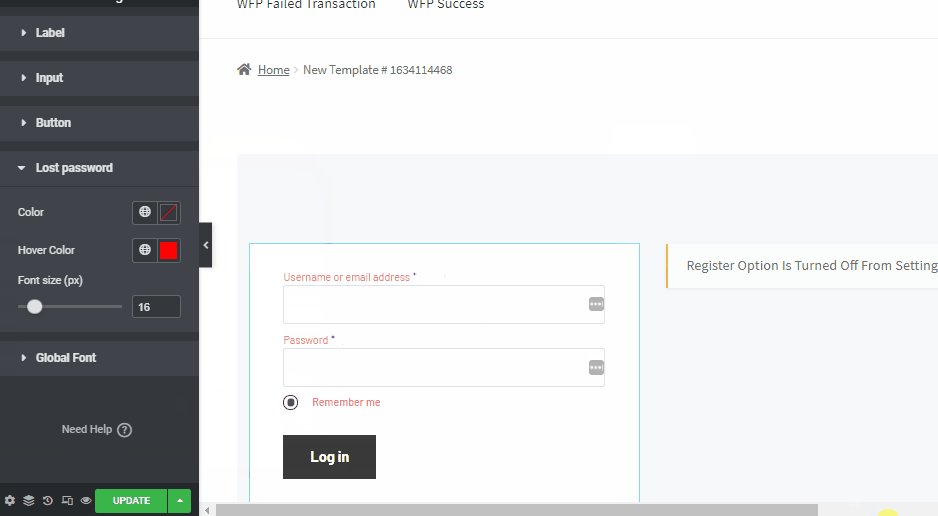
现在是为了一些定制。从小部件选项面板,您可以自定义布局。有多种样式选项,如标签样式、输入样式、表单、按钮,您还可以选择全局字体。

自定义我的帐户登录/注册
更多资源
为了更好地理解WooCommerce,请查看我们的最新博客:
小结
最后,自定义“我的帐户”页面现已完成,我希望这篇文章足以帮助您清楚地了解WooCommerce的“我的帐户”页面自定义。
WooCommerce我的帐户默认页面相当小,尽管它包含有关您的用户的重要信息。因此,通过编辑它,您可以在竞争中获得优势并充分利用您的wooCommerce网站。







评论留言
唇枪舌剑 (1)
yvonne
2025.5.12 19:05
我在shopengine插件中没有找到my account里payment method的设计修改type,请教一下如何设置?