
電子商務業務現在比以往任何時候都具有競爭力。競爭越來越激烈,因為新網站定期出現。許多電子商務企業家都在為銷售而苦苦掙扎。你也是?
最近的一項研究表明,如今60%的購物車被放棄是正常現象。因此,您將潛在客戶帶到您的WordPress網站,讓他們選擇產品,新增購物車頁面,然後獲得退回。
在有人採取將產品新增到購物車的步驟之後沒有獲得銷售真的令人沮喪。但是,如果您自定義WooCommerce結帳頁面,則可以解決此問題。
所以,問題是如何自定義WooCommerce結帳頁面。在這裡,您將學習如何使用WooCommerce結帳模板來做到這一點。
- 為什麼要自定義WooCommerce結帳頁面?
- 如何自定義WooCommerce結帳頁面
- 安裝Elementor和ShopEngine
- 建立結帳頁面模板
- 自定義結帳頁面的結帳元素
- 改進WooCommerce結帳頁面的其他提示
- ShopEngine還提供什麼?
- 小結
為什麼要自定義WooCommerce結帳頁面?
WooCommerce結帳頁面可以為客戶提供順暢的結帳流程。但是,如果您想為您的使用者提供更豐富的購物體驗,從而提高您的轉化率,那麼您應該考慮自定義WooCommerce結帳頁面。
根據您的業務型別,您應該更改WooCommerce結帳頁面,以確保為您的客戶提供順暢的購買體驗。例如,如果您只銷售數字商品,則無需收集地址。
說到收集地址,結帳頁面是您收集使用者資料的最佳場所,您可以使用這些資料來改善客戶的體驗,並在您未來的營銷策略中使用這些資料來增加銷售額。
除了新增、刪除或編輯結帳頁面表單欄位外,您還可以新增一個新部分來突出您的業務或推薦的特別優惠或USP(獨特的銷售主張)等。所有這些都可以幫助您獲得客戶的信任並讓更多的客戶完成他們的訂單。
我希望您現在意識到自定義結帳頁面對您的WordPress網站的重要性,以及為什麼您應該自定義WooCommerce結帳頁面。
如果您想知道如何自定義WooCommerce結帳頁面,請移至下一部分以獲取答案。
如何自定義WooCommerce結帳頁面
當所有其他公司為結帳頁面提供外部外掛/外掛時,wpmet帶來了內建的拖放結帳頁面構建器ShopEngine。使用ShopEngine,您可以通過3個簡單的步驟建立自己的結帳頁面。
不用擔心!您不必編寫任何程式碼。在這裡,我將展示使用WooCommerce結帳模板的過程。
在開始設計之前,最好為即將到來的結帳頁面畫一個草圖。它將在設計頁面時節省您的時間並消除混亂。
安裝Elementor和ShopEngine

第一步是在您的WordPress wooCommerce網站中安裝Elementor和ShopEngine。這兩個外掛都是免費的,可以在WordPress目錄中找到。安裝外掛後,請完成基本設定。
安裝路徑:wp-admin -> 外掛-> 安裝外掛 -> ShopEngine/Elementor -> 立即安裝 -> 啟用
建立結帳頁面模板
- 單擊ShopEngine側邊欄選單中的Template。
- 單擊“Add New”,您的儀表盤中將顯示一個彈出視窗。
- 從“Type”下拉選單中設定名稱和“Checkout”。
- 將預設設定為“YES”並儲存頁面。
設定路徑 – 轉到ShopEngine -> Templates-> Add New

新的結帳頁面將新增到頁面列表中。使用Elementor編輯頁面。有關如何使用ShopEngine建立結帳頁面模板的更多詳細資訊,請檢視文件。


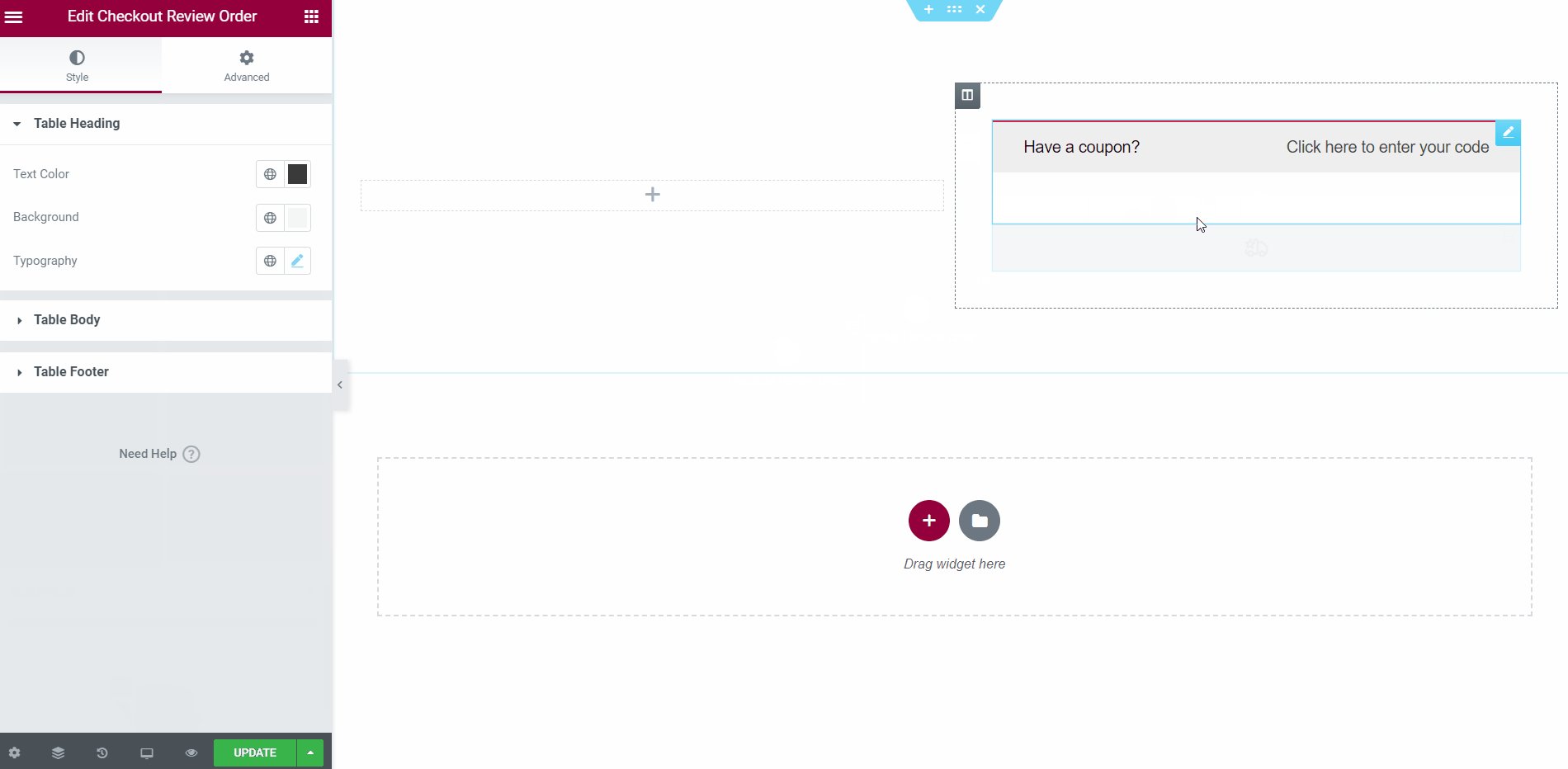
您可以建立自定義欄位並為您的網站製作標準的WooCommerce結帳頁面。結帳頁面模板不需要自定義程式碼或自定義CSS。使用ShopEngine,您可以通過簡單的“drag and drop”來修改WooCommerce結帳頁面。
您可以搜尋元素並將其放在頁面上。然後儲存它。此外,您可以手動瀏覽它們。您可以根據自己的選擇選擇任何Elementor佈局,新增小工具並儲存。
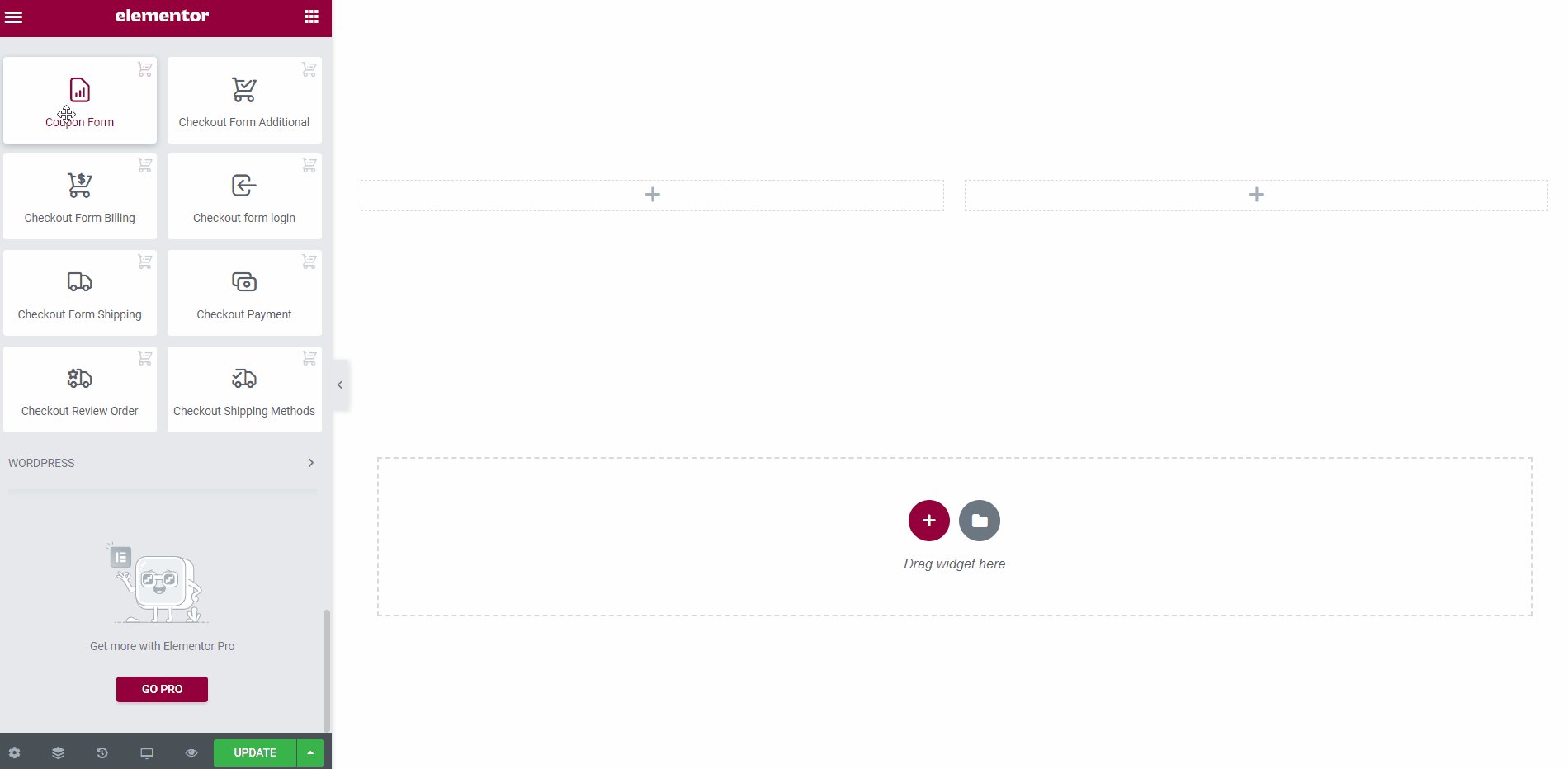
自定義結帳頁面的結帳元素

- 優惠券表格-這是提供您的優惠券的表格。
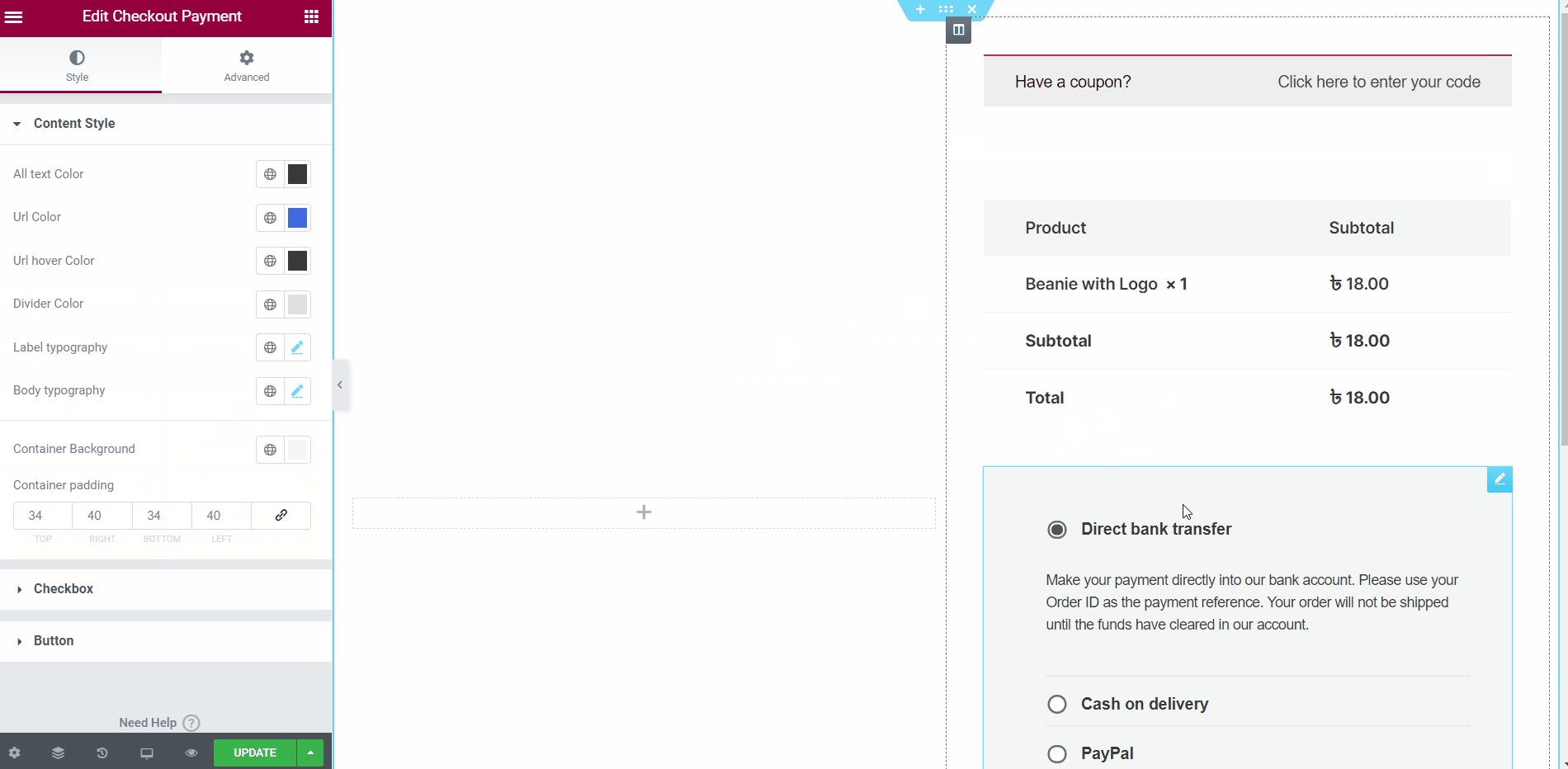
- 結帳付款-該表格用於設定結帳付款方式。此表單包含用於自定義結帳頁面的帳單詳細資訊。
- 結帳評論訂單– 使用此表格,可以獲取客戶評論。
- 結帳表格附加– 它(自定義結帳欄位)用於獲取額外資訊,例如不同的帳單地址或外部資訊。
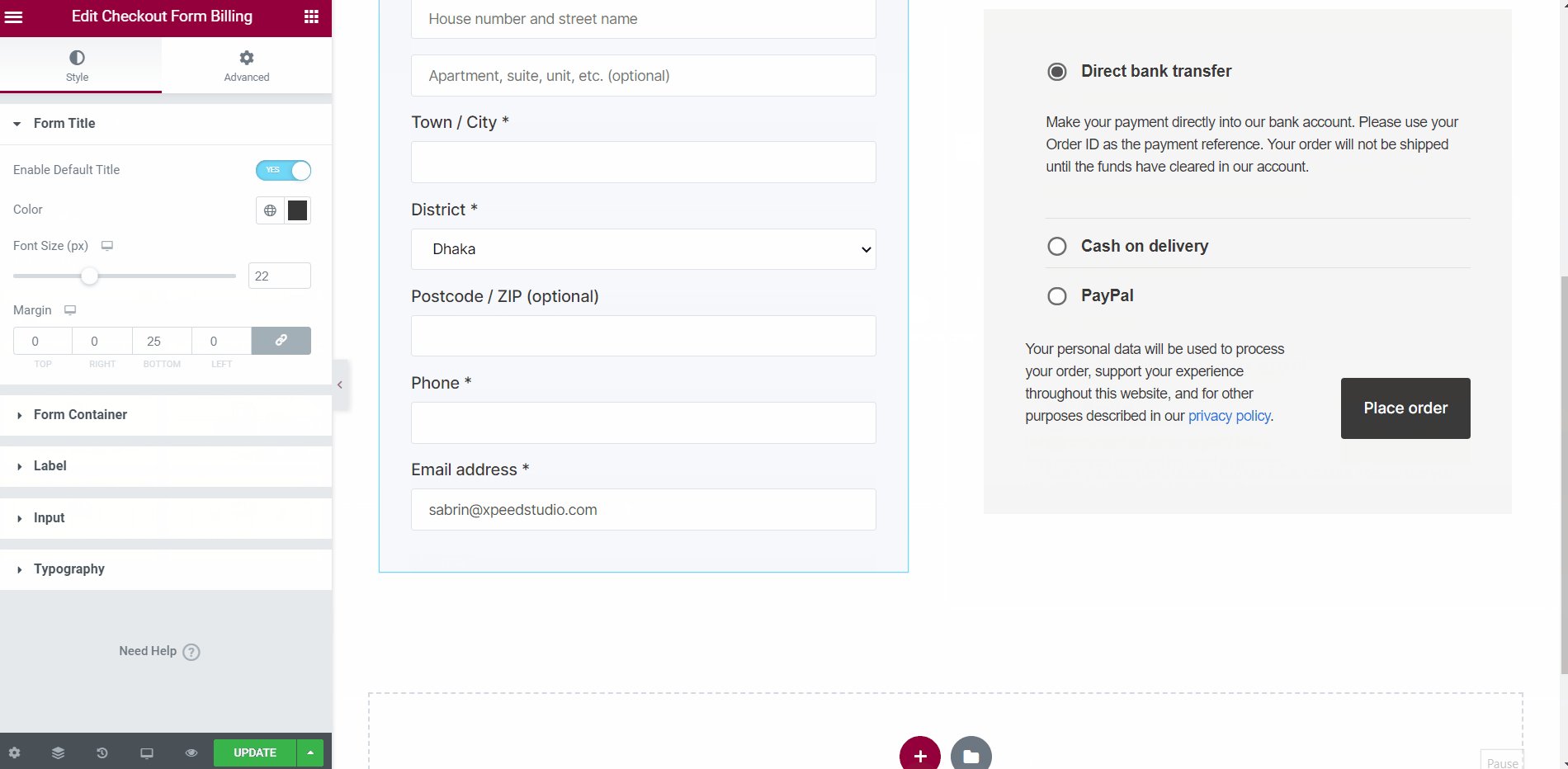
- 結帳表格計費-這是一種用於獲取客戶計費資訊的表格。
- 結帳表格登入– 該表格用於客戶在訂單期間登入。
- 結帳表格運輸– 這是從客戶那裡獲取送貨地址的表格。
- 運輸方式-運輸方式是要知道將應用哪種運輸方式。
- 附加表格– 這些自定義欄位用於獲取額外資訊,例如不同的帳單地址或外部資訊。
- 表格運輸-表格運輸用於從客戶那裡獲取運輸資訊。
所以,現在你知道哪個元素是幹什麼用的了!您還擁有結帳頁面的草圖。因此,使用ShopEngine拖放功能設計您的自定義WooCommerce結帳頁面。
改進WooCommerce結帳頁面的其他提示
總有一些祕密的東西可以促進銷售。我們把所有的祕密技巧都公開在這裡。在自定義結帳頁面模板後應用以下提示可能會使您的銷售額增長得遠遠超過您的預期。
簡化結帳流程
最近的一項研究表明,28%的頂級電子商務網站在結帳頁面中有5個步驟。您可以在您的電子商務網站上保持相同或更少的步驟。
保持結帳頁面簡單明瞭。新增視覺指示器,以便您的客戶可以看到總步驟。太多的步驟會損害您的進度。
提供多種付款方式
曾經有一段時間,電子商務網站包含一種支付方式。這導致了很高的放棄率。特別是當網站堅持使用本地支付閘道器時。
為了解決高放棄問題,品牌現在提供多種支付方式。電子錢包和電子支付讓一切變得比以往更容易。在這個時代,如果您不提供多種付款方式,您將失去很多客戶。
顯示結帳進度
如前所述,結帳頁面應該有大約5個步驟,現在,最好將這些步驟顯示為進度或步驟完成。您的客戶應該知道完成結賬還剩多少步。
最好在標題中加上進度步驟。它將幫助使用者瞭解即將到來的資訊。
分享儲蓄金額
這是增加銷售額的好主意。向您的客戶展示總節省。假設他們從訂單中節省了x%。誰不想拯救?所以,它會引起他們的注意。
您還可以顯示即將到來的儲蓄點。例如,您可以ping或顯示帶有“花費100並節省x%更多”的通知。這肯定會有助於獲得更多的銷售。
在付款過程中保持客戶在同一頁面上
如果您將客戶帶到另一個頁面進行付款,您的客戶通常會退出該站點。他們不會回來進行額外的購物。很難向客戶進行追加銷售和向下銷售。
因此,在建立付款時讓您的客戶保持在同一頁面上。您現在可以整合支付閘道器。它改善了客戶體驗並減少了廢棄的問題。
展示感言
在結帳頁面新增一些引人注目的推薦可以增加客戶的信任。但請確保,您沒有在頁面上新增通用的和太多的推薦。
實施積分和獎勵
另一個減少廢棄問題的好方法是引入積分和獎勵。如果您允許您的客戶兌換積分以進行購買或額外折扣,這將激勵他們結賬。
只有滿足上述訂單總額的要求,客戶才能在結賬時賺取積分。
嘗試追加銷售和交叉銷售
據亞馬遜稱,交叉銷售和追加銷售貢獻了他們約35%的收入。據Forrester Research分析師稱,產品推薦平均佔電子商務網站收入的 10-30%。
結帳頁面追加銷售和交叉銷售是任何電子商務網站的最佳選擇。以折扣和獎勵積分展示您與客戶相關的產品。
使用適合移動裝置的設計
在SEO方面,谷歌和所有其他搜尋引擎都關心移動友好的設計。它對搜尋排名有很大影響。好吧,如果您的結帳頁面不太適合移動裝置,那麼您很有可能會失去很多客戶。
為您的電子商務網站設計一個適合移動裝置的響應式結帳頁面。您可以使用ShopEngine設計適合移動裝置的結帳頁面,
啟用購物車內容儲存
該站點應具有簡潔明瞭的“購物車內容”儲存選項。它不應要求使用者將來進行任何註冊、登入或資料輸入。
ShopEngine還提供什麼?
除了小工具,ShopEngine還提供了許多有用的模組,例如預購、延期交貨、閃購等。您以後可以隨時檢視所有這些模組的詳細資訊。此外,對於每個模組,您將獲得準備好的佈局,如結帳頁面模板。
但我要說明的模組是附加結帳欄位。使用此模組,您可以輕鬆地將自定義欄位新增到WooCommerce結帳頁面的任何形式,並根據您的業務和要求更改WooCommerce結帳頁面。
相關閱讀:
✅如何使用ShopEngine自定義WooCommerce我的帳戶頁面
✅如何使用ShopEngine自定義WooCommerce商店頁面
✅如何使用ShopEngine自定義WooCommerce產品頁面
✅適用於WordPress和WooCommerce的最佳購物車外掛
小結
結賬是潛在客戶購買商品的最後一步。因此,結帳頁面是您需要格外小心的地方。ShopEngine是您會發現自定義WooCommerce結帳頁面或修改WooCommerce結帳頁面並使其更加特別的最佳外掛。此外,現在您知道如何自定義WooCommerce結帳頁面了。





評論留言