
您想最小化您网站上的购物车放弃率吗?然后您必须自定义您的WooCommerce购物车页面设计。
虽然功能是电子商务商店的支柱,但美观的网站也起着至关重要的作用。一个外观专业且优化良好的网站,在正确的位置放置正确的元素,可以更好地吸引客户的注意力并增加您的销售额。
购物车页面是人们最终决定是否结帐购买您的产品的地方。因此,拥有一个专业但吸引人的购物车页面对于确保人们不会放弃他们的购物车非常重要。
在此博文中,您将找到有关如何自定义WooCommerce购物车页面的分步指南,无需任何编码。
- 默认WooCommerce购物车页面的外观如何?
- 为什么要自定义WooCommerce购物车页面?
- 为什么编辑代码以获取自定义WooCommerce购物车页面不是一个好主意?
- 如何使用拖放插件自定义WooCommerce购物车页面
- 使用ShopEngine模块促进电子商务商店销售的技巧
- 为什么要升级到ShopEngine Pro?
- 小结
默认WooCommerce购物车页面的外观如何?
WooCommerce提供了一个非常基本的购物车页面布局。虽然不同的主题为页面添加了不同的样式,但它看起来还是一样的。让我们看看默认WooCommerce购物车页面在不同主题上的外观。
这是WooCommerce购物车页面在WordPress官方二〇二〇主题上的外观:

以下是购物车页面在WordPress官方主题二〇二一上的外观:

即使是像Hello Elementor这样流行的Elementor主题也会为您提供具有相同旧布局的非常基本的购物车页面。

我想你会同意上面所有的购物车页面都有相同的布局,没有提供任何花哨或特别的东西
为什么要自定义WooCommerce购物车页面?
截至2021年, 4,414,537个直播网站使用WoCommerce。我正在告诉统计数据,以便您了解有多少人可能正在使用WooCommerce提供的同一个无聊的购物车页面。
不要误会我的意思!我完全支持WooCommerce。它是WordPress最受欢迎的电子商务插件,当之无愧。
WooCommerce提供了一个随时可用的全功能电子商务网站,其中包含 WooCommerce 模板,包括购物车页面。尽管它很棒,但您的网站可能会迷失在使用默认模板的人群中,因为您的网站看起来就像其他网站一样。
但从商业的角度来看,在这个竞争激烈的电子商务世界中,拥有一个看起来像其他页面的购物车页面并不是真正的方式。特别是如果你考虑一下,大约 70%的人会放弃他们的购物车并且永远不会去结账。
众所周知,人们会被与众不同的事物所吸引,并在人群中脱颖而出。
因此,不要让您的购物车页面在人群中迷失,而是对其进行自定义,使其脱颖而出并帮助您获得更多订单。
现在的问题是如何获得一个突出的购物车页面?好吧,有两种方法可以自定义设计您的购物车页面。
- 1. 编辑WooCommerce文件(需要您知道编码)
- 2. 使用拖放插件
为什么编辑代码以获取自定义WooCommerce购物车页面不是一个好主意?
虽然编辑代码以获得所需的购物车页面是一种选择,但不建议非编码人员使用。由于您选择了WordPress和WooCommerce等即用型软件来构建您的网站,因此我假设您不想手动编写任何代码。
以下是新手程序员或非编码人员应避免编辑WooCommerce代码的一些原因:
- 它要求您是专家级的程序员,并且像专业人士一样了解Html、CSS、Javascript和PHP。
- 如果代码没有被有效地编辑和优化,它可能会降低您的网站速度。
- 每次要更改WooCommerce主题时,都需要更改代码
- 当WooCommerce提出新的更新时,您将需要进行新的更改以使代码与新版本的WooCommerce兼容
- 如果您不创建子主题,您也可能在WooCommerce更新时丢失所有代码。
我想你现在明白为什么我不建议更改WooCommerce代码了。
此外,如果您使用WordPress和WooCommerce等平台来 避免一开始就必须编码,那么为什么要学习编码只是为了编辑购物车页面,对吧?
不用担心。我有另一个流程,您可以使用它来顺畅地自定义设计您的购物车页面,而无需编写代码。连一条线都没有。承诺!
如何使用拖放插件自定义WooCommerce购物车页面
现在,您可以使用简单的拖放技术设计购物车页面。感谢WooCommerce PageBuilder插件ShopEngine。
ShopEngine是终极的WooCommerce构建器,具有预制模板、自定义构建WooCommerce页面的小工具以及具有有用电子商务功能的模块。使用此插件,您可以完全控制WooCommerce页面的设计,包括购物车页面。
虽然ShopEngine为您提供了一个预制的购物车模板,但您可以从头开始创建您的购物车页面。在本博客中,我将引导您完成有关如何自定义WooCommerce购物车页面以从头开始创建全新页面的过程。
第 1 步:安装Elementor和ShopEngine
要开始,您将需要两个插件
由于ShopEngine是Elementor的WooCommerce页面构建器并且需要Elementor,因此请确保先安装Elementor。
第 2 步:创建购物车页面模板
安装这两个插件后,创建一个购物车模板。要创建购物车页面模板:
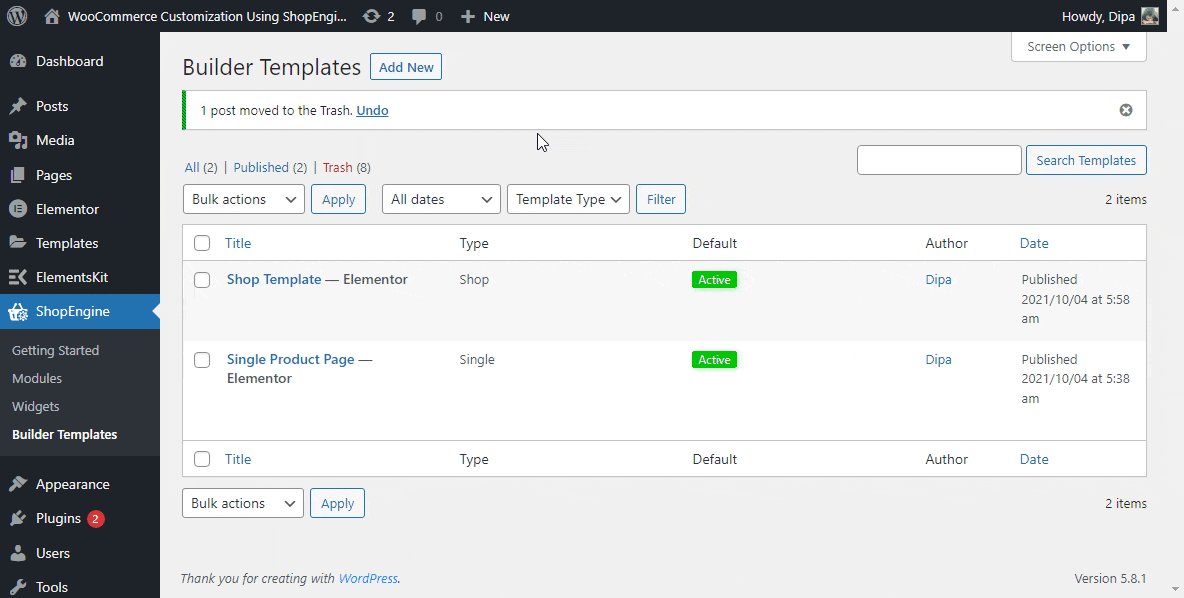
- 转到:仪表盘 => ShopEngine => Builders Template
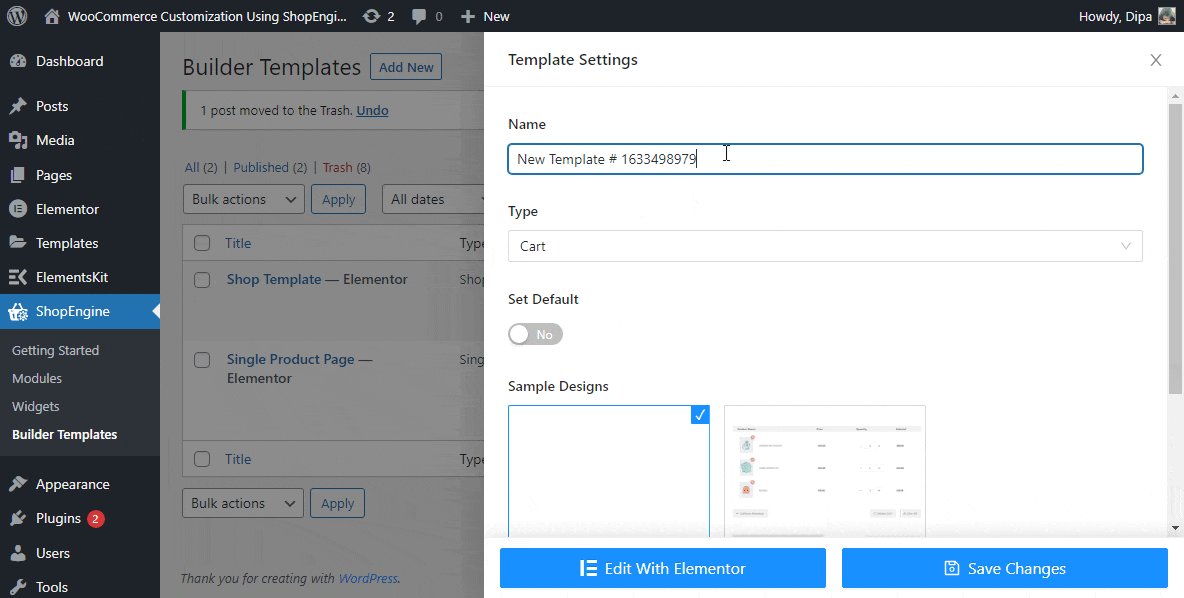
- 单击Add new以打开模板设置窗口
- 提供您喜欢的Template name
- 从下拉列表中选择Type as Cart
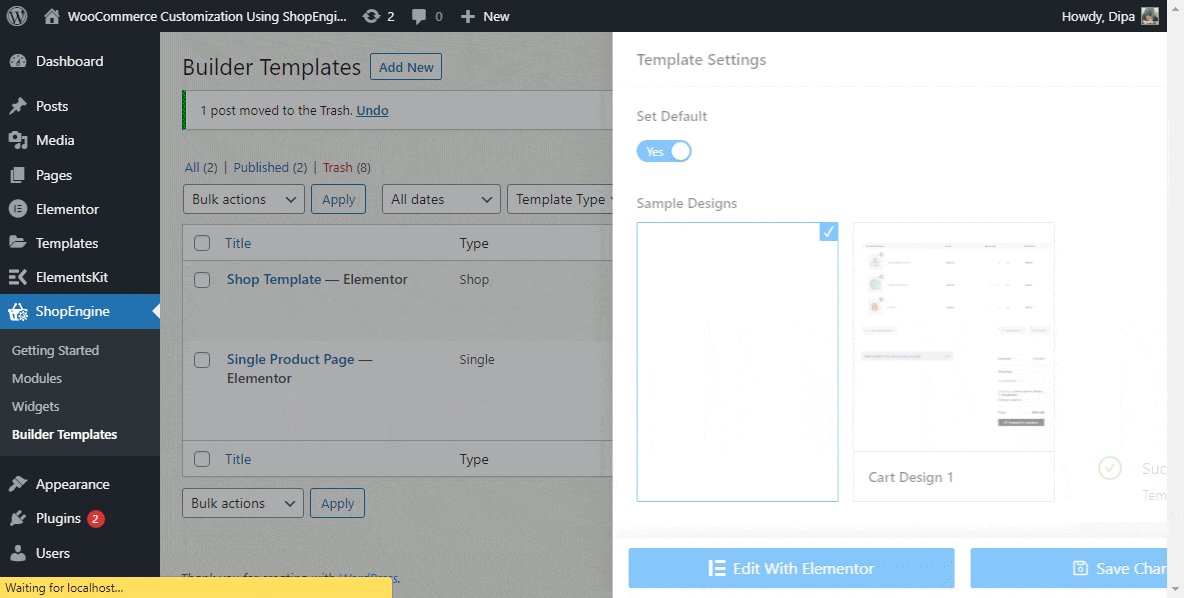
- 打开“设置默认值”选项以覆盖任何现有的购物车页面
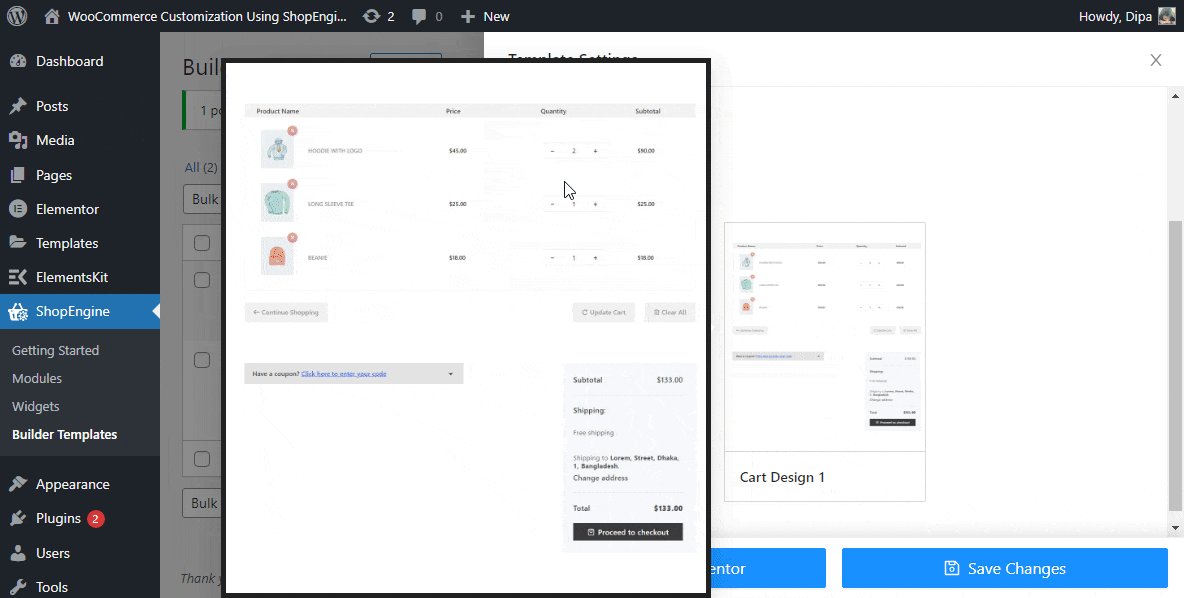
- 选择Sample Design下的空白选项
- 单击保存更改以更新

创建购物车模板
注意:要获得即用型购物车模板,请在创建模板时选择Sample Design 1选项。您也可以编辑该预制模板的每个元素。我选择空白,因为我要从头开始创建一个
第 3 步:选择布局/结构
现在是时候选择布局了。开始
- 转到ShopEngine => Builders Module
- 将鼠标悬停在列表中的购物车模板上
- 单击使用Elementor编辑

编辑购物车模板
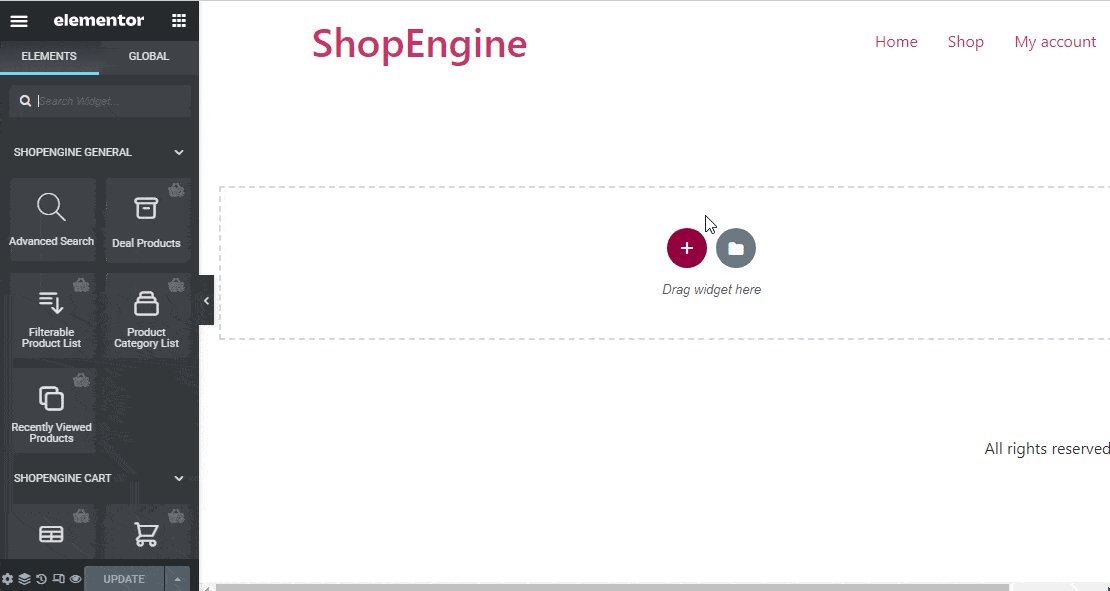
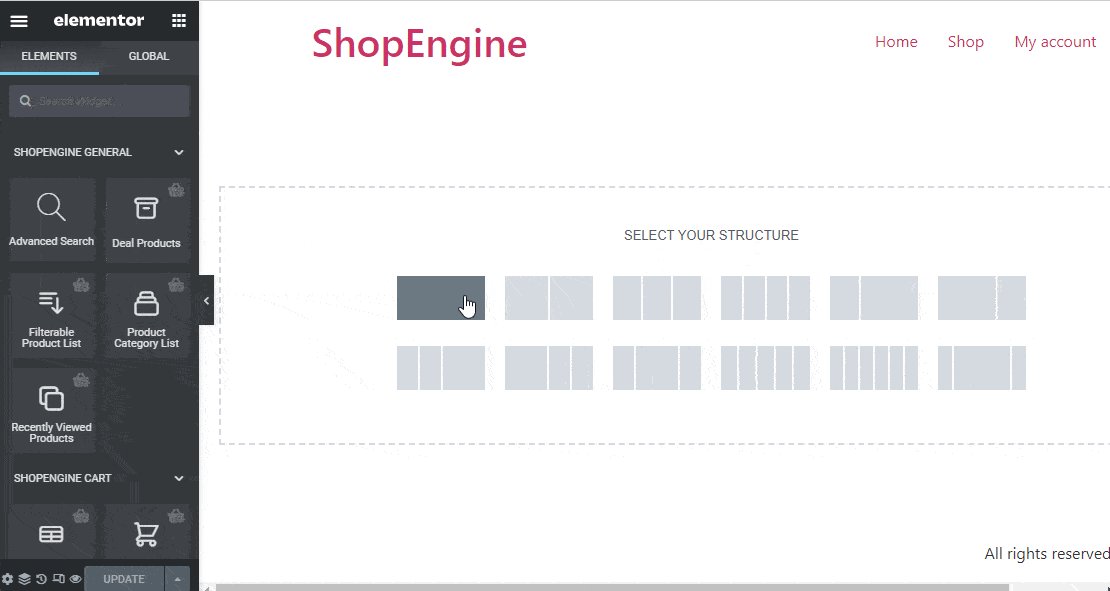
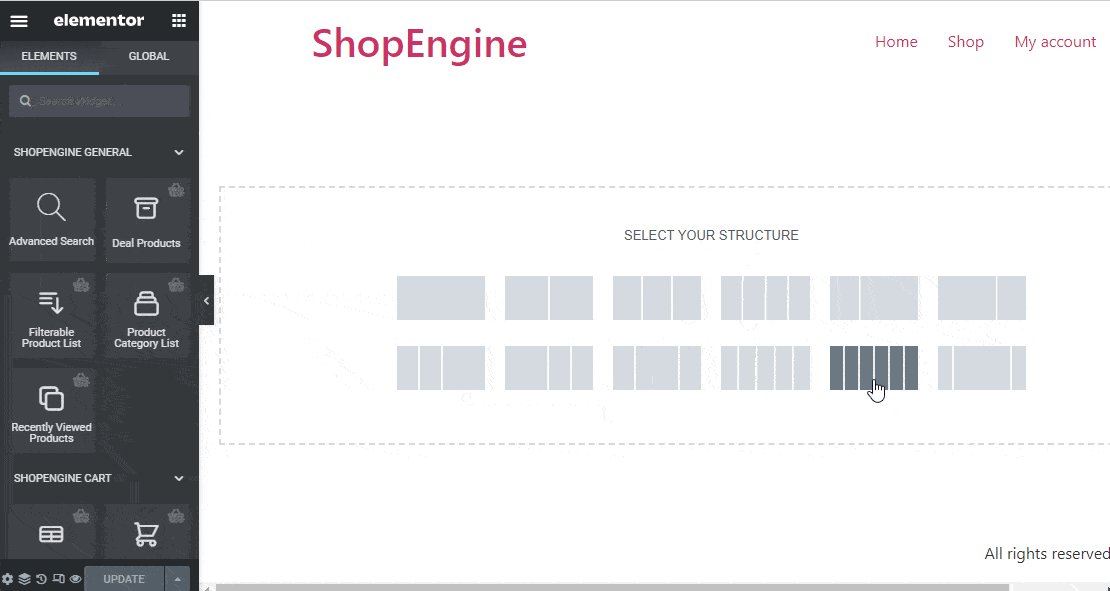
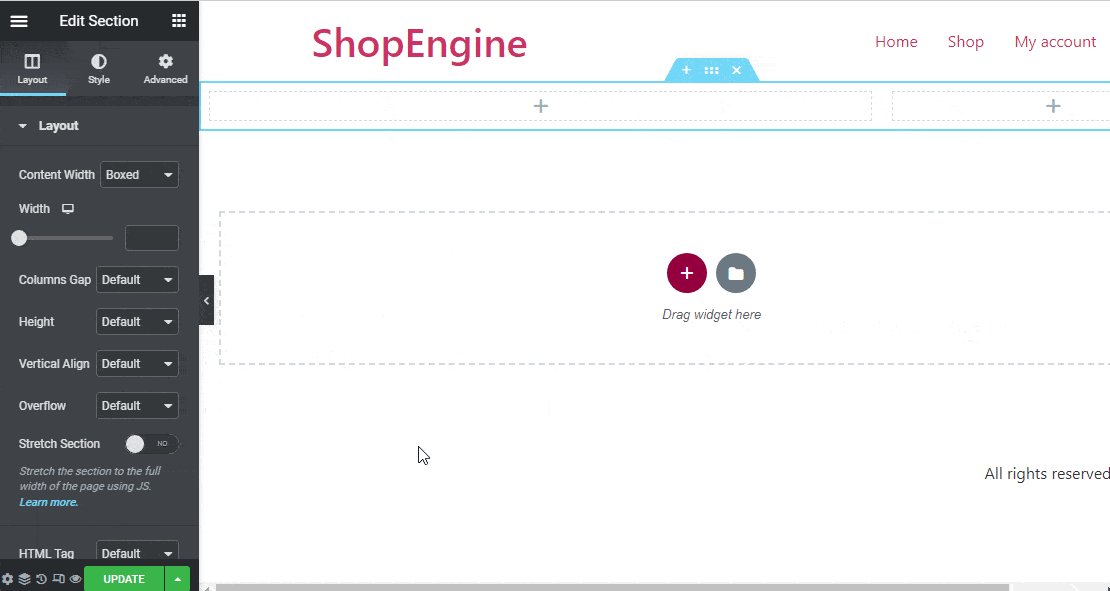
- 一旦Elementor编辑器打开,单击添加新部分(+)图标
- 现在选择你喜欢的structure/layout

选择结构
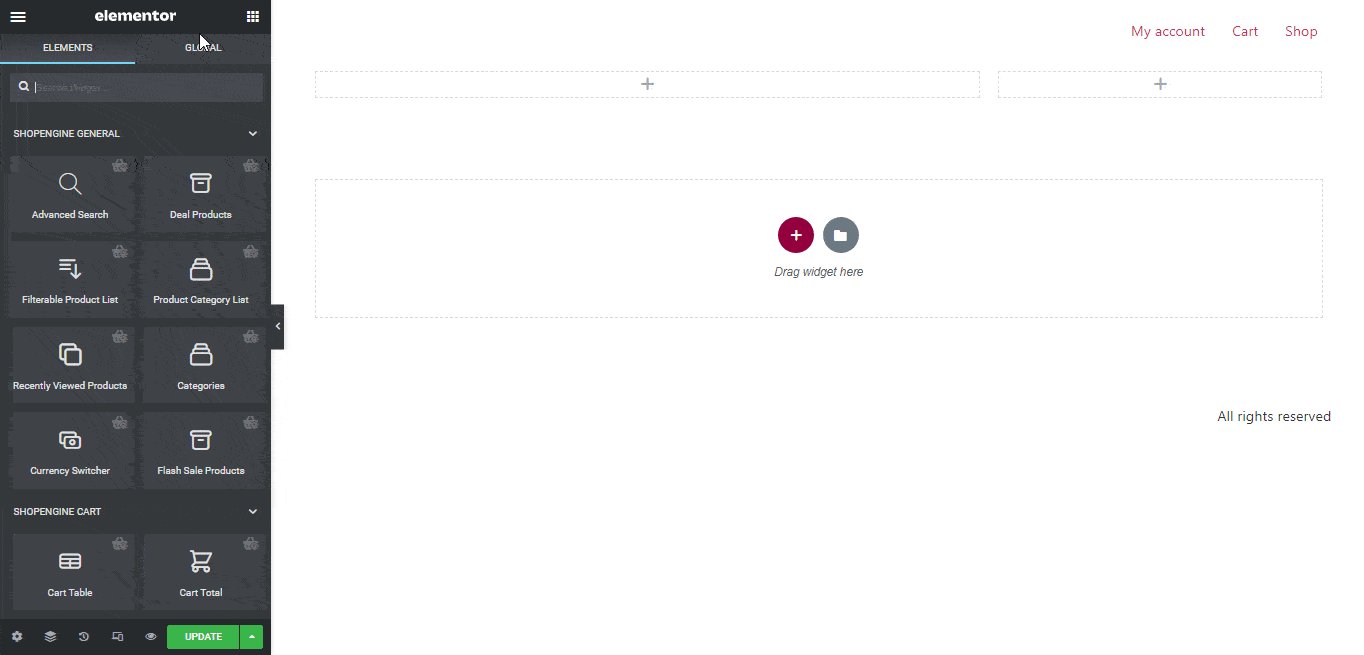
第 4 步:使用ShopEngine小工具设计购物车页面
ShopEngine提供了五个专门用于购物车模板的小工具。除了购物车模板小工具,您还可以使用优惠券表单小工具和五个以上的通用小工具来构建您的购物车页面。
对于这个博客,我将使用以下小工具:
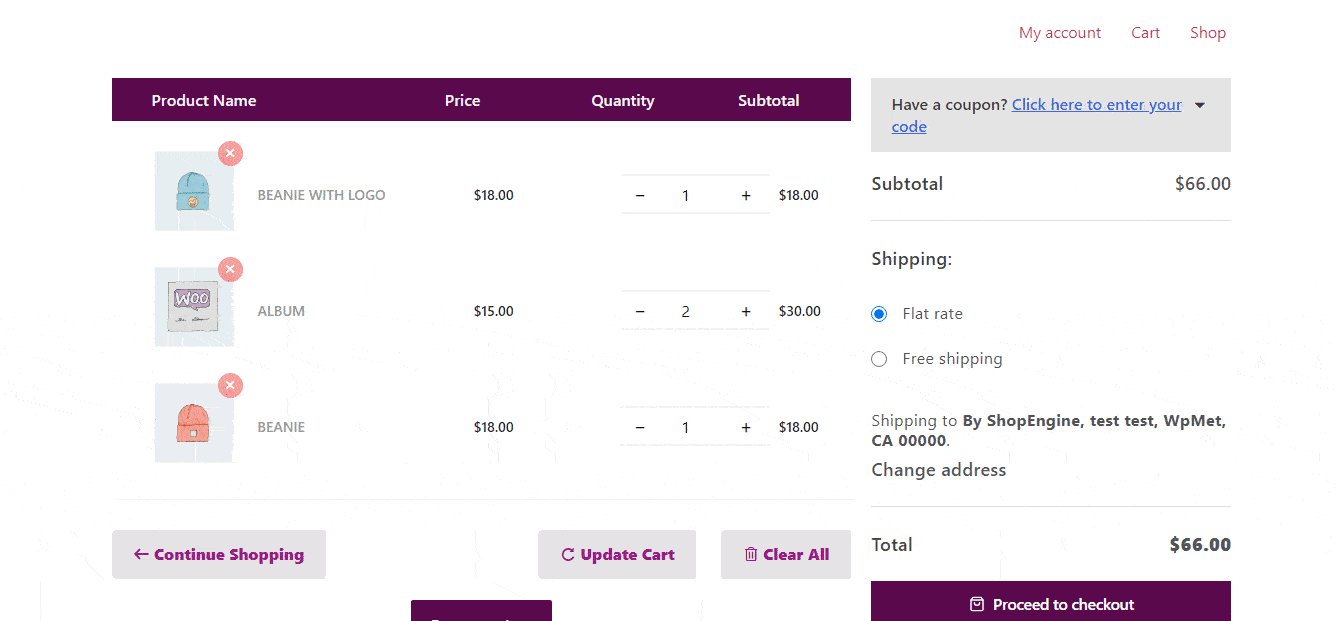
- 购物车表:购物车小工具以表格格式显示购物车中的所有产品,包括价格、数量和小计。客户可以更新产品数量,也可以一键清除购物车。
- 购物车总计:此小工具显示所有可用的运输方式和总订单总额。
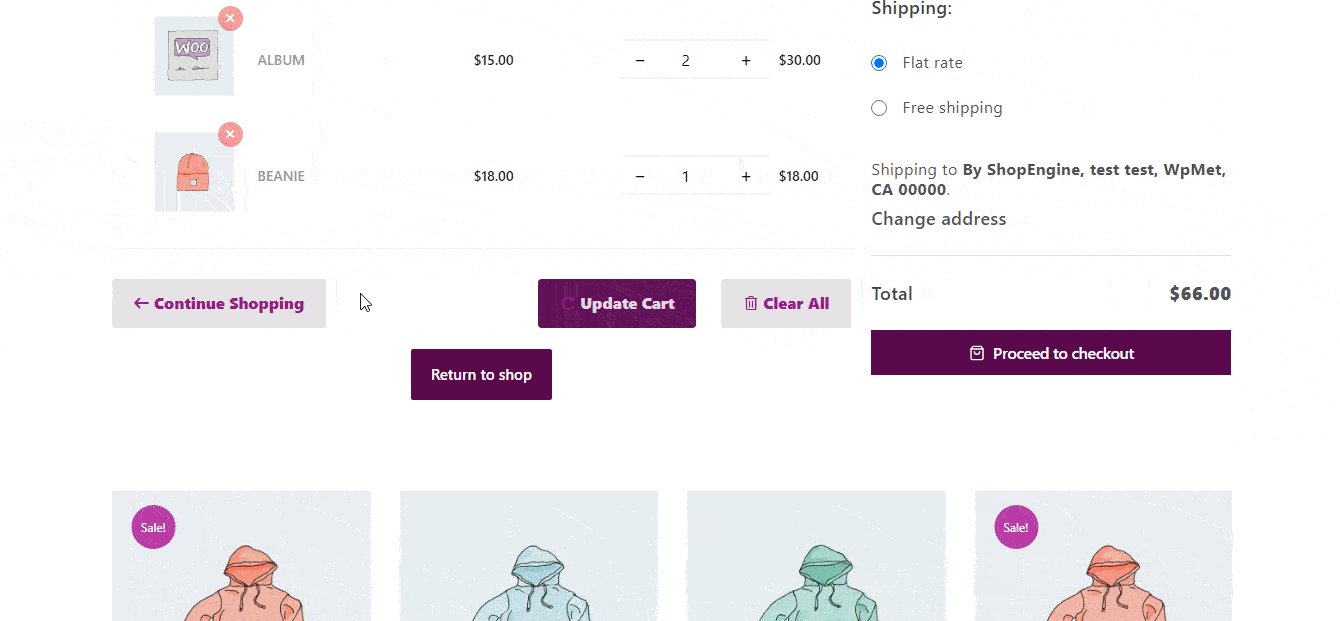
- 返回商店:此小工具提供了一个带有链接的按钮,可将您带回商店页面。
- 结帐优惠券表格:客户可以使用此小工具使用他们的折扣券。
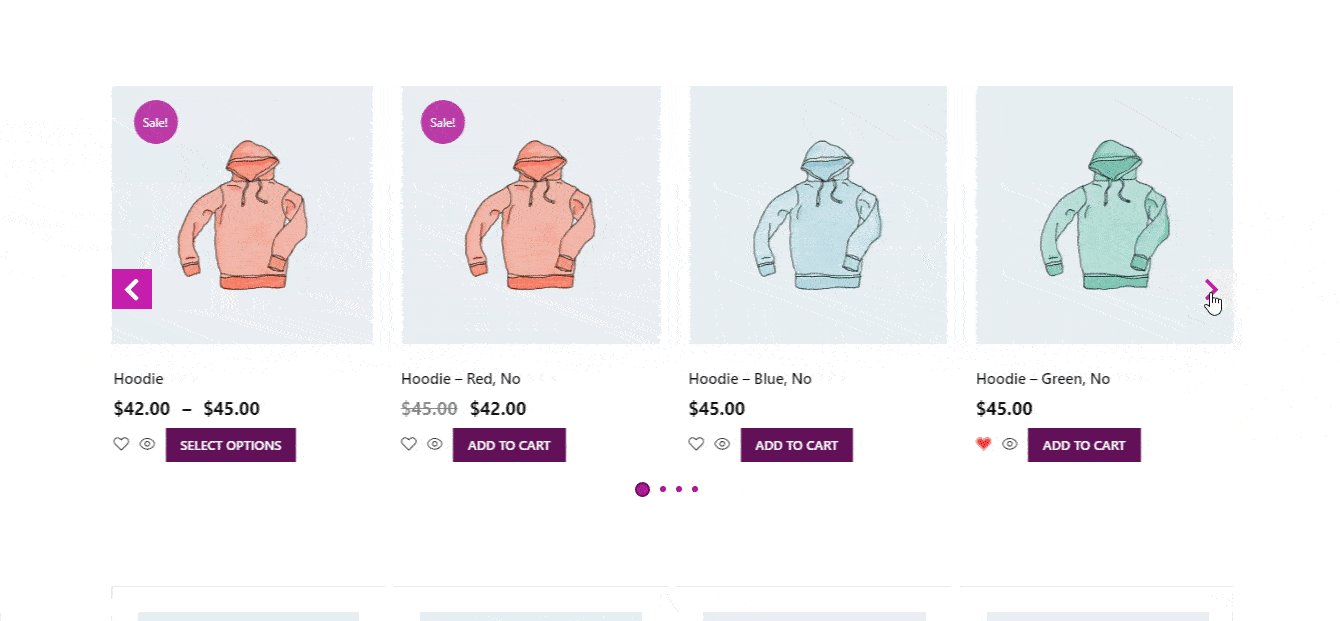
- 交易产品:此小工具可让您在购物车页面上展示您的销售产品,也可以使用显示销售计划周期的倒数计时器。这是ShopEngine的通用小工具。
- 交叉销售:交叉销售以有吸引力的方式在购物车页面上显示所有交叉销售产品。
首先,您需要打开要在购物车页面上使用的小工具。打开
- 转到管理仪表盘=> ShopEngine => Widgets。
- 滚动并搜索您要使用的小工具
- 启用您要使用的小工具
- 点击页面顶部的保存更改

启用必要的小工具
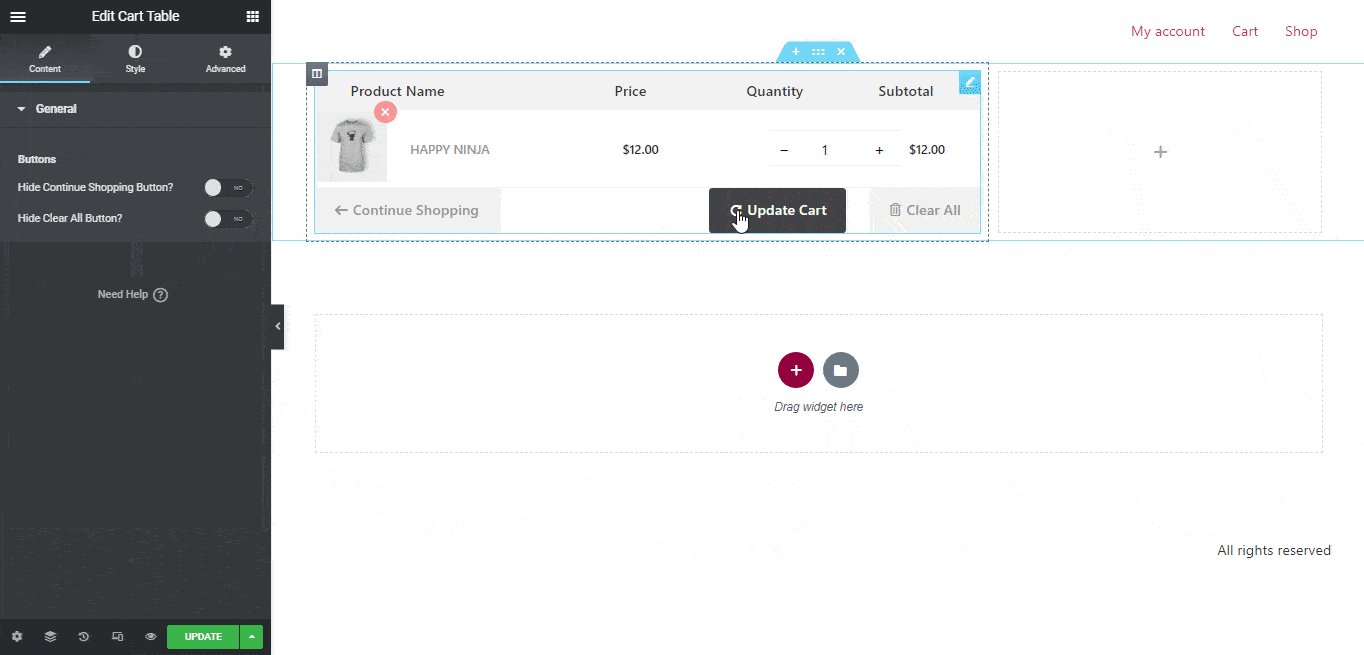
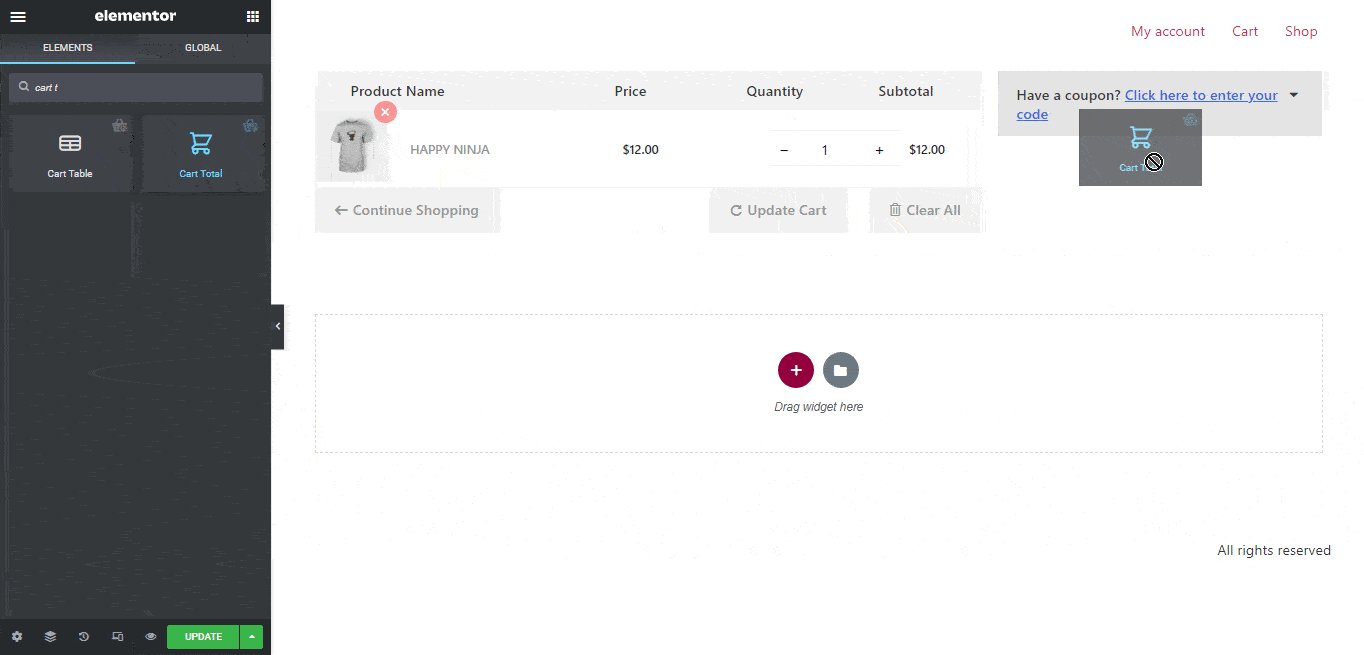
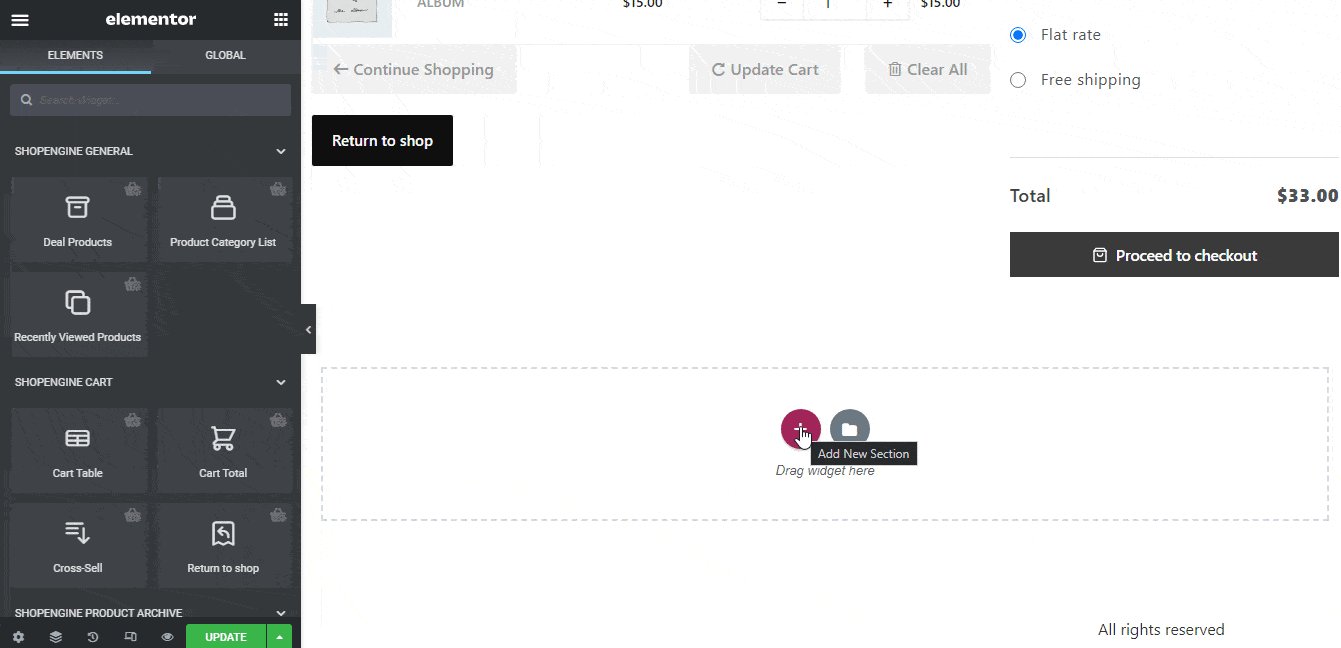
现在是时候将小工具拖放到您的布局中了。回到购物车页面编辑器模式:
- 搜索小工具
- 拖放小工具(一个一个)

拖放小工具
注意:您可以选择隐藏继续购物按钮和隐藏所有按钮。
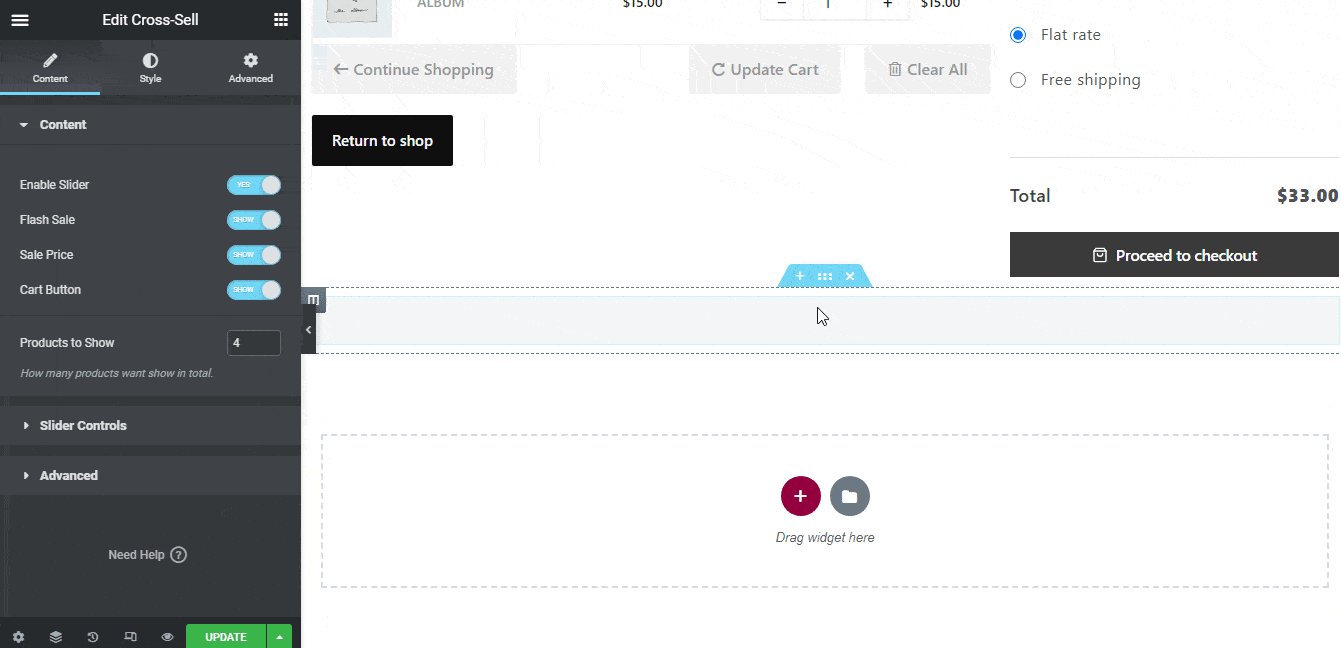
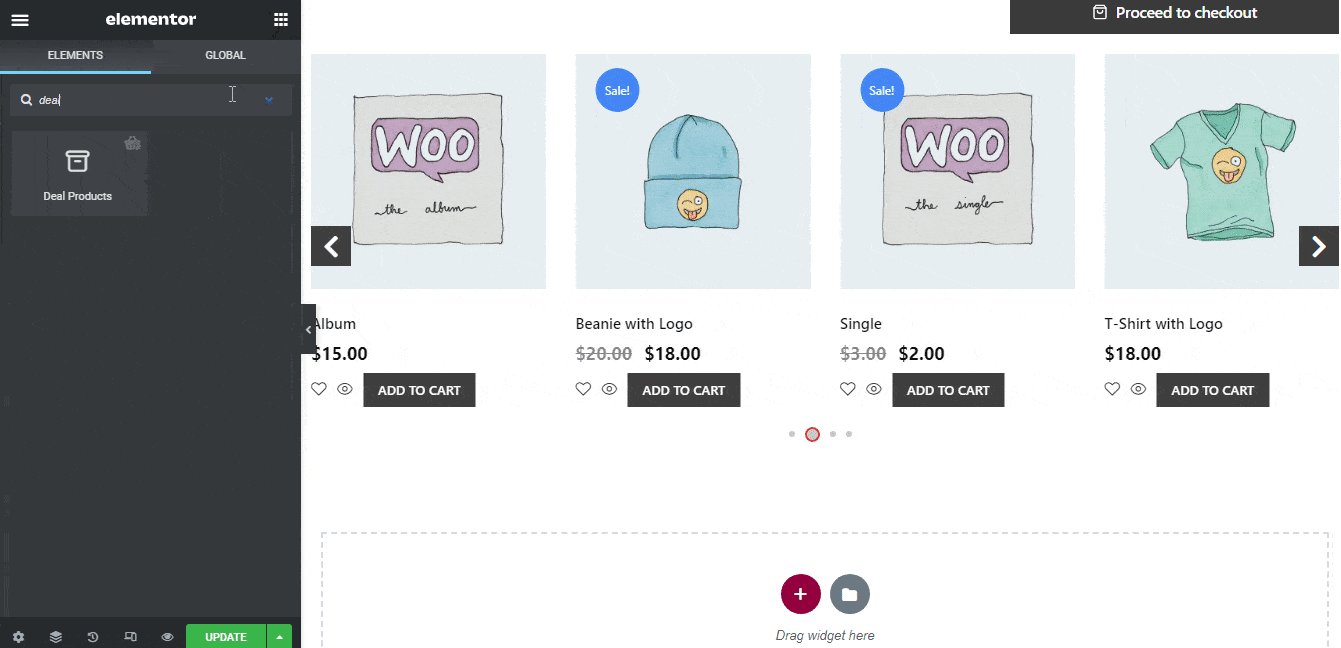
由于ShopEngine与Elementor完全兼容,您可以在同一页面上使用多个布局。对于下一部分,让我们使用不同的布局。为此,我将添加一个具有不同结构的新部分,并拖放交叉销售和交易产品小工具。

拖放交易产品和交叉销售
注意:您需要添加交叉销售产品并在产品设置下的管理仪表盘中设置销售产品,以便交叉销售和交易产品显示在前端。
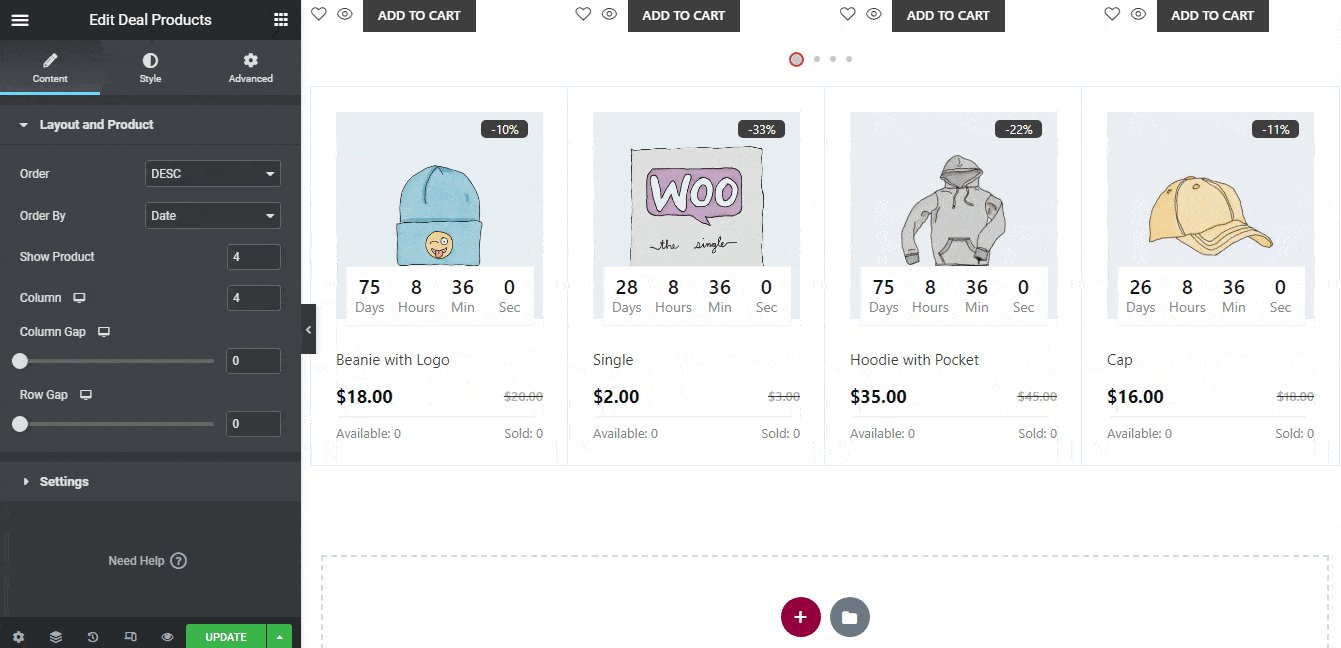
交叉销售和交易产品都为您提供不同的设置,您可以自定义。因此,拖放小工具后,请根据您的喜好自定义设置。
使用交叉销售小工具,您可以获得打开/关闭启用滑块、显示/隐藏闪购、销售价格、购物车按钮以及在内容设置下显示的产品数量等选项。对于滑块,您可以选择按视图显示幻灯片、循环播放、自动播放等选项。滑动速度等。此外,您还可以在高级选项卡下获得Order By和Order选项。

交叉销售的设置
交易产品为您提供订单、排序依据、日期、显示产品、列、列间距和行间距等content settings。您还可以获得其他设置,包括启用销售、徽章、销售徽章、销售、标题字数限制、百分比徽章、倒计时时钟和天数。

交易产品的设置检查所有ShopEngine小工具
第 5 步:自定义Woocommerce购物车页面的样式设置
不仅仅是结构,使用ShopEngine,您还可以完全控制购物车页面的样式。
要更改ShopEngine小工具的样式设置,请将鼠标悬停在要编辑的小工具上,以在右上角找到“Edit”选项。单击该选项可在左侧的Elementor面板上找到所有内容和style settings。
让我们看一下您可以为本博客中使用的每个小工具自定义的样式设置:
购物车表格:
您可以更改表头、表体、产品图片、数量的样式设置。表格页脚和全局字体。有关更多详细信息,您可以查看关于购物车表格上的文档。

购物车表的样式设置
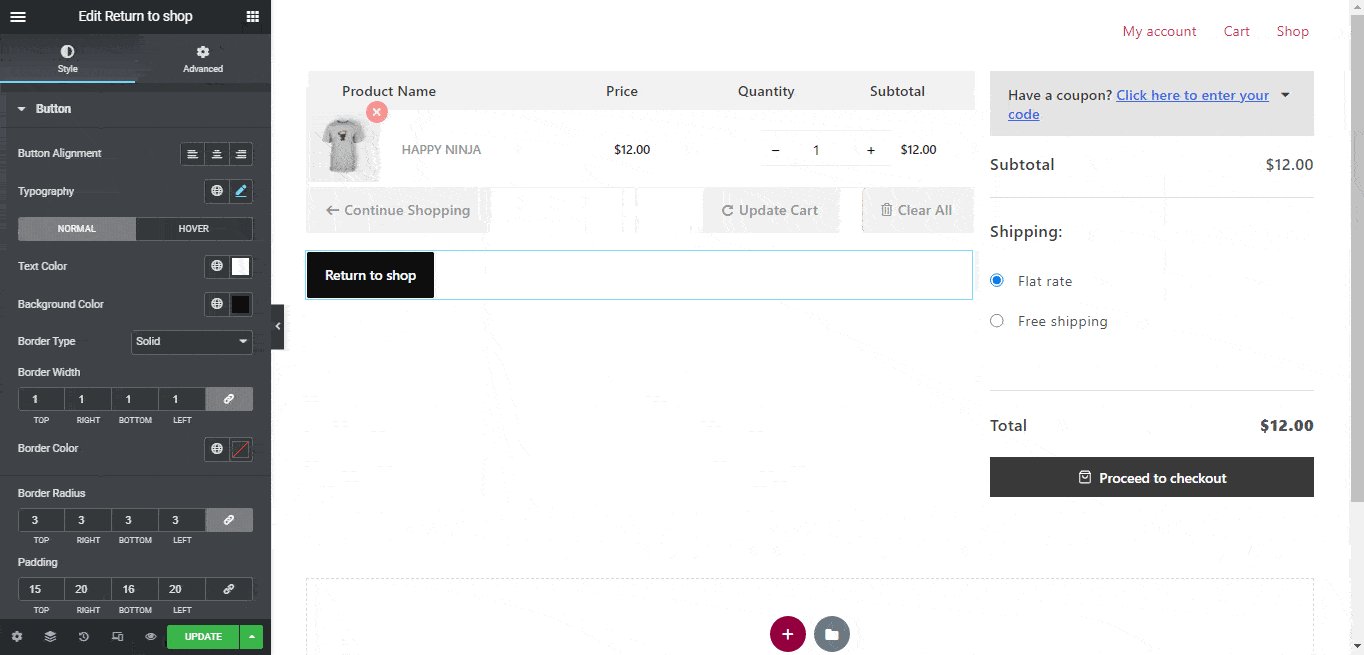
返回商店:
您可以更改按钮对齐方式、版式、边框颜色、边框半径和框阴影。有关更多详细信息,您可以查看我们关于Return To Shop Widget的文档

返店样式设置
优惠券表单:
对于优惠券表单,您将获得信息、描述、优惠券表单、应用按钮和全局字体的样式设置。您可以在优惠券表单文档中详细查看样式选项。

优惠券样式设置
购物车小结:
对于购物车总小工具,您可以获得许多样式选项来更改表格、输入、结帐更新按钮和全局字体的样式。有关更详细的样式设置,您可以查看关于购物车小计的文档。

Cart Total的样式设置
交叉销售:
对于Cross-sell小工具,您可以获得各种样式选项,包括项目样式、闪购、图像、标题竞赛、价格、添加到购物车、滑块样式和全局字体。有关Cross、Sale 样式的更多详细信息,请查看文档。

交叉销售的风格设置
交易产品:
您可以获得产品包装、产品图像、产品徽章、倒计时时钟、内容样式、库存和进度条以及全局字体的不同样式选项。要了解有关样式选项的更多详细信息,请查看关于Deal Product小工具的文档。

Deal Product的样式设置
第 6 步:更新和预览自定义WooCommerce购物车页面
更改样式后,单击Update以保存更改,然后单击Preview以查看更改。

更新并查看预览
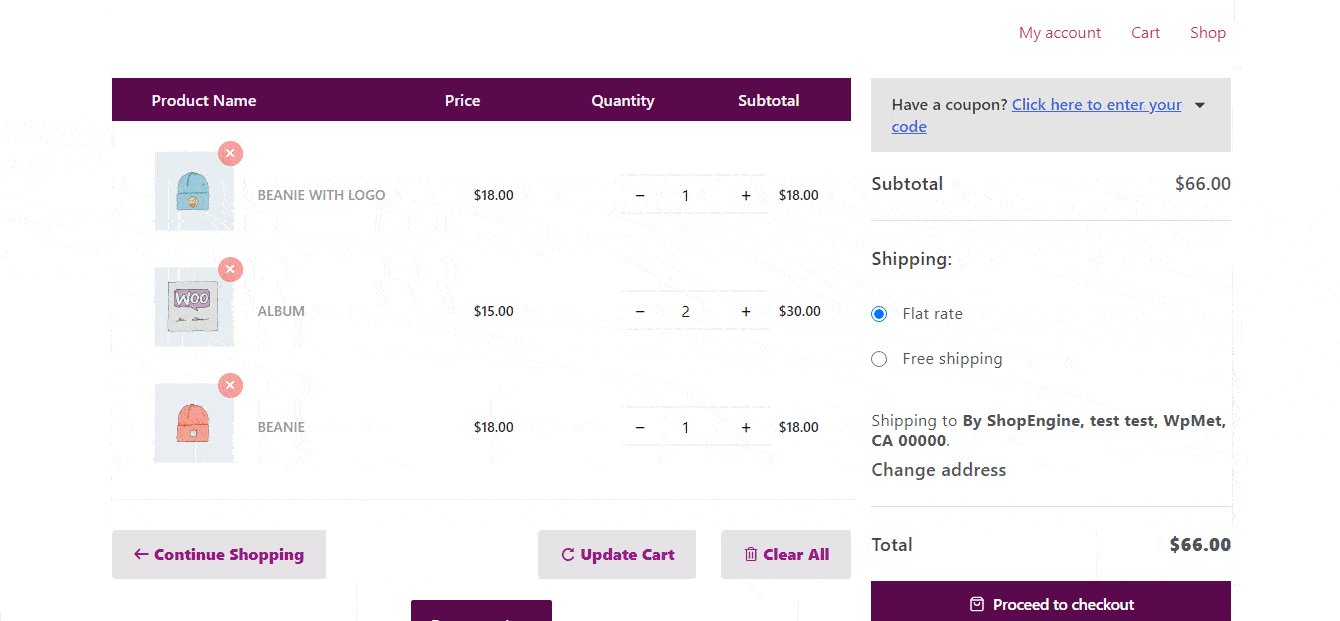
如果您遵循本博客中提到的布局和设置,您应该会得到一个如下所示的购物车页面:

最终预览
使用ShopEngine模块促进电子商务商店销售的技巧
ShopEngine除了模板构建器外,还为您提供了具有重要电子商务功能的有用模块,可以提高您的在线商店的销售额。ShopEngine模块包括:
我敢肯定,作为WooCommerce店主,您知道这些功能对于使在线购买体验变得更好的重要性。如果我们谈论购物车模板,使用交叉销售上的快速查看按钮和愿望清单按钮将为您的客户提供更好的购物体验。这增加了您的客户购买更多产品的机会。
通过快速查看,客户只需单击一下即可轻松查看任何产品的完整信息。同样,只需单击一下,用户就可以使用愿望清单模块按钮将产品添加到他们的愿望清单中,以便稍后结帐。这两个功能都可以在增加产品销售方面发挥重要作用。
因此,不要只自定义您的购物车页面,使用ShopEngine模块为您的客户提供出色的购买体验并提高您商店的销售额。
其他内容:
✅ 如何使用ShopEngine自定义WooCommerce我的帐户页面
✅ 如何使用ShopEngine自定义WooCommerce商店页面
✅ 如何使用ShopEngine自定义WooCommerce产品页面
✅ 如何使用ShopEngine自定义WooCommerce结帐页面
✅ 9+适用于WordPress和WooCommerce的有用且最佳的购物车插件
为什么要升级到ShopEngine Pro?
好吧,老实说ShopeEngine确实为您提供了足够的功能来使您的在线商店成为一个好的商店。但是,当你能做到最好时,为什么还要安于现状,对吧?
ShopEngine Pro为您提供了大量的功能,这些功能将使您的电子商务商店的在线购物成为您客户的最佳购买体验。它将使用12多个模块来实现这一点,其中包括Flash sale倒计时、徽章、销售通知、快速结账、Parietal支付、货币切换器等等。
不仅仅是客户满意度,ShopEngine功能旨在通过Preorder 、 Backorder 、 Additional Checkout Field等模块使在线商店管理变得超级简单。
不要忘记15多个预制的WooCommerce模板,具有完全自定义控制和60多个高级小工具,如果您愿意,可以从头开始创建每个WooCommerce模板。
小结
这就是ShopEngine所做的,让您构建WooCommerce页面的工作变得超级简单。
因此,不要仅仅将您的在线商店限制为默认样式,重新设计您的整个WooCommerce网站并使用这些模块使您的在线业务比以往更加成功。







评论留言