
您是否正在考慮是否應該編輯WooCommerce產品類別頁面?
好吧,如果你是,那麼我強烈建議你應該這樣做。因為自定義WooCommerce存檔頁面並對其進行優化可以提高您的銷售額。
但問題是如何自定義WooCommerce類別頁面?
好吧,如果您按照本部落格中顯示的過程進行操作,您肯定不必進行任何編碼來自定義WooCommerce類別頁面。
在本文中,您將學習如何在沒有任何編碼的情況下自定義WooCommerce類別頁面。以及優化存檔頁面以提高轉化率的方法
為什麼要自定義WooCommerce類別頁面
根據builtWith的資料,前100萬個網站中有超過29%使用了WooCommerce。雖然這種受歡迎程度表明WooCommerce作為電子商務工具的可信度,但它也反映了成千上萬的網站使用WooCommerce必須提供的相同預設佈局。

WooCommerce在前100萬個網站中的使用情況
如果您認為使用預設的WooCommerce頁面只會最大限度地減少您的網站在人群中脫穎而出的機會,那麼您就錯了。您還需要考慮其他原因。要了解這些其他原因,讓我們看一下 啟用WordPress官方主題二〇二二的WooCommerce預設類別頁面。

WooCommerce預設類別頁面
如果您看到,WooCommerce預設類別頁面的基本外觀不是很吸引人。此外,它沒有任何高階選項,如使用名稱搜尋產品、根據不同屬性過濾產品等。所有這些對於確保線上商店的良好使用者體驗都很重要。
此外,誰不喜歡一個好看的網站呢?
好吧,答案是每個人!讓我們轉到下一部分,您將學習如何在沒有任何編碼的情況下自定義WooCommerce類別頁面模板。
如何通過6個步驟自定義WooCommerce類別頁面
這是一個易於理解的教學,介紹如何在沒有任何編碼的情況下自定義 WooCommerce 類別頁面。通過遵循此過程,您可以立即選擇 WooCommerce 存檔頁面的佈局和設計。那麼,讓我們開始吧……
步驟 #1:安裝Elementor頁面構建器和ShopEngine
要使用本部落格中顯示的過程編輯WooCommerce的產品類別頁面,您將需要兩個WordPress外掛:
ShopEngine是用於拖放頁面構建器Elementor的WooCommerce構建器。它是Elementor的一個附加元件,帶有大量的小工具和模組,使WooCommerce定製變得毫不費力。
步驟#2:建立類別頁面模板
安裝並啟用所有必需的外掛後,您需要建立一個類別模板。要建立 WooCommerce 自定義類別頁面模板,
- 導航至: ShopEngine ⇒ Builders Template
- 點選新增
- 提供模板名稱
- 從下拉選單中選擇型別作為Archive
- 開啟設定預設選項以覆蓋任何現有的類別/存檔頁面模板
- 選擇樣本設計下的空白選項
- 單擊使用Elementor編輯以開始構建模板

建立一個空白的WooCommerce類別頁面模板
注意:我在這篇部落格中選擇了空白選項,我將展示如何從頭開始建立自定義類別頁面。ShopEngine提供多個預建的WooCommerce類別頁面模板。如果您想使用預先構建的模板,請選擇您喜歡的模板,然後跳到第5步。(如果您想從頭開始構建,第3步和第4步是強制性的)
步驟#3:為WooCommerce類別頁面選擇佈局/結構
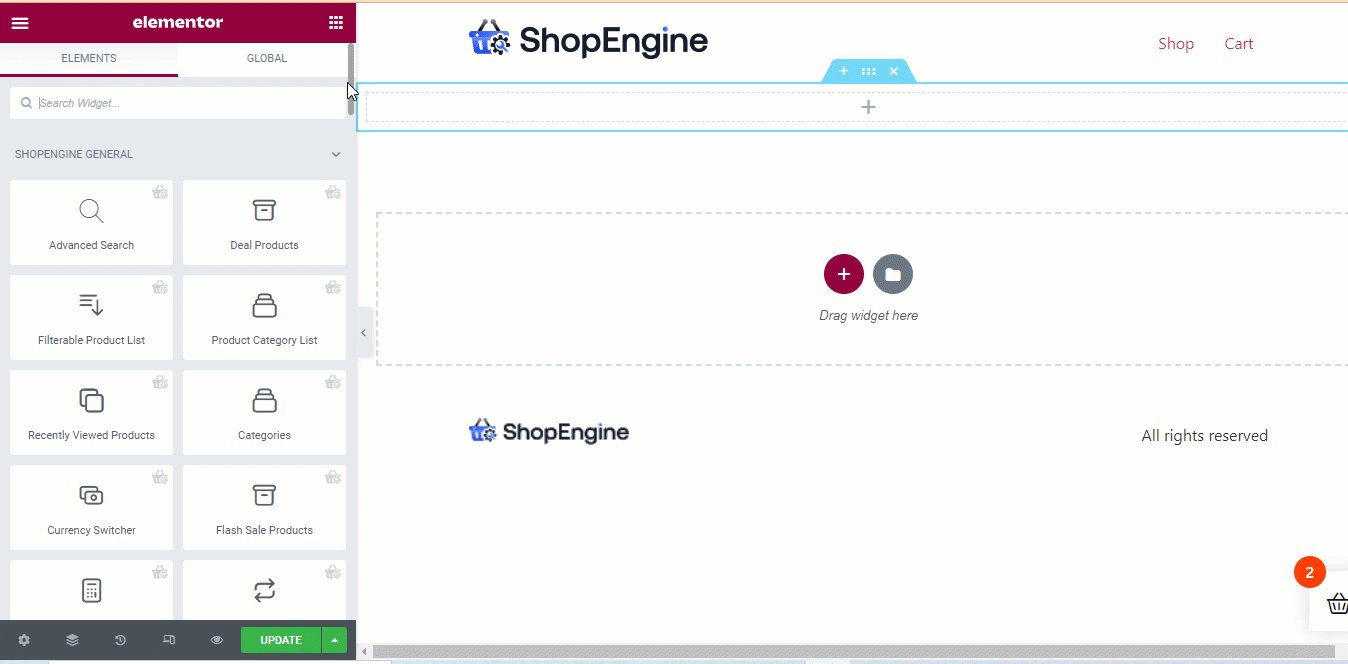
進入編輯器模式後,您需要為WooCommerce類別頁面選擇結構。
我將為三個不同的部分使用3種不同型別的佈局來構建自定義存檔頁面。您可以按照部落格中所示的方式進行操作,也可以選擇您喜歡的佈局。
要選擇結構,請單擊“+”圖示,然後將滑鼠懸停在您喜歡的佈局上,然後單擊它。

選擇結構
注意:您可以重複相同的過程來選擇不同的佈局。
步驟#4:拖放ShopEngine小工具並自定義設定
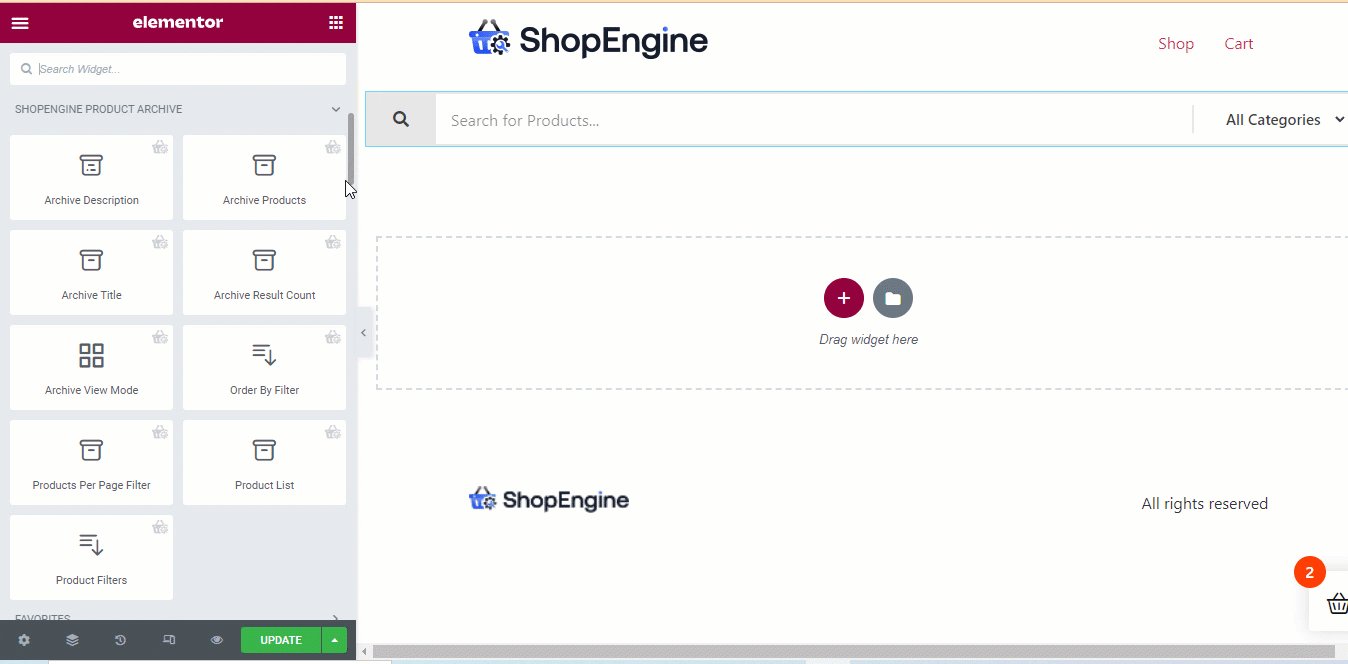
ShopEngine提供8多個專用小工具來構建自定義WooCommerce存檔頁面。這些類別頁面小工具是
- 存檔說明
- 存檔產品
- 檔案標題
- 存檔結果計數
- 存檔檢視模式
- 按過濾器排序
- 每頁產品過濾器
- 產品列表
- 產品過濾器
我將使用其中的一些。您可以選擇使用所有這些。但在此之前,您需要確保所有小工具均已啟用並可使用。
您可以從ShopEngine ⇒ Widgets啟用/啟用小 部件。在這裡開啟所有小工具或您要使用的小工具,最後單擊Save changes按鈕以更新狀態。

啟用所有ShopEngine類別頁面小工具
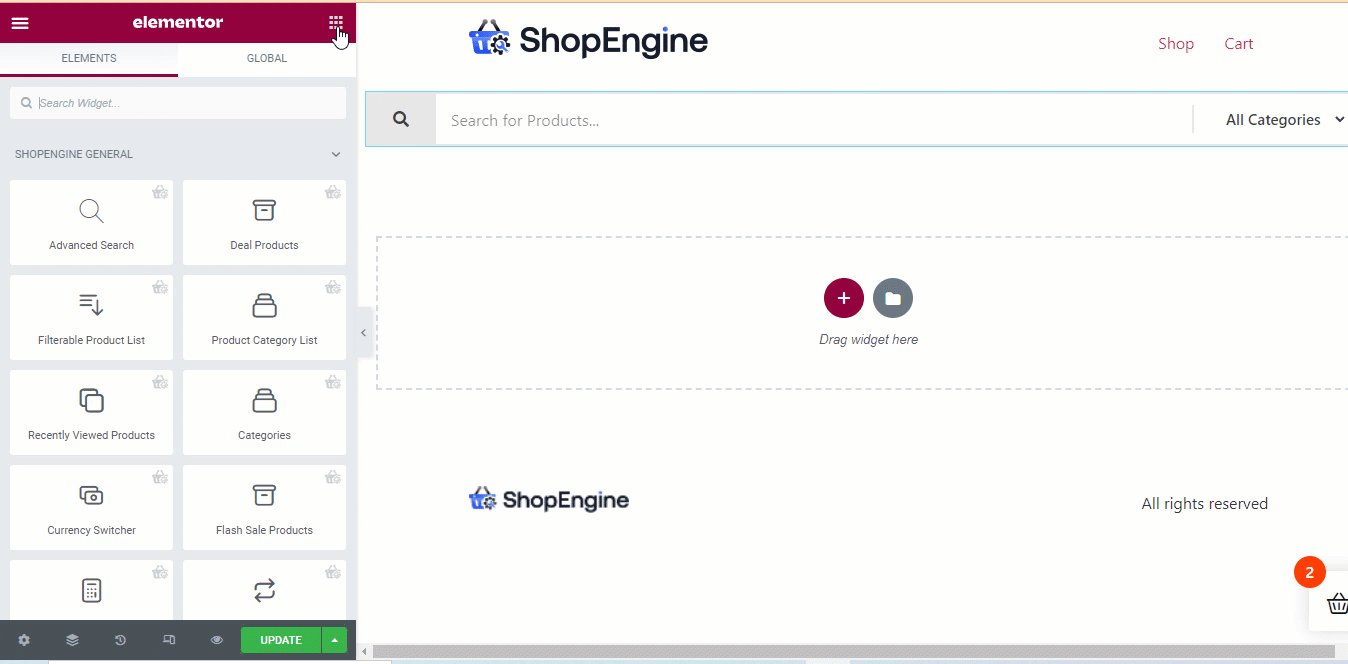
我將選擇單列布局並拖放高階搜尋和存檔結果計數小工具。

拖放高階搜尋和存檔結果計數小工具
您可以選擇小工具並自定義相關設定。例如,如果您單擊高階搜尋小工具,在左側面板上,您會看到產品列、在搜尋結果中顯示類別、顯示類別下拉選單、所有類別的文字、搜尋圖示等選項。

自定義WooCommerce高階搜尋小工具
現在,對於下一部分,我將使用步驟 3 中描述的步驟來插入包含兩列的新佈局。然後拖放產品過濾器和存檔產品小工具。

選擇一個新的Elementor結構
注意:產品過濾器小工具僅適用於ShopEngine Pro。因此,請確保您已安裝並啟用ShopEngine Pro。
您可以自定義過濾器相關選項,如價格過濾器、評級過濾器、顏色過濾器、類別過濾器等。此外,您可以自定義佈局相關選項,如過濾器檢視模式、啟用容器切換按鈕、列(每行)等. 如果需要,您還可以新增自定義屬性列表。

自定義產品過濾器小工具
您可以從WooCommerce佈局選項更改存檔產品佈局設定。有關如何更改佈局選項的更多詳細資訊,您可以檢視此文件。此外,您可以個性化內容設定,例如閃購徽章、顯示類別、顯示描述評級等。您還可以選擇自定義分頁圖示和CTA按鈕的自定義排序,例如新增到購物車、新增到願望清單、快速檢視等.

步驟#5:自定義WooCommerce存檔頁面的樣式設定
設定好自定義佈局和個性化小工具後,就可以通過更改這些小工具的樣式設定來更改其外觀了。要更改樣式設定,您需要單擊小工具,然後在面板上轉到樣式選項卡以訪問所有樣式設定。讓我們看一下本教學中使用的小工具的樣式選項:
高階搜尋: 您可以自定義搜尋表單、搜尋圖示/文字樣式、類別樣式、產品樣式、更多產品按鈕和全域性字型的各種選項。

更改高階搜尋小工具的樣式設定
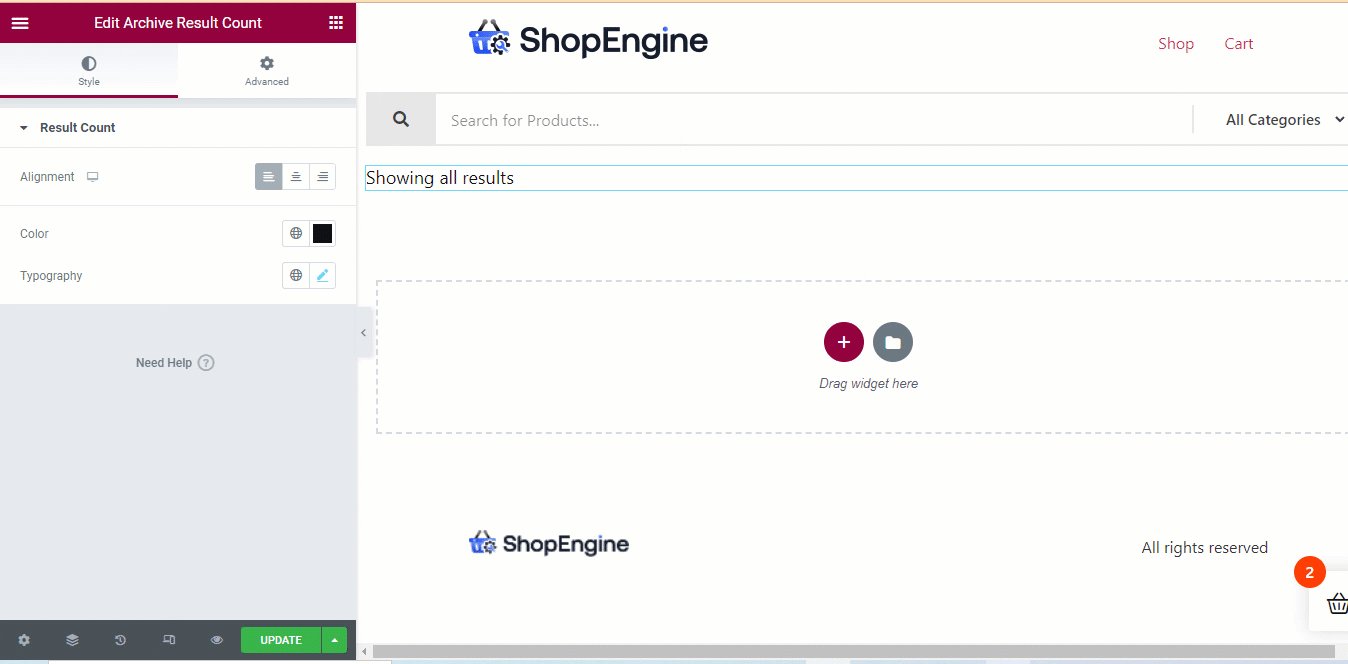
存檔結果計數:您可以自定義對齊方式、顏色和排版選項。

更改存檔結果計數小工具的樣式設定
產品過濾器: 您可以在不同類別下找到對產品過濾器部分進行樣式設定的選項,例如常見樣式、價格過濾器/範圍滑塊、評級過濾器和類別過濾器。

自定義產品過濾器小工具樣式選項
存檔產品: 您可以通過自定義產品容器、產品影象、產品類別、產品標題、產品價格、關閉標籤、新增到購物車按鈕、評級、閃購和分頁等部分中提供的選項來個性化存檔產品樣式設定。

自定義存檔產品小工具的樣式
步驟 #6:更新和預覽WooCommerce自定義類別頁面模板
完成樣式定製後,點選更新按鈕儲存。現在您可以單擊預覽按鈕檢視預覽或手動訪問任何類別頁面,您應該會看到新模板已啟用,如下面的預覽:

使用ShopEngine自定義WooCommerce類別頁面
優化WooCommerce類別頁面以提高轉化率
以下是一些有用的提示,您可以按照這些提示優化您的WooCommerce存檔頁面以提高轉化率:
提供產品過濾選項

WooCommerce類別頁面中的產品過濾器
您的類別頁面預設顯示該類別的所有產品。但通常,人們正在尋找具有某種顏色或尺寸或任何其他屬性的產品。
因此,您應該提供選項以根據其首選屬性過濾和縮小類別的產品數量。這樣,人們可以輕鬆找到他們的產品,這將幫助您提高銷售額。
新增產品比較選項

WooCommerce上的產品比較選項
在您的WooCommerce中新增產品比較選項將幫助消費者比較同類產品。如果您提供手機、手錶等數字產品,則尤其需要此選項。
產品比較選項將幫助客戶更快地做出決定。這將幫助您快速實現更高銷售額的目標。
願望清單按鈕

類別頁面上的願望清單按鈕
Wishlist提供了將產品新增到購物車以供以後購買的選項。有些人認為願望清單在轉化方面沒有那麼有效。但老實說,它非常有效。
因為人們通常會在他們真正喜歡產品但由於某種原因無法立即購買時將產品新增到他們的願望清單中。但這並不意味著那個人以後不會購買產品。
在大多數情況下,人們確實傾向於購買他們新增到願望清單中的產品。因此,請在您的WooCommerce類別頁面上新增願望清單選項。
快速檢視選項

WooCommerce存檔頁面上的快速檢視選項
新增快速檢視按鈕可確保出色的使用者體驗,因為人們無需訪問單獨的頁面即可瞭解產品。使用此快速檢視選項,您的客戶可以停留在類別頁面上,只需單擊一下即可瞭解有關產品的詳細資訊。
如果人們必須去產品頁面檢視它,那麼他們可以在不購買產品的情況下離開您的網站,以防他們不喜歡它。但是,如果您提供快速檢視選項,以便客戶可以在同一頁面上檢視多個產品,這將提升購物體驗。因此,將幫助您增加商店的銷售額。
頁面SEO優化

頁面搜尋引擎優化
類別頁面是您網站上頁面層次結構的指標。因此, 永遠不要忽視為搜尋引擎優化您的類別頁面。因為,雖然您希望您的主頁和產品頁面排名,但您的類別頁面如果排名也可以為您帶來大量流量。
您在網站上獲得的流量越多,您獲得更多轉化的機會就會增加。因此,請確保新增正確的SEO後設資料、優化內部和外部連結、優化URL等。您可以從Rankmath、Yoast SEO等SEO外掛中獲得幫助。
您是否認為所有要點似乎都有效,但我是否需要多個外掛才能將這些選項新增到我的網站以提高轉化率?
好吧,你沒什麼好擔心的。因為ShopEngine除了是一個擁有大量WooCommerce小工具的神話般的WooCommerce定製器外,它還提供了13多個模組,如願望清單、快速結帳、產品比較等。
此外,您可以使用此外掛自定義您的完整WooCommerce商店。使用此類別編輯器,您可以編輯所有WooCommerce頁面;從商店頁面到感謝頁面。
ShopEngine – 終極 WooCommerce 構建器
小結
類別頁面對於您的客戶和搜尋引擎來說都是必不可少的頁面。自定義和優化您的類別頁面只會幫助您在電子商務業務中獲得更大的成功。
好訊息是現在您知道如何自定義WooCommerce類別頁面以及如何優化頁面以使您的轉化率翻倍。




評論留言