
标题是出现在图像下方的一小段文字,通常用于为其提供额外的上下文或提供来源归属。虽然图片说明可能看起来很小,但与内容中的常规文本相比,它们可能需要读者更多的关注。一些专家,例如Copyblogger的专家,甚至建议在重要图像下方使用2-3个句子标题。
出于这个原因,关注WordPress网站上的说明文字是有意义的(您会注意到,除了我们的特色图片之外,我们还在此处的所有内容中使用了标题)。为了帮助您开始为自己的图像使用说明文字,我们将深入研究如何添加WordPress图像说明文字。
我们将介绍几个不同的应用程序,但您始终可以单击以下链接之一直接跳转到特定部分:
如何添加WordPress图片说明
在本节中,我们将介绍如何添加您在单个文字或页面中使用的WordPress图片说明。首先,创建一个新的文章/页面或编辑要添加标题的内容。
然后,单击WordPress编辑器中的添加媒体按钮上传或插入图像:

如何在WordPress编辑器中添加新图像
找到现有图像或上传要为其添加标题的图像后,单击图像预览缩略图以选择图像。
然后,在“附件详细信息”部分下查找“说明文字”框。在框中输入所需的标题,然后单击插入文章:

选择特定图像以为其添加说明文字
就是这样!您应该会在WordPress编辑器中的图像下方看到您的说明文字,并且您还会看到它出现在前端:

图像说明文字在WordPress编辑器中的外观示例
WordPress支持开箱即用的图像说明文字。但是,您的标题在前端的外观将取决于您使用的特定WordPress主题。如果您的标题丢失或样式不符合您的要求,我们建议您联系WordPress主题的开发人员进行更改。大多数情况下,它只是需要的一个小的CSS 调整。
我们还将深入探讨下面的WordPress插件,它可以帮助您对如何在WordPress网站上设置标题的样式进行一些额外的控制。
如何编辑现有图像的说明文字
在上一节中,我们向您展示了如何为插入到WordPress内容中的新图像添加说明文字。但是,如果您需要编辑现有图像的标题或为已插入内容的图像添加标题,该怎么办?
要做到这一点:
- 单击要编辑或添加标题的现有图像
- 单击铅笔图标以编辑图像

如何编辑WordPress图像
- 在说明文字框中输入描述图片的文字
- 点击更新

在哪里添加新说明文字
如果您需要编辑图像的说明文字,您也可以像编辑任何其他文本一样在WordPress编辑器中新增图像说明文字的文本:

直接在WordPress编辑器中编辑现有的WordPress图片说明文字
同样 – 最后一种方法仅适用于您正在修改图像的说明文字。
如何为WordPress相册图像添加说明文字
您可以使用类似的方法为您在常规WordPress画廊中使用的图像添加说明文字。
首先,创建一个新画廊:
- 单击添加媒体
- 选择创建图库
- 选择您的图片
- 单击创建新画廊

如何在WordPress中创建新的图片库
然后,您可以使用每个图像下方的框来编辑每个图像的标题:

编辑WordPress相册图像的说明文字
如何更改WordPress图像说明文字的外观
默认情况下,您选择的WordPress主题控制您网站上的图像说明文字的外观。因此,如果您想直接更改此默认功能在主题中的外观,则需要使用自定义CSS。
你可以使用名为Image Caption Hover的免费插件实现,该插件可让您通过200多种不同的CSS3悬停效果显示图像标题。
此插件不允许您更改图像说明文字的静态显示。但是,如果您愿意仅在用户将鼠标悬停在您的一张图片上时才显示图片说明,那么这是一个免费选项,可以为您提供大量控制权。
要使用插件为图像添加说明文字,您首先需要使用插件的标题构建器来选择悬停效果并输入说明文字的详细信息。然后,您可以使用提供的简码在WordPress网站上的任何位置插入图像和说明文字:

Image Caption Hover插件界面
为使用插件创建的图像添加短代码后,您将在站点的前端看到新的说明文字悬停效果:

插件创建的说明文字悬停效果示例
如何在WordPress特色图片上显示说明文字
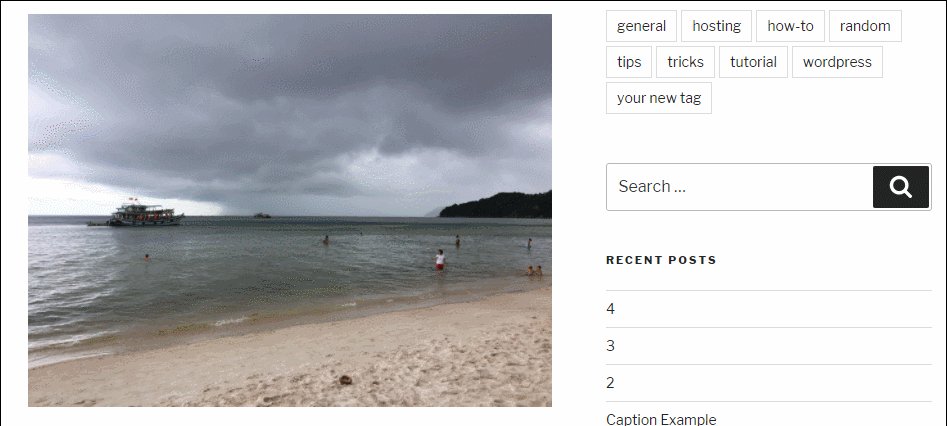
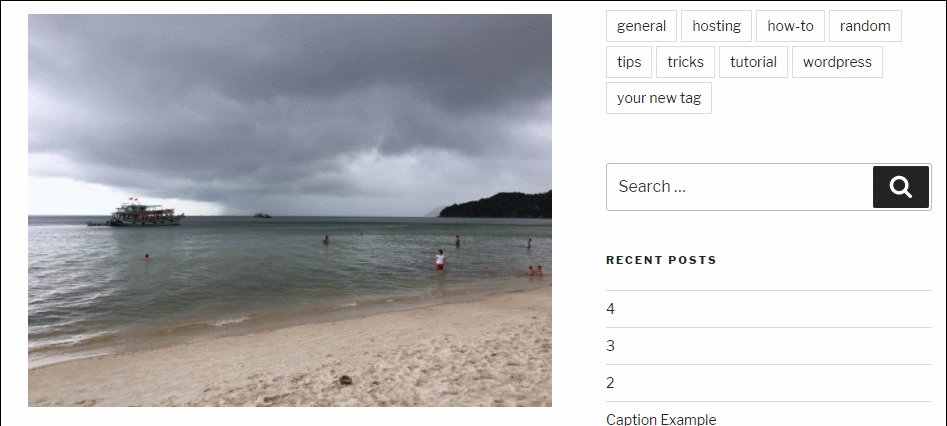
默认情况下,大多数WordPress主题不会在您的特色图片下方显示说明文字。但是,有时您可能需要在那里显示说明文字,特别是如果您需要为您在特色图片中使用的图片提供属性。
要在您的特色图片下方显示说明文字,您可以使用免费的Featured Image Caption插件,该插件旨在与所有WordPress主题配合使用。
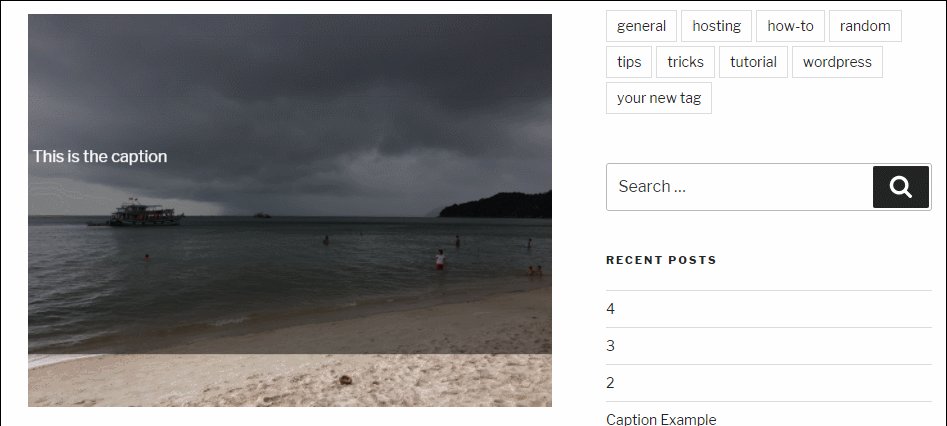
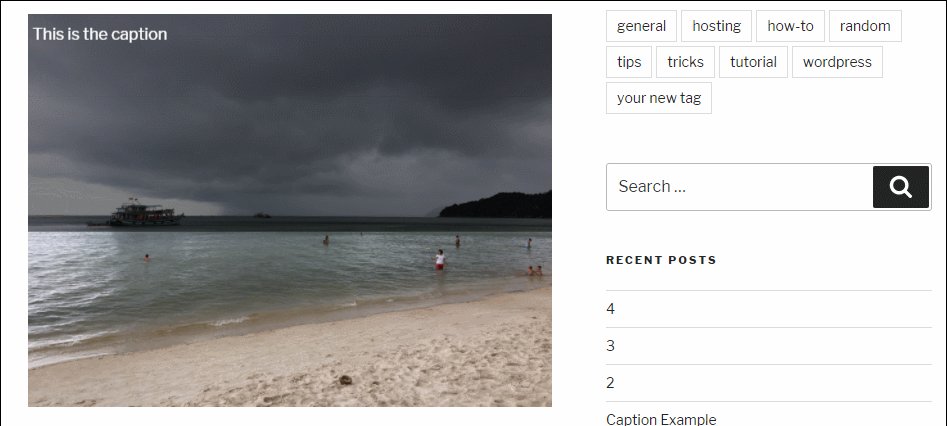
安装并启用插件后,您将在WordPress编辑器的侧边栏中获得一个新的特色图片说明文字框:

插件添加的新特色图片说明文字框
注:图片ALT替代文本、标题和说明文字是三个不同的定义,ALT替代文本主要用于告知搜索引擎,该图片涉及的内容,用于辅助搜索引擎识别图片含义;图片标题是用于鼠标悬浮上方显示,用于增强用户体验;图片说明文字,则作为图片标题的补充,对图片内容作更详尽的描述!







评论留言