
標題是出現在影象下方的一小段文字,通常用於為其提供額外的上下文或提供來源歸屬。雖然圖片說明可能看起來很小,但與內容中的常規文字相比,它們可能需要讀者更多的關注。一些專家,例如Copyblogger的專家,甚至建議在重要影象下方使用2-3個句子標題。
出於這個原因,關注WordPress網站上的說明文字是有意義的(您會注意到,除了我們的特色圖片之外,我們還在此處的所有內容中使用了標題)。為了幫助您開始為自己的影象使用說明文字,我們將深入研究如何新增WordPress影象說明文字。
我們將介紹幾個不同的應用程式,但您始終可以單擊以下連結之一直接跳轉到特定部分:
如何新增WordPress圖片說明
在本節中,我們將介紹如何新增您在單個文字或頁面中使用的WordPress圖片說明。首先,建立一個新的文章/頁面或編輯要新增標題的內容。
然後,單擊WordPress編輯器中的新增媒體按鈕上傳或插入影象:

如何在WordPress編輯器中新增新影象
找到現有影象或上傳要為其新增標題的影象後,單擊影象預覽縮圖以選擇影象。
然後,在“附件詳細資訊”部分下查詢“說明文字”框。在框中輸入所需的標題,然後單擊插入文章:

選擇特定影象以為其新增說明文字
就是這樣!您應該會在WordPress編輯器中的影象下方看到您的說明文字,並且您還會看到它出現在前端:

影象說明文字在WordPress編輯器中的外觀示例
WordPress支援開箱即用的影象說明文字。但是,您的標題在前端的外觀將取決於您使用的特定WordPress主題。如果您的標題丟失或樣式不符合您的要求,我們建議您聯絡WordPress主題的開發人員進行更改。大多數情況下,它只是需要的一個小的CSS 調整。
我們還將深入探討下面的WordPress外掛,它可以幫助您對如何在WordPress網站上設定標題的樣式進行一些額外的控制。
如何編輯現有影象的說明文字
在上一節中,我們向您展示瞭如何為插入到WordPress內容中的新影象新增說明文字。但是,如果您需要編輯現有影象的標題或為已插入內容的影象新增標題,該怎麼辦?
要做到這一點:
- 單擊要編輯或新增標題的現有影象
- 單擊鉛筆圖示以編輯影象

如何編輯WordPress影象
- 在說明文字框中輸入描述圖片的文字
- 點選更新

在哪裡新增新說明文字
如果您需要編輯影象的說明文字,您也可以像編輯任何其他文字一樣在WordPress編輯器中新增影象說明文字的文字:

直接在WordPress編輯器中編輯現有的WordPress圖片說明文字
同樣 – 最後一種方法僅適用於您正在修改影象的說明文字。
如何為WordPress相簿影象新增說明文字
您可以使用類似的方法為您在常規WordPress畫廊中使用的影象新增說明文字。
首先,建立一個新畫廊:
- 單擊新增媒體
- 選擇建立相簿
- 選擇您的圖片
- 單擊建立新畫廊

如何在WordPress中建立新的圖片庫
然後,您可以使用每個影象下方的框來編輯每個影象的標題:

編輯WordPress相簿影象的說明文字
如何更改WordPress影象說明文字的外觀
預設情況下,您選擇的WordPress主題控制您網站上的影象說明文字的外觀。因此,如果您想直接更改此預設功能在主題中的外觀,則需要使用自定義CSS。
你可以使用名為Image Caption Hover的免費外掛實現,該外掛可讓您通過200多種不同的CSS3懸停效果顯示影象標題。
此外掛不允許您更改影象說明文字的靜態顯示。但是,如果您願意僅在使用者將滑鼠懸停在您的一張圖片上時才顯示圖片說明,那麼這是一個免費選項,可以為您提供大量控制權。
要使用外掛為影象新增說明文字,您首先需要使用外掛的標題構建器來選擇懸停效果並輸入說明文字的詳細資訊。然後,您可以使用提供的簡碼在WordPress網站上的任何位置插入影象和說明文字:

Image Caption Hover外掛介面
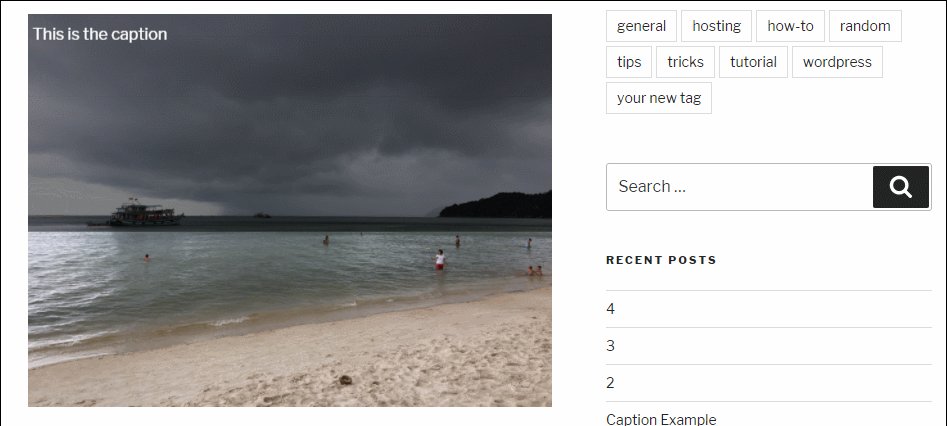
為使用外掛建立的影象新增短程式碼後,您將在站點的前端看到新的說明文字懸停效果:

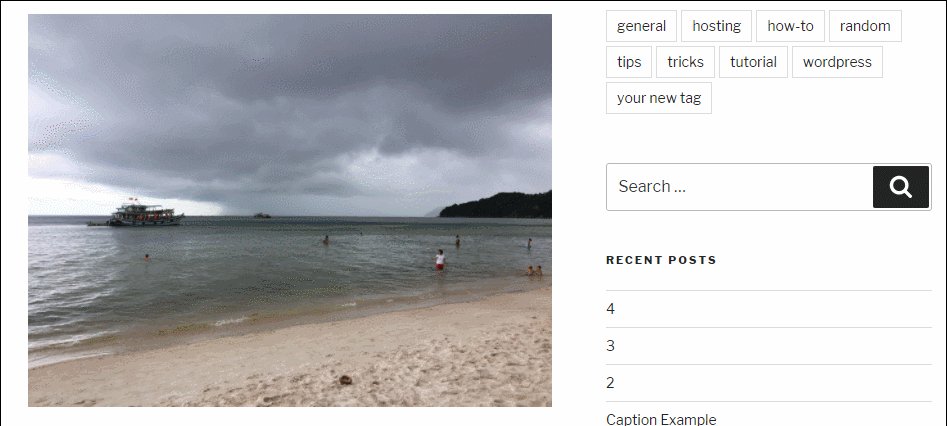
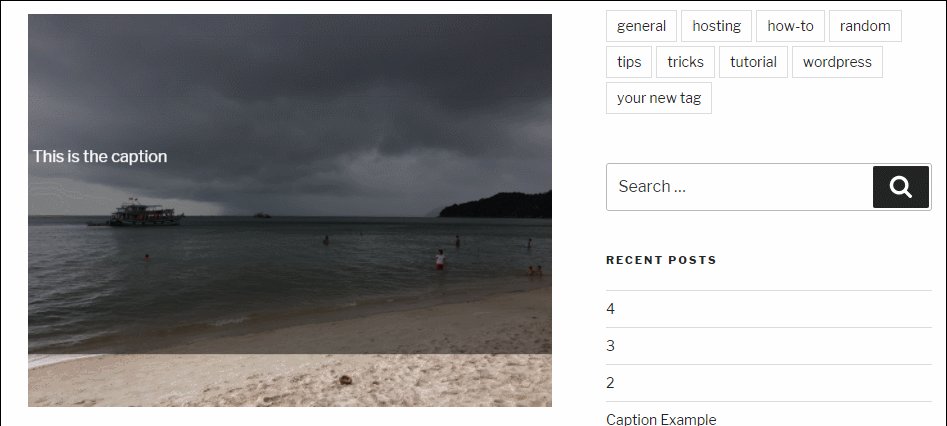
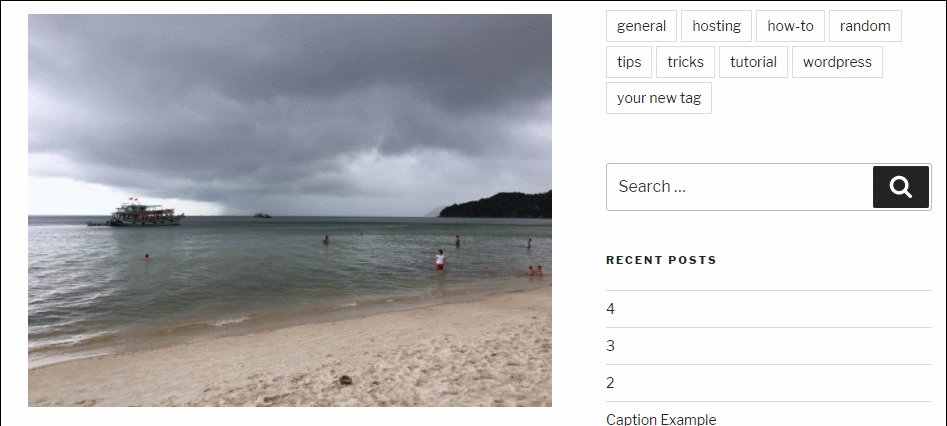
外掛建立的說明文字懸停效果示例
如何在WordPress特色圖片上顯示說明文字
預設情況下,大多數WordPress主題不會在您的特色圖片下方顯示說明文字。但是,有時您可能需要在那裡顯示說明文字,特別是如果您需要為您在特色圖片中使用的圖片提供屬性。
要在您的特色圖片下方顯示說明文字,您可以使用免費的Featured Image Caption外掛,該外掛旨在與所有WordPress主題配合使用。
安裝並啟用外掛後,您將在WordPress編輯器的側邊欄中獲得一個新的特色圖片說明文字框:

外掛新增的新特色圖片說明文字框
注:圖片ALT替代文字、標題和說明文字是三個不同的定義,ALT替代文字主要用於告知搜尋引擎,該圖片涉及的內容,用於輔助搜尋引擎識別圖片含義;圖片標題是用於滑鼠懸浮上方顯示,用於增強使用者體驗;圖片說明文字,則作為圖片標題的補充,對圖片內容作更詳盡的描述!





評論留言