
如果你有兴趣在自己的 WordPress 网站上添加黑暗模式(dark mode)选项,本篇文章将涵盖你需要知道的一切。
首先,您将了解到黑暗模式对网站的一些好处,包括提高网站的可访问性、为访客创造更健康的体验、减少能源消耗,以及总体上满足用户的喜好。
然后,我们将向您展示如何使用免代码插件或自定义代码解决方案在 WordPress 中添加黑暗模式。
文章结束时,您就会知道为什么要设置 WordPress 黑暗模式以及如何设置。
什么是WordPress黑暗模式?
WordPress 黑暗模式是指让您网站的访问者在“日渐”风格主题和“黑暗”风格主题之间进行选择。
您可能已经从电脑或智能手机操作系统中熟悉了这个概念。大多数操作系统都可以让你在明暗两种界面模式之间进行选择,有些甚至可以根据一天中的时间在明暗模式之间自动切换。
WordPress 的黑暗模式也是同样的基本理念。访客可以使用按钮或其他界面元素在明暗模式之间轻松切换。无论哪种模式,内容都是完全一样的,唯一不同的是配色方案。
下面是我们测试的默认“日间”模式的 WordPress 网站示例:

日间模式下的 WordPress 网站示例。
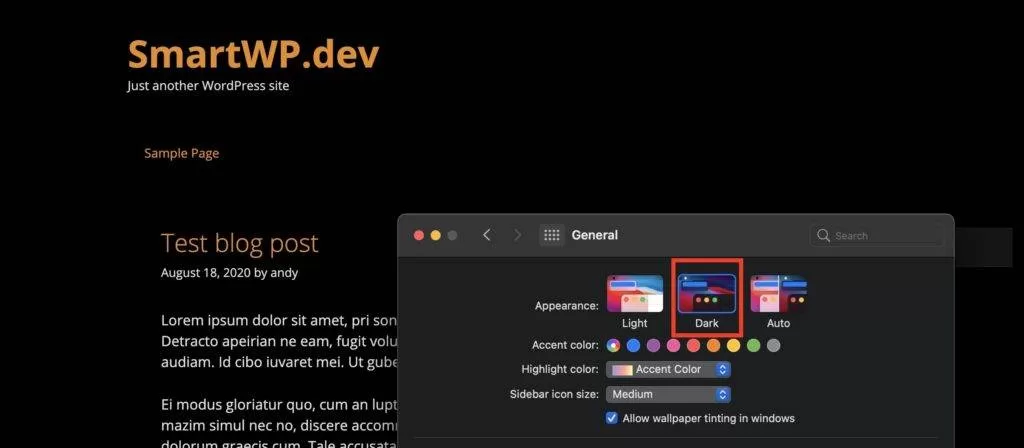
下面是 “黑暗”模式下完全相同的网站:

黑暗模式下的 WordPress 网站示例。
我们的测试网站会根据每位访客的操作系统偏好自动选择显示哪个版本。然后,用户还可以使用右下角的小工具手动调整他们的体验。
为什么要在WordPress上提供黑暗模式?
考虑在网站上提供黑暗模式有很多原因。从简单的用户偏好,到让您的网站更容易访问,以及为访问者创造更健康的体验,这些原因不一而足。
让我们一起来了解一下…
黑暗模式使网站更易访问
提供黑暗模式的一大优势是,它可以帮助您的网站更易于访问。
可访问性有时缩写为 a11y,指的是让尽可能多的人,包括残障人士,都能使用您的网站。
可访问性的一个例子就是确保使用辅助屏幕阅读器浏览网站的人仍能获得良好的体验。
除了让每个人都能更轻松地浏览您的网站之外,可访问性也是许多司法管辖区的一项法律要求。例如,《美国残疾人法案》(ADA)和《欧洲可访问性法案》(European Accessibility Act)。
虽然提供黑暗模式并不直接属于《网页内容可访问性指南》(WCAG)的一部分,但它仍能以其他方式提高可访问性。
以下是一些黑暗模式可以改善无障碍访问的显著领域:
- 提高文本内容的对比度。黑暗模式的背景颜色和文本颜色通常对比度很强。这可以让有视力问题的人更容易阅读和使用内容。高对比度是 WCAG 的一部分,因此提供深色模式可以间接帮助您遵循 WCAG。
- 让某些访客更容易理解。患有阅读障碍或其他视觉处理障碍的访客在阅读白底黑字时可能会遇到困难,因此黑暗模式可以为这些访客带来更好的体验。这种问题被称为 “视锥敏感综合症”(Scotopic Sensitivity Syndrome)或 “伊伦综合症”(Irlen Syndrome)。
- 减少偏头痛患者的困扰。有偏头痛问题的人通常会被建议避免使用强光。通过创建黑暗体验,这些访客可以在欣赏网站的同时,最大限度地降低加重偏头痛的风险。
尽管如此,黑暗模式并不是在任何情况下都能实现无障碍访问的最佳选择。例如,散光患者在阅读深色背景上的浅色文字时会遇到困难,因为这会产生一种被称为“光晕”的模糊效果。这就是为什么让用户在浅色和深色模式之间进行选择会有好处的原因之一。
黑暗模式能让访客更健康
提供网站黑暗模式还可以通过几种不同的方式为访客创造更健康的体验。
首先,黑暗模式可以帮助访客更好地保持睡眠卫生,尤其是当他们在临睡前浏览网页时。睡眠专家建议人们在睡前几个小时尽量避免亮光。
网站越亮,对访客的睡眠卫生越不利。通过提供黑暗模式,您可以让访客在与 WordPress 网站进行交互时,尽量不影响他们的睡眠时间。
许多暗模式实施还可以根据每位访客的操作系统偏好自动启用暗模式。如果访客将其操作系统配置为在临睡前自动切换到黑暗模式,那么您的网站就可以按照该时间表运行。
黑暗模式还能让访客的眼睛更容易看清内容,减少眼睛疲劳。例如,在中佛罗里达大学(UCF)的一项研究中,研究作者发现 “暗模式下参与者的视觉疲劳明显低于亮模式”。
此外,参与者在暗模式下的视觉敏锐度更高,在完成研究测试时,“黑暗模式的错误率明显低于日间模式”。
黑暗模式能耗更低
虽然这并不是对每一位访问者都有好处,但提供暗模式的另一个小好处是,它可以减少 OLED 屏幕的能耗。因为 OLED 屏幕能够关闭单个像素,而不是点亮整个屏幕,所以 OLED 屏幕显示深色像素所需的能耗更低。
具体的节能效果取决于用户的屏幕亮度设置,但在低亮度情况下可节约 3%-9% 的能源,而当用户的屏幕亮度设置较高时,则可节约 39%-47% 的能源。
这些数字来自普渡大学的一项研究,该研究分析了不同亮度下的屏幕能耗。
有些人就是喜欢黑暗模式
除了上述具体好处外,值得注意的是,有些访客可能只是因为个人喜好而想使用暗屏模式。
这些偏好可能是上述某些优点的结果,也可能是某些人出于自己的独特原因而偏好暗色模式。
通过提供暗色模式选项,您可以为这些访客创造更好的用户体验。
在WordPress上实现黑暗模式的4种方法
如果你对在 WordPress 中添加黑暗模式的想法很感兴趣,你可以通过几种不同的方式来实现它。
下面,我们将介绍四种不同的选择:
1. 使用WordPress黑暗模式插件
如果不想使用代码,那么为网站添加暗色模式的最简单方法之一就是使用 WordPress 暗色模式插件。
这些插件之所以如此易于使用,是因为它们基本上都是即插即用的。你可以在几分钟内让暗模式生效,然后根据需要进行调整。
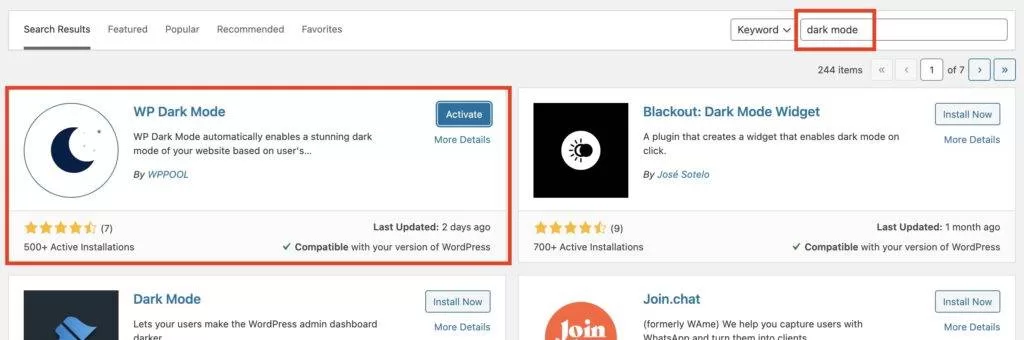
例如,下面是最受欢迎的选项之一–WordPress.org 上的免费 WP Dark Mode 插件–的工作原理。
激活插件后,您的网站就能立即使用暗模式。事实上,我们在上面的示例截图中使用的就是这个插件。
它会根据每位访客的操作系统偏好自动选择使用哪个版本。然后,用户可以使用右下角的浮动部件在不同模式之间手动切换。

黑暗模式下的 WordPress 网站示例。
如果您想调整黑暗模式的功能,可以进入插件的设置。在那里,你可以调整样式,选择如何选择默认体验等。

WP Dark Mode 插件设置区域。
WP Dark Mode 可以让你轻松地为网站添加暗色模式。您可以像添加其他 WordPress 插件一样将其添加到您的网站。

搜索 WP Dark Mode
安装并激活插件后,您的网站上就会立即出现一个按钮,允许用户快速将网站更改为暗模式(或亮模式)。

WP Dark Mode 切换按钮
此外,该插件还有一个选项,可以匹配用户设备上的暗色主题选项。因此,如果用户在设备上使用的是暗色模式,你的网站就会正确显示。此外,如果用户想要浅色版本的网站,他们还可以使用月亮按钮在不同主题之间切换。

WP Dark Mode 插件提供一系列设置。它甚至还为 WordPress 管理员提供了黑暗模式选项。您还可以控制按钮的样式,让用户在不同样式之间切换。此外,您还可以控制按钮的位置,甚至可以使用附带的简码在任何页面上设置黑暗模式切换。

WP Dark Mode 设置界面
这个插件最棒的地方在于,它能自动将网站转换为黑暗模式。但这并不是每个网站都能做到这一点,尤其是当你从零开始创建网站并希望控制网站的每项功能时。
如果你需要更多选项,WP Dark Mode 插件还提供专业版,让你可以替换特定图片(如徽标)等。
如果你有兴趣使用插件,这里有一些受欢迎的免费黑暗模式插件供你参考:
由于这些插件会对您的前端网站产生很大的影响,我们强烈建议您先进行测试,然后再在您的实时网站上激活它们。
2. 选择已支持黑暗模式的主题
另一种无需代码即可访问黑暗模式的方法是选择一个内置黑暗模式功能的 WordPress 主题。
例如,Rich Tabor 的免费 Kanso 主题就内置了暗模式功能,你可以在 Rich 的个人网站上看到该功能的实际应用。

Kanso 主题包含内置的黑暗模式功能。
如果您已经使用其他主题创建了网站,那么可能不值得为了使用黑暗模式而更换主题。不过,如果您仍在构建自己的网站,而黑暗模式对您来说很重要,那么在选择 WordPress 主题时,不妨将其列入需要考虑的功能列表。
3. 使用黑暗模式JavaScript库
如果你喜欢使用代码,也可以使用预制的 JavaScript 库为网站添加暗色模式。
或者,如果你是 WordPress 开发人员,也可以使用这些库轻松地将黑暗模式添加到正在开发的插件或主题中。事实上,WordPress.org 上的一些暗模式插件就是基于这些库构建的。
你可以找到几种不同的暗模式库,但这里有两种最流行的选择:
- darkmode.js
- drkmd.js
如果您想使用这两个库,我们强烈建议您先在暂存网站上进行测试,然后再将代码添加到您的实时网站上。
Darkmode.js
Darkmode.js 使用 VanillajS 和 CSS mix-blend-mode来添加暗模式,无需任何额外配置。默认情况下,它会添加一个浮动切换器,访问者可以用它在暗模式和亮模式之间切换,但如果你更喜欢构建自己的解决方案,也可以禁用这个小工具。
在用户首次访问时,它会根据用户的操作系统偏好选择模式,它还支持本地存储,这样访问者的偏好就会被保存下来,供以后访问时使用。你可以在上面链接的 darkmode.js 页面上看到它的运行预览。
由于它使用 mix-blend-mode,而不是要求你添加自己的 CSS 规则,因此它非常接近即插即用。
drkmd.js
Drkmd.js 采用的方法略有不同。它不是使用 CSS mix-blend-mode 来自动创建网站的暗色模式,而是让你指定你想用于黑暗模式的实际CSS。然后,您就可以使用 theme-light 和 theme-dark 类将这些样式规则添加到网站中。
它还能让你轻松添加自己的切换按钮,在两种模式之间进行切换。为此,请在脚本标签中添加 data-drkmd-attach 属性。
它还包括其他有用的功能,例如自动检测用户的操作系统偏好,并将用户的选择保存在本地存储中。
4. 使用自己的代码解决方案
除了使用 JavaScript 库外,您还可以使用其他基于代码的解决方案为网站添加黑暗模式。
通常情况下,这些方案的工作原理是为日间模式应用一组 CSS 规则,然后为深色模式应用另一组规则。
一种方法是使用 jQuery 来实现这一功能,如本教程所述。从本质上讲,你需要为日间模式和黑暗模式添加 CSS 规则。
然后,你可以添加一个按钮或某种开关来启用黑暗模式。如果用户启用了该开关,就可以使用 JavaScript 来切换要使用的 CSS 类。上面的链接教程使用 jQuery 和hasClass() 、addClass() 和removeClass() 方法实现了这一功能。
如果你愿意,也可以变得更加复杂。例如,在这篇基于 JavaScript 的教程中,教程将带你为网站的黑暗模式添加两个主要增强功能:
- 它可以根据用户的系统偏好自动检测用户的首选模式。
- 它可以存储用户的选择,并在用户再次访问网站时自动加载正确的模式。
总的来说,使用上述黑暗模式 JavaScript 库可能更简单。但如果你不想这样做,这些方法提供了另一种基于代码的选择。
如何启用WordPress仪表盘黑暗模式
到目前为止,我们主要介绍了如何在 WordPress 网站前端添加黑暗模式。不过,您也可能对添加 WordPress 仪表盘黑暗模式感兴趣,这样您就可以用更友好的界面管理网站。
毕竟,为什么只有网站的访问者才能享受到我们上面谈到的好处呢?
如果您想在 WordPress 仪表板上添加黑暗模式,最简单的方法就是使用插件。你可以找到两大类插件:
- 保留相同管理界面的插件,但只需切换样式即可启用黑暗模式。
- 创建自定义仪表盘界面并同时提供黑暗模式的插件。
如果你想保留完全相同的 WordPress 仪表盘,但增加一个暗色模式选项,你可以考虑使用 Dark Mode for WP Dashboard 插件,它看起来就像下面的截图。

WordPress 仪表盘黑暗模式插件示例。
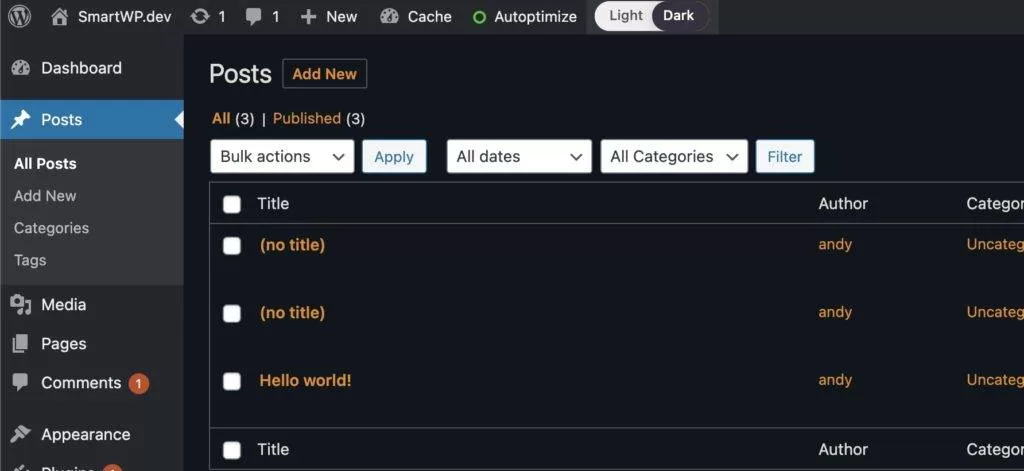
上述一些前端黑暗模式插件也提供在 WordPress 仪表盘中启用黑暗模式的功能,例如 WP Dark Mode 插件。
如果您已经添加了上述 WP Dark Mode 插件,您还可以让它为 WordPress 管理启用黑暗模式。
在 “WP Dark Mode” 设置页面的 “General Settings” 选项卡上,你会看到 “Enable Backend Darkmode” 选项。

Enabling Backend Darkmode
启用该功能后,WordPress 管理区顶部将新增一个按钮,用于启用暗/亮模式。

最重要的是,它遵循你的操作系统设置,因此如果你的设备设置为暗色模式,你的管理员也会设置为暗色模式!
如果你想尝试带有黑暗模式选项的全新仪表盘体验,可以考虑这些插件:
小结
在网站上添加黑暗模式作为选项,可以提高网站的可访问性,为访客提供更健康的体验,减少某些屏幕的能耗,并在总体上满足一些用户的个人喜好。
如果您想在 WordPress 中添加黑暗模式,您有很多选择。对于无代码解决方案,您可以使用黑暗模式插件或内置黑暗模式的主题。对于技术性稍强的方案,您可以使用黑暗模式 JavaScript 库或编写自己的代码。
由于添加黑暗模式会对网站的前端外观产生很大影响,因此在将其添加到您的 WordPress 实时网站之前,应确保对其进行彻底测试。







评论留言