
你在尋找在WordPress中隱藏頁面標題的最佳方式嗎?
頁面標題非常重要,因為在與頁面互動之前,它們可以準確簡潔地描述頁面內容。此外,搜尋引擎在對頁面進行爬網時使用頁面標題來理解頁面內容。
儘管如此,並不是每一頁都需要顯示一個標題。例如,您的網站時事通訊頁面不需要在前端顯示“時事通訊”頁面標題。
在這篇文章中,我們將討論所有幫助您隱藏WordPress頁面標題的方法。但在開始之前,讓我們先了解隱藏頁面標題的原因。
為什麼要在WordPress中隱藏頁面標題?
在WordPress中,頁面標題通常在每個頁面的頂部顯著顯示,它是識別該頁面內容的主要方式。
但你為什麼想要隱藏它們呢?
有一些情況下你可能會想要隱藏它們。以下是原因。
首先,這可以使您的網站看起來更加簡潔和視覺上吸引人。有時候,頁面上的預設標題可能與您的設計不太匹配,隱藏它可以使您的網站更具吸引力。
其次,當建立營銷活動的特定頁面(如落地頁)時,您可能希望焦點完全放在您的內容或資訊上。隱藏標題可以消除干擾,突出顯示您的資訊。
第三,在某些頁面上,例如“感謝您”頁面,當有人填寫表單後,標題可能是不必要的。通過隱藏它,您可以提供更友好的使用者體驗,刪除不增加價值的元素。
最後,隱藏頁面標題可以讓您更自由地定製您的網站。它允許您根據自己的意願設計頁面,而不受預設標題顯示的限制。
現在您知道為什麼需要隱藏頁面標題了,讓我們學習如何在WordPress中隱藏它們。
在WordPress中如何隱藏頁面標題
有幾種方法可以在WordPress中隱藏頁面標題,包括使用自定義CSS程式碼或外掛。以下是您可以使用的各種方法來隱藏WordPress中的頁面標題。
使用站點編輯器隱藏頁面標題
如果您使用的是區塊主題,可以使用WordPress的站點編輯器隱藏所有頁面標題。
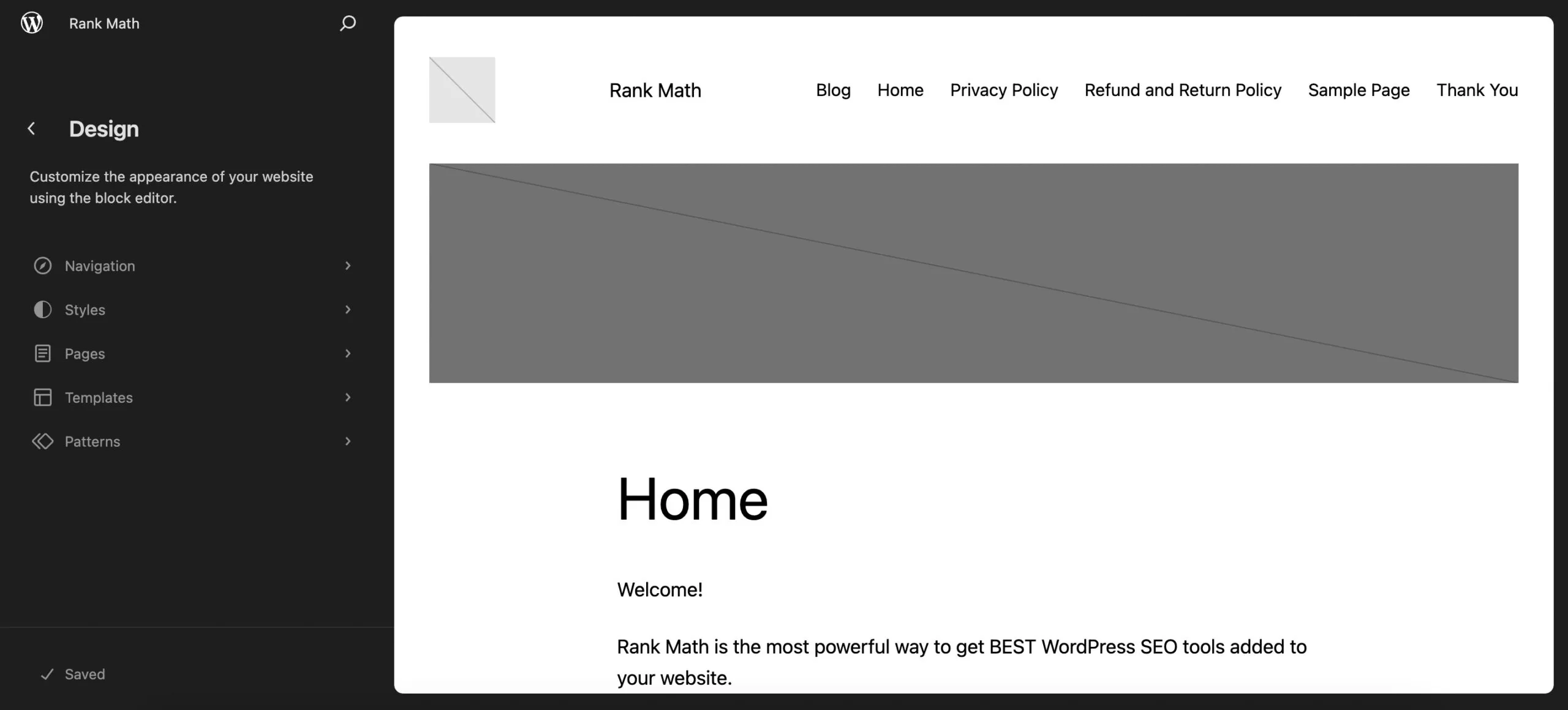
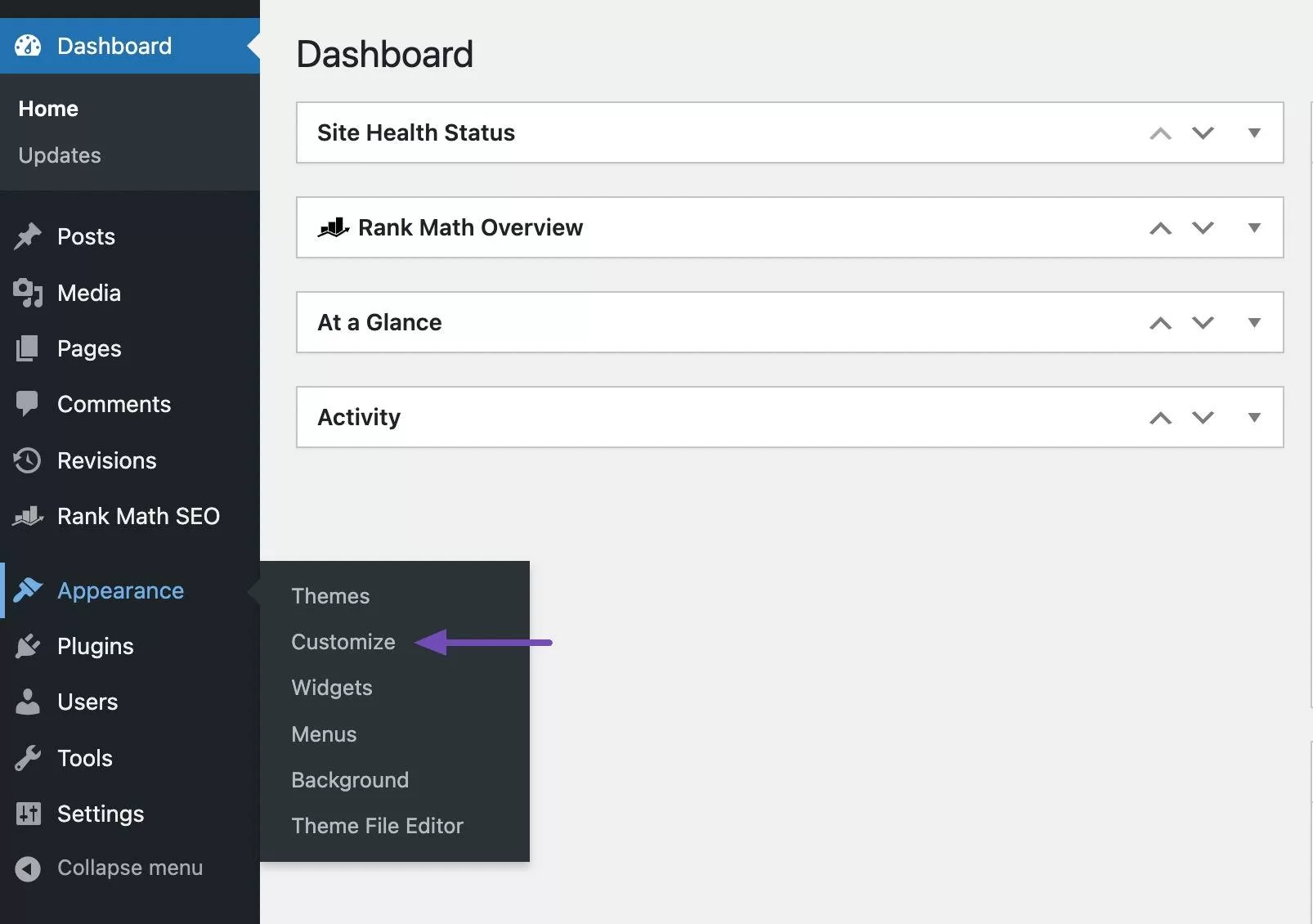
導航到WordPress儀表板中的“外觀”選單,並點選“自定義”選項。

這將在區塊編輯器中開啟您的主頁。

在左側面板中點選“模板”部分,並選擇您要隱藏標題的頁面模板。
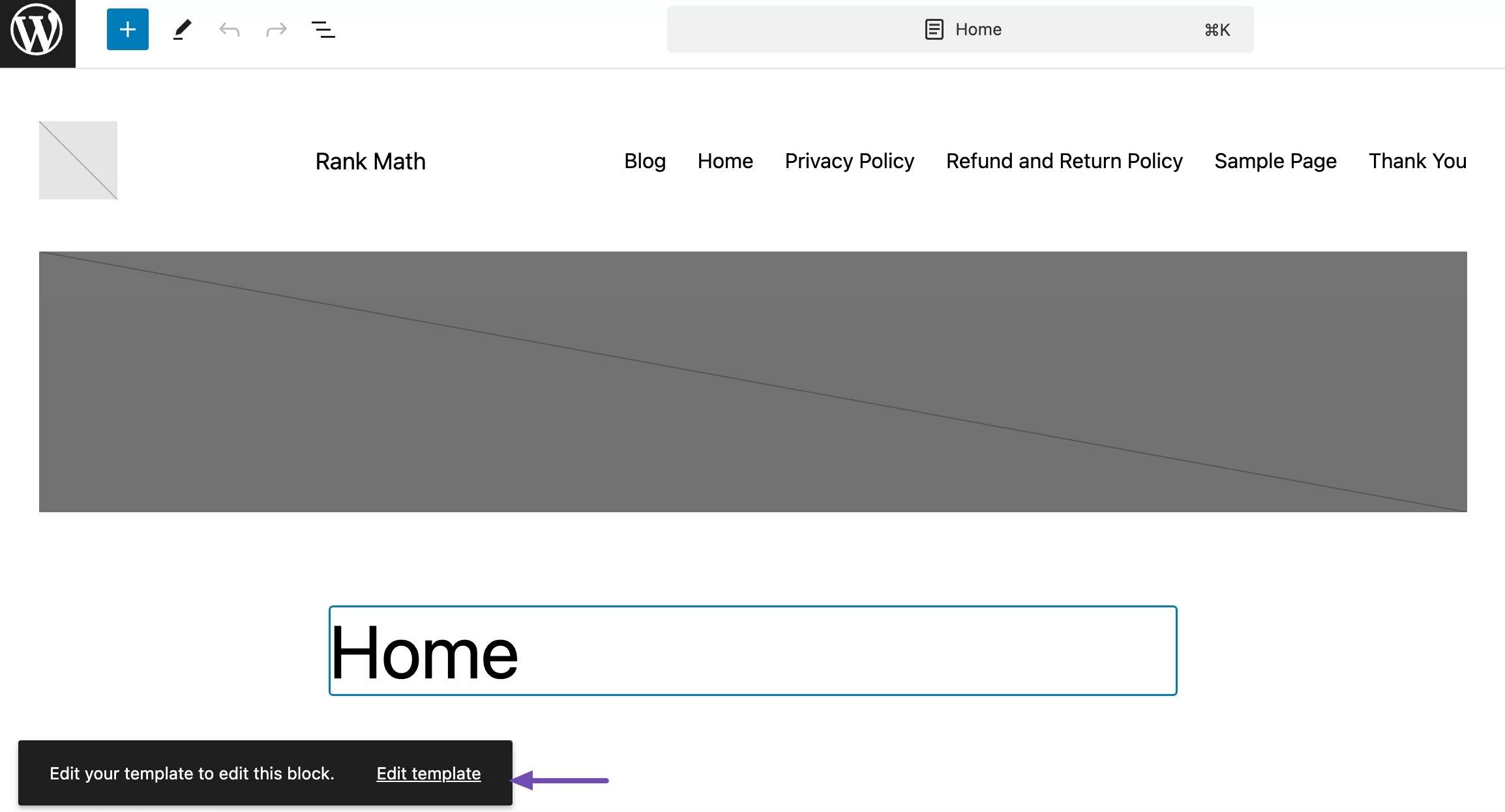
接下來,您需要編輯模板。為此,請點選“編輯模板”,如下所示。

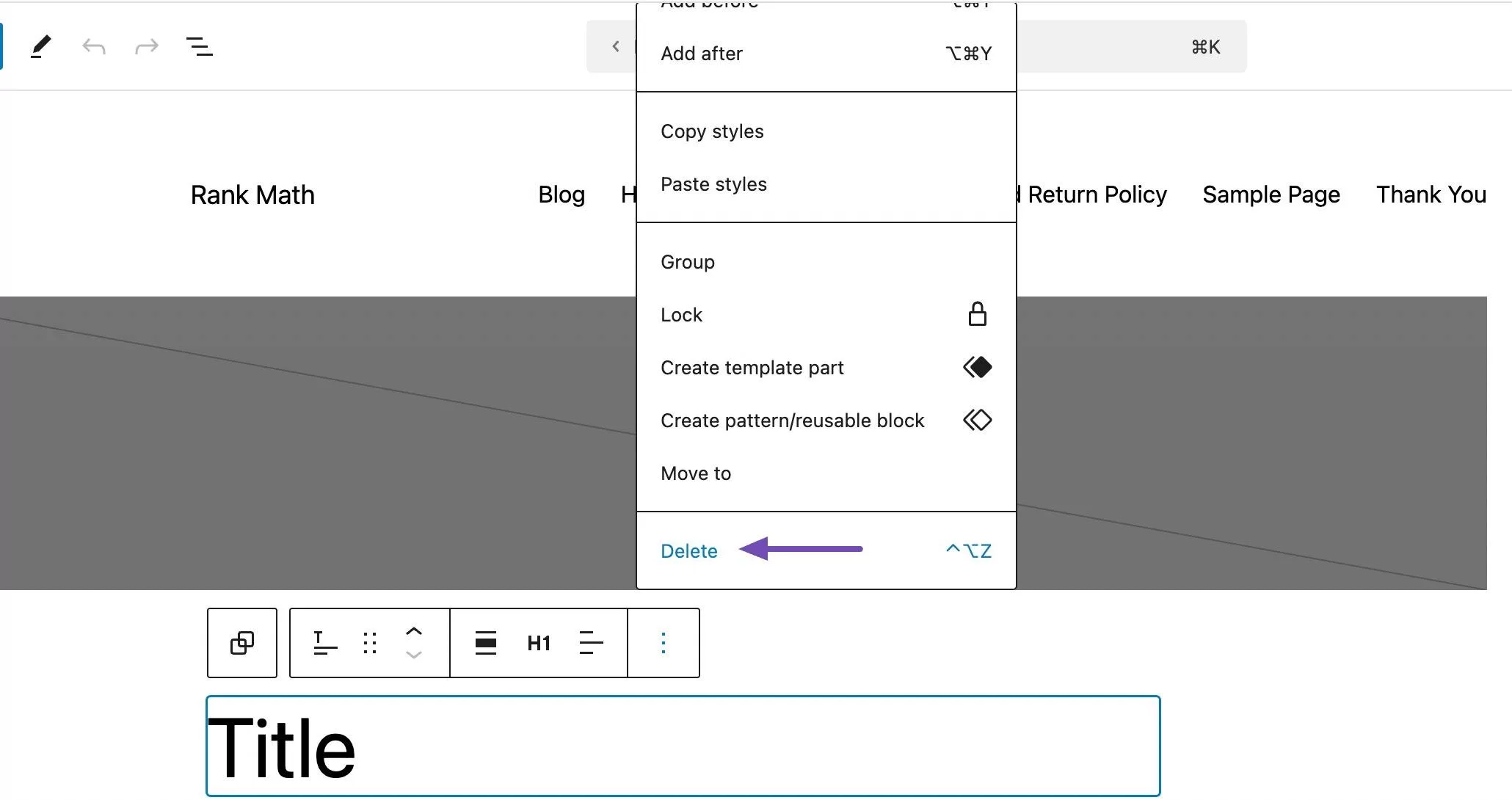
然後,點選塊工具欄右端的三個點,並選擇“刪除”或“移除”。

完成後,點選頁面頂部的“儲存”按鈕。這將隱藏所有WordPress頁面標題。
使用自定義CSS程式碼隱藏頁面標題
使用自定義CSS程式碼是在WordPress中隱藏頁面標題的另一種方法。這種方法的最大好處在於它可以讓您更好地控制要隱藏的頁面標題。
按照以下步驟使用自定義CSS程式碼隱藏頁面標題。
識別您的主題對頁面標題使用的CSS類
在隱藏WordPress中的頁面標題之前,首先要知道您的主題對頁面標題使用的CSS類。
不同的WordPress主題可能對頁面標題使用不同的CSS類,因此識別您的主題的正確類確保您的自定義CSS程式碼按預期工作。
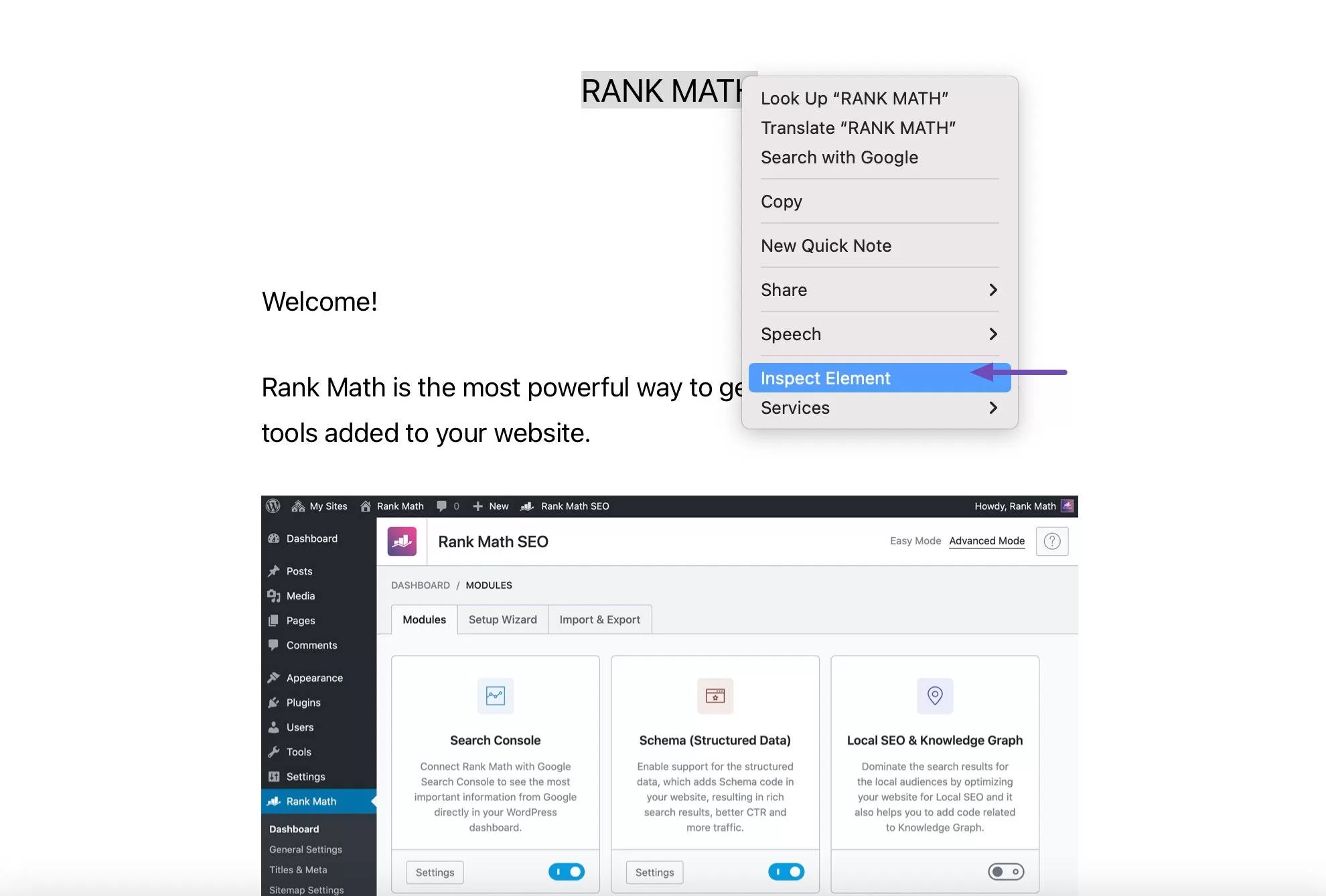
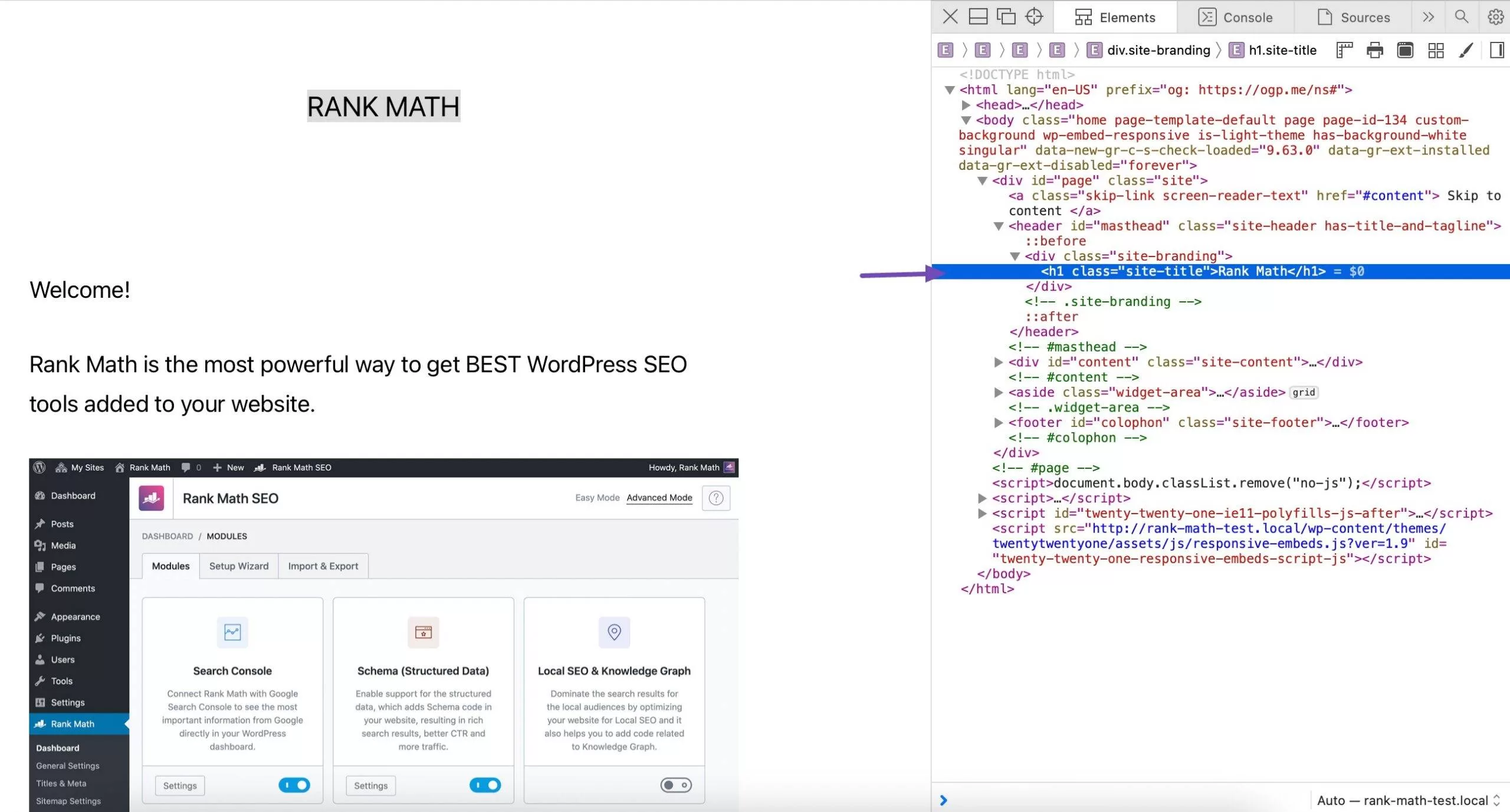
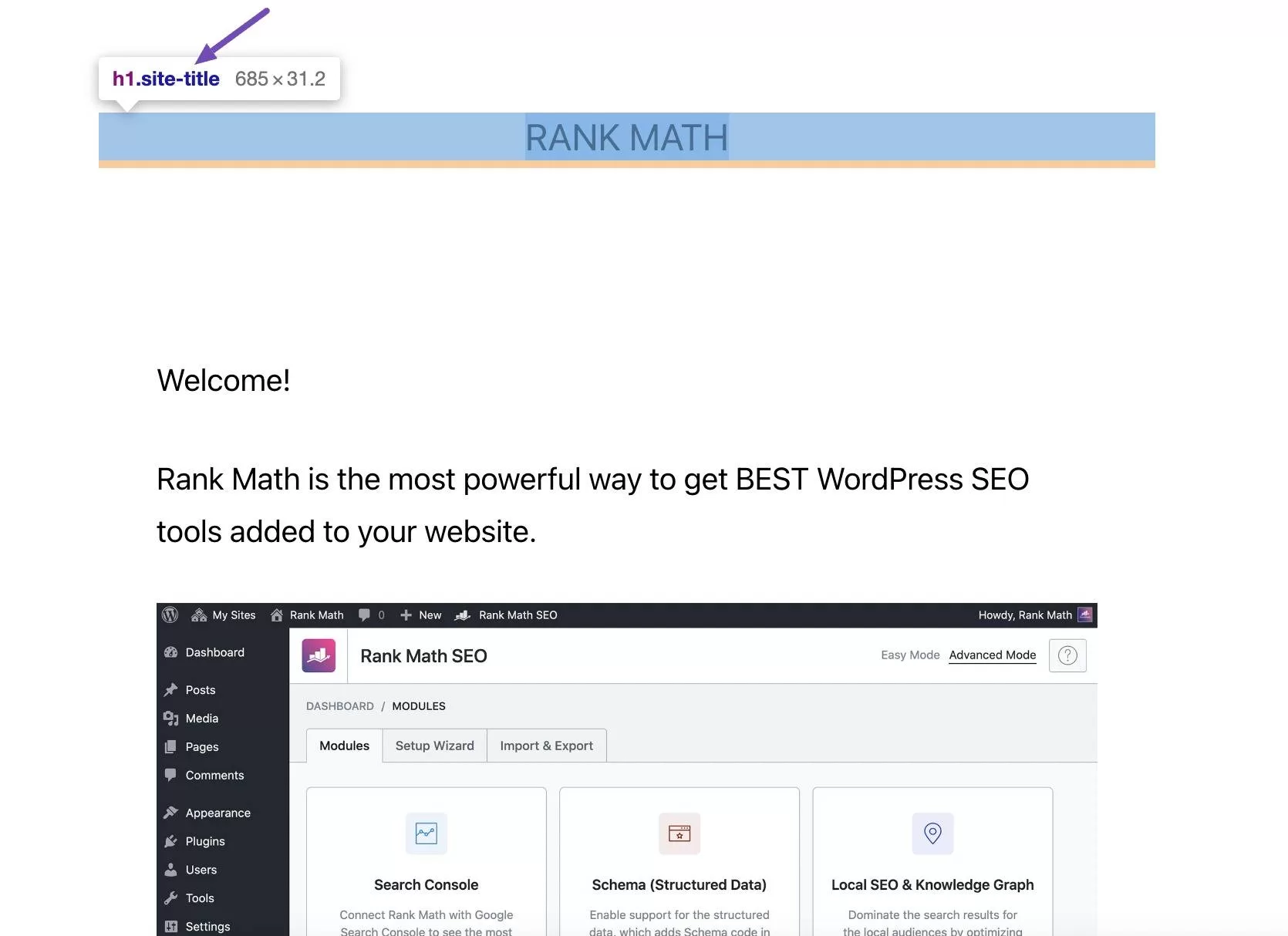
要識別頁面的CSS類,請右鍵單擊頁面標題元素,然後選擇“檢查”或“檢查元素”,如下所示。

這將在螢幕右側以新面板形式開啟開發者工具,並突出顯示頁面標題的CSS程式碼片段。

不同主題使用的類會有所不同。例如,在區塊主題中可能會看到 h1.wp-block-post-title , h1.site-title , h1.page-title 或其他完全不同的類。

隱藏所有頁面標題
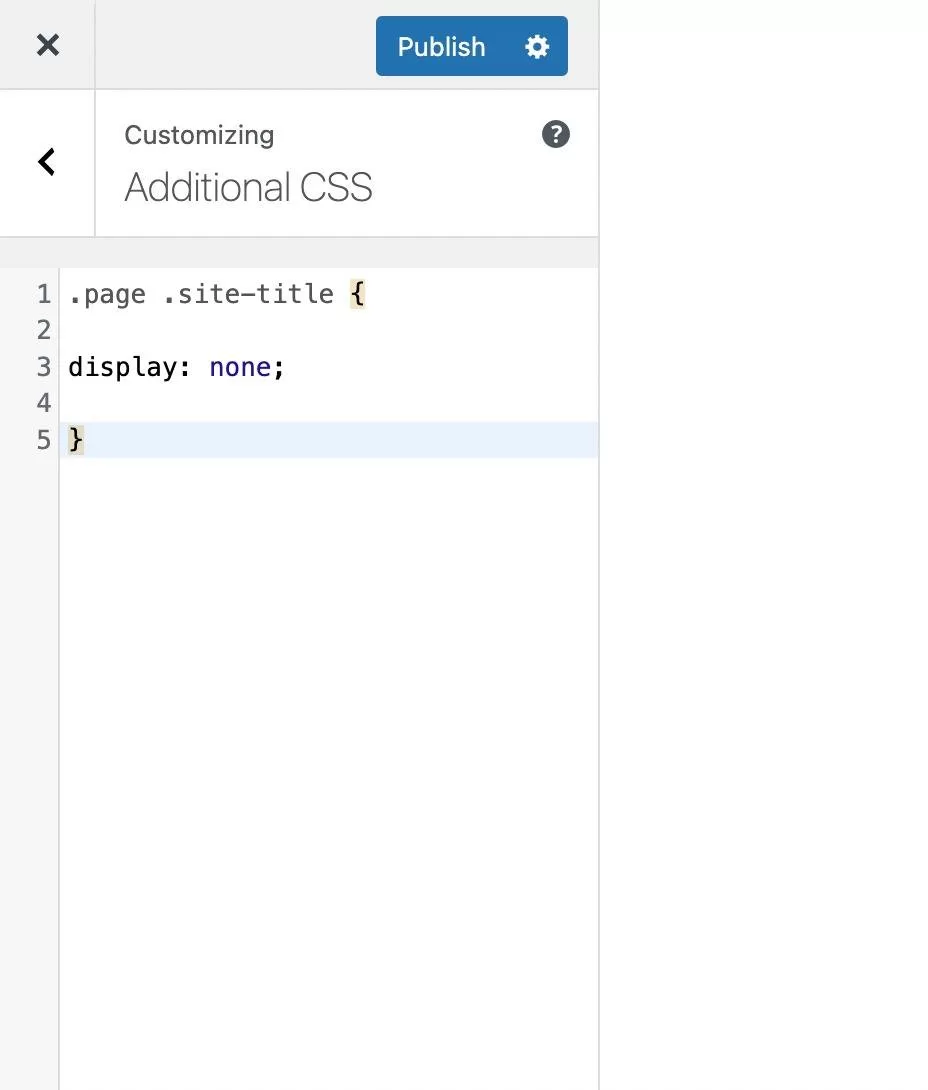
如果要隱藏所有頁面標題,請使用以下CSS程式碼模板並將其新增到您的WordPress站點中。
.page .entry-title {
display: none;
}
要這樣做,請登入到您的WordPress儀表板,然後轉到外觀→自定義。

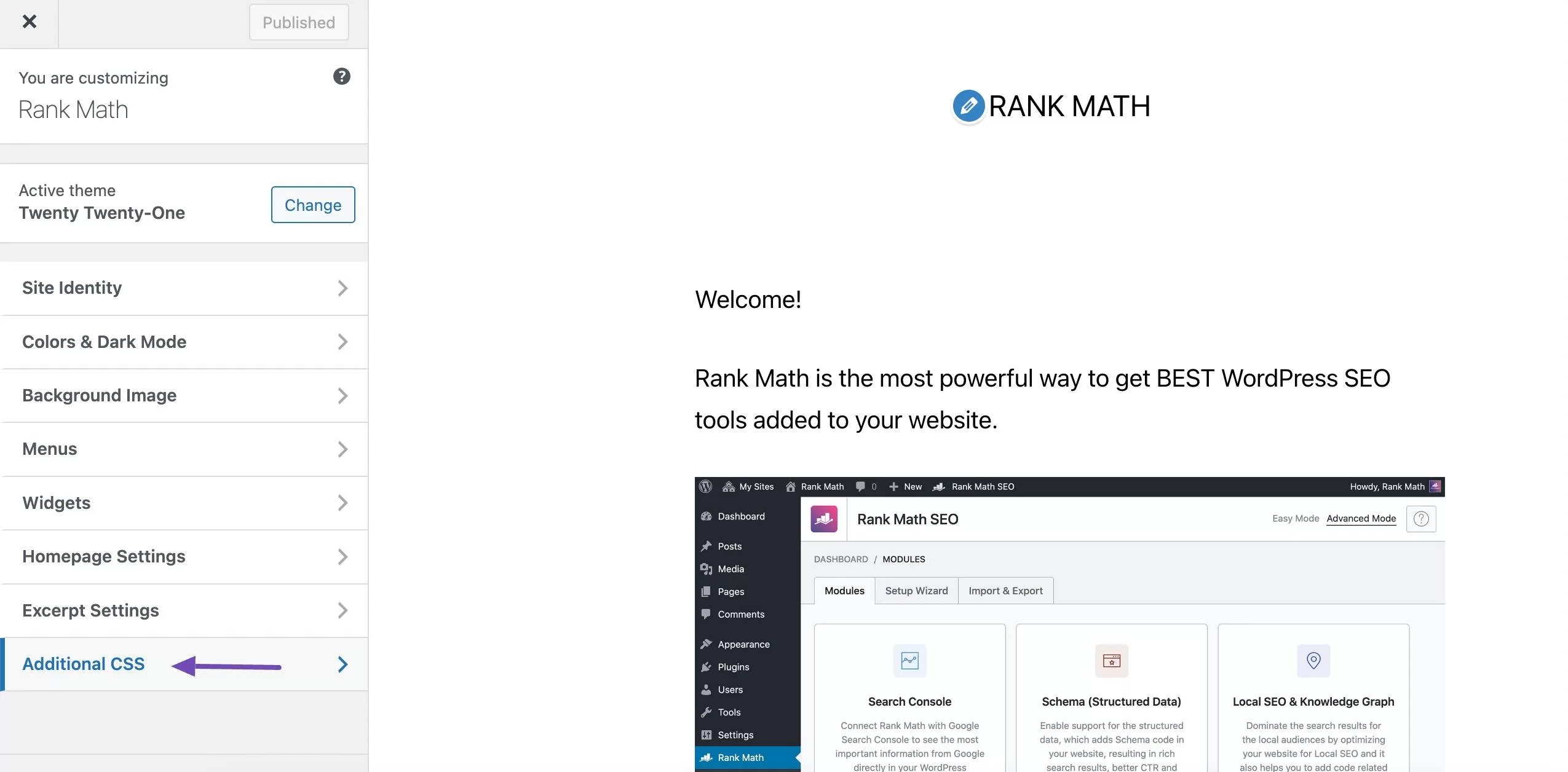
接下來,轉到“額外CSS”部分,如下所示。

現在將程式碼貼上如下。
記得將 .entry-title 替換為您的主題實際頁面標題的CSS類。

完成後,點選“釋出”按鈕儲存所做的更改。
隱藏特定頁面的標題
如果要隱藏特定頁面的標題,請將以下程式碼片段新增到主題的CSS檔案中。
.page-id-0 .entry-title {
display: none;
}
對於.page-id-0,您必須將數字替換為您想要隱藏標題的頁面的ID。
以下是獲取WordPress頁面ID的方法。
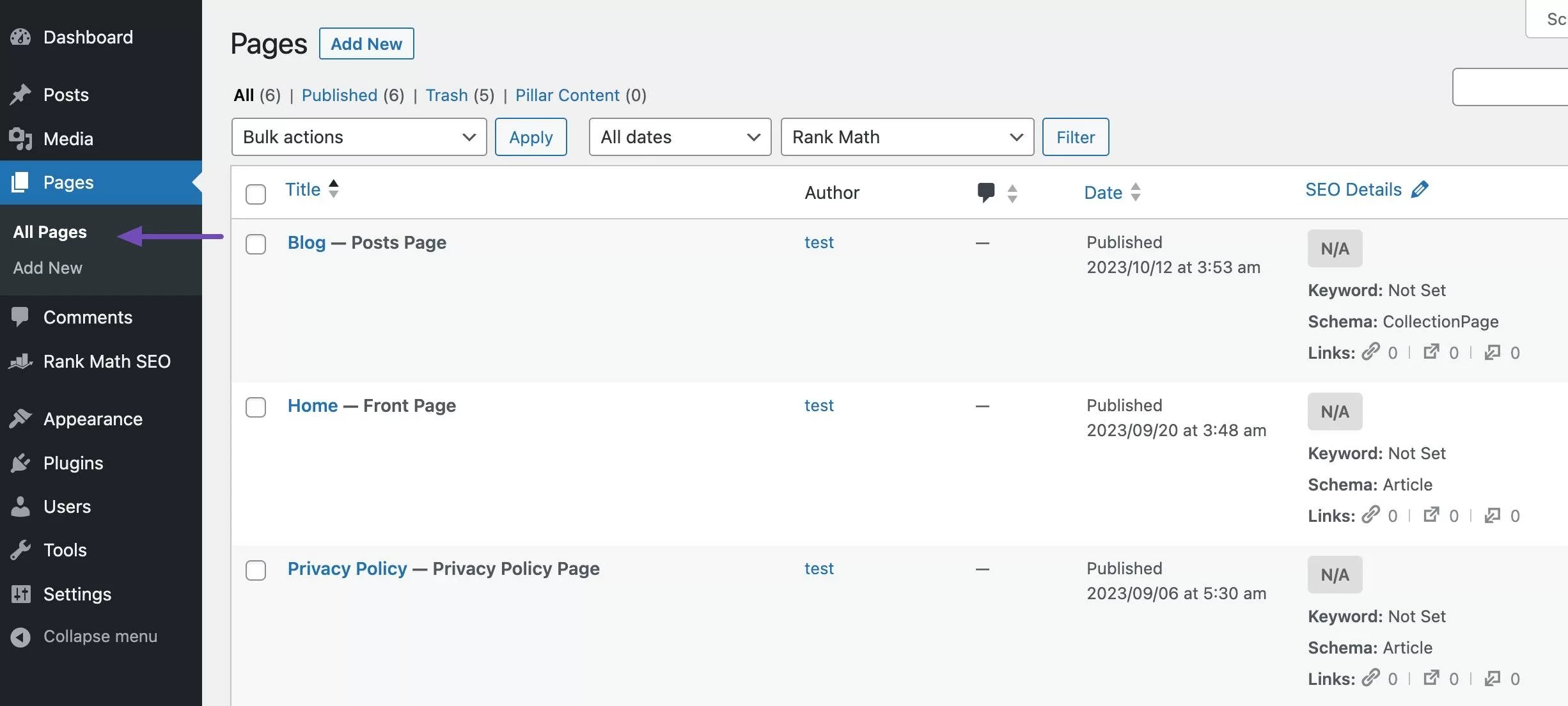
轉到頁面→所有頁面,然後找到您想要隱藏標題的頁面。

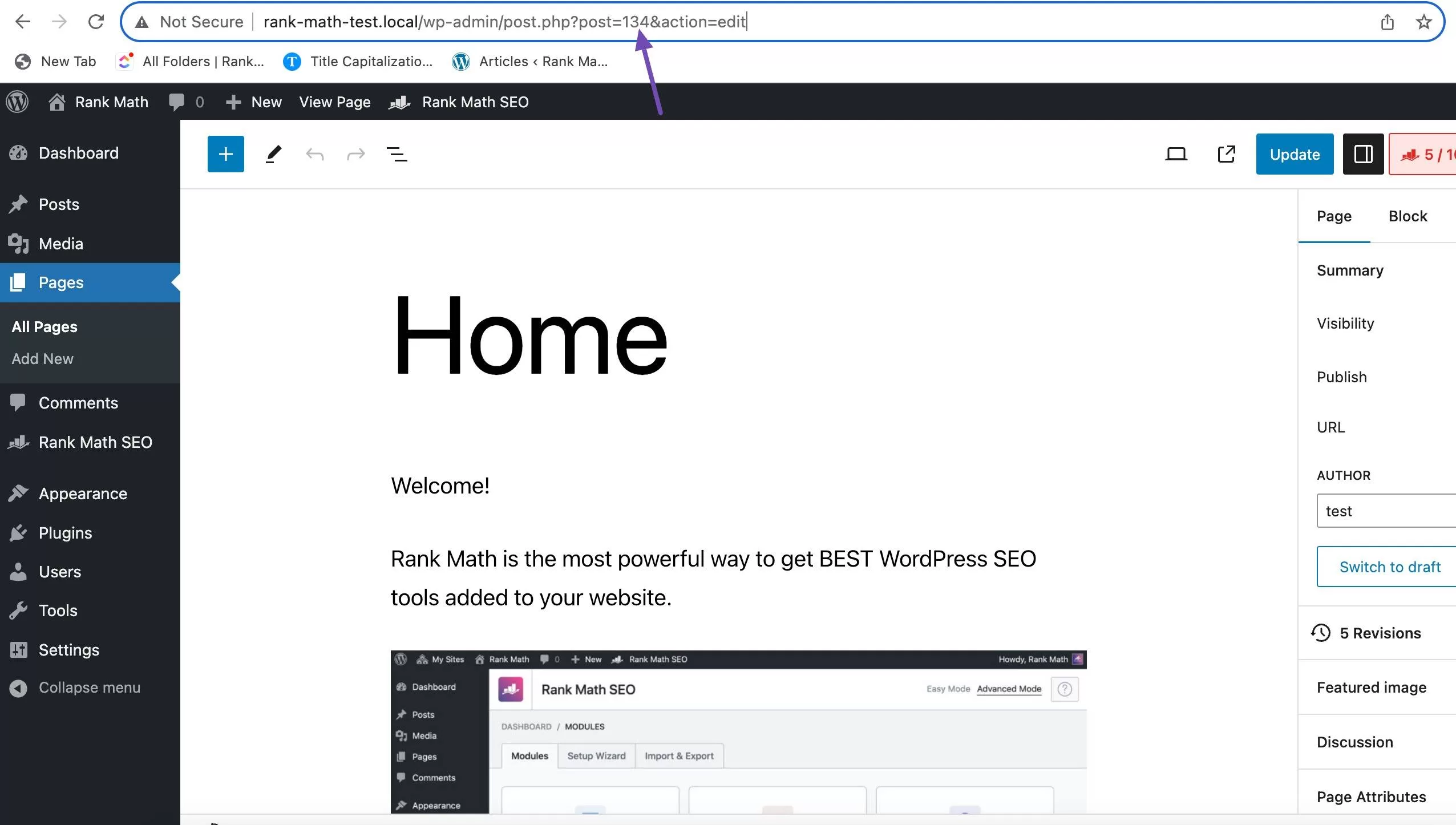
然後使用WordPress編輯器開啟該頁面。注意瀏覽器位址列中的URL,並且您應該看到一個以“ post= ”開頭的部分,後面跟著一個數字。

複製帖子編號並將其新增到CSS程式碼片段中。例如:
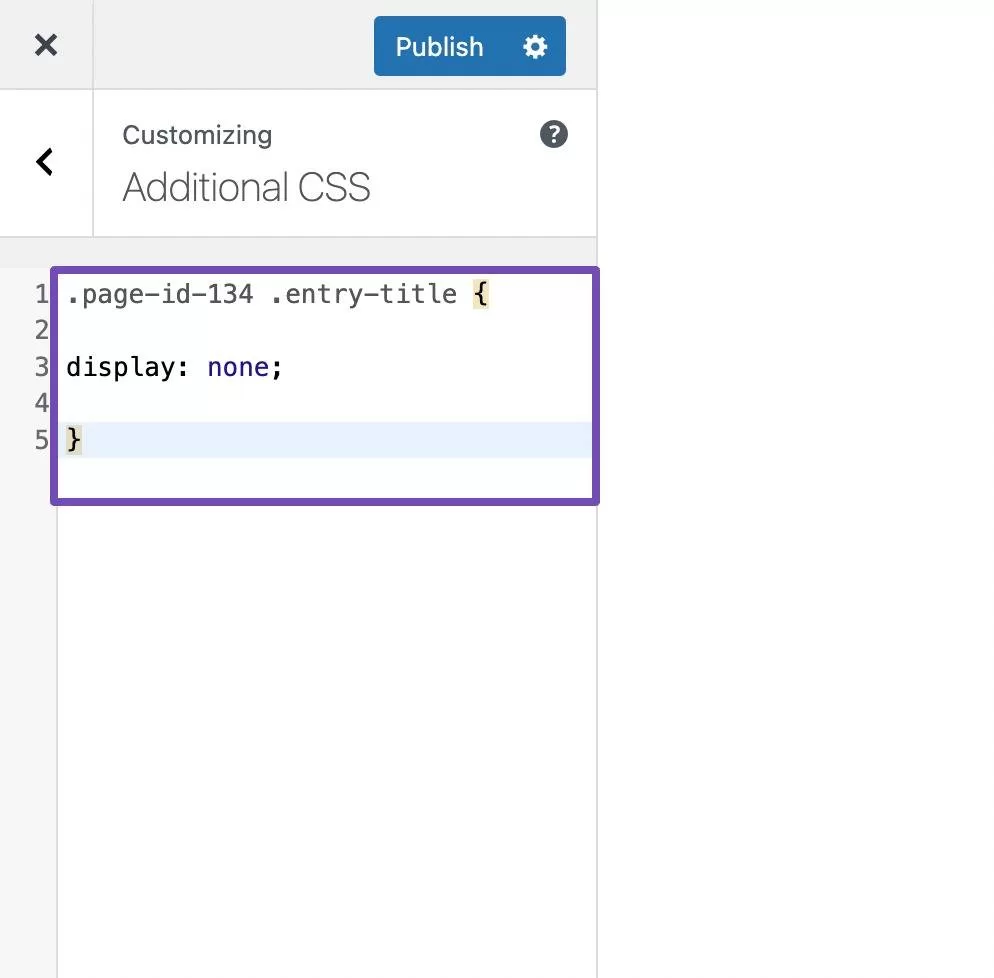
.page-id-134 .entry-title {
display: none;
}
完成後,在定製器的額外CSS部分中新增程式碼片段。

繼續點選“釋出”按鈕儲存更改。
現在,如果您使用的是區塊主題作為獨立主題,您可能已經注意到它不支援定製器工具。要新增自定義CSS程式碼,您需要從WordPress核心檔案中訪問您的主題style.css檔案,並從那裡新增程式碼。
這對於初學者來說可能有挑戰性,因為他們之前沒有編碼經驗。但是您可以使用WPCode等程式碼片段外掛來新增CSS程式碼。
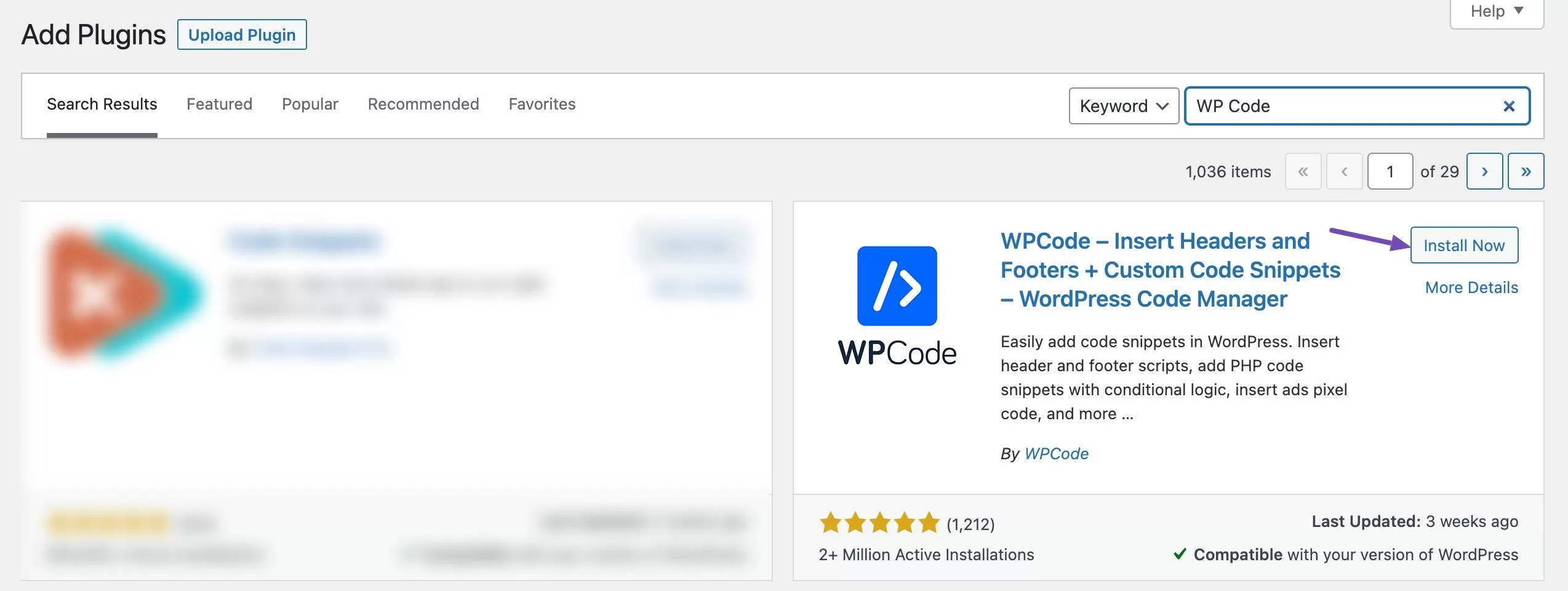
您可以參考我們的安裝WordPress外掛指南,在您的網站上安裝和啟用外掛。

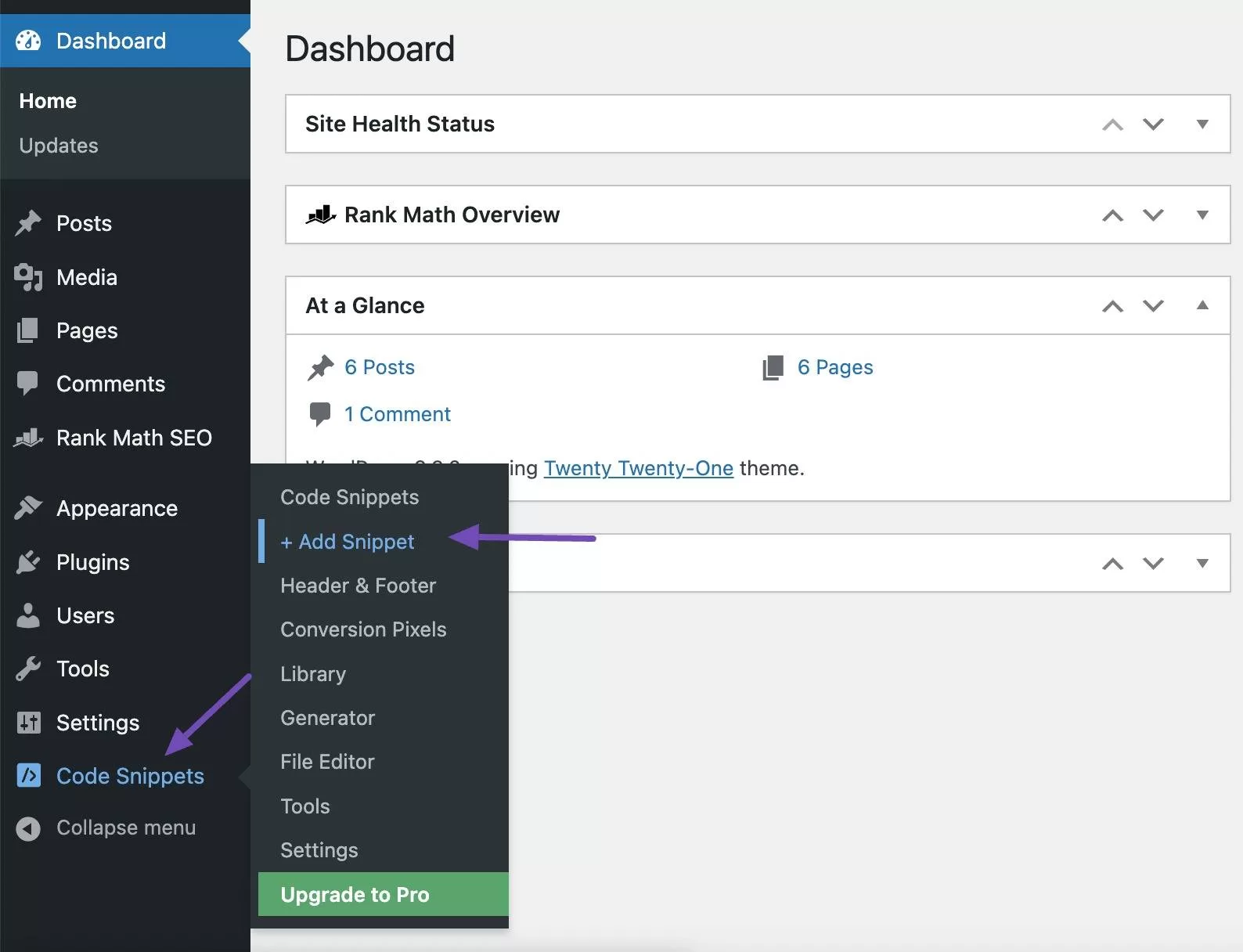
安裝並啟用外掛後,在WordPress儀表板上懸停在“Code Snippets”選單上,然後點選“Add Snippet”選項。

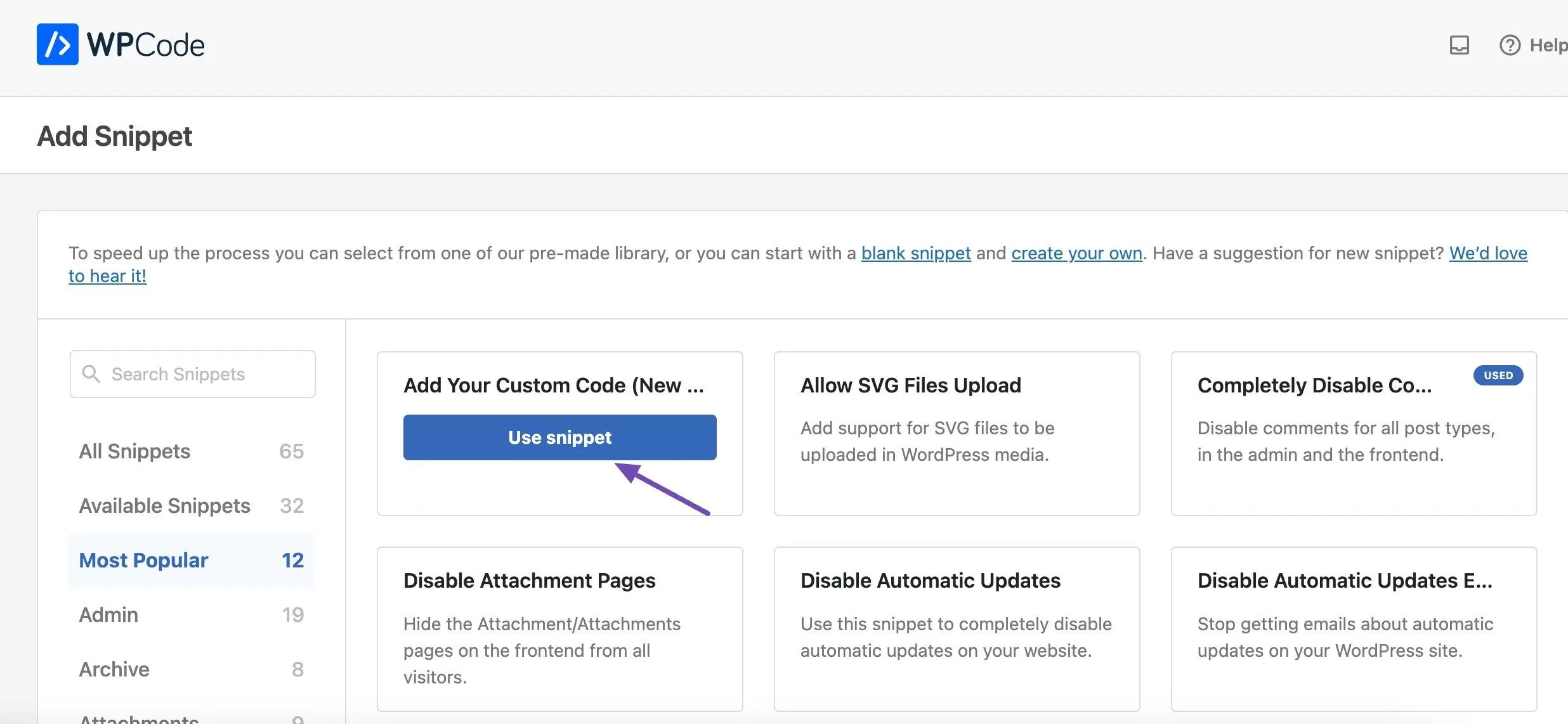
點選“Add Your Custom Code(New Snippet)”選項。

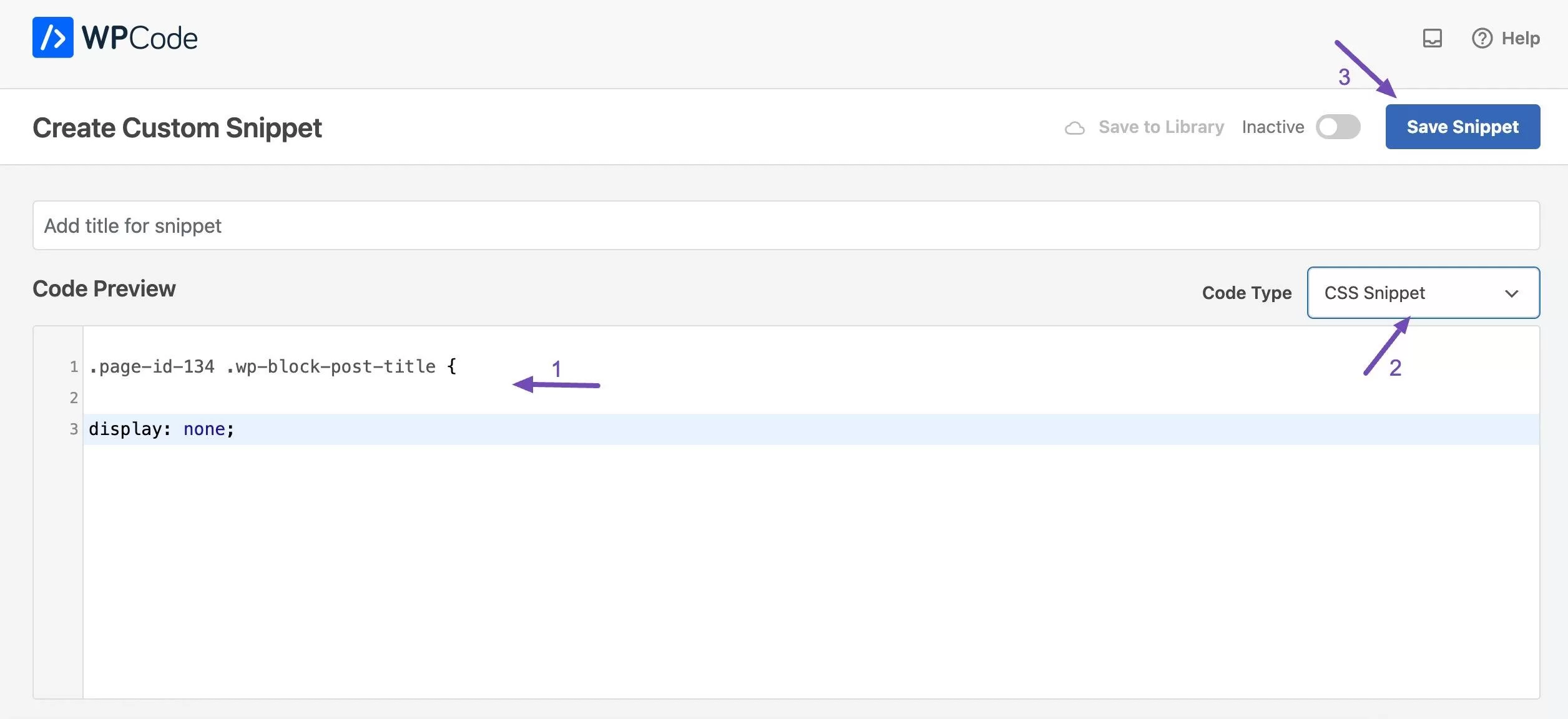
然後將以下程式碼貼上到程式碼框中。
.page-id-134 .wp-block-post-title {
display: none;
然後,將Code Type設定為CSS Snippet,完成後點選“Save Snippet”按鈕。

這將隱藏具有頁面ID 134的頁面的WordPress頁面標題。
使用頁面構建器隱藏頁面標題
如果您正在使用頁面構建器構建WordPress網站頁面,您也可以隱藏WordPress頁面標題。
使用頁面構建器,您只能隱藏正在構建的特定頁面。我們將向您展示如何使用Elementor頁面構建器隱藏頁面標題。
導航到”頁面“→”所有頁面“,找到要隱藏標題的頁面。
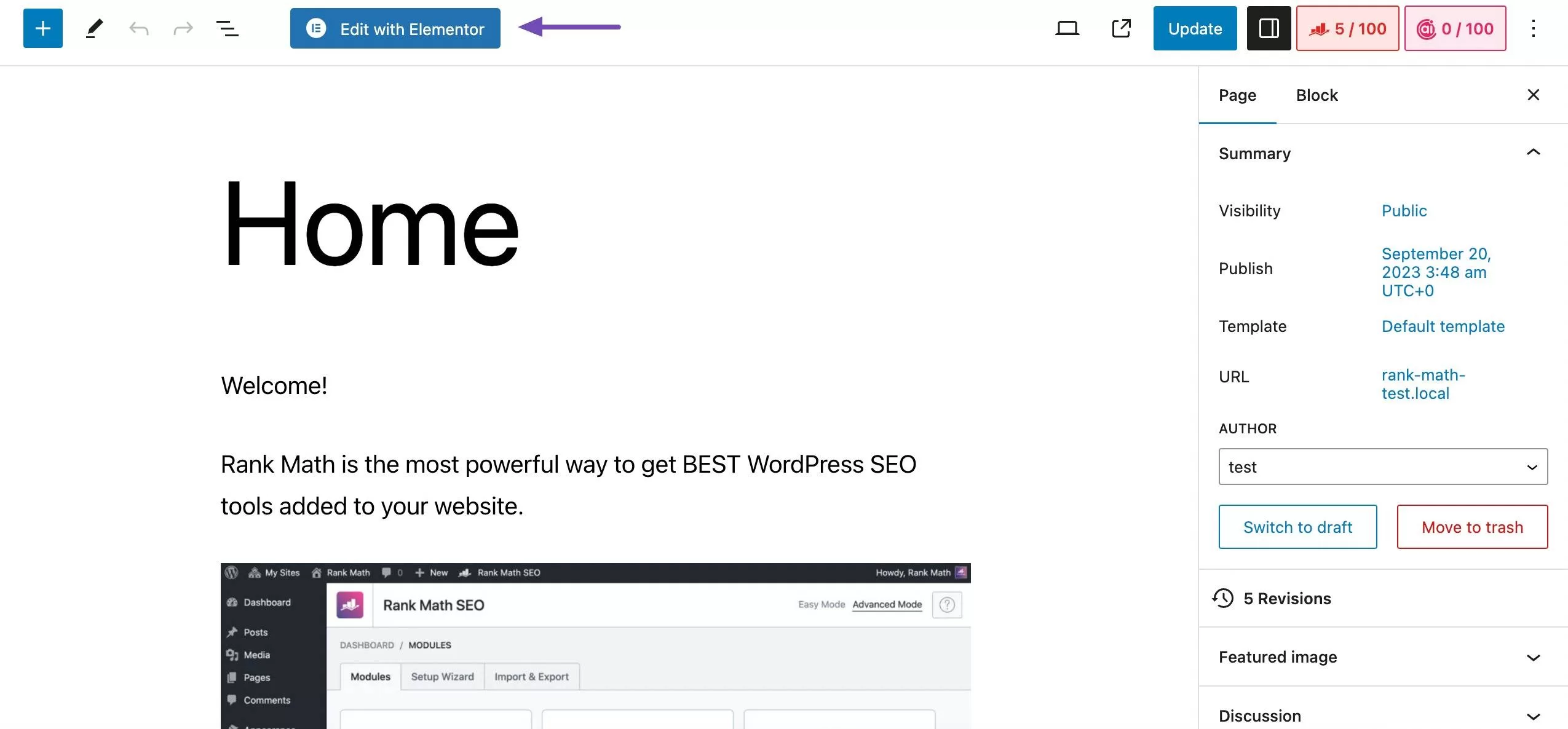
現在,通過單擊區塊編輯器頂部工具欄中的”使用Elementor編輯“按鈕開啟頁面。

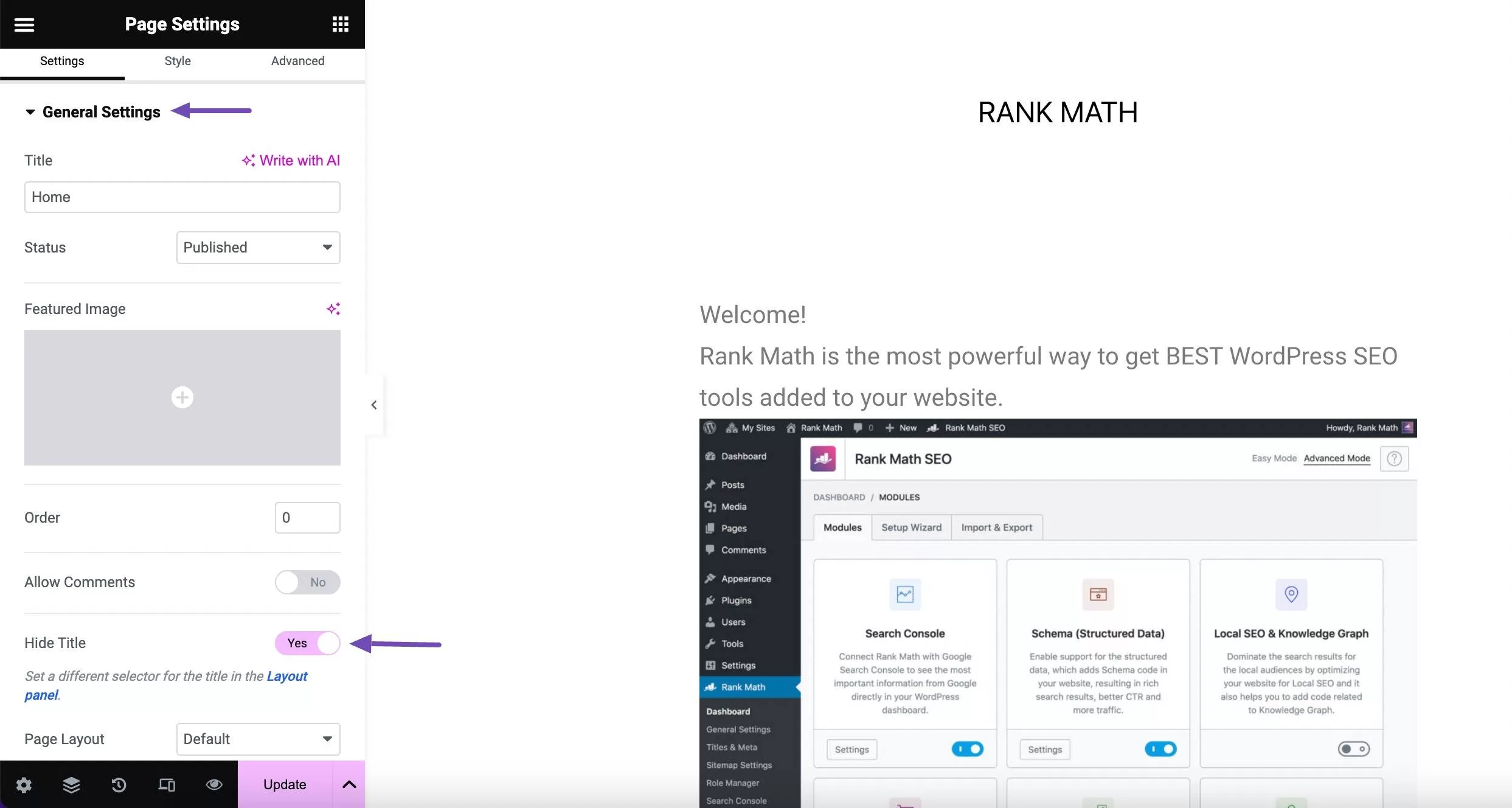
在Elementor頁面構建器中,單擊頁面底部的“設定”圖示。

在”Setting“選項卡的”General Settings“部分,找到”Hide Title“選項並啟用切換按鈕。

完成後,點選”Update“按鈕儲存所做的更改。
小結
您的頁面標題對於幫助訪問者和搜尋引擎理解您的頁面非常重要。
在WordPress中隱藏頁面標題可以是一種有價值的工具,可根據您的喜好來定製網站的外觀和使用者體驗。然而,並非您網站上的所有頁面都需要在前端顯示頁面標題。
無論是為了實現更乾淨的設計,強調特定頁面上的內容,還是為您的網站增加個人特色,這個技巧為您提供了靈活性,可以建立出完全符合您獨特願景的網站。
這是一個相對簡單的定製,可以顯著影響您的WordPress網站的整體外觀和功能。
因此,請毫不猶豫地探索和使用這種技術,使您的網站真正成為屬於您自己的。





評論留言