
你在寻找在WordPress中隐藏页面标题的最佳方式吗?
页面标题非常重要,因为在与页面交互之前,它们可以准确简洁地描述页面内容。此外,搜索引擎在对页面进行爬网时使用页面标题来理解页面内容。
尽管如此,并不是每一页都需要显示一个标题。例如,您的网站时事通讯页面不需要在前端显示“时事通讯”页面标题。
在这篇文章中,我们将讨论所有帮助您隐藏WordPress页面标题的方法。但在开始之前,让我们先了解隐藏页面标题的原因。
为什么要在WordPress中隐藏页面标题?
在WordPress中,页面标题通常在每个页面的顶部显著显示,它是识别该页面内容的主要方式。
但你为什么想要隐藏它们呢?
有一些情况下你可能会想要隐藏它们。以下是原因。
首先,这可以使您的网站看起来更加简洁和视觉上吸引人。有时候,页面上的默认标题可能与您的设计不太匹配,隐藏它可以使您的网站更具吸引力。
其次,当创建营销活动的特定页面(如落地页)时,您可能希望焦点完全放在您的内容或信息上。隐藏标题可以消除干扰,突出显示您的信息。
第三,在某些页面上,例如“感谢您”页面,当有人填写表单后,标题可能是不必要的。通过隐藏它,您可以提供更友好的用户体验,删除不增加价值的元素。
最后,隐藏页面标题可以让您更自由地定制您的网站。它允许您根据自己的意愿设计页面,而不受默认标题显示的限制。
现在您知道为什么需要隐藏页面标题了,让我们学习如何在WordPress中隐藏它们。
在WordPress中如何隐藏页面标题
有几种方法可以在WordPress中隐藏页面标题,包括使用自定义CSS代码或插件。以下是您可以使用的各种方法来隐藏WordPress中的页面标题。
使用站点编辑器隐藏页面标题
如果您使用的是区块主题,可以使用WordPress的站点编辑器隐藏所有页面标题。
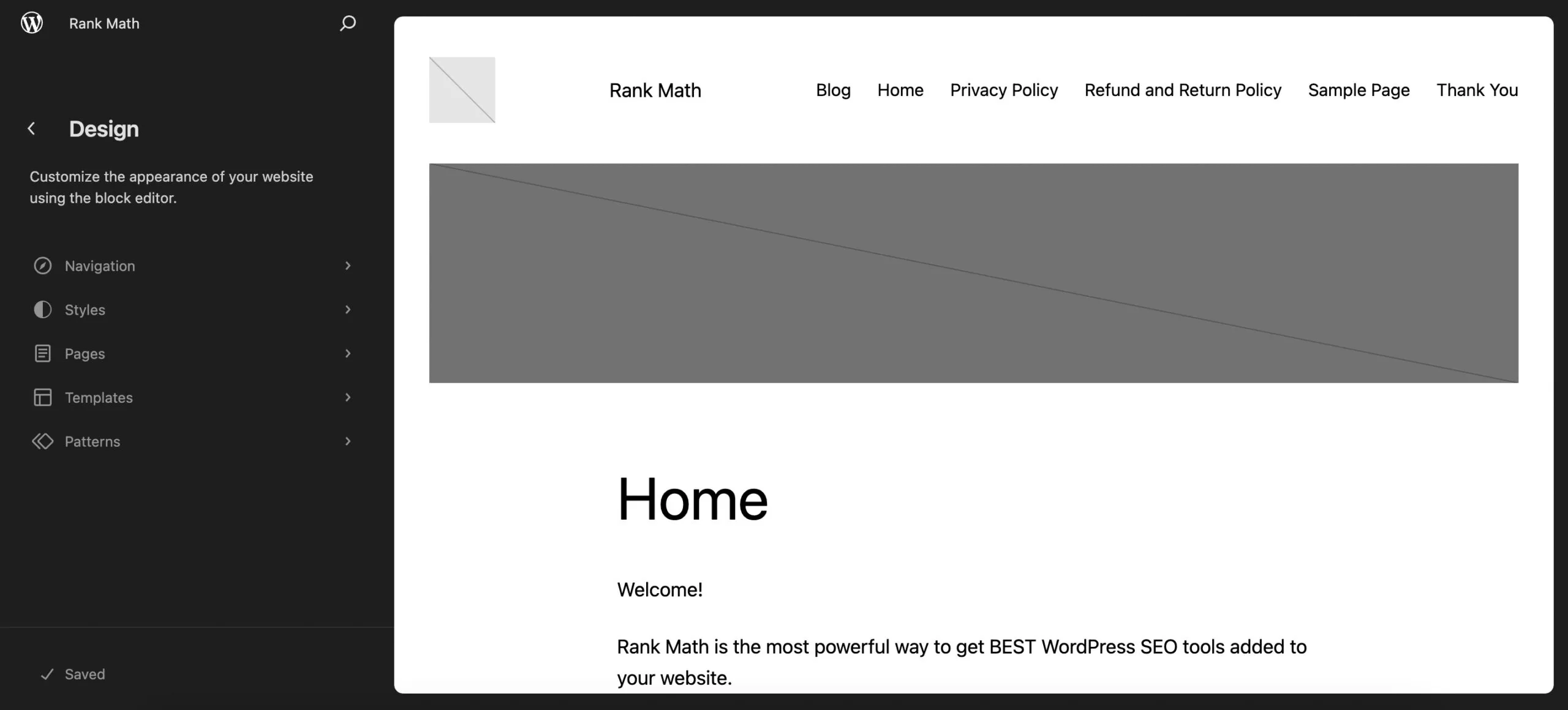
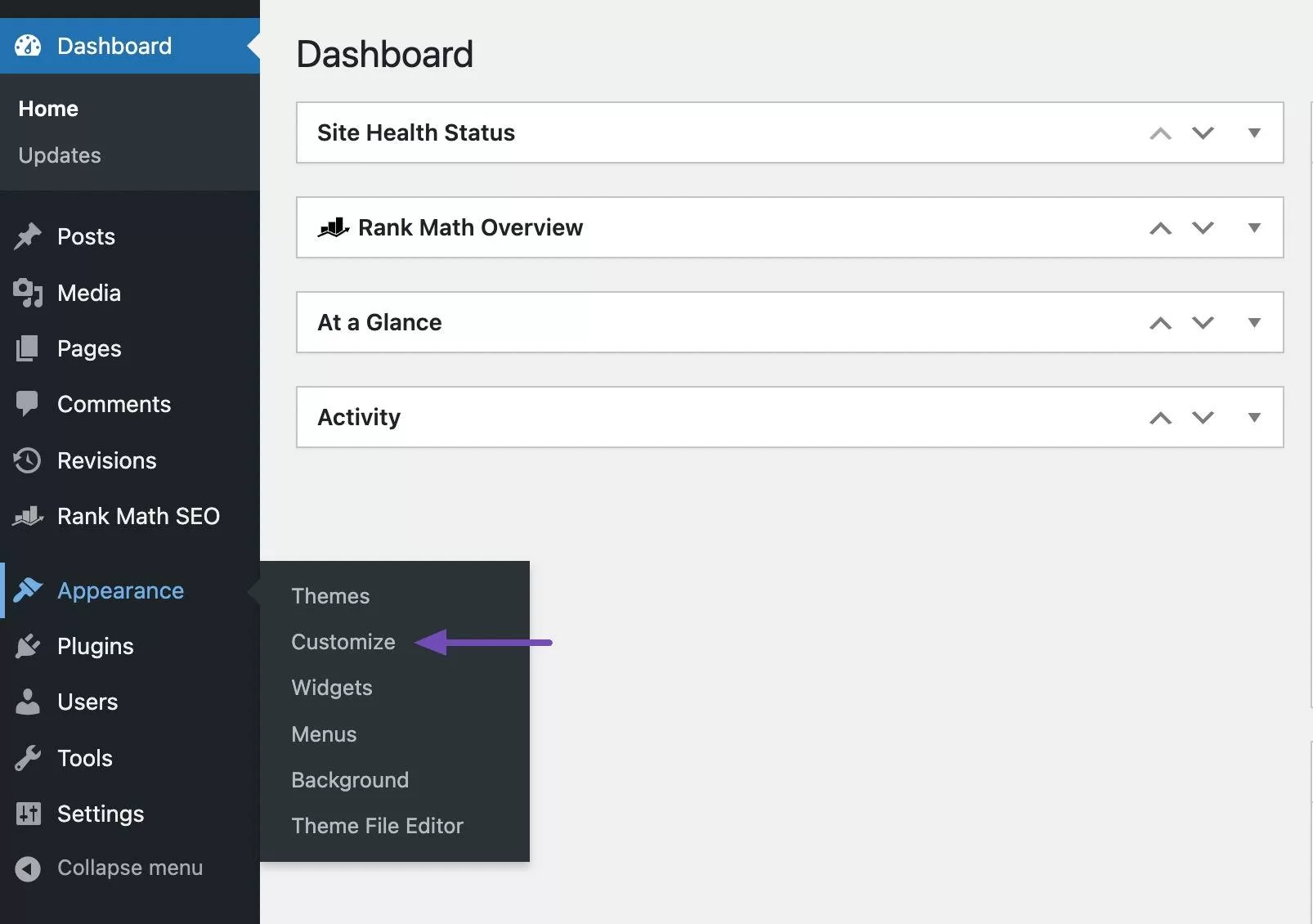
导航到WordPress仪表板中的“外观”菜单,并点击“自定义”选项。

这将在区块编辑器中打开您的主页。

在左侧面板中点击“模板”部分,并选择您要隐藏标题的页面模板。
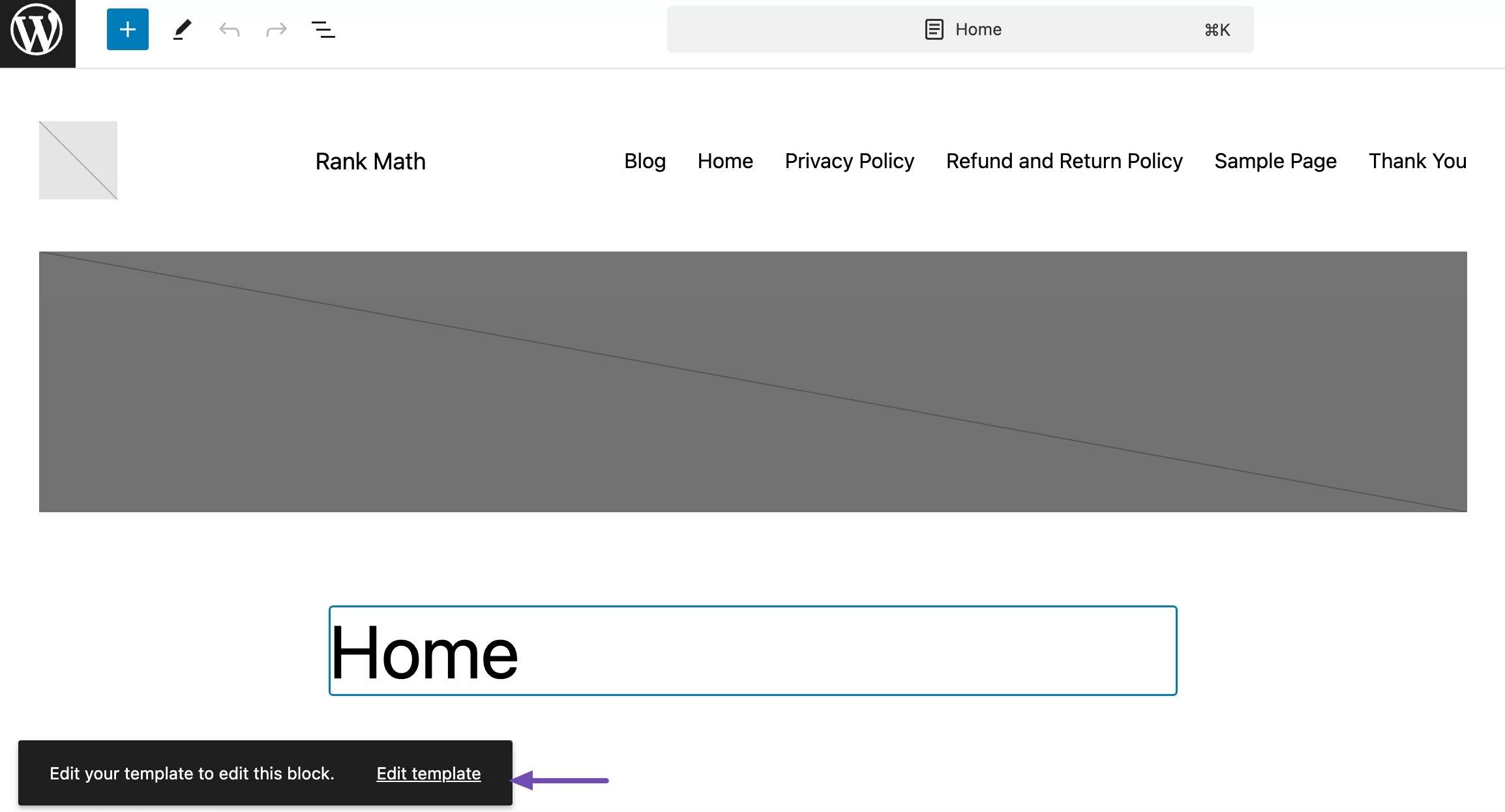
接下来,您需要编辑模板。为此,请点击“编辑模板”,如下所示。

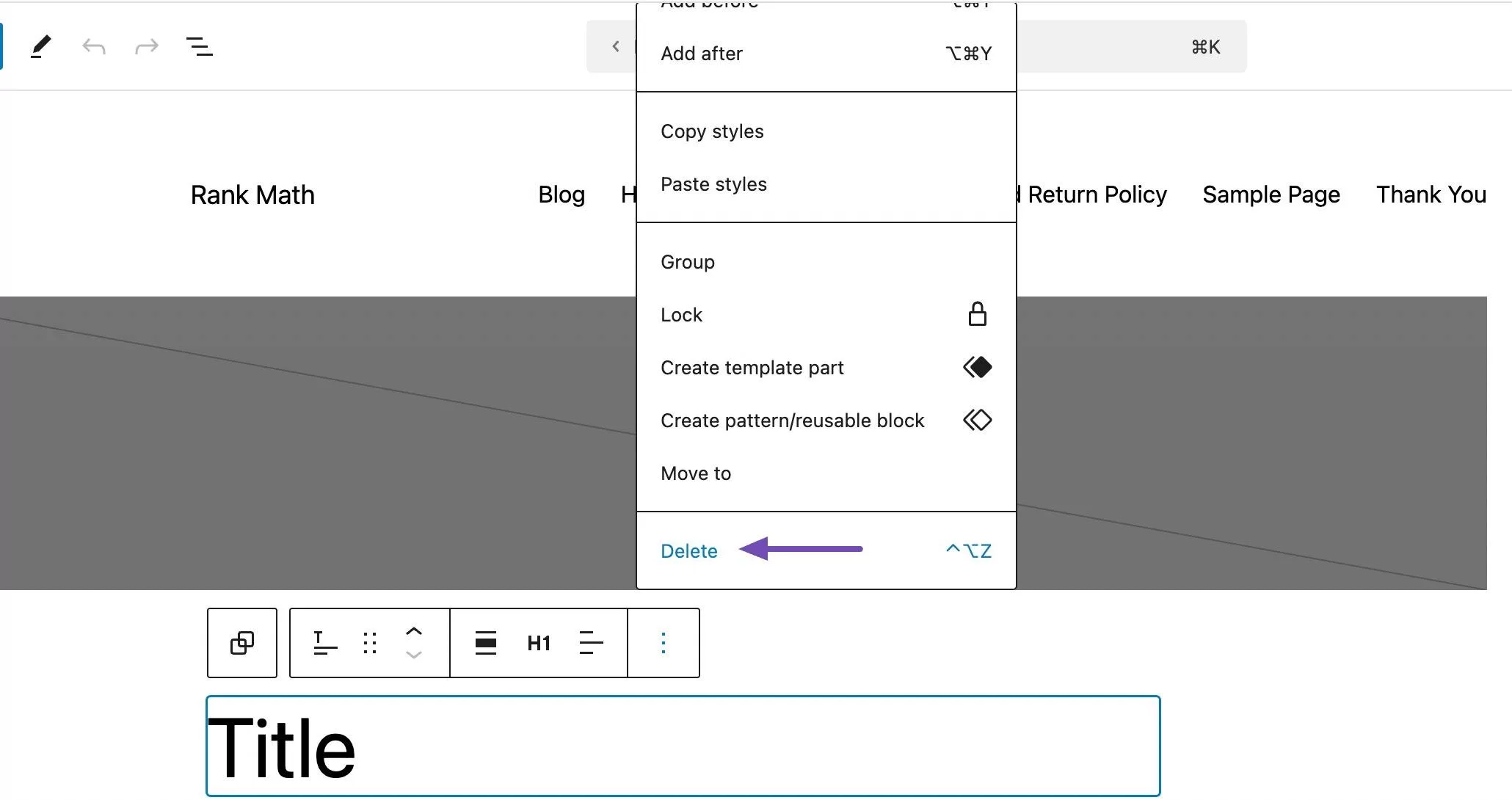
然后,点击块工具栏右端的三个点,并选择“删除”或“移除”。

完成后,点击页面顶部的“保存”按钮。这将隐藏所有WordPress页面标题。
使用自定义CSS代码隐藏页面标题
使用自定义CSS代码是在WordPress中隐藏页面标题的另一种方法。这种方法的最大好处在于它可以让您更好地控制要隐藏的页面标题。
按照以下步骤使用自定义CSS代码隐藏页面标题。
识别您的主题对页面标题使用的CSS类
在隐藏WordPress中的页面标题之前,首先要知道您的主题对页面标题使用的CSS类。
不同的WordPress主题可能对页面标题使用不同的CSS类,因此识别您的主题的正确类确保您的自定义CSS代码按预期工作。
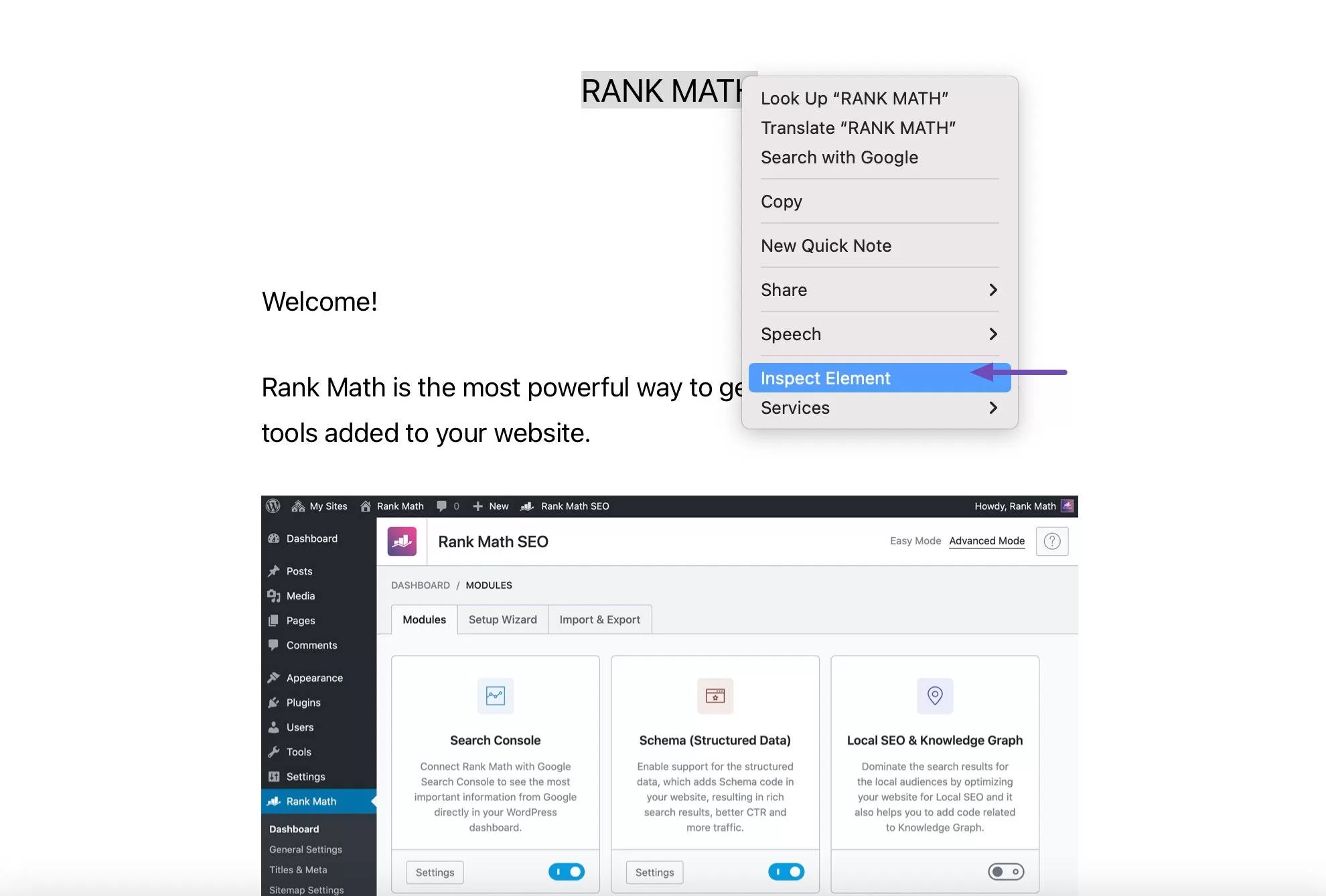
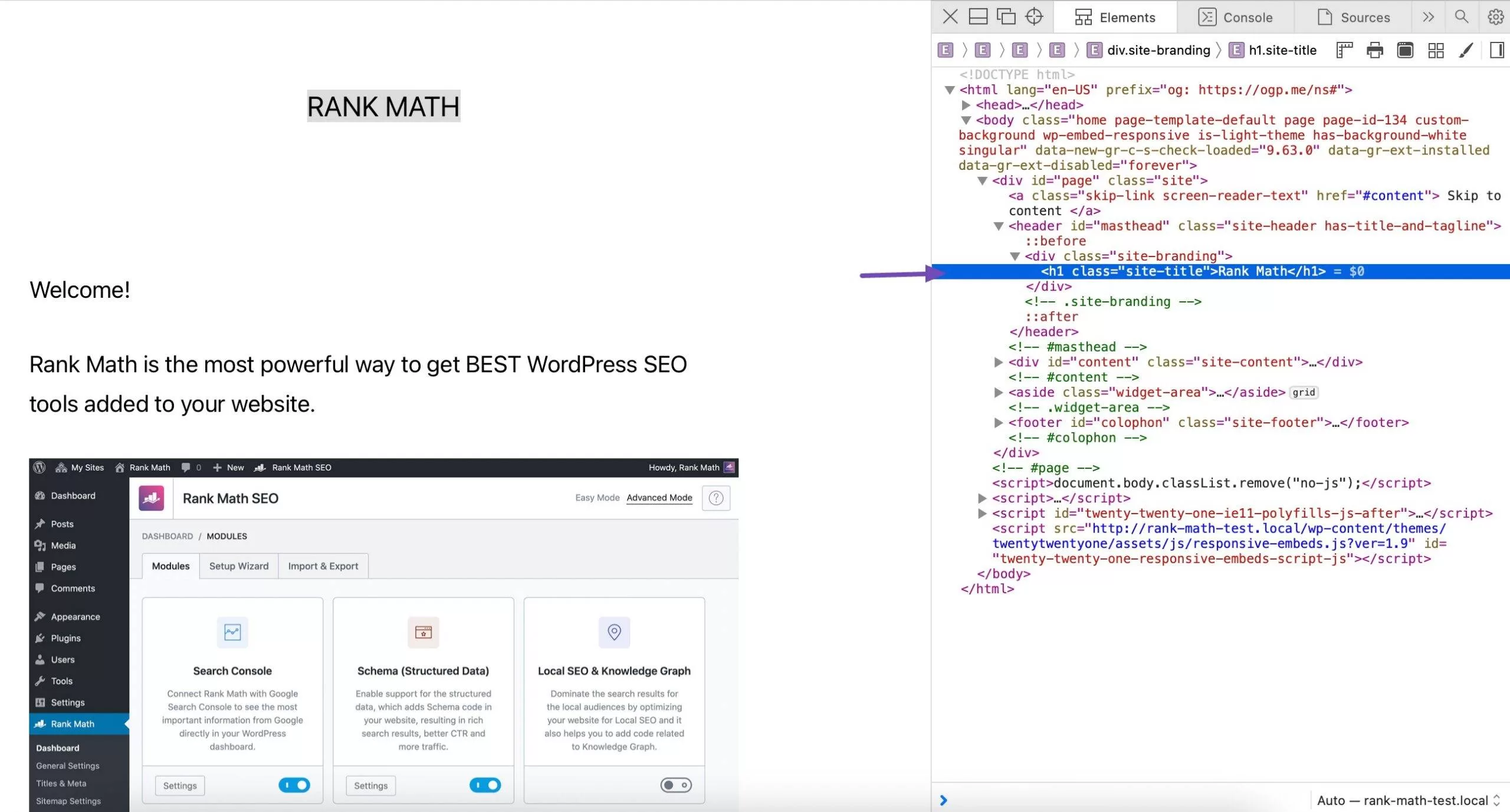
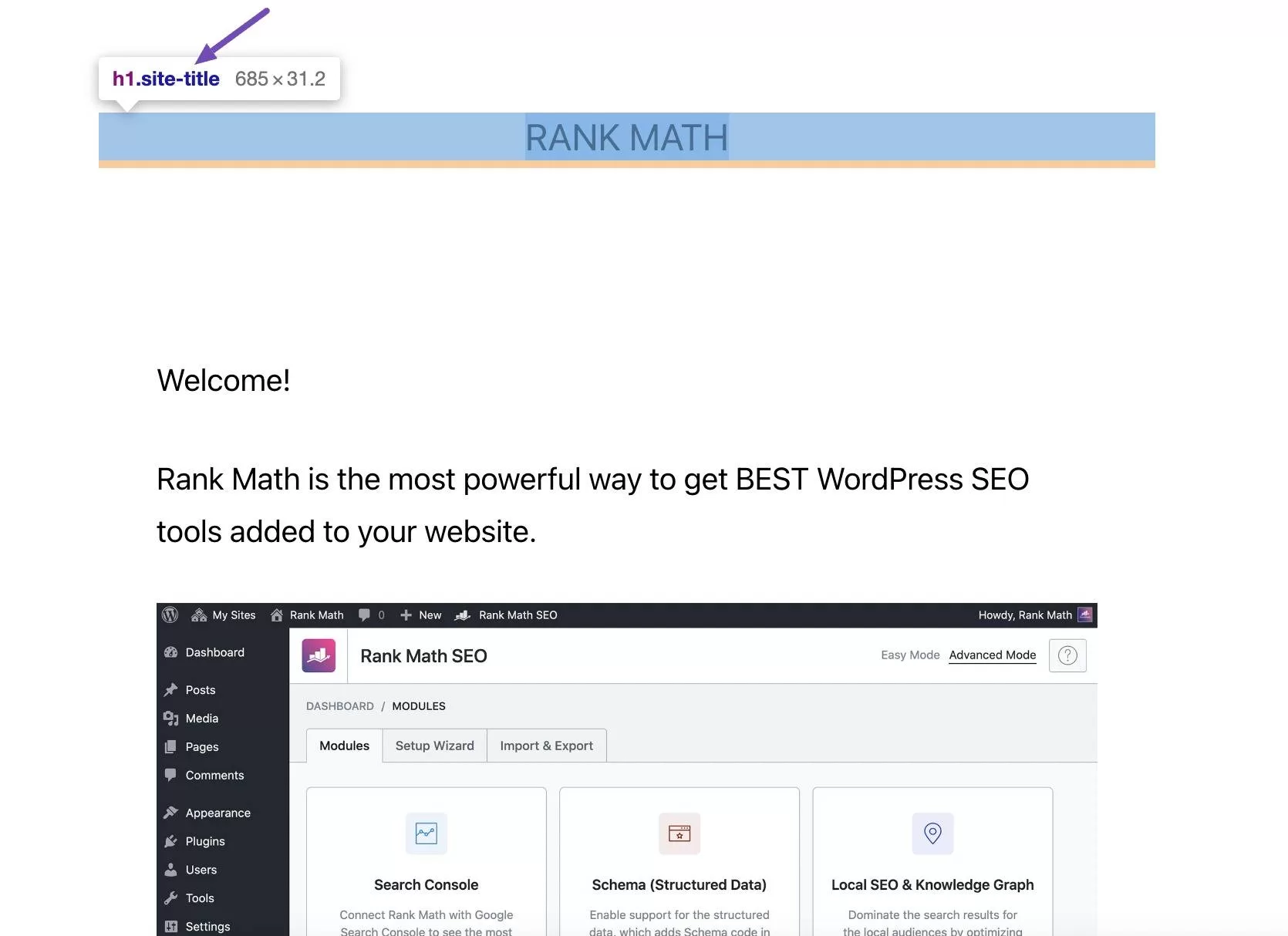
要识别页面的CSS类,请右键单击页面标题元素,然后选择“检查”或“检查元素”,如下所示。

这将在屏幕右侧以新面板形式打开开发者工具,并突出显示页面标题的CSS代码片段。

不同主题使用的类会有所不同。例如,在区块主题中可能会看到 h1.wp-block-post-title , h1.site-title , h1.page-title 或其他完全不同的类。

隐藏所有页面标题
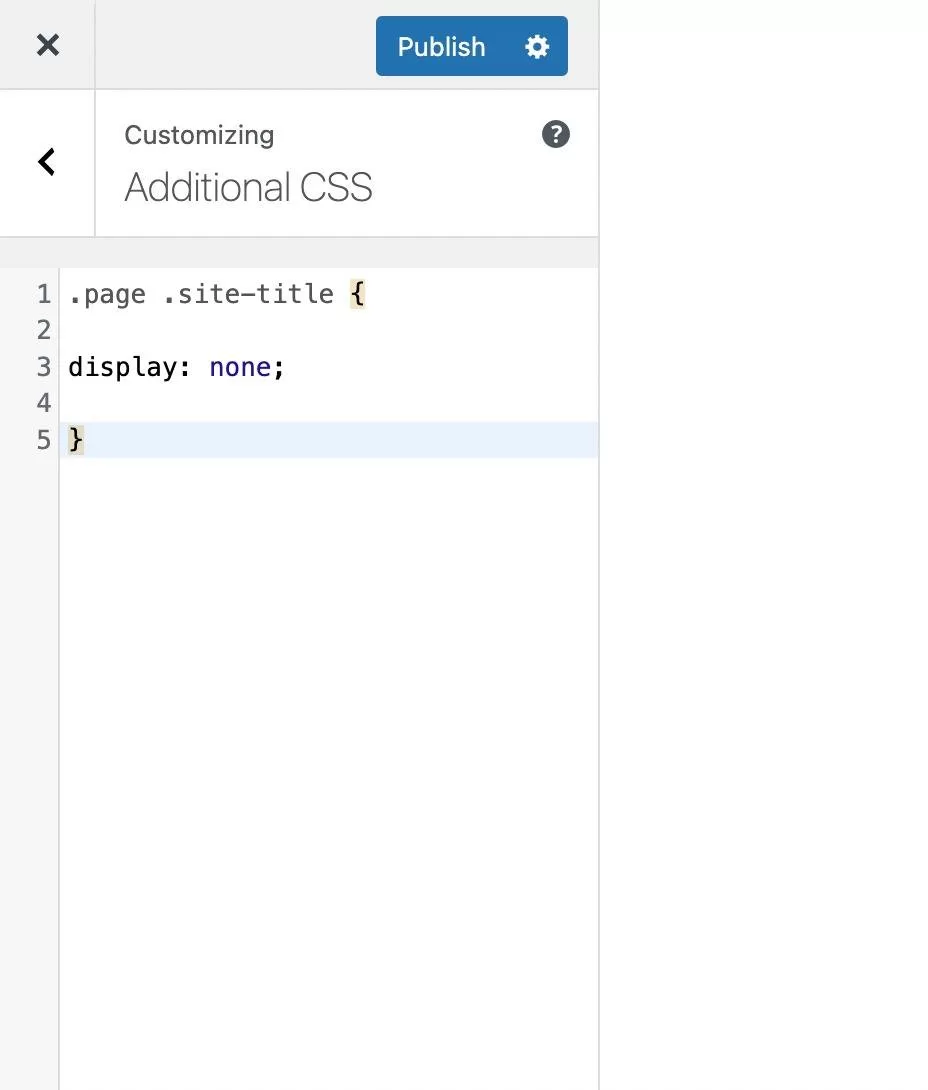
如果要隐藏所有页面标题,请使用以下CSS代码模板并将其添加到您的WordPress站点中。
.page .entry-title {
display: none;
}
要这样做,请登录到您的WordPress仪表板,然后转到外观→自定义。

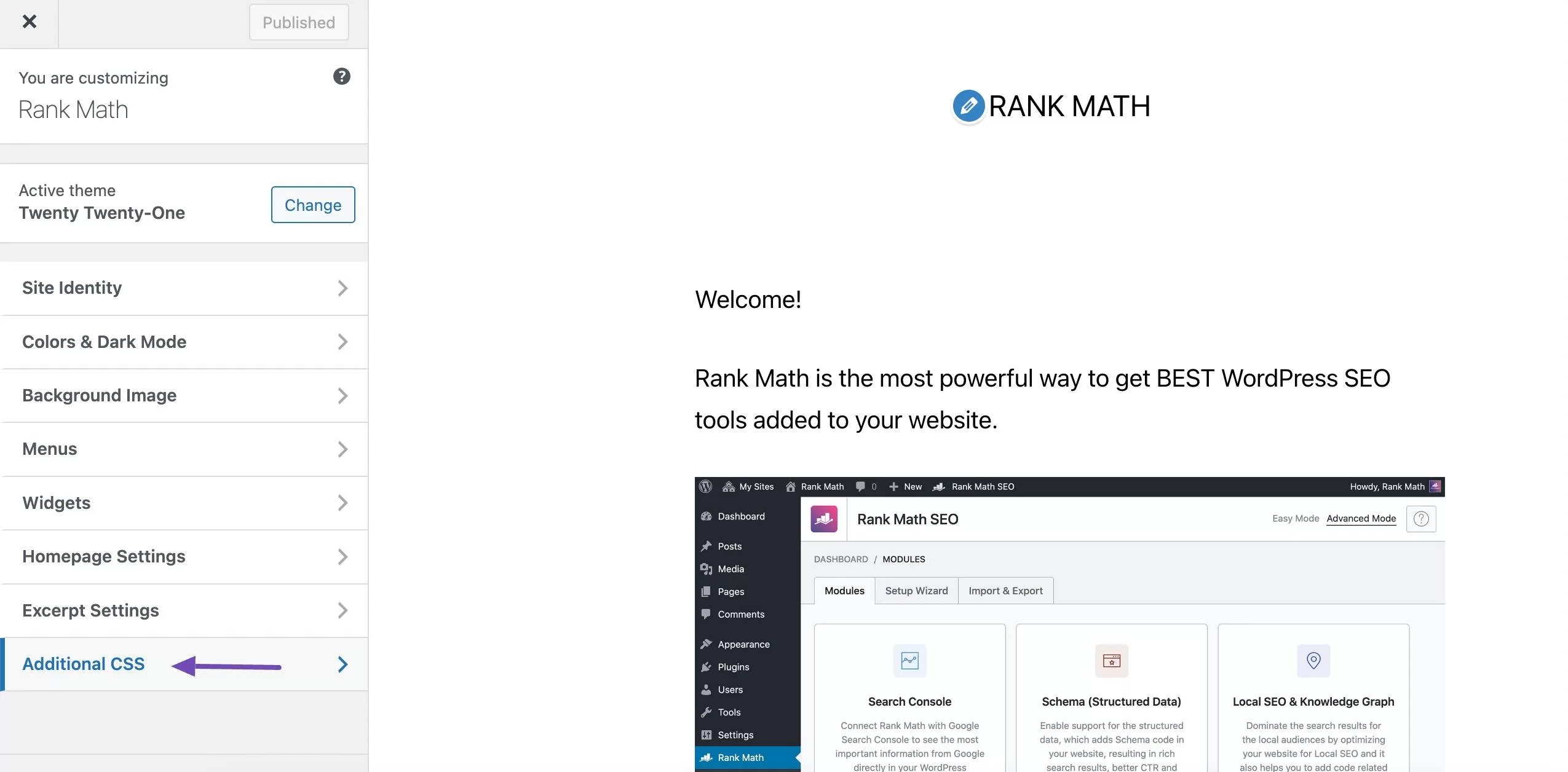
接下来,转到“额外CSS”部分,如下所示。

现在将代码粘贴如下。
记得将 .entry-title 替换为您的主题实际页面标题的CSS类。

完成后,点击“发布”按钮保存所做的更改。
隐藏特定页面的标题
如果要隐藏特定页面的标题,请将以下代码片段添加到主题的CSS文件中。
.page-id-0 .entry-title {
display: none;
}
对于.page-id-0,您必须将数字替换为您想要隐藏标题的页面的ID。
以下是获取WordPress页面ID的方法。
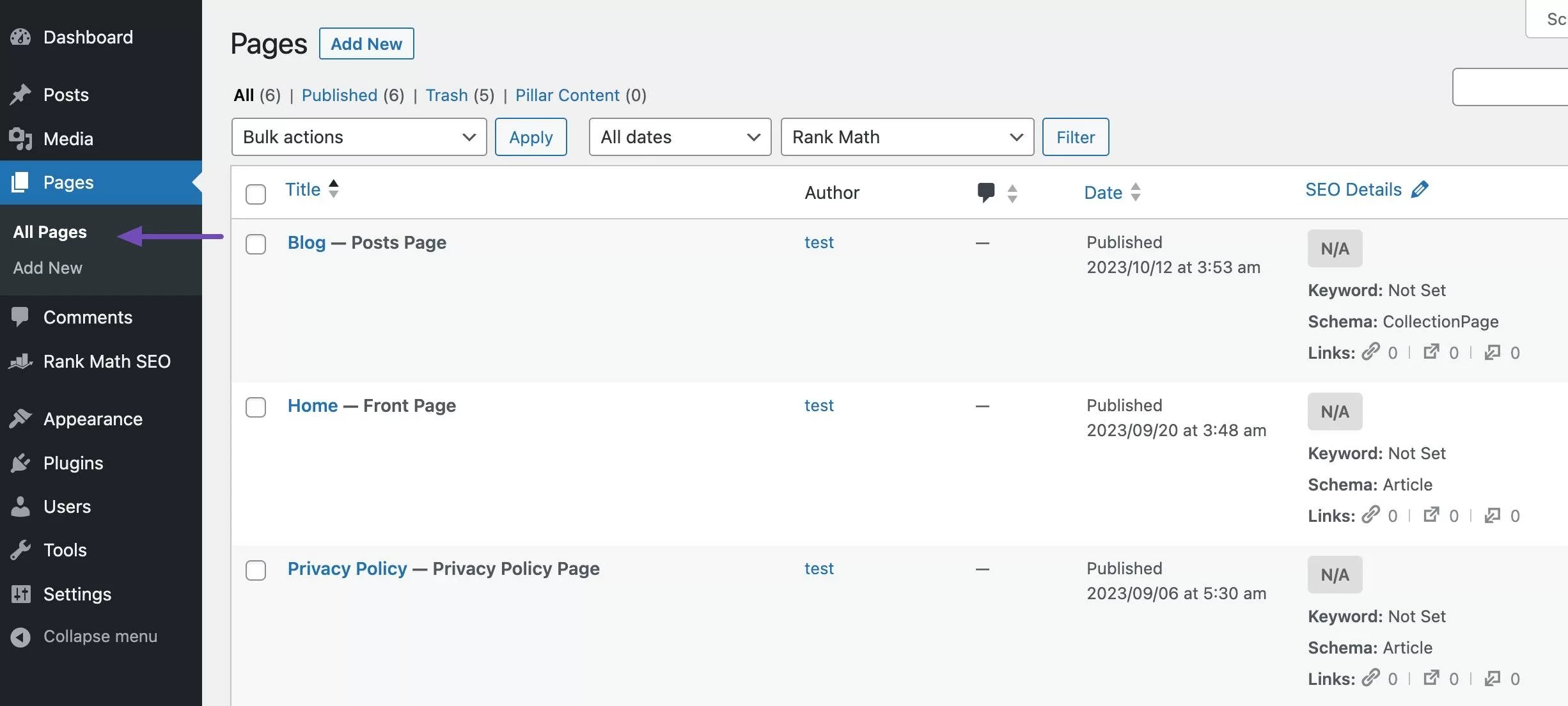
转到页面→所有页面,然后找到您想要隐藏标题的页面。

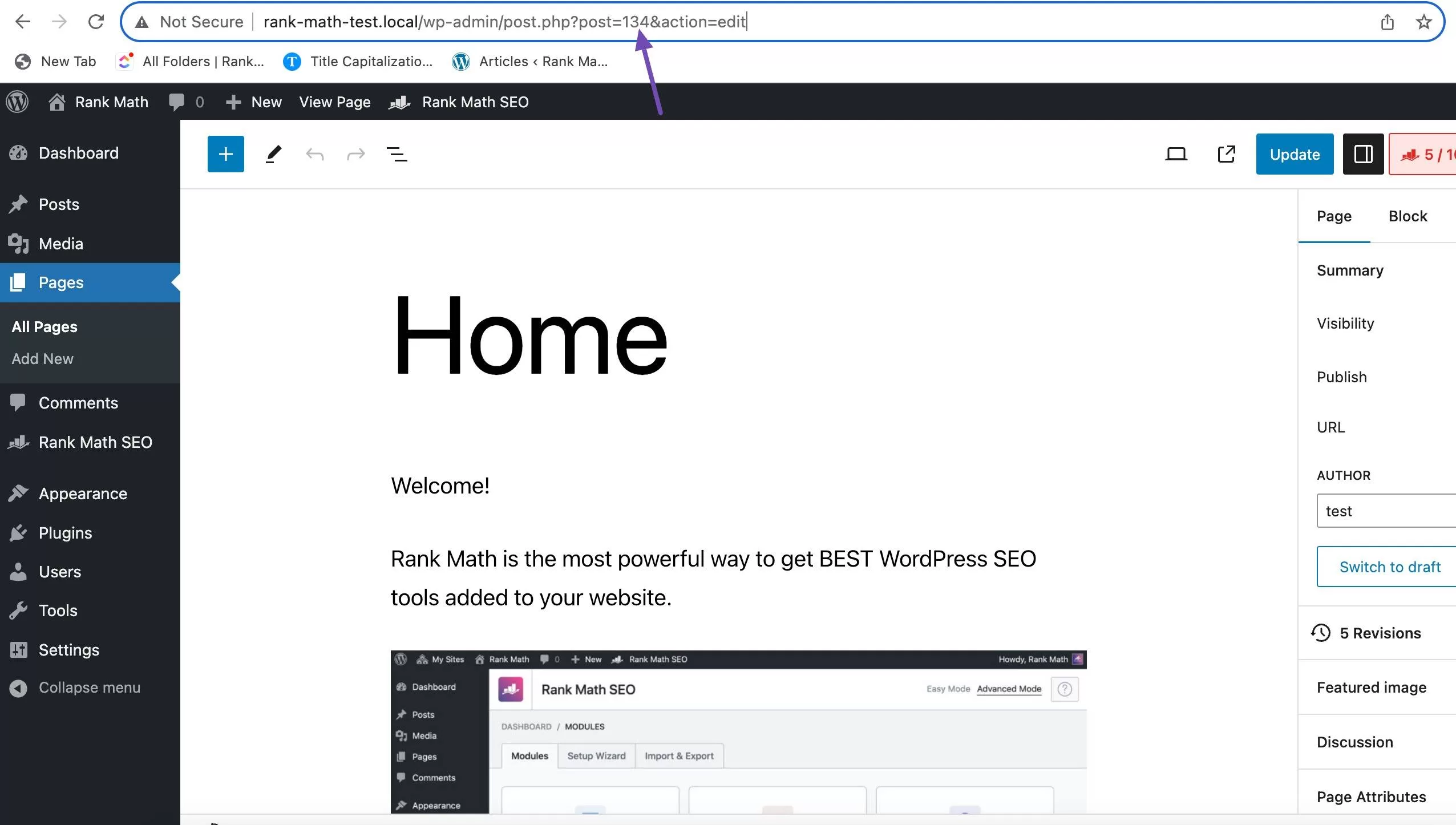
然后使用WordPress编辑器打开该页面。注意浏览器地址栏中的URL,并且您应该看到一个以“ post= ”开头的部分,后面跟着一个数字。

复制帖子编号并将其添加到CSS代码片段中。例如:
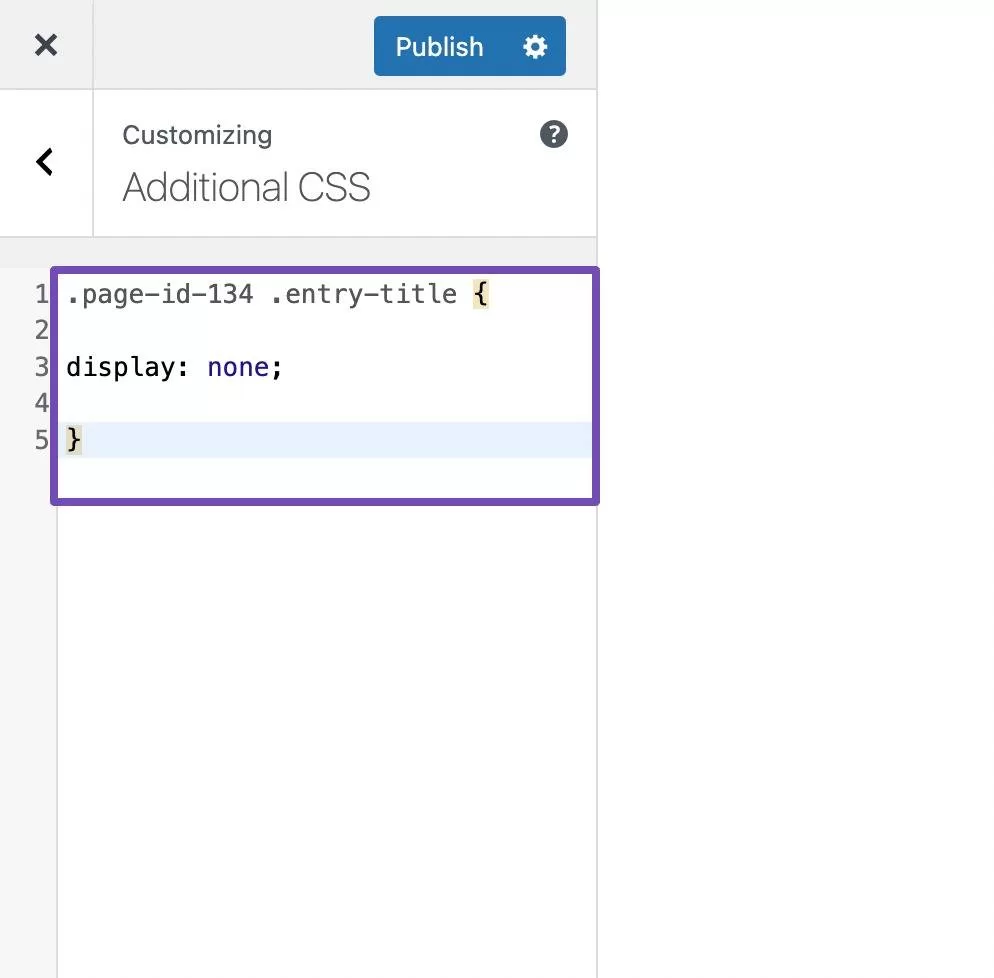
.page-id-134 .entry-title {
display: none;
}
完成后,在定制器的额外CSS部分中添加代码片段。

继续点击“发布”按钮保存更改。
现在,如果您使用的是区块主题作为独立主题,您可能已经注意到它不支持定制器工具。要添加自定义CSS代码,您需要从WordPress核心文件中访问您的主题style.css文件,并从那里添加代码。
这对于初学者来说可能有挑战性,因为他们之前没有编码经验。但是您可以使用WPCode等代码片段插件来添加CSS代码。
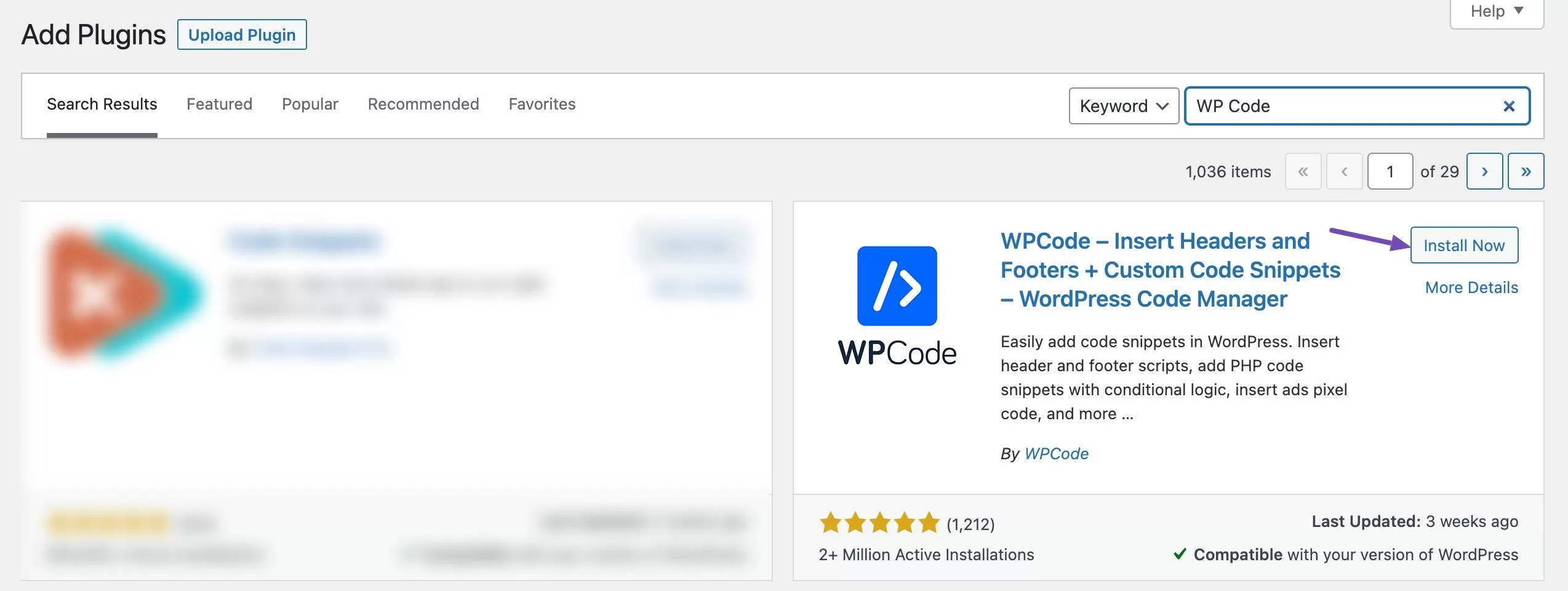
您可以参考我们的安装WordPress插件指南,在您的网站上安装和激活插件。

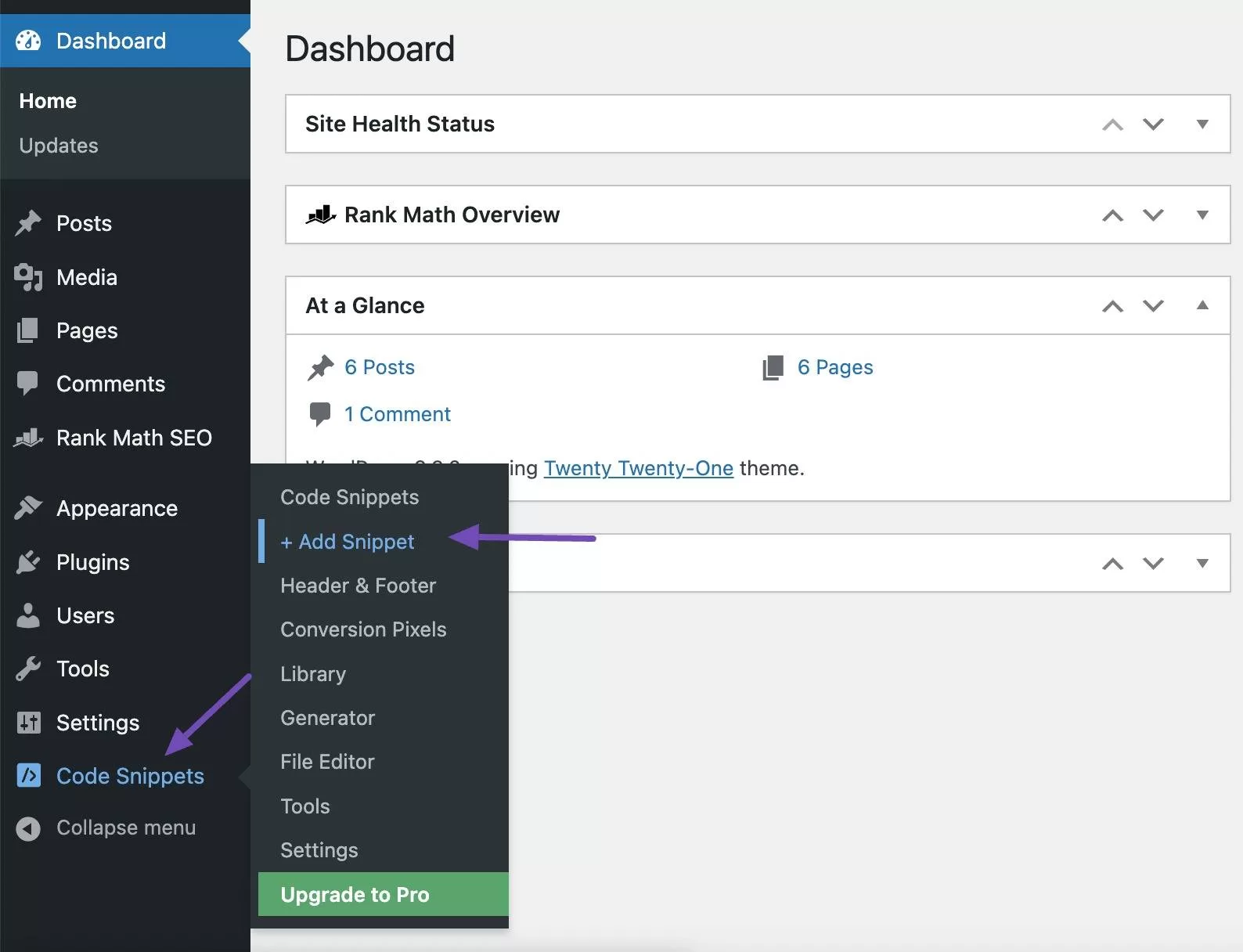
安装并激活插件后,在WordPress仪表板上悬停在“Code Snippets”菜单上,然后点击“Add Snippet”选项。

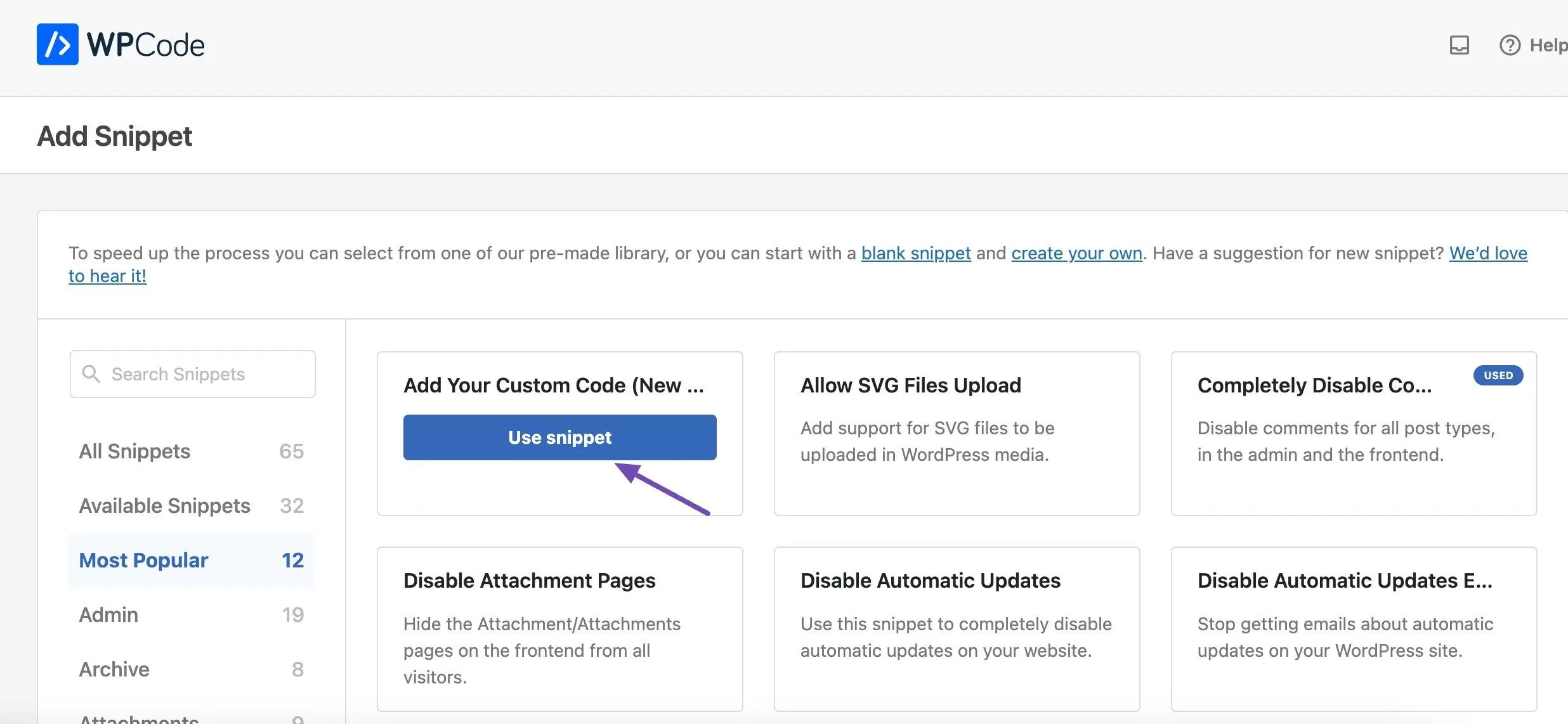
点击“Add Your Custom Code(New Snippet)”选项。

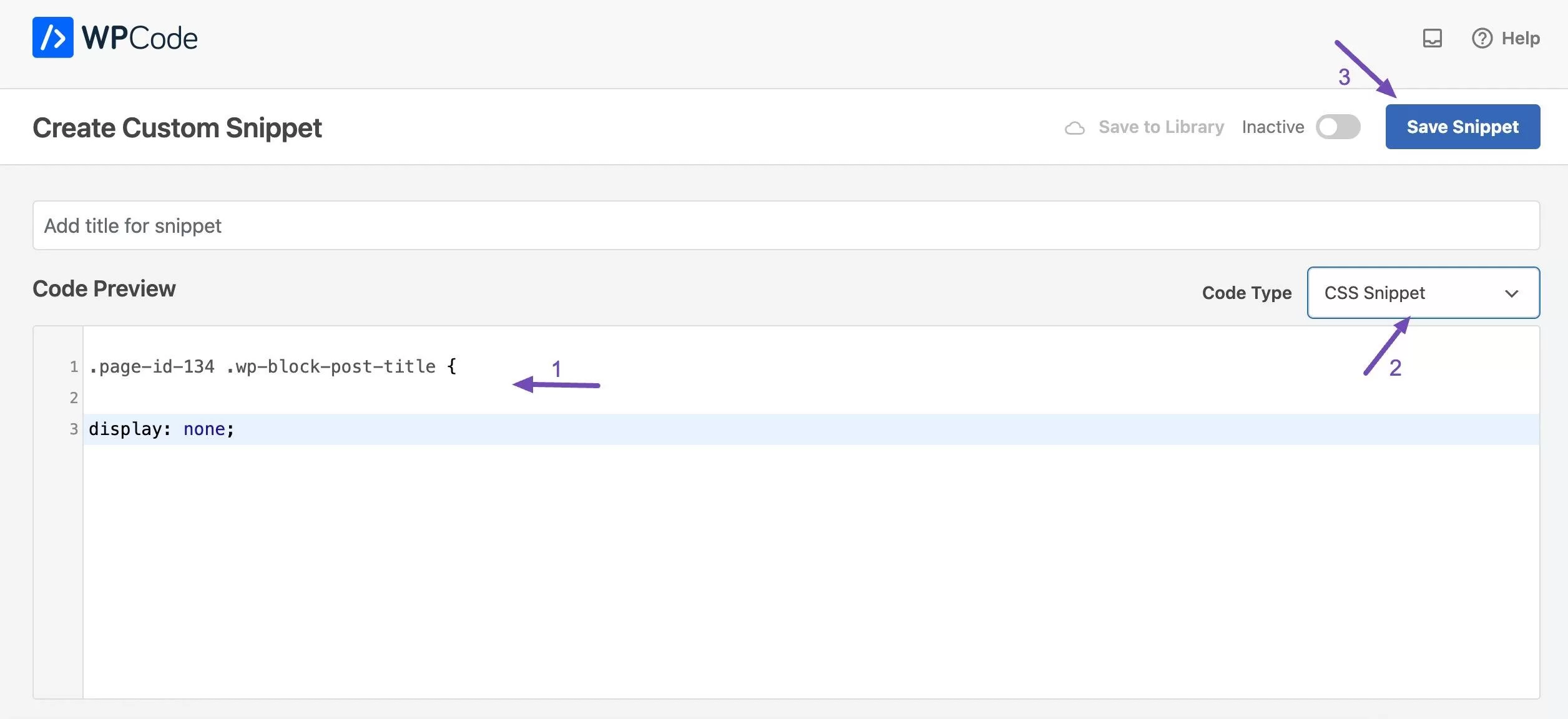
然后将以下代码粘贴到代码框中。
.page-id-134 .wp-block-post-title {
display: none;
然后,将Code Type设置为CSS Snippet,完成后点击“Save Snippet”按钮。

这将隐藏具有页面ID 134的页面的WordPress页面标题。
使用页面构建器隐藏页面标题
如果您正在使用页面构建器构建WordPress网站页面,您也可以隐藏WordPress页面标题。
使用页面构建器,您只能隐藏正在构建的特定页面。我们将向您展示如何使用Elementor页面构建器隐藏页面标题。
导航到”页面“→”所有页面“,找到要隐藏标题的页面。
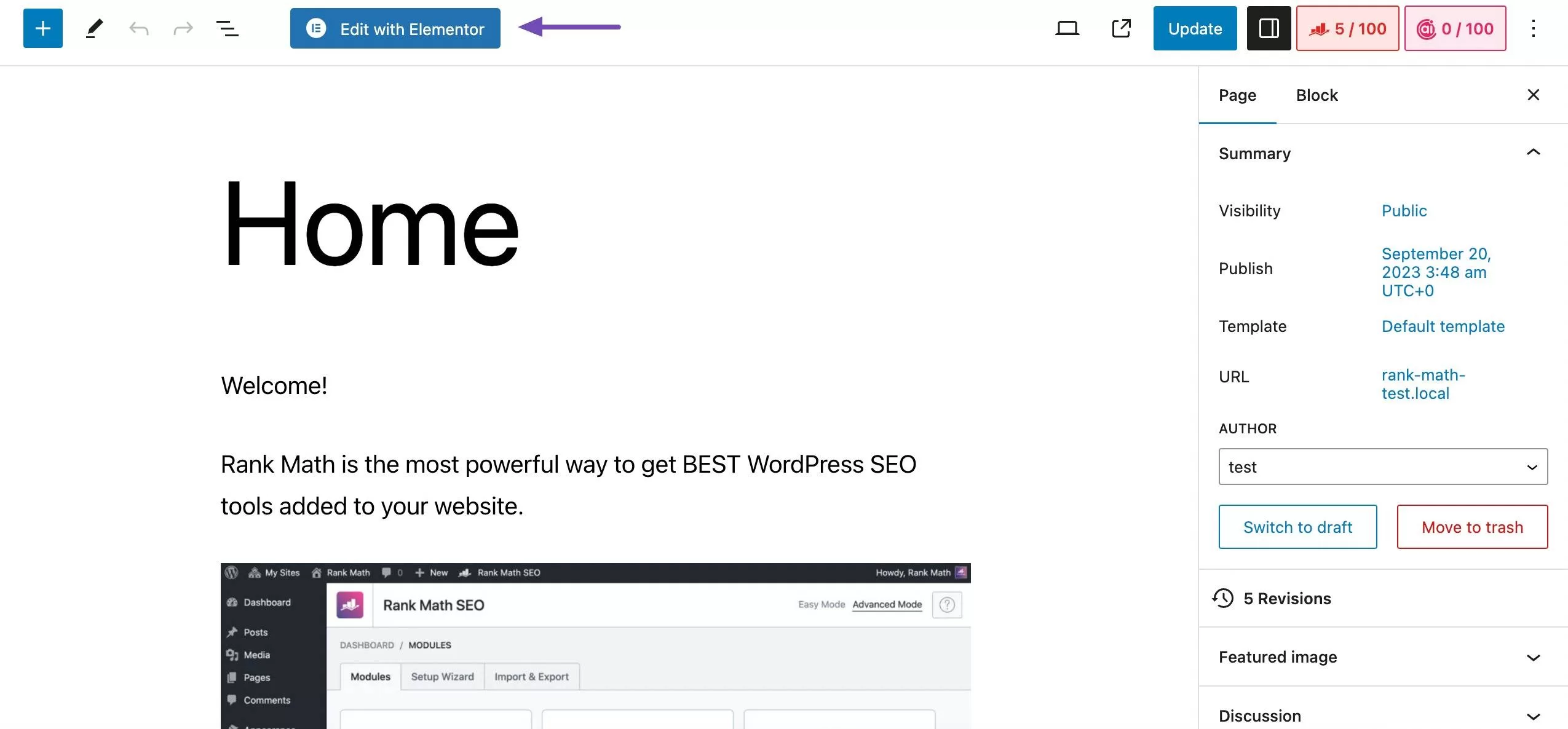
现在,通过单击区块编辑器顶部工具栏中的”使用Elementor编辑“按钮打开页面。

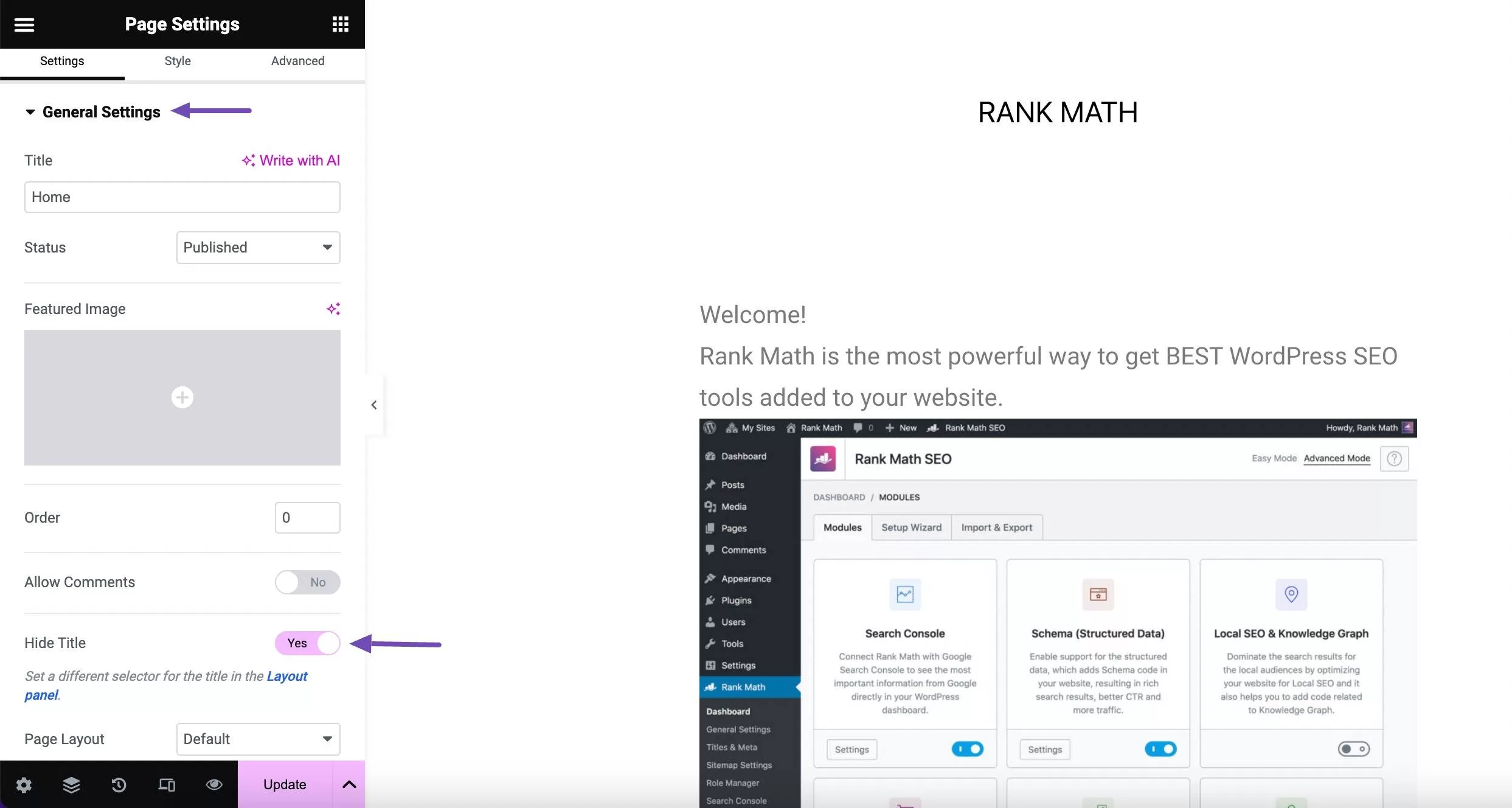
在Elementor页面构建器中,单击页面底部的“设置”图标。

在”Setting“选项卡的”General Settings“部分,找到”Hide Title“选项并启用切换按钮。

完成后,点击”Update“按钮保存所做的更改。
小结
您的页面标题对于帮助访问者和搜索引擎理解您的页面非常重要。
在WordPress中隐藏页面标题可以是一种有价值的工具,可根据您的喜好来定制网站的外观和用户体验。然而,并非您网站上的所有页面都需要在前端显示页面标题。
无论是为了实现更干净的设计,强调特定页面上的内容,还是为您的网站增加个人特色,这个技巧为您提供了灵活性,可以创建出完全符合您独特愿景的网站。
这是一个相对简单的定制,可以显著影响您的WordPress网站的整体外观和功能。
因此,请毫不犹豫地探索和使用这种技术,使您的网站真正成为属于您自己的。







评论留言