
在 WordPress 網站上新增相簿可以讓您展示許多照片。無論您是在尋找標準的網格相簿畫廊還是獨特的瀑布流相簿畫廊體驗,學習如何在 WordPress 網站上新增相簿總是一個好主意。在本教學中,我們將介紹兩種為 WordPress 網站新增相簿的方法:使用區塊編輯器和最好的相簿畫廊外掛之一 Envira Gallery 外掛。
如何使用 WordPress 區塊編輯器新增相簿
在本教學的開始,我們將學習如何使用預設的 WordPress 區塊編輯器新增相簿。此過程適用於大多數與區塊編輯器相容的 WordPress 主題。
設定畫廊頁面
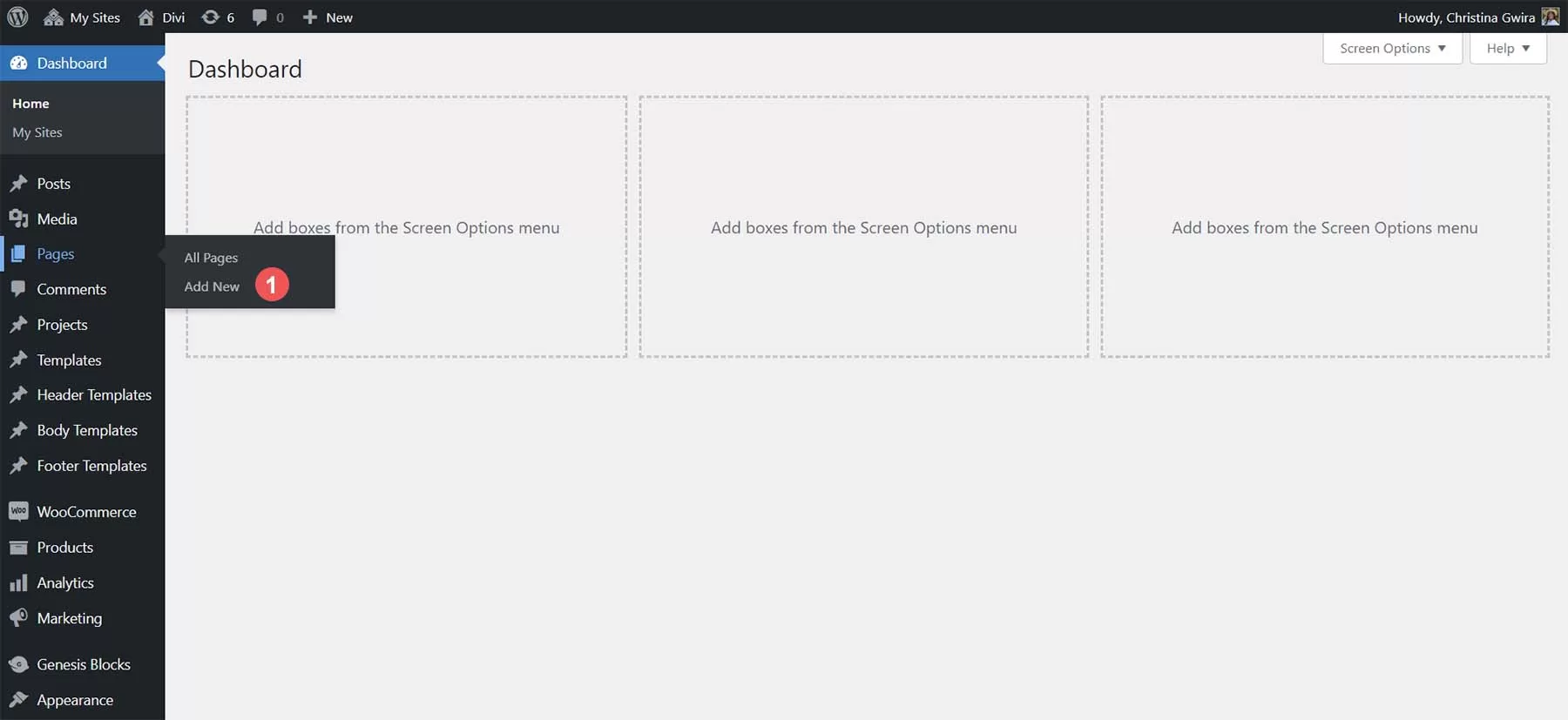
登入 WordPress 網站。然後,將滑鼠懸停在 “頁面” 選單項上。然後,點選新增新建頁面。

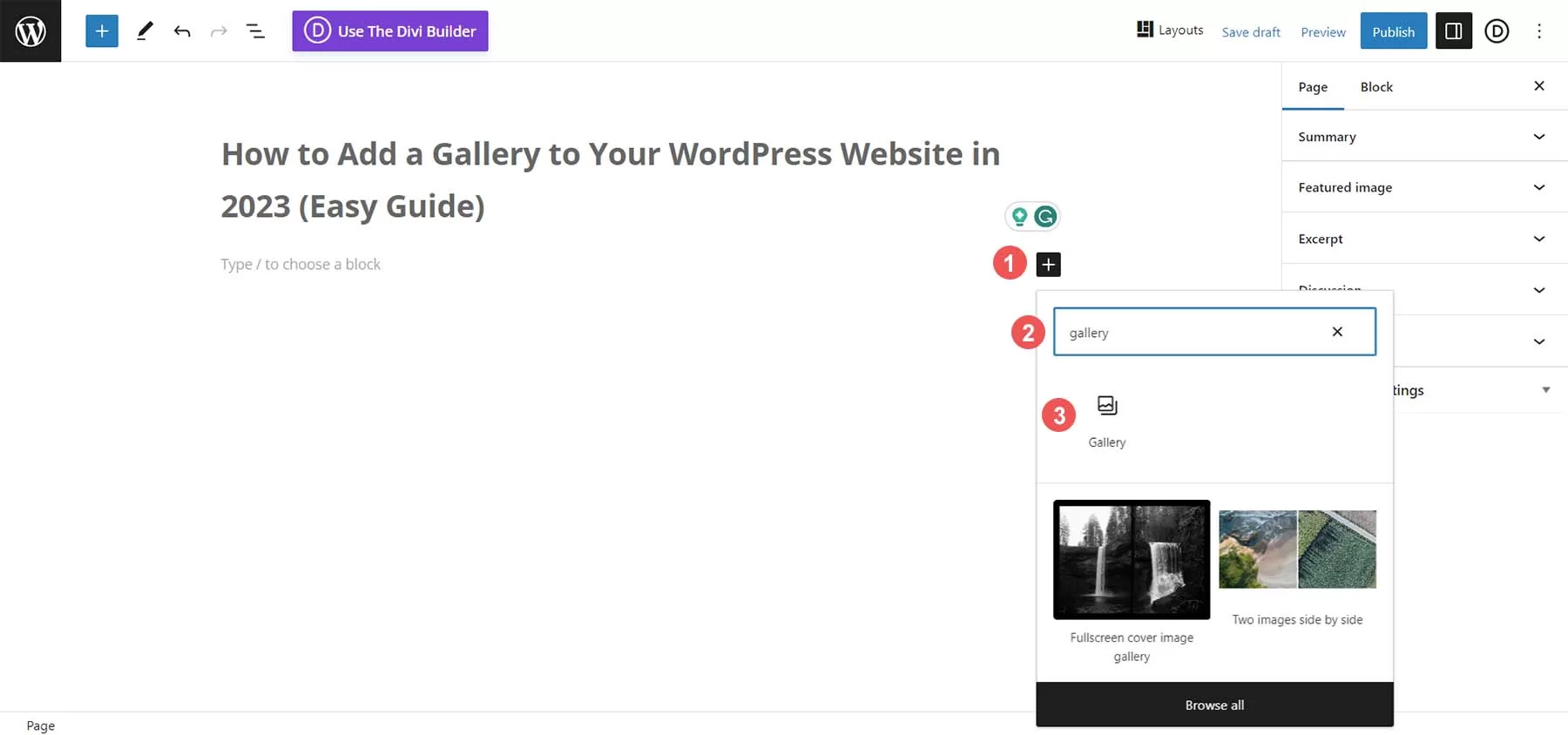
確定頁面標題後,單擊 “區塊編輯器” 內容區域的黑色加號圖示。這將開啟可用區塊。在搜尋欄中輸入 “畫廊”。畫廊區塊就會出現。點選畫廊區塊,將該區塊新增到頁面中。

將相簿區塊新增到頁面後,我們就可以繼續新增照片了。
自定義和填充相簿區塊
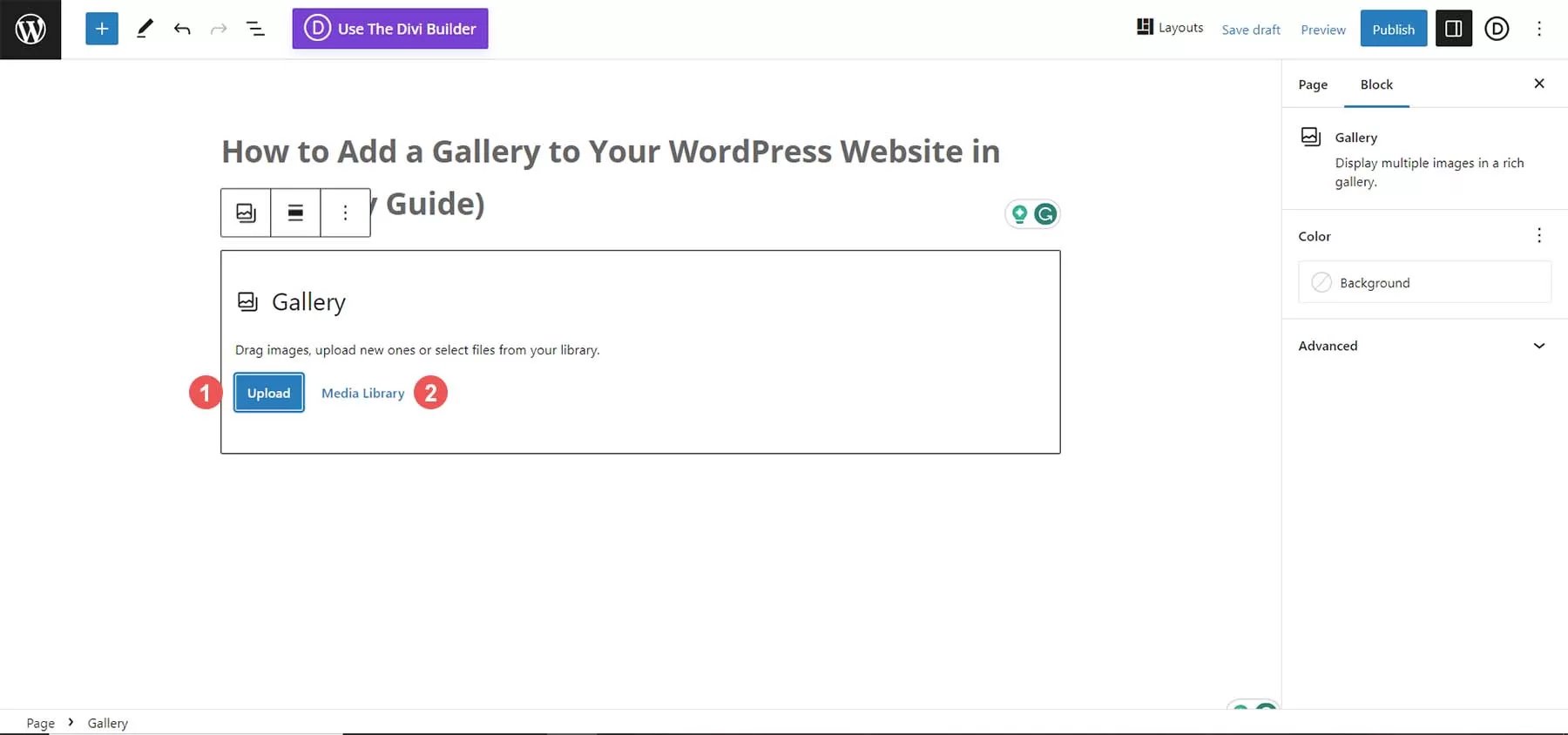
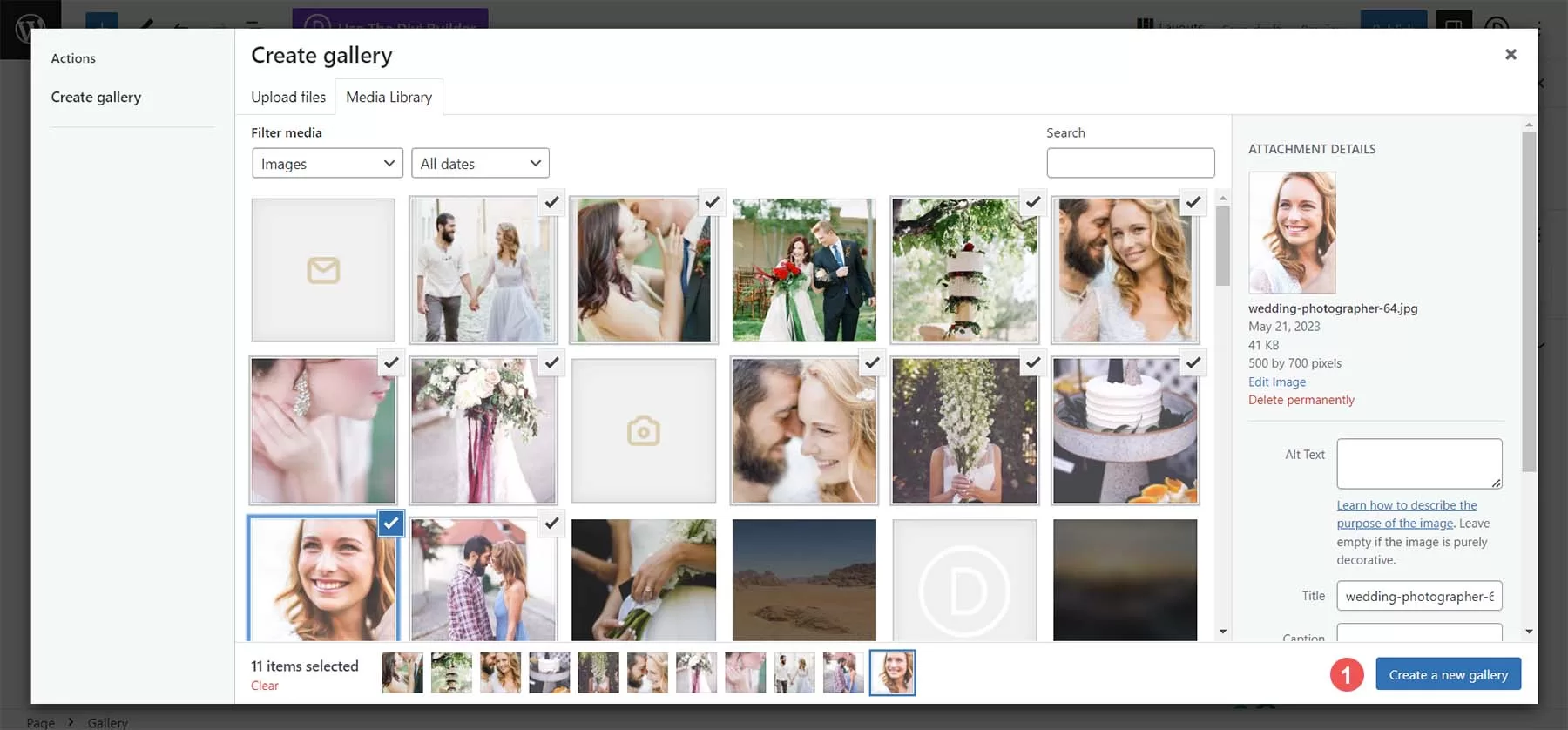
設定好相簿區塊後,您有兩種方式填充相簿。您可以直接從硬碟上傳新照片。或者,通過媒體庫選擇網站上已有的照片。在本教學中,我們將從媒體庫中選擇照片。為此,請單擊藍色的 “媒體庫” 連結。

這將開啟 “媒體庫”,供你選擇照片。

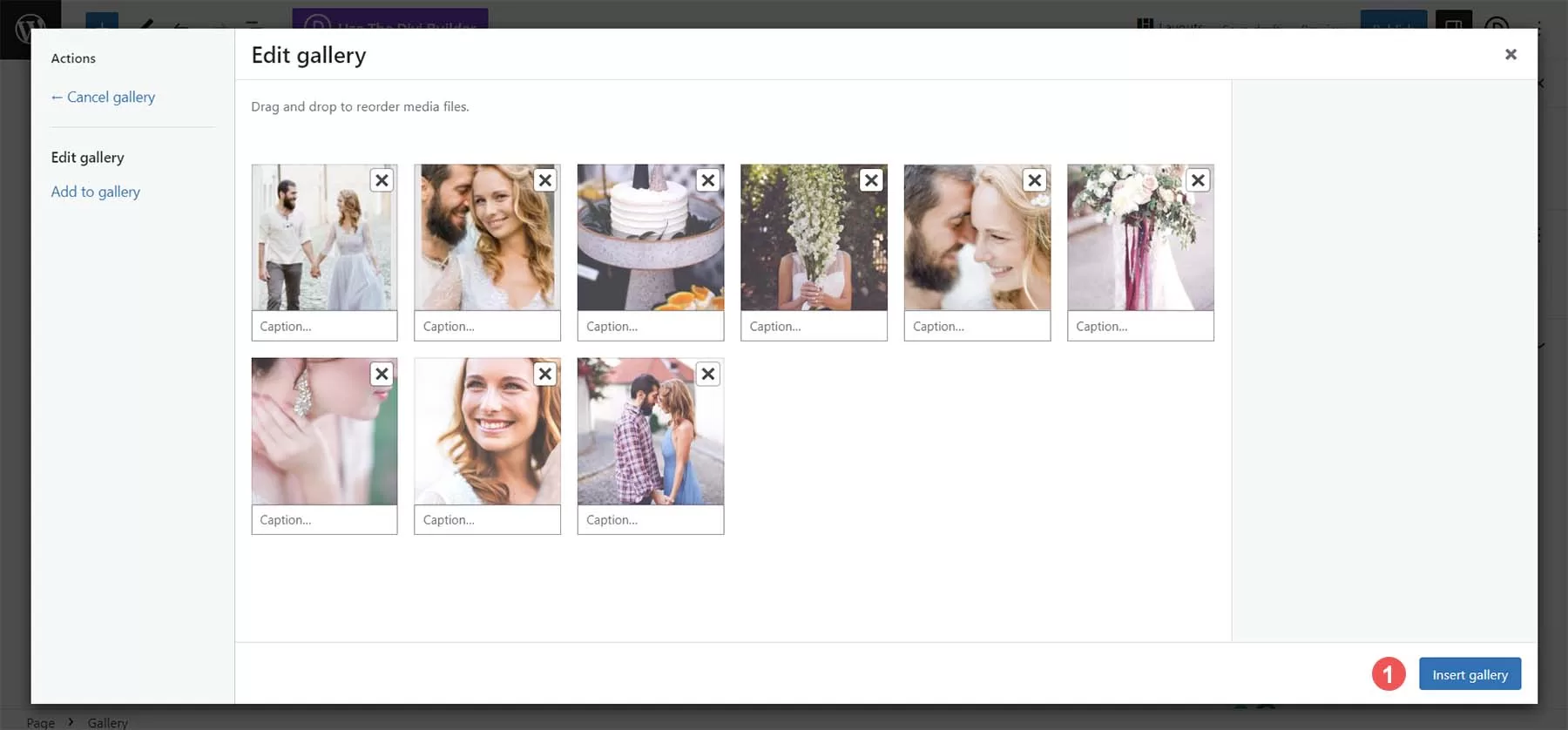
選擇所選照片,然後點選藍色的建立新相簿按鈕。現在,您可以新增標題或編輯相簿中的每張照片。最後,單擊藍色的插入相簿按鈕,將相簿新增到頁面中。

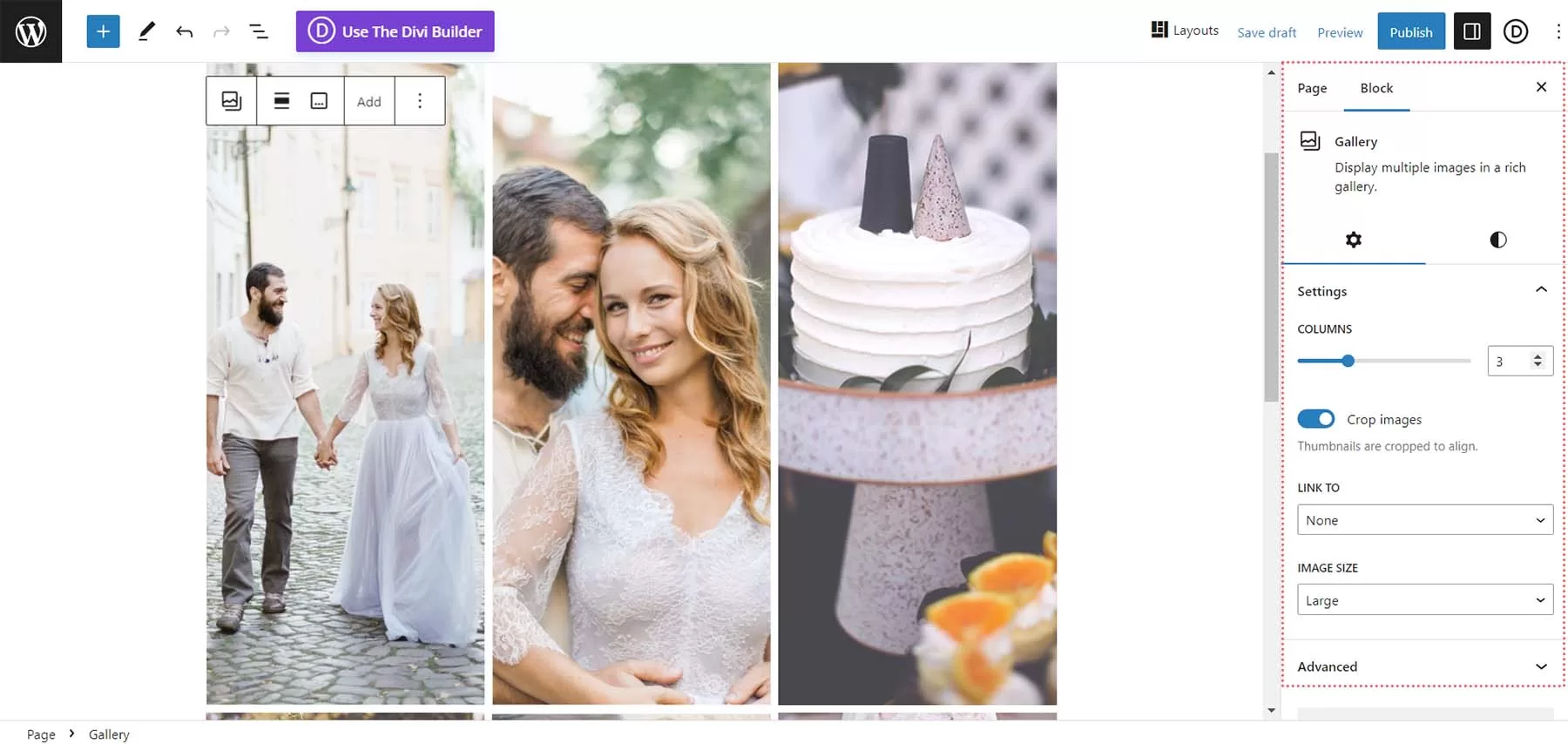
現在,您的相簿區塊已經填充完畢,您可以使用區塊設定欄對相簿進行美觀更改。您可以更改列數、裁剪圖片,並將單張圖片連結到網站內外的不同位置。

對相簿滿意後,就可以儲存頁面了。您還可以使用圖片塊新增更多相簿或單張圖片,以獲得更具創意的佈局。要進一步瞭解如何在下一個 WordPress 專案中使用相簿區塊,請檢視我們的文章《如何使用 WordPress 相簿區塊》。
雖然相簿塊是在 WordPress 網站上新增畫廊的一種簡單有效的方法,但它也有一些缺點。例如,您不能用它來展示產品照片,也不能對它進行深度定製。這時,使用外掛可能會更有幫助。當涉及到擴充套件 WordPress 本機功能時,外掛提供了強大的功能。這一點可以從使用畫廊外掛時獲得的更多功能中看出。
如何使用外掛在 WordPress 中新增相簿
與大多數 WordPress 外掛型別一樣,您可以為下一個專案選擇多種相簿外掛。我們甚至編制了一份最受歡迎的相簿外掛列表!雖然有很多選擇,但我們的教學將使用靈活的 Envira Gallery 外掛。
Envira Gallery 是一款功能強大的相簿外掛,可以完美地管理視訊和照片。該外掛的一個主要特點是其強大的拖放介面。此外,它還能與 WooCommerce 和社交媒體完美整合,並提供大量模板,供你設計相簿風格。Envira Gallery 還具有深度連結、水印和右鍵保護等功能。如果您正在尋找一款可靠的外掛來處理您的畫廊,Envira Gallery 應該是您的首選。
安裝和配置 Envira Gallery
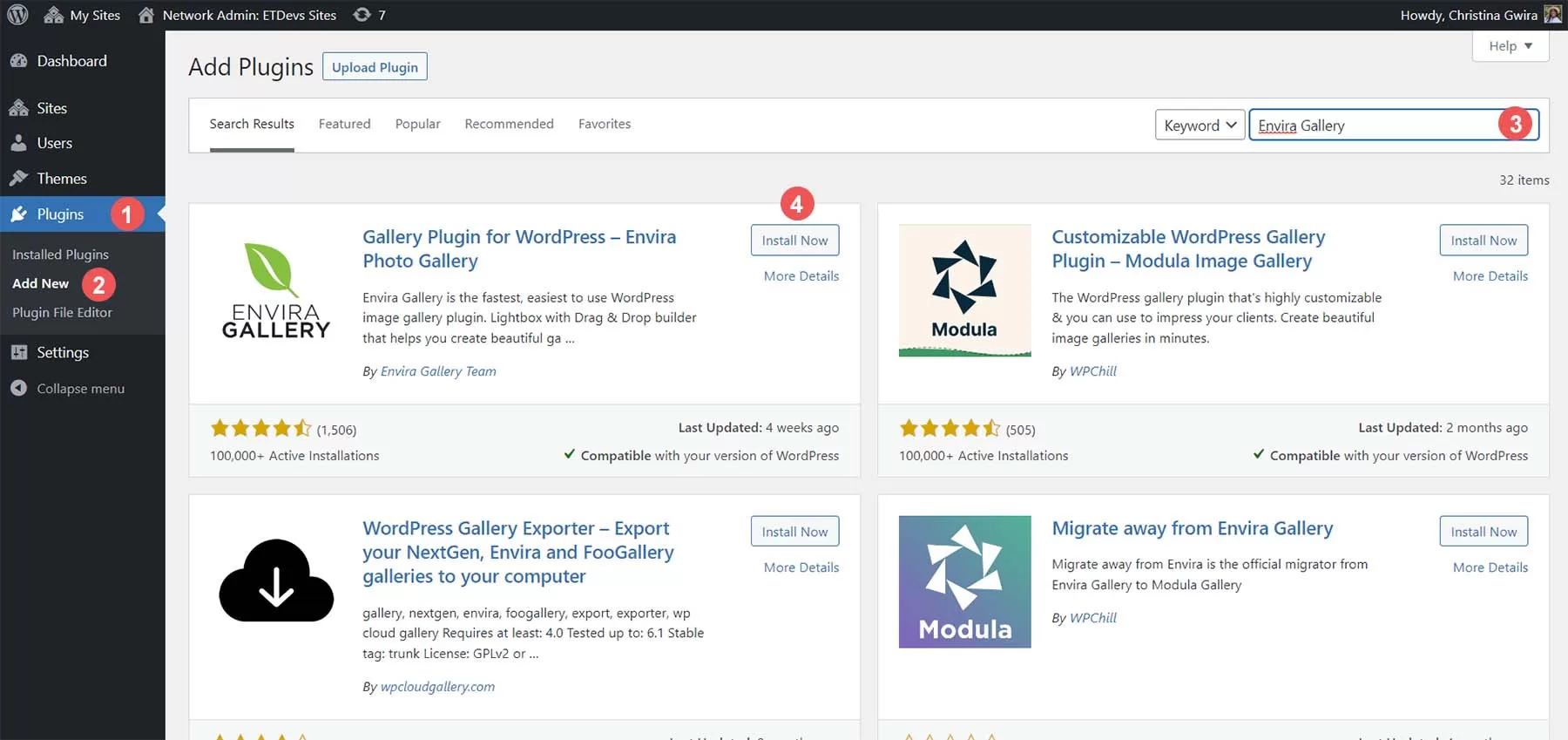
在 WordPress 網站上建立新頁面後,將滑鼠懸停在外掛上。然後點選安裝外掛。在搜尋框中輸入 Envira Gallery。然後,點選藍色的啟用按鈕啟用外掛。

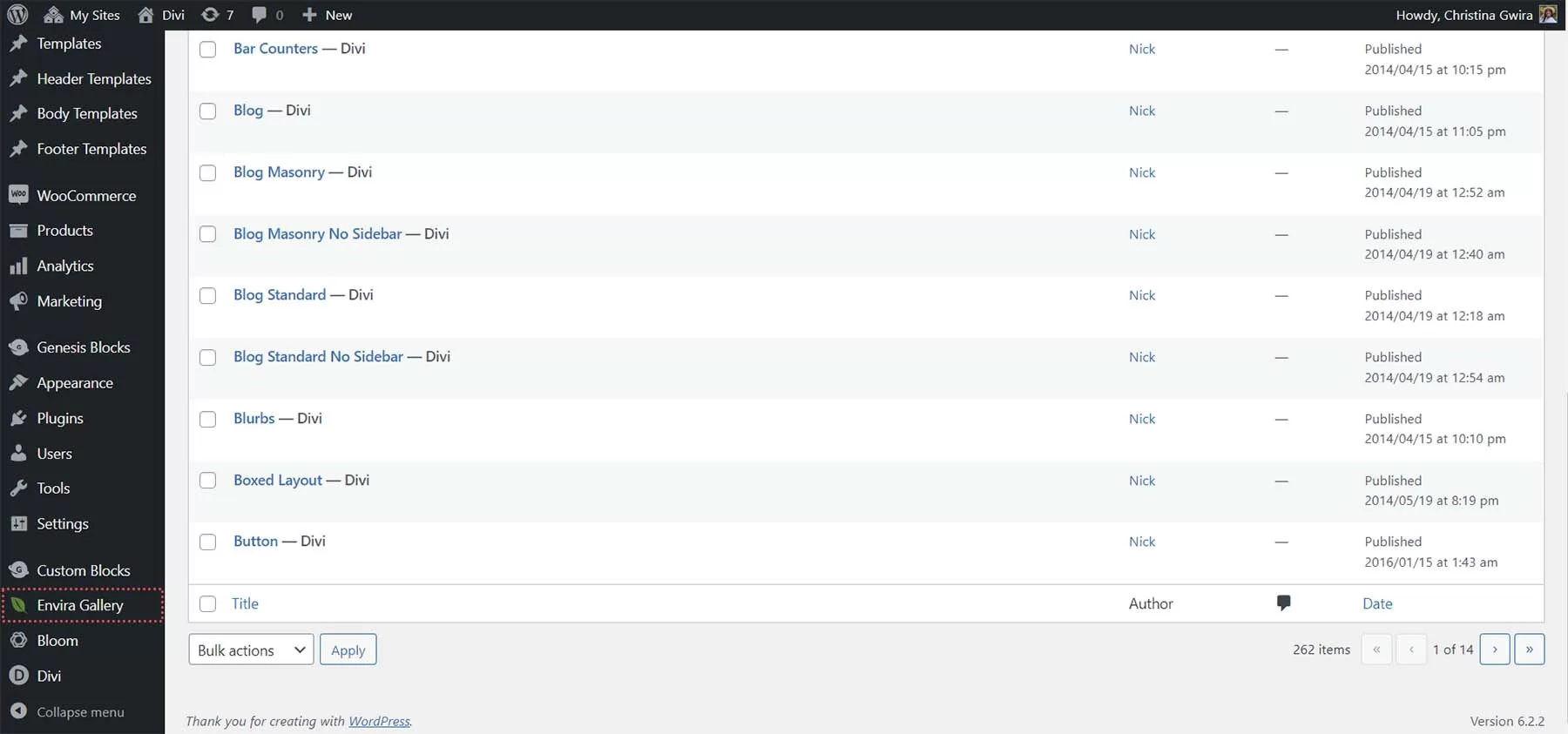
安裝外掛後,您會發現有一個新的選單選項。所有相簿都將在這裡建立。

讓我們看看 Envira Gallery 面板,建立第一個相簿!
使用 Envira 建立第一個 WordPress 相簿
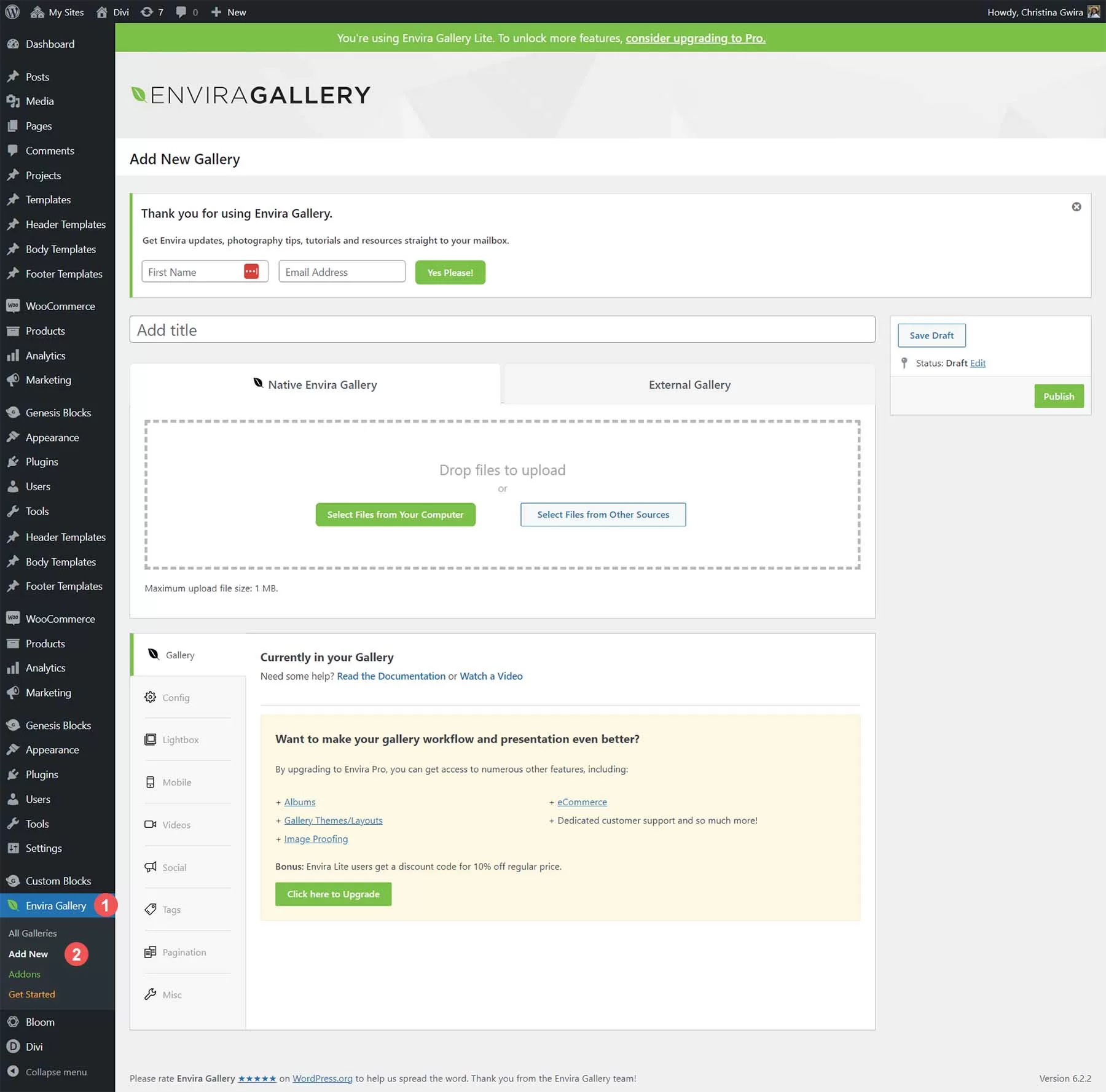
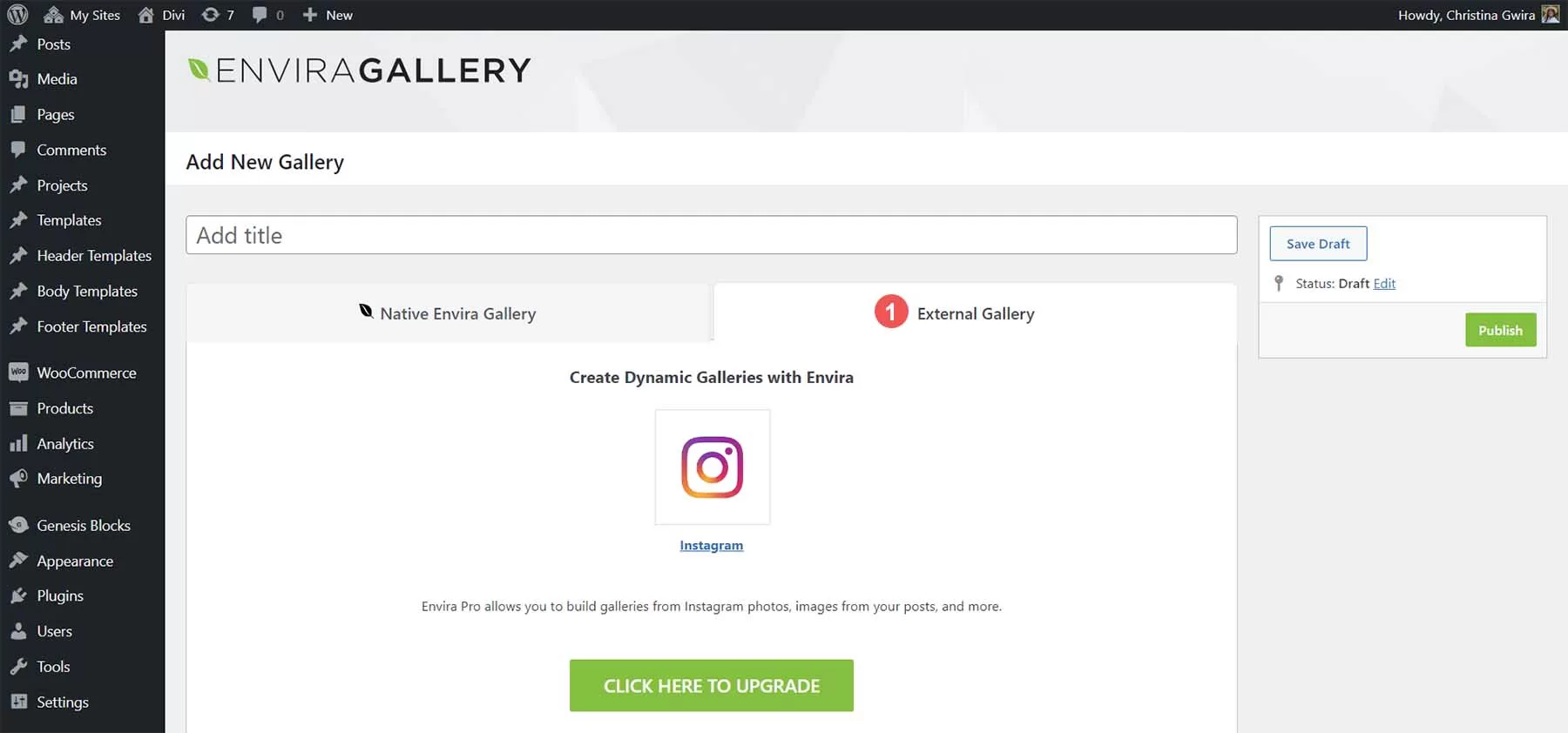
要建立第一個相簿,請將滑鼠懸停在 Envira 相簿選單選項上。然後點選 “Add New“。

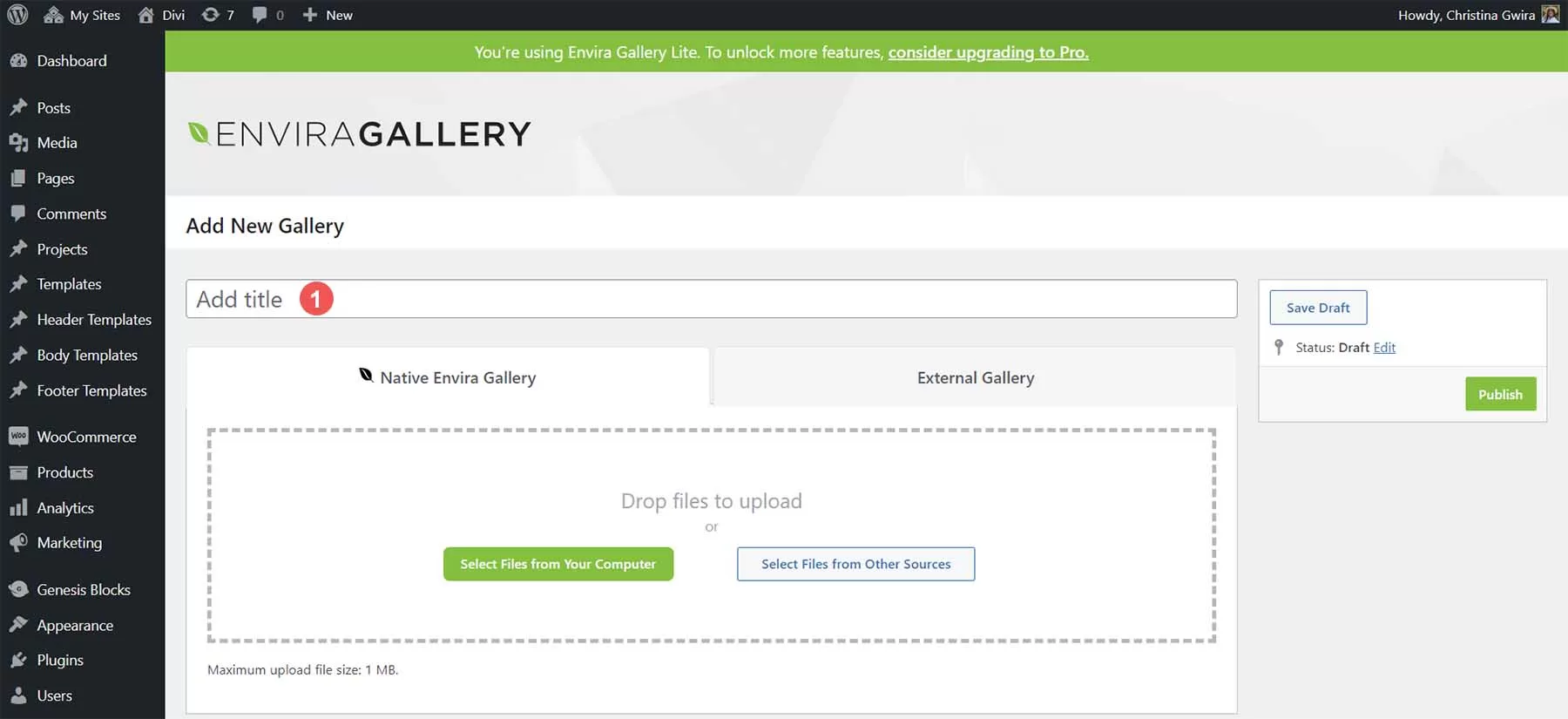
接下來,點選 “Add Title” 文字框,為相簿命名。

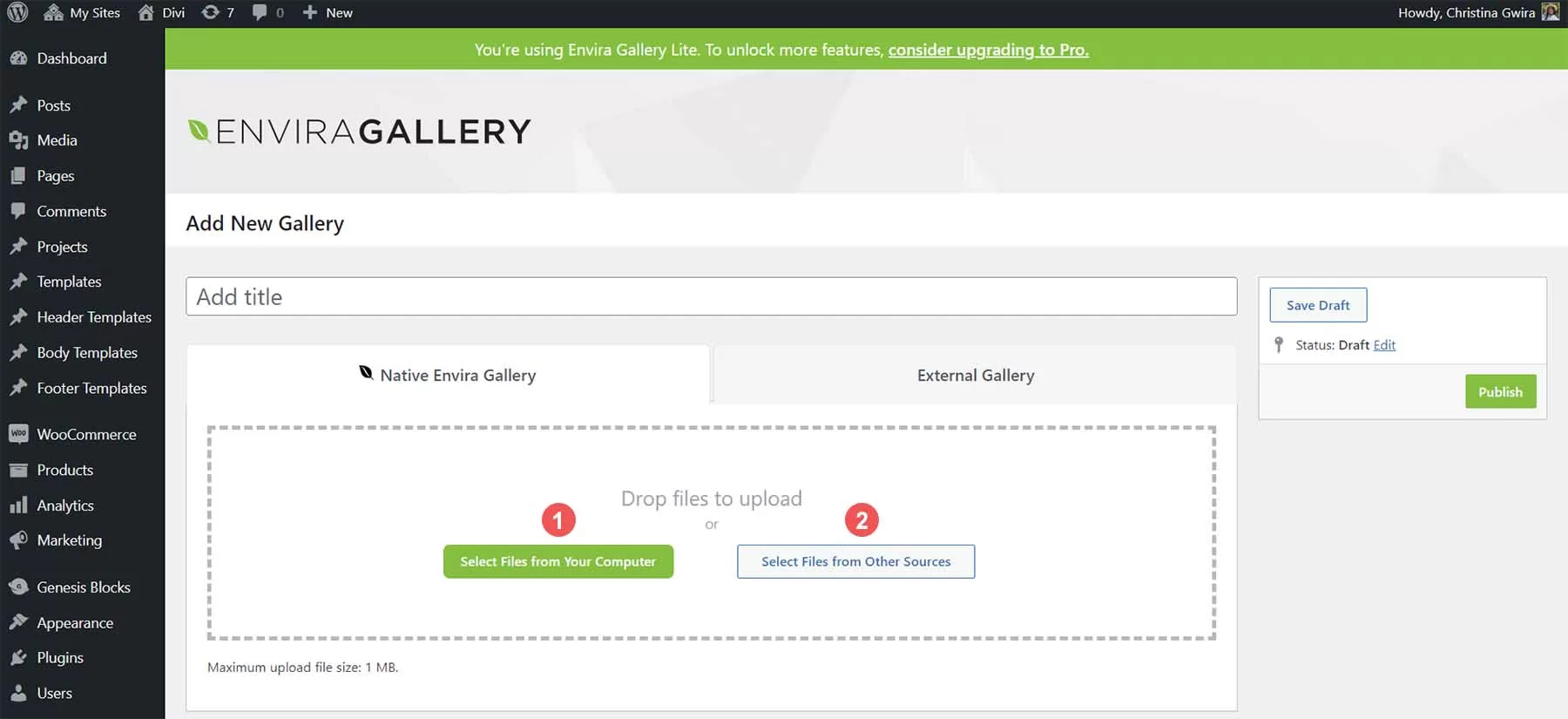
在本地 Envira 相簿選項卡下,您可以從電腦上傳新照片,或從媒體庫等其他來源選擇檔案。單擊綠色的 “Select Files from Your Computer” 按鈕上傳新照片。單擊灰色的 “Select Files from Other Sources” 按鈕,從媒體庫中新增檔案。

在 “External Gallery” 選項卡下,Envira Gallery 允許您在相簿中使用 Instagram feed 中的照片。這是一個高階選項,升級到 Envira Gallery 外掛的高階版本後即可使用。

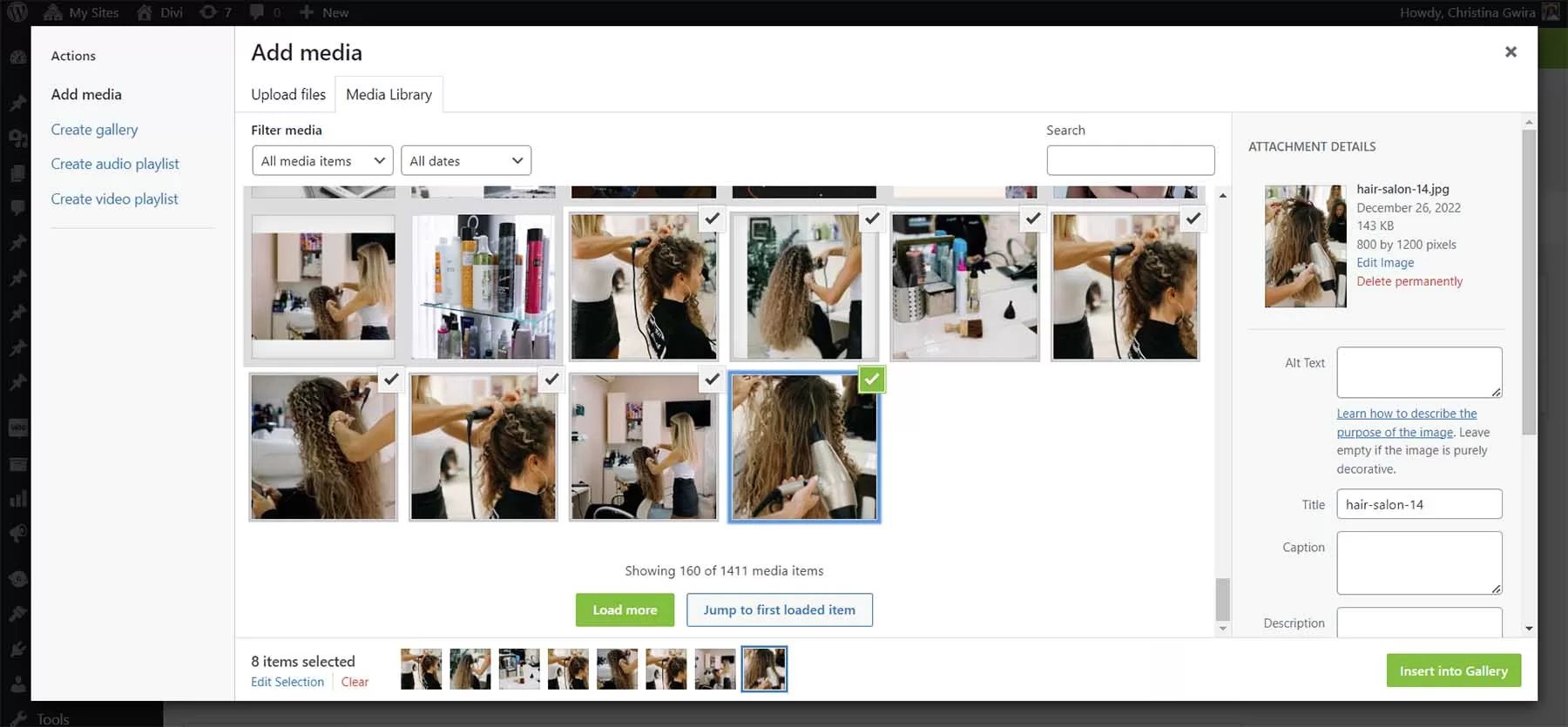
在本例中,我們將從媒體庫中選擇照片。為此,請單擊 Envira 相簿選項卡下的灰色 “Select Files from Other Sources” 按鈕。然後,滾動瀏覽媒體相簿。要選擇多張圖片,請在選擇要新增到相簿的照片時按下 CTRL 按鈕。

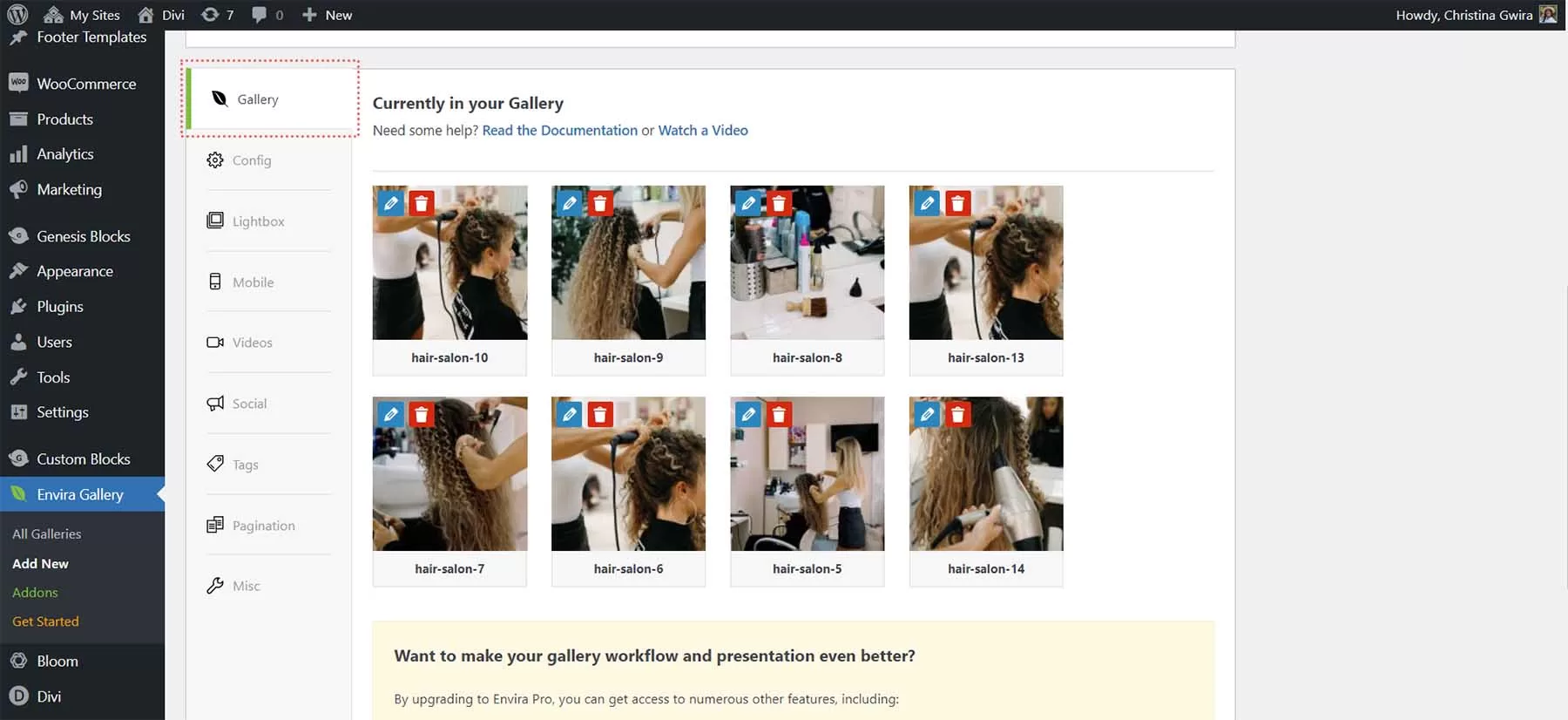
新增照片後,你會發現它們顯示在 “Gallery” 選項卡中。

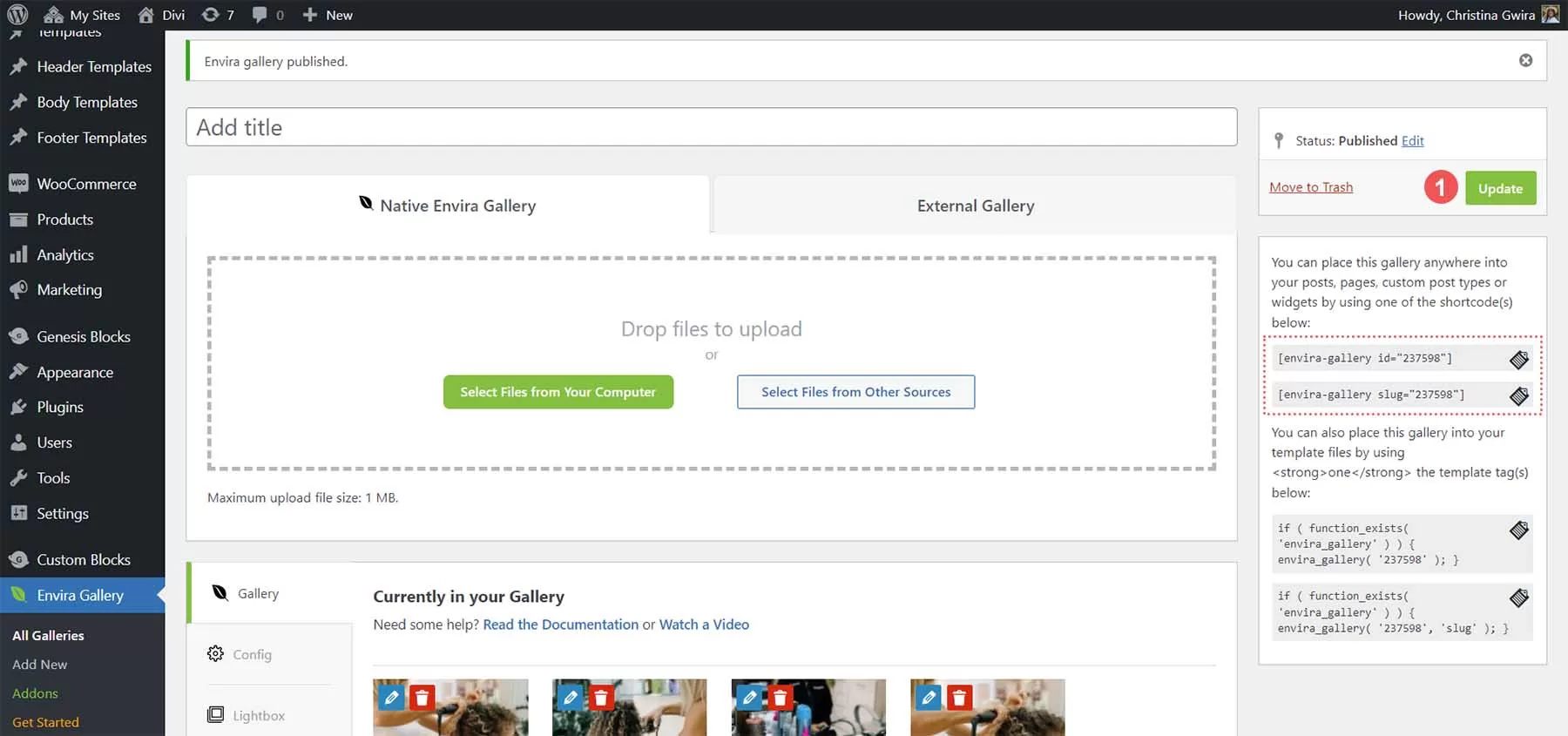
將照片上傳到相簿後,點選綠色的 “Publish” 按鈕。這將使您的相簿生效,並生成一個簡碼,您可以在整個 WordPress 網站中使用它來展示您的相簿。如果您想將相簿輸入模板檔案,還將生成一個程式碼片段。

接下來,讓我們將相簿新增到頁面中。
在頁面中新增 Envira WordPress 相簿
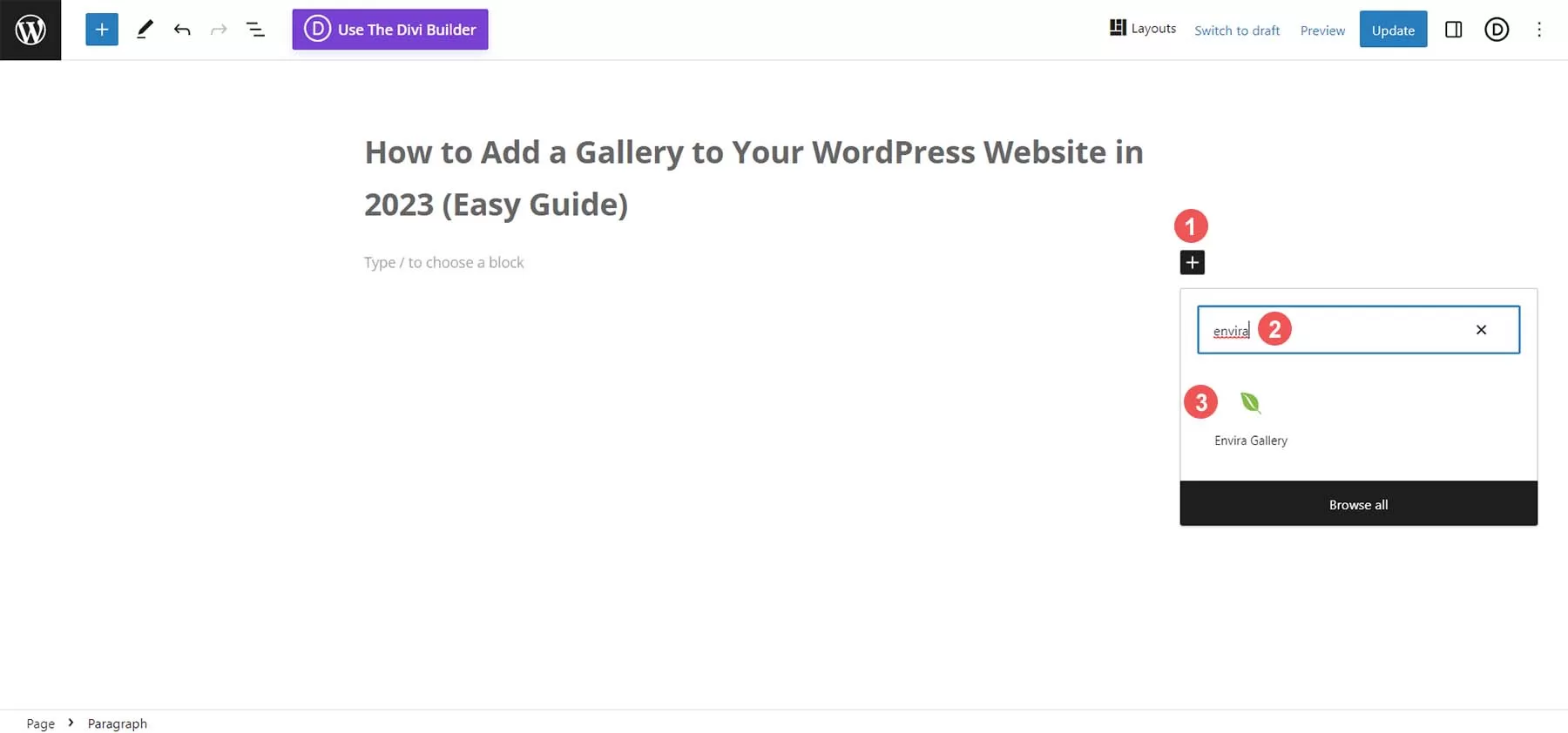
Eniva 相簿自帶一個區塊,我們可以用它將相簿新增到頁面和文章中。為此,請單擊黑色加號圖示。這將彈出各種區塊。在搜尋欄中輸入 Envira。這將彈出 Envira 相簿區塊。點選區塊,將其新增到頁面。

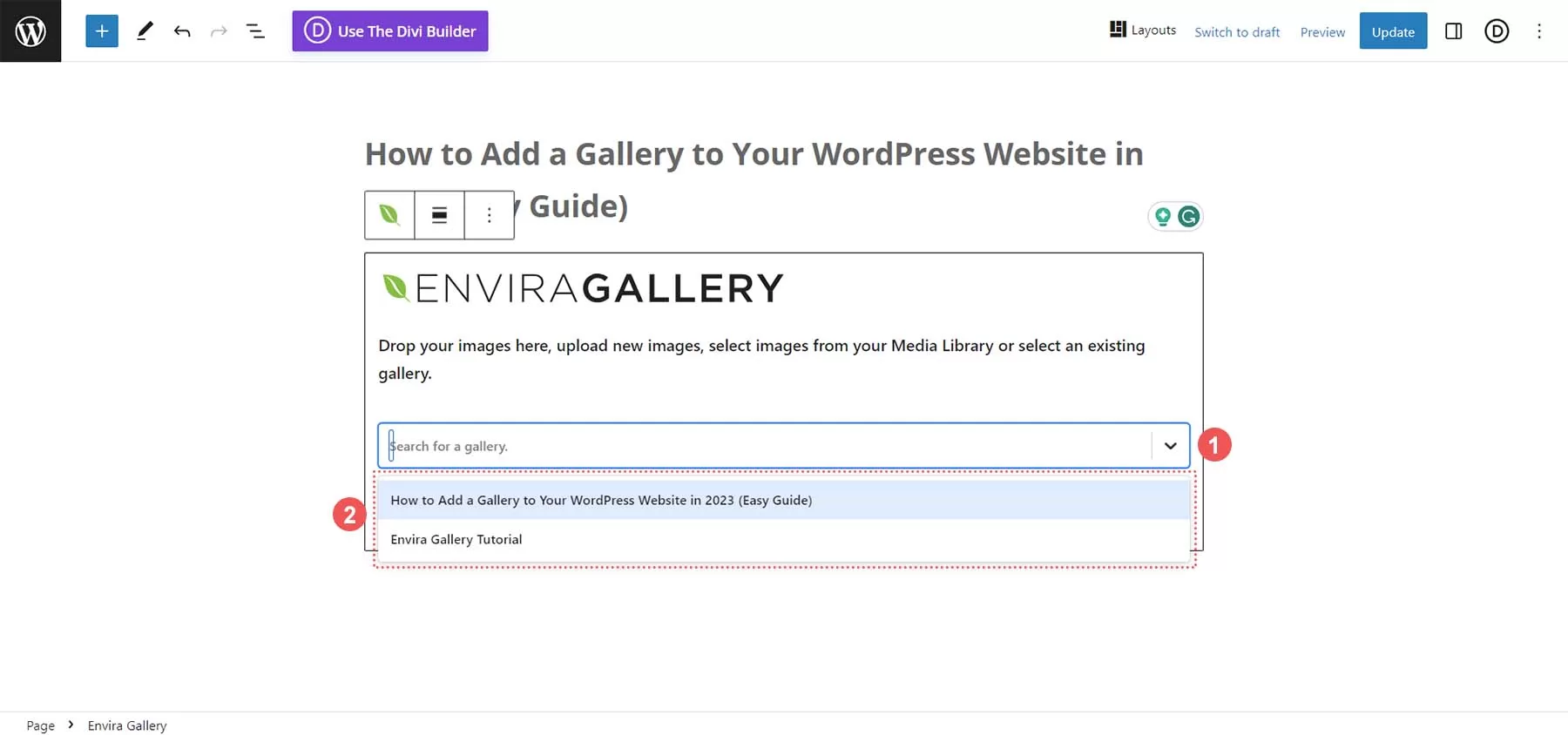
將圖塊新增到頁面後,點選下拉選單。然後,選擇要新增到頁面的相簿。

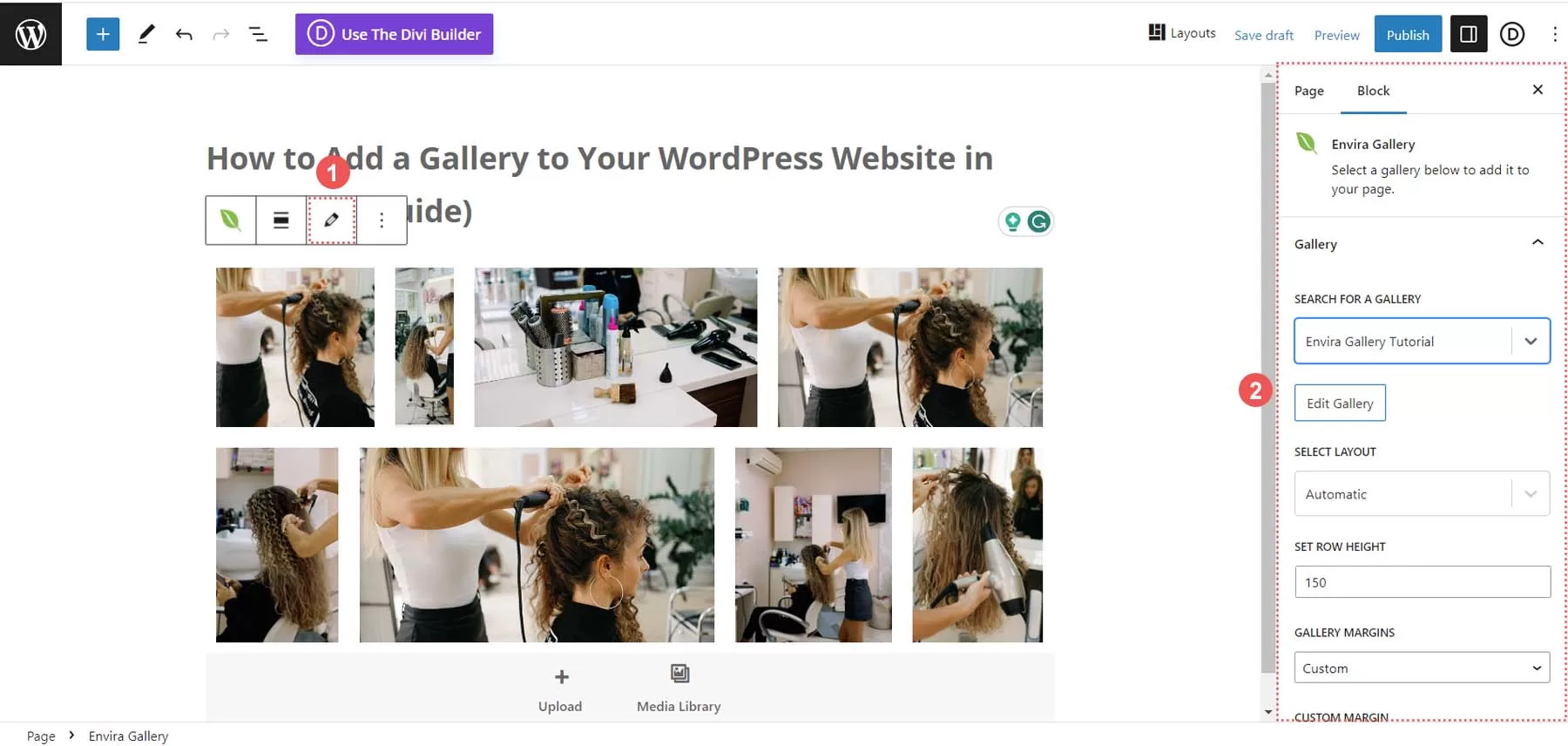
選中相簿後,您可以使用本地區塊編輯器側邊欄編輯相簿設定。或者,您也可以點選編輯按鈕圖示,在 Envira 相簿儀表板上編輯相簿設定。

現在,我們已經將相簿新增到了頁面中,讓我們來看看可以進行哪些定製。
自定義 WordPress 相簿
這些功能可在免費版 Envira Gallery 外掛中進行編輯。
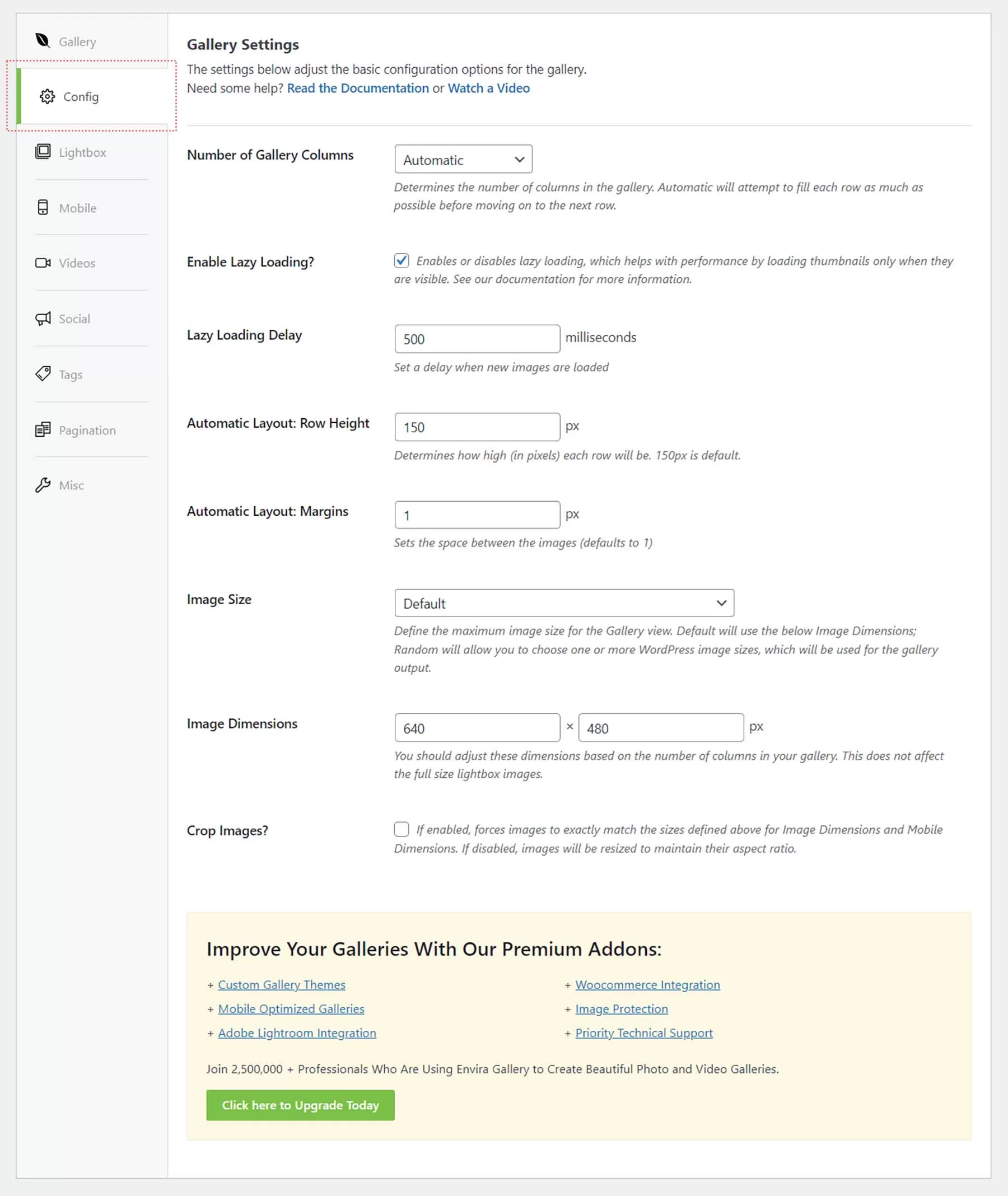
配置選項卡
Config 選項卡允許你控制相簿的各個方面,如列數、圖片尺寸和懶載入設定。

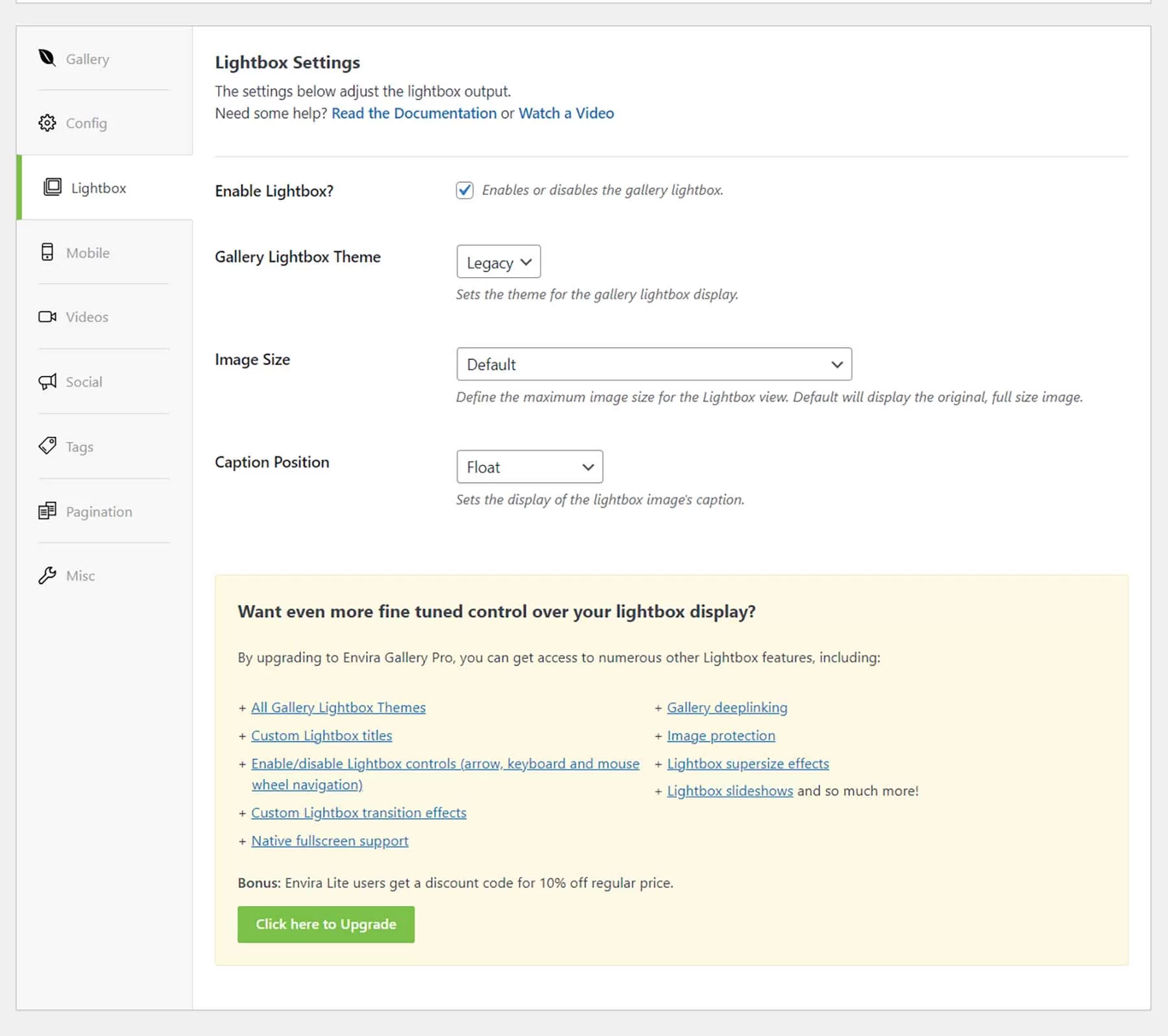
燈箱選項卡
在 “燈箱” 選項卡中,您可以進行所有必要的設定,以調整燈箱,滿足您對相簿的需求和要求。

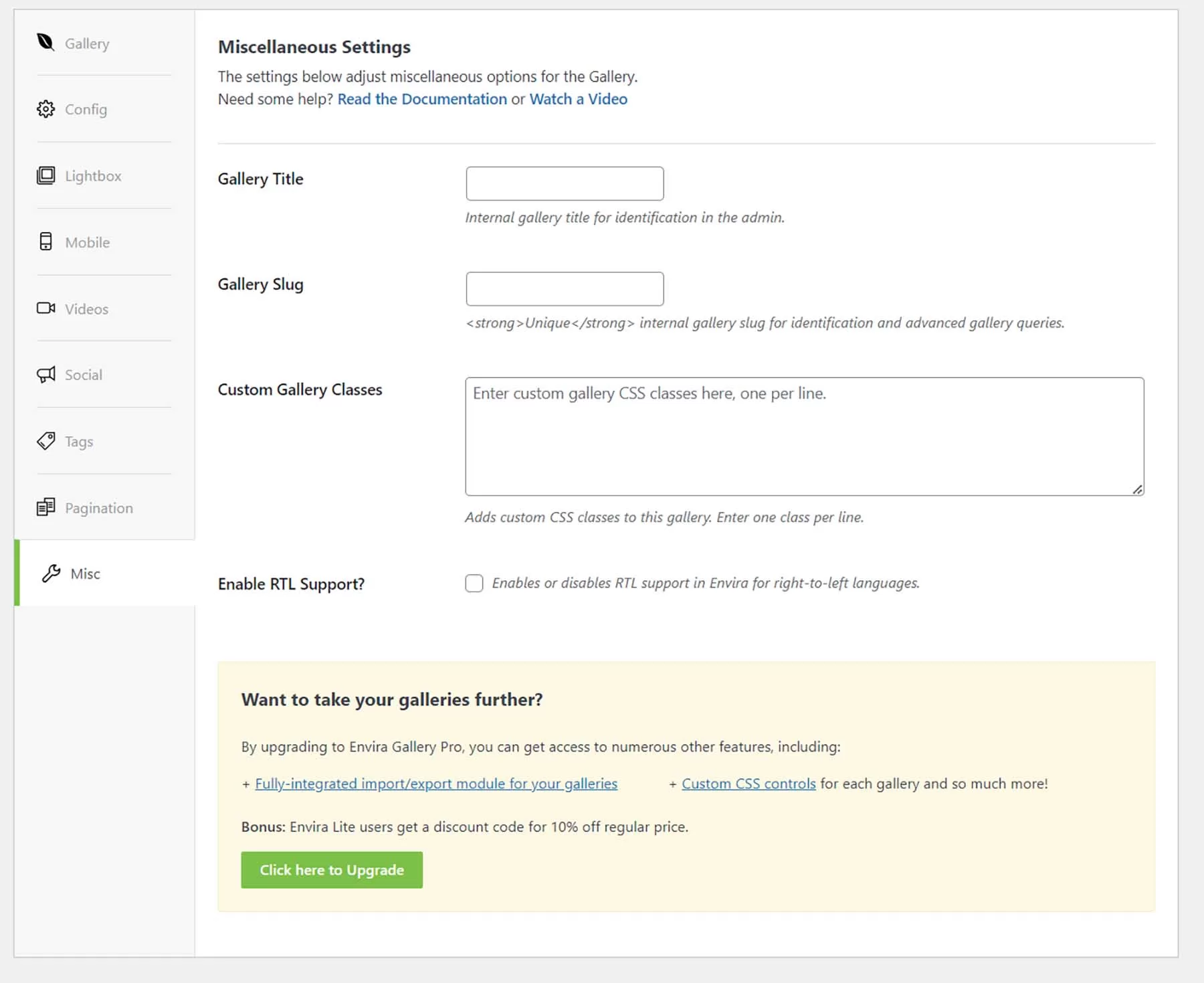
雜項選項卡
更改相簿的標題和標籤,新增自定義 CSS 類,以便更深入地控制相簿的外觀。

移動端、視訊、社交、標籤和分頁設定都是 Envira Gallery 高階功能集的一部分。有關高階 Envira Gallery 外掛提供的所有功能的完整列表,請檢視此詳盡列表。
Envira Gallery 這樣功能強大的相簿外掛可以讓您直接在 WordPress 網站上新增畫廊。使用外掛為 WordPress 網站新增相簿是一個明智的選擇,它將管理照片和視訊資產的所有重任都交給了外掛。現在,讓我們來看看 WordPress 網站可以考慮的其他一些流行的相簿選項。
其他熱門 WordPress 相簿選項
在 WordPress 網站上新增相簿有多種方法。從使用塊編輯器到外掛,我們重點介紹了其他幾種方法,讓任何人都能輕鬆地在 WordPress 網站上新增畫廊。
NextGEN Gallery (Imagely)

NextGEN Gallery 擁有超過 3200 萬次下載,是下載次數最多的 WordPress 影象相簿外掛之一,這是有原因的。該相簿外掛有免費和高階兩個版本,可為您提供製作網站最佳相簿所需的所有工具。通過電子商務整合,您可以銷售您的攝影作品,為專業攝影師提供照片打樣服務,並提供大量預製模板和樣式,NextGEN Gallery 可以滿足您的一切需求。自動調整圖片大小、新增水印、管理相簿和相簿。如需 WordPress 網站的另一個外掛選項,請檢視 NextGEN。
10Web Photo Gallery

10Web Photo Gallery 是另一款 WordPress 外掛,具有拖放功能,可輕鬆管理相簿,而且好評如潮。如果搜尋引擎優化是網站成功的關鍵,那麼這款外掛的一個主要特點就是注重圖片搜尋引擎優化。當然,該外掛還具有多種風格和佈局、移動響應能力以及社交分享功能,讓網站訪客可以向他們的網路展示精美的相簿。
Modula

Modula 是一款與 Gutenberg 相容的相簿外掛,這意味著它可以新增過濾器、密碼保護、滑塊等功能,使用這款獨特的外掛可以為您的下一個相簿提供所有功能。其他外掛可能專注於主題和樣式設計,而 Module 擁有一個專有解決方案,將影象優化與極速 CDN 結合在一起。向更好的網站效能問好吧,即使是龐大的畫廊!
Divi

Divi 是一款功能強大的 WordPress 主題,它擁有一個高度可定製的相簿模組。Divi 的相簿模組為您提供兩種方向選項、可定製的疊加樣式等。使用相簿模組建立全寬影象相簿是一個簡單的過程,製作獨特醒目的邊框裝飾也是如此,您可以使用這些邊框裝飾使您的相簿與您的品牌完美匹配。此外,Divi 的相簿功能還可以通過在 Elegant Themes Marketplace 上找到的外掛進一步擴充套件。DiviFilter Grid 和 Divi Masonry Gallery 等外掛都是 Divi 主題的絕佳補充,可以輕鬆建立美觀、引人注目的相簿。
小結
在 WordPress 網站上新增畫廊變得非常簡單。先在影象程式中手動準備照片,然後再在網上手工整理照片的時代已經一去不復返了。使用區塊編輯器建立一個基本的畫廊非常簡單,只需幾分鐘即可完成。如果想獲得更深入的功能,可以使用 Envira Gallery 或 Modula 等外掛,利用照片、視訊甚至社交媒體文章建立功能豐富的相簿。如果您還在尋找可以試用和評論的相簿外掛列表,以下是我們推薦的頂級相簿外掛,供您研究和試用。





評論留言