
导航是具有出色设计的优质WordPress网站的重要方面。因此,值得花一些时间来考虑您网站的访问者如何通过您的导航与您的页面进行交互。一种方法是使用浮动固定栏(固定页眉)。
这是您网站的header部分在用户滚动时保持在屏幕顶部的位置。这提供了无数的好处,但主要优点之一是您的导航元素保持在用户的视线范围内,无论它们在页面上的什么位置。仅出于这个原因,浮动固定栏是一个受欢迎的用户界面 (UI) 元素。
在本教程中,我们将向您展示如何在WordPress中创建浮动固定栏。它将涵盖很多方面,例如网络上的示例、可以帮助您的WordPress插件以及如何开发自己的浮动固定栏的指南。不过,首先让我们更详细地讨论一下什么是浮动固定栏。
什么是浮动固定栏

Kotaku网站的浮动固定栏
您网站的header页眉部分有点像您网站的信息台。这将是大多数用户首先会发现的东西,并且总是会在他们检查以找出一些关键信息并执行某些操作的地方:
- 例如,您的徽标或网站名称将出现在此处,作为用户的基础。在大多数情况下,他们将能够通过单击徽标返回主页。
- 如果您在网站上运行用户帐户,header通常会提供一个链接以登录这些帐户和个人资料页面。
- 这里可能有搜索功能,特别是如果您有一个大型网站,在不同区域有很多内容。
- 当然,您网站的导航也是页眉不可分割的一部分。
总体而言,您的header是用户的接触点。您会发现它通常是F形阅读模式的“条形图” ,因此它在直观的层面上引起了用户的注意。
您可能已经知道了什么是浮动固定栏,即使在直观意义上也是如此。当您滚动时,它是您网站的页眉部分“固定”到屏幕顶部的位置。与在滚动时保持原位并消失的静态页眉相比,固定页眉是始终可见的元素。
虽然浮动固定栏的典型方法是将其静态版本固定到屏幕顶部,但有几种不同的方法可以使其更可用、屏幕效率更高和动态。接下来,我们将看一些现实世界的例子。
浮动固定网站导航页眉示例
您会在整个网络上找到浮动固定栏,最好检查一些以了解您可以实现的范围。周围最基本的例子之一是来自Hammerhead。该站点使用“弹出菜单”和浮动固定栏,并且很简单:它致力于在其静态布局中固定在页面顶部:

Hammerhead网站上的浮动固定栏
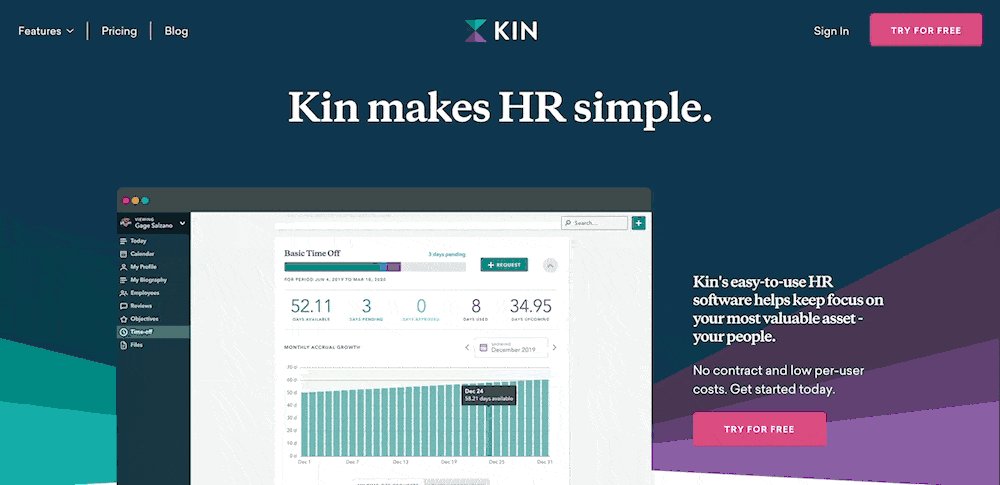
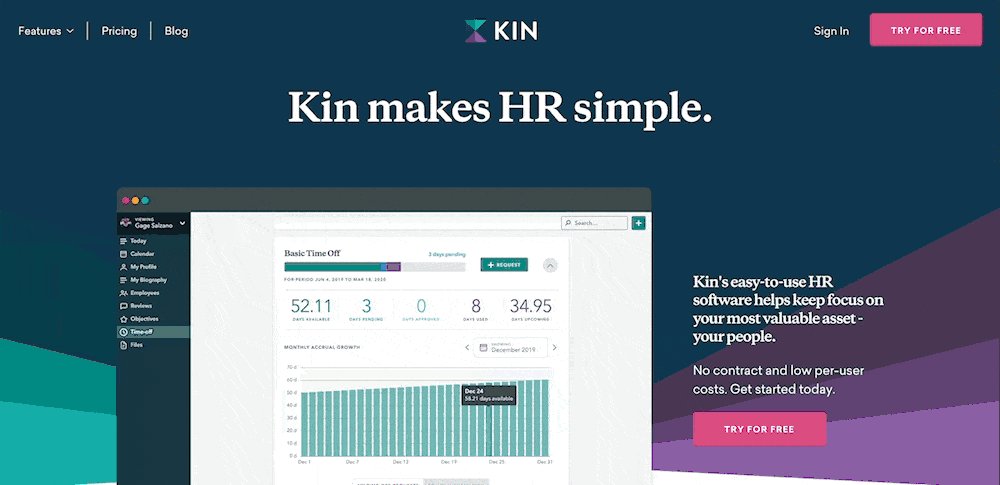
另一个简单的实现来自Kin。这使用了一个典型的浮动固定栏,但这次有一些很酷的设计元素。
您会注意到对比度会根据您滚动浏览的网站部分而变化,并且还有一些不错的过渡效果:

Kin网站上的浮动固定栏
这一次,当您向下滚动页面时,您会看到页眉消失。但是,当您向上滚动时,它会重新出现——您可以将其称为“部分持久页眉”。
这里的前提是向下滚动意味着您将时间投入到页面本身,因此可能不需要导航、登录页面或前往其他地方。但是,在您向上滚动时,您更有可能想要前往网站上的另一个页面。在这里,将显示浮动固定栏以节省时间。
正是这些小小的用户体验 (UX) 触动使网站访问者想要返回。对于您自己的固定栏设计,您需要考虑如何制作一个专注于访问者需求的UX和UI。
网站为什么使用浮动固定栏(页眉)
许多网站都使用浮动固定栏,并且有很多充分的理由说明这种情况。它们可能是您整体网站体验的关键部分,并且对您的用户体验和用户界面有很大影响。
鉴于您将包含在header中的元素是用户始终想要访问的元素,因此始终显示它们是有意义的。对于小屏幕设备和格式尤其如此。
虽然当视口空间非常宝贵时,拥有一个“永远在线”的页眉似乎违反直觉,但这只是一个小小的牺牲。真正的好处是减少了移动用户滚动的理由——这在较小的设备上是必需的。如果您无需滚动即可提供站点导航,则用户可以更轻松地在您的站点中移动。

1. 增强导航能力
粘贴式页眉可让您的网站主菜单始终处于可视状态,当访问者想要转到其他页面时,无需再滚动到顶部。这种便捷的移动方式可以让您的网站浏览更加直观和愉快,尤其是在内容丰富的页面需要大量滚动的情况下。
2. 更好的用户体验
通过保持基本信息和导航链接的易访问性,可以减少用户浏览过程中的摩擦。这种无缝浏览体验可以延长网站访问时间,降低跳出率,从而向搜索引擎表明您的内容是有价值和吸引人的。
3. 提高转化率
想象一下,无论访客在网站上走到哪里,“立即预订 ”或 “联系我们 ”按钮都会一直跟着他们。固定式页眉可以让您将重要的 CTA 放在最前面和中心位置,温和地鼓励用户采取下一步行动 –无论是购买、注册时事通讯还是预订服务。
4. 品牌一致性
固定页眉能让您的徽标和其他品牌元素始终可见。这种持续的强化可以加强品牌识别度和信任度,使潜在客户对您的企业更加难以忘怀。
浮动固定页眉的优点和缺点
我们介绍了浮动固定栏的一些优点,所以让我们快速总结一下:
- 您可以提供用户可以随时访问的导航,这有助于保持您网站上的自然阅读模式。
- 您可以使header适应不同的需求,例如对比、配色方案,甚至是用户意图。
- 有机会为用户提供价值,无论是桌面还是小屏幕。
但是,浮动固定栏并不是增加用户体验的灵丹妙药,使用它们也有一些缺点:
- 我们简要介绍了这一点,但对于各种尺寸的屏幕,您需要为header分配空间。
- 固定页眉自然会从您的其余内容中脱颖而出,因为它自己的元素会将视线从页面主体上移开。
- 有更多的开发工作涉及到一个好的固定header,因为您需要实现它,确保它在不同的浏览器中工作,并在较小的屏幕上检查它是否存在错误。
但是,如果您考虑您的设计选择、用户需求和站点目标,您可以减轻或消除所有这些缺点,同时保留优点。一种方法是通过WordPress插件。
浮动固定页眉插件推荐
在接下来的几节中,我们将展示一些领先的 WordPress浮动固定栏插件。稍后,我们将讨论这种解决方案是否适合您。无论如何,插件可以帮助您实现功能而无需代码,如果您的主题不包含它,这很有价值。
更重要的是,您可以通过插件利用专家的设计和开发经验。开发人员将为您做出一些更重要的技术选择,并将其包装在一个直观且易于使用的UI中。
1. Sticky Menu & Sticky Header
Webfactory 的 Sticky Menu & Sticky Header 插件是一个不错的首选,因为它具有丰富的功能、有用的灵活性和预算友好的价格。

Sticky Menu & Sticky Header插件
这里的吸引力在于,您可以让网站上的任何元素都贴在屏幕上。这可能在很多方面都有帮助,但这意味着实现固定页眉是轻而易举的事。
该插件还附带了一系列强大的选项来帮助您实现顶部固定栏:
- 您可以设置所需的“顶部”定位级别。这意味着您可以在页眉上方的区域添加空间以适应您的设计目标。
- 还有其他定位选项,例如使用z-index CSS属性来设计您的网站“从前到后”。
- 您只能在您选择的页面上启用浮动固定栏,如果您有登录页面或其他不合适的内容,这可能会很有用。
Sticky Menu & Sticky Header还包括调试模式,可帮助您修复任何“非固定”元素。动态模式还有助于解决响应式设计的问题。
最好的消息是Sticky Menu & Sticky Header可以免费下载和使用。更重要的是,还有一个高级版本可以带走更多您需要的技术知识。
使用免费版本的插件,您需要知道元素的选择器才能在选项中指定它。然而,高级版(每年49-199美元)提供了一个视觉元素选择器来绕过这一点。
2. Options for Twenty Twenty-One
虽然我们不会为大多数以客户为中心的网站推荐WordPress默认主题,但它们确实有足够的资源用于博客和类似类型的网站。
在我们看来,Twenty Twenty-One是突出的默认主题之一,但缺乏浮动固定栏功能。如果您想添加此功能,Options for Twenty Twenty-One插件的选项可以满足您的需求。

Options for Twenty Twenty-One
此版本的插件是众多插件之一。每个最近的默认主题都有一个版本,但还没有一个 Twenty Twenty-Two的版本。无论如何,插件的核心功能提供了很多额外的功能:
- 有一个完整的站点编辑 (FSE)工具,已准备好全面推出。
- 您可以更改正文的字体大小、删除超链接下划线和其他简单的自定义。
- 您可以使用容器和元素的最大宽度,而无需代码。
您的导航、内容、页脚和页眉还有许多其他选项。对于后者,您可以将其隐藏,使其全宽,添加背景图像和颜色以及许多其他更改。
虽然核心插件是免费的,但您需要高级升级(25-50美元)才能访问浮动固定栏选项。这使您可以从WordPress定制器调整移动和桌面header的设置:

WordPress定制器显示固定页眉选项
给定这个名字,你不应该期望这个插件可以使用除Twenty Twenty-One以外的任何其他主题(或者你选择的任何“风格”。)但是,如果你确实使用这个默认主题并且不想编码,它将是帮助您向网站添加固定页眉的理想选择。
3. myStickymenu
这是一个将牌摆在桌面上的插件。Premio的myStickymenu插件几乎提供了您想要包含在您自己的固定页眉中的所有内容,并包含大量功能。

myStickymenu插件
它在WordPress插件目录上的正面评价数量惊人——799条五星级评价,平均为4.9。部分原因在于您可以使用的综合功能集:
- 它提供了使用灵活性。例如,您可以创建欢迎栏以及固定菜单和header。
- 该插件会适应您网站的响应速度。这意味着您不再需要使用代码实现任何功能。
- 实际上,该插件不需要您知道如何编码即可充分使用它。
- myStickymenu插件与许多领先的页面构建器插件兼容,例如Elementor、Beaver Builder、原生区块编辑器、Divi Builder等等。
您还可以使用许多自定义选项来使您的固定栏按您的意愿工作。例如,您可以选择制作部分持久的页眉、更改背景颜色、排版选择等简单方面。
此外,由于您可以通过不同的方式呈现固定页眉(例如菜单和欢迎栏选项),您可以选择它们在您的网站上的显示方式和位置。
尽管 myStickymenu的免费版本可能足以满足您的需求,但还有一个高级版本(每年25-99美元)。这提供了更多方法来禁用您在特定条件下的固定页眉、倒数计时器、添加多个欢迎栏的能力,以及更多的自定义选项。
如何在WordPress中创建固定页眉
在本教程的其余部分,我们将向您展示如何在WordPress中创建浮动固定栏。您可以在此处采用几种方法,我们将介绍这两种方法。但是,我们的第一步将帮助您做出决定。
从那里,您将使用您喜欢的方法处理您自己的置顶header,然后应用我们的一些技巧,以使您的方法在未来更加高效和可用。
1. 决定如何创建固定页眉
WordPress对各种用户如此灵活的一个原因是其插件生态系统和开源可扩展性。因此,您可以选择现成的解决方案或“自己动手”。
您的首要任务是决定是否要使用插件或挖掘代码来实现您的固定页眉。让我们分解两个解决方案:
- 插件。这将是WordPress认可的方法,尤其是在您没有技术知识的情况下。它将提供灵活性,但您受开发人员认为重要的内容以及他们的编码能力的支配。
- 编码。如果您有一个清晰的愿景,您可能希望为您的网站编写一个固定页眉。当然,您需要技术专长来完成这项工作(主要是CSS),但结果正是您想要的。但是,您将有更多潜在的维护需要执行,其成功将取决于您自己的编码能力。
我们会说,对于大多数WordPress用户来说,插件将是创建固定页眉的理想解决方案。它可以很好地与平台配合使用,并且如果您遇到问题更容易进行故障排除。但是,在以后的步骤中,我们将介绍编码解决方案以及插件选项。
2. 选择是修改当前主题还是选择专用主题
您要考虑的下一个方面是您是否修改当前主题,或者选择一个已经在其功能集中具有固定页眉功能的主题。如果您的主题没有处理浮动固定栏的功能,这将很重要。
许多主题和页面构建器插件将包括一个浮动固定栏选项,因为它的好处并为您提供设计灵活性。您会发现一些较大的通用主题和插件将其作为标准提供,例如Elementor、Astra、Divi、Avada和无数其他。

Elementor中的固定栏选项
要做出此决定,您需要考虑有关当前主题和网站的一些事项:
- 您的网站看起来是否已经如您所愿,还是需要刷新?
- 您当前的主题是否易于在后台自定义?开发人员文档应该告诉您这一点。
- 您想要一个复杂的首选固定页眉实现还是更简单的实现?
根据您在此处给出的答案,您将选择其中一个。如果您需要一个新主题,您不妨选择一个提供固定页眉实现的主题。但是,如果您想保留当前主题,并且它还没有浮动固定栏功能,您需要卷起袖子并按照以下子步骤之一进行操作。
2a. 使用具有特定主题的插件
如果您没有开发经验,我们建议您选择一个插件来为您的网站添加置顶功能。您需要考虑、构建和维护的变量太多。相比之下,插件已经有一个代码库来支持这些元素,因此它将为大多数情况提供几乎理想的选择。
对于本教程的这一部分,我们将使用myStickymenu插件,因为它为大多数用例提供了全面而丰富的功能集。但是,对于您将使用的大多数插件,一般用法是相同的。
安装并激活插件后,您需要前往主题选项所在的任何位置。对于某些插件,这将在WordPress定制器中;对于其他人,一个专门的管理面板。在这里,您将在WordPress中的myStickymenu > Dashboard中使用自定义管理面板:

WordPress中的myStickymenu管理面板
但是,默认屏幕显示了欢迎栏的设置,对于本教程,我们不需要。因此,单击切换按钮以关闭该栏,然后单击进入Sticky menu settings屏幕:

固定菜单设置屏幕
虽然这里有很多选项,但您只需要Sticky Class面板。将sticky header切换为“On”后,在与Other Class or ID下拉菜单一致的相关字段中输入header的相关HTML标记:

更改myStickymenu插件中的HTML选择器标记
保存更改后,这将应用于您的站点。从那里,您可以查看一些样式功能。例如,您设置淡入淡出或滑动过渡效果、设置z-index、使用不透明度、颜色和过渡时间 – 以及许多其他选项。
2b. 编写代码来创建您的固定页眉
几乎不用说,这部分是为那些有开发经验的人准备的。稍后您会看到代码本身非常简单,令人难以置信。但是,考虑到创建自定义置顶页面(固定栏)需要额外的工作、维护和一般维护,您还需要利用其他方面的经验。
但是,在开始之前,您需要以下内容:
- 一个不错的代码编辑器,尽管在这种情况下(并且取决于实现)您可以使用默认操作系统 (OS) 文本编辑器。
- 您需要访问您应该备份的站点文件,然后下载到本地WordPress开发环境。
值得重申的是,您不想处理实时站点的文件。相反,在暂存环境或本地设置中工作,然后在测试完后将文件上传回您的实时服务器。
您还需要为此使用子主题,因为您正在对父主题进行自定义更改。这可以帮助您组织代码,并确保如果主题收到更新,任何更改(字面意思)都会保留。
使用代码实现固定页眉:找到正确的header标签
考虑到这一切,你就可以开始了。第一项工作是为您的导航发现正确的HTML标签。这里的结果将取决于您使用的主题,尽管在大多数情况下header标签是一个安全的选择。找出答案的最佳方法是使用浏览器的开发工具并选择header:

显示站点和标签的检查元素工具
您可能会发现它不像一个标签那么简单,因此我们建议您查看主题的文档(或直接与开发人员交谈),以便在遇到困难时找出您需要的标签。
使用代码实现固定页眉:使用样式表
接下来,您应该在目录中为您的子主题创建或打开一个style.css文件。这会将您的CSS附加到核心安装的CSS中,并在标签重复的地方覆盖它。
在此文件中,添加注册子主题所需的典型元数据:

使用Onivim2创建子主题
接下来,您需要添加代码以启用固定页眉。这将需要一些CSS继承的知识,并且取决于您使用的主题,这可能是一种令人愤怒的体验。
例如,Twenty Twenty-Two主题使用两个header标签,并且很难找到正确的CSS组合以使您的代码在正确的元素上工作。即使使用块编辑器中的模板类对话框也是如此(如果您使用FSE功能):

Brave Inspector显示了Twenty Twenty-Two主题的多个header标签
无论如何,您需要的代码将是相同的:
Akhil Arjun为此提供了两行解决方案:
header {
position: sticky; top: 0;
}
但是,您可能还需要考虑使用position: fixed属性,它使用更多的代码行:
header {
position: fixed;
z-index: 99;
right: 0;
left: 0;
}
这使用 z-index 将header带到堆栈的前面,然后使用固定属性使其停留在屏幕顶部。
请注意,您可能需要在此处添加一个新类,以便应用固定页眉。无论哪种方式,这都应该实现固定页眉的骨骼。一旦确定了这一点,您将需要进一步设计设计以使其与您网站的其他部分一起使用。
是否应该添加固定 Header?持续的争论
虽然固定式 Header 可以提升用户体验,但网页设计师和用户的意见却各不相同。Reddit上的一个讨论就反映了这种争论,有些人认为粘贴式页眉具有干扰性,而另一些人则认为固定式 Header 对于现代导航至关重要。
总而言之,以下是固定式 Header 的一些利弊:
| 优点 | 缺点 |
| 改进导航:用户可以随时访问菜单,轻松浏览网站。
提高转化率:持续的 CTA 可以鼓励用户更积极地参与。 更好地参与:对于内容繁多的网站,固定式 Header 可让重要选项触手可及。 |
占用屏幕空间:在较小的屏幕上,固定式页眉会占用宝贵的空间。
可能分散注意力:如果设计不周到,可能会转移对内容的注意力。 影响性能:未经优化的固定式 Header 可能会影响页面加载时间。 |
受众第一
研究表明,不同人群对粘性页眉的偏好各不相同。谁能想到呢?
Contentsquare 的洞察报告指出,年轻用户可能会喜欢这种便利性,而年长受众则可能会觉得它令人困惑或有碍观瞻。根据目标受众的喜好来选择设计至关重要。
最佳实践
- 极简设计:保持页眉简洁明了,尽量减少干扰。
- 用户控制:根据用户的喜好,提供折叠或隐藏固定式 Header 的选项。
- 响应性:确保固定式 Header 能很好地适应不同的屏幕尺寸,或者考虑在移动设备上隐藏它。
A/B测试
归根结底,是否使用固定式 header 取决于网站的目标和受众的需求。我们建议使用分析工具测试其影响。
A/B 测试还可以提供宝贵的见解,让您了解粘性页眉如何影响用户行为和网站的转换率。
使您的置顶页眉更有效的提示
一旦有了创建固定页眉的方法,您就会想弄清楚如何完善它。有很多方法可以改进基本设计并确保它满足您网站访问者的需求。
您自己的固定页眉的一个很好的类比是确保它就像一个优秀的体育裁判。大多数时候,你不会知道他们在那里。但是,当球员或教练需要他们时,他们会打电话并出现在场。
你的固定页眉也应该做同样的事情——留在阴影中,或者在用户需要它之前不在意。你可以通过一些经验法则来实现这一点,如果设计需要,你可以选择打破这些经验法则(一如既往):
- 保持紧凑。屏幕空间将非常宝贵,因此请尽量保持header较小。您可以实施一个解决方案,其中您的header以动态方式缩放,基于它所展示的站点区域。
- 在小屏幕上使用隐藏的header和菜单。通过扩展,您可以选择隐藏菜单,就像之前的Hammerhead示例一样。这有助于保持header紧凑,并与下一点联系起来。
- 确保你不会分心。屏幕上的元素数量越多,它们争夺的注意力就越多。如果固定页眉不需要显示元素,请将其删除 – 您的正文内容会喜欢它,您的指标也会喜欢它。
- 提供对比。这是号召性用语 (CTA) 剧本中的一个技巧。如果您对整个固定页眉及其各个元素使用对比度,您可以将注意力吸引到您需要的地方 – 或将其推到其他地方。
总体而言,您的固定页眉只会做您需要做的事情,仅此而已。有时您需要尽量减少内容,有时您会使用链接、徽标和注册表单将其打包。无论哪种方式,如果您牢记UX和UI,您将始终做出以用户为中心的决定。
小结
网站的可用性和用户体验非常重要,以至于它们应该是您在设计和构建它时确定的第一、第二和第三件事。您网站的导航只是其中的一个方面,但您需要找出让用户在您的网站上四处走动而不大惊小怪的最佳方式。固定页眉是实现它的好方法。
如果您将header固定在屏幕顶部,则用户将始终可以使用导航元素。这对于需要滚动来移动正文内容但无论外形尺寸如何都能提供好处的设备特别有用。如果您是WordPress用户,您可以选择插件或代码来实现固定页眉。但是,您可能会在自己喜欢的主题中发现该功能,在这种情况下,您可以使用它并降低灵活性。







评论留言