
想象一下:你正在加载一个网站,它看起来已经准备好了。您单击博客特色图片阅读文章,突然整个页面都发生了变化,因为刚刚加载了其他内容。然后您单击完全不同的内容并加载一个您从未想过的页面。如果您自己遇到过这个问题,您就会知道累积布局偏移 (CLS) 如何对站点的用户体验 (UX)产生负面影响。
累积布局偏移,简称CLS,是谷歌Core Web Vitals的一个指标。
简而言之,它衡量一个网页的内容有多少是 “意外 “移动的。一个高的CLS分数可以表明一个糟糕的用户体验,也可以拖累你的网站的SEO。
累积布局偏移(CLS) 是页面布局在加载时发生多少偏移的术语,在本文中,我们将深入探讨它的含义。我们将向您展示如何衡量CLS,并解释什么是好分数。然后我们将讨论如何优化您网站的CLS分数。
什么是累积布局偏移 (CLS)?
累积布局偏移是衡量你的网站上的一个页面在用户访问期间意外移动的程度,由布局不稳定性API(一个标准化的性能测试API)来衡量。
累积布局偏移(CLS)是谷歌核心网络生命力计划中的三个指标之一,另外还有最大内容绘画(LCP)和首次输入延迟(FID)。
为了理解累积布局转移的含义,有必要从总体上讨论布局转移。
当你的网站上的内容意外地 “移动 “或 “转移 “时,就会发生布局转移。
或者,用技术术语来说,它是指任何在视口中可见的元素在两个框架之间改变其起始位置。
一个常见的例子是,你正在阅读一个文本块……但随后一个迟来的广告突然出现,把文本内容推到了页面的下方。
下面是谷歌提供的另一个例子,展示了这种情况的发生。

谷歌提供的一个累积布局转变的例子
在浏览网页时,你几乎肯定遇到过布局转移,即使你不知道它们的名字。
一次访问可能有多个独立的布局转移事件。因此,累积布局转移指标旨在通过测量一个页面上意外布局转移的总量来捕捉整个画面*。
*在谷歌做了一些改变之后,确切的衡量标准变得更加技术化了,但这仍然是基本的想法。如果你对这些细节感兴趣,你可以在这里了解更多信息。
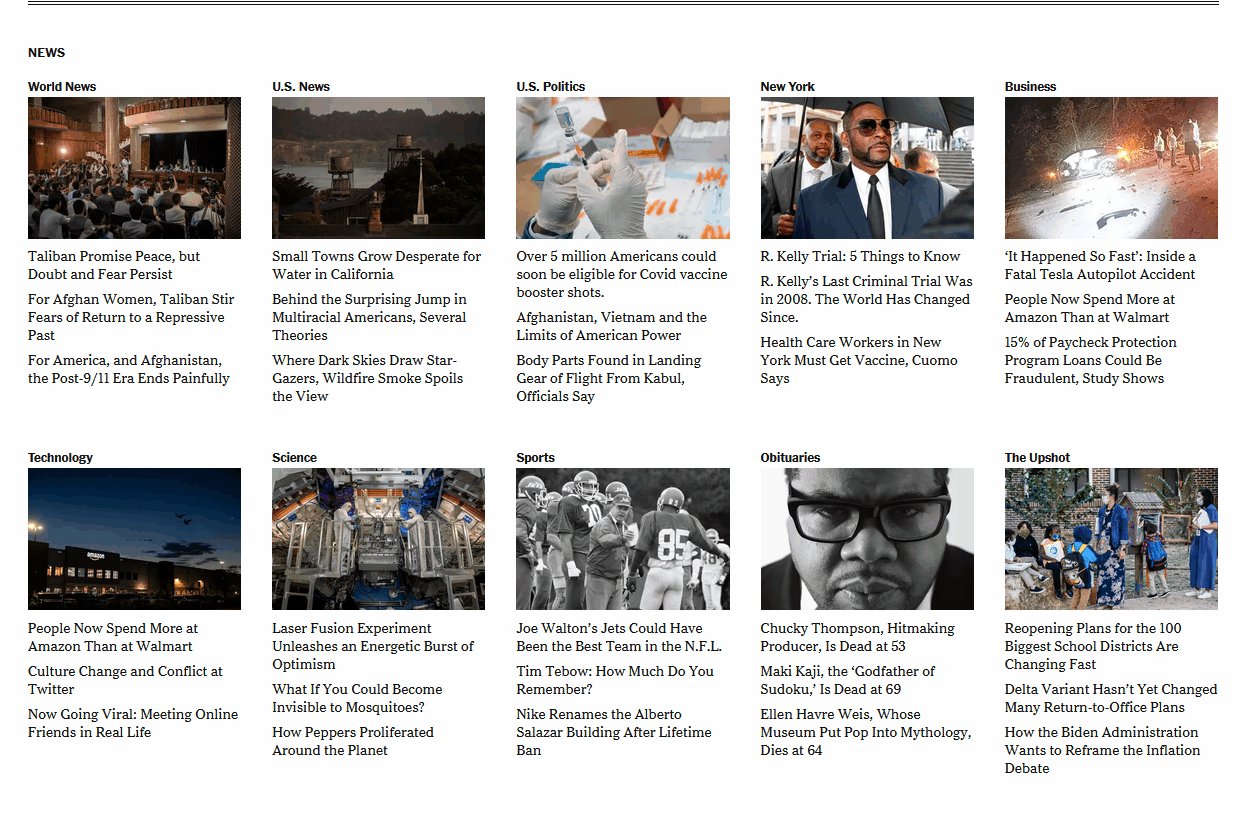
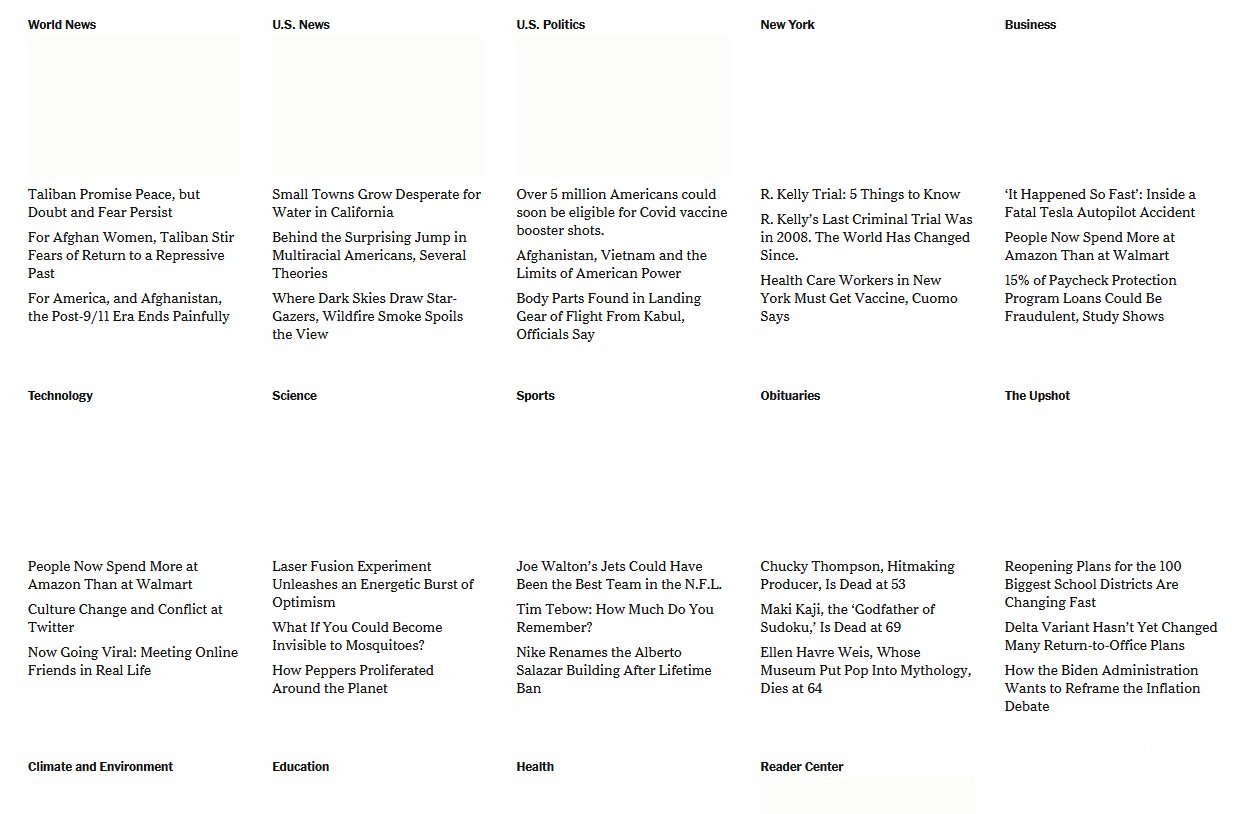
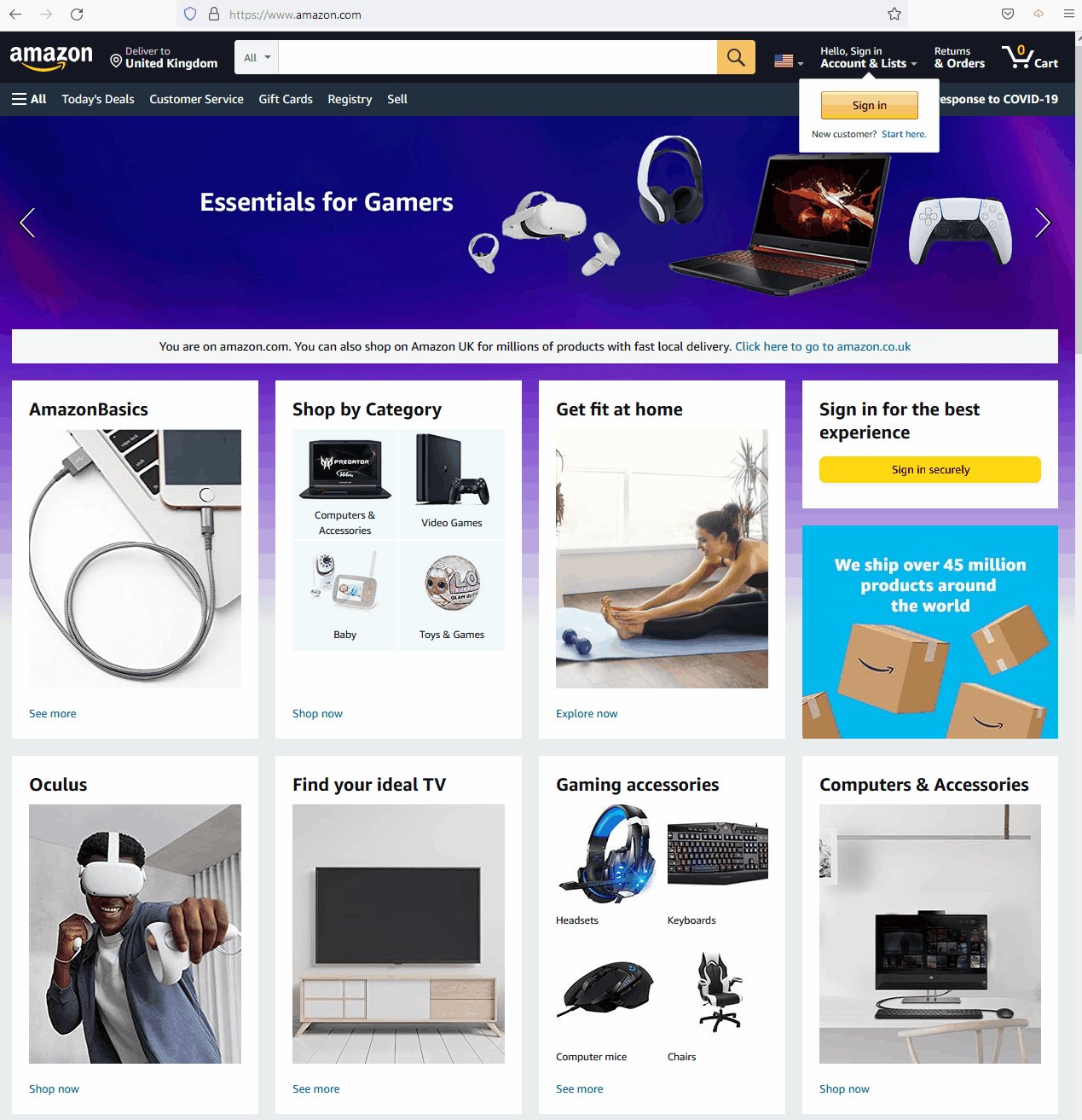
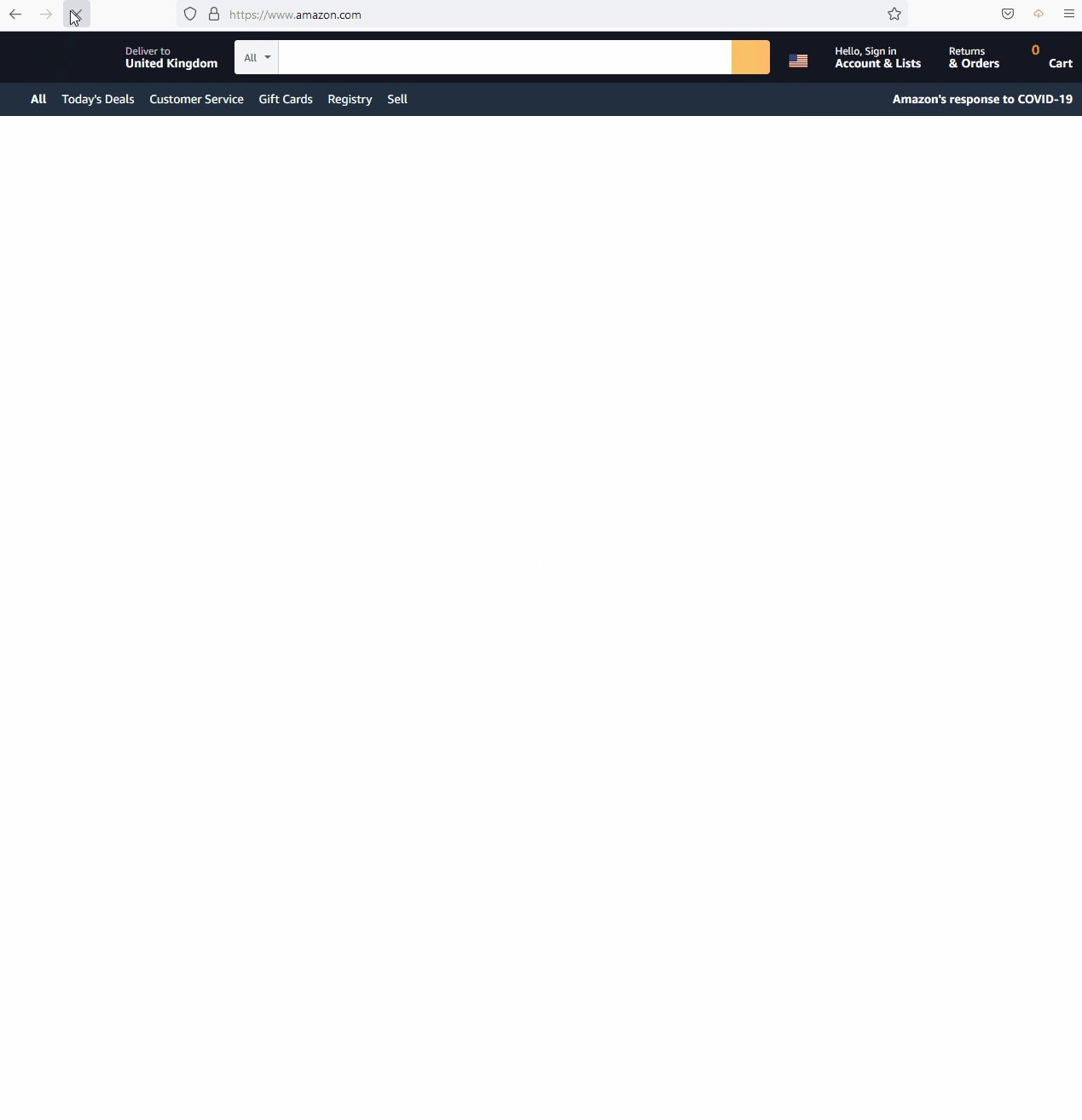
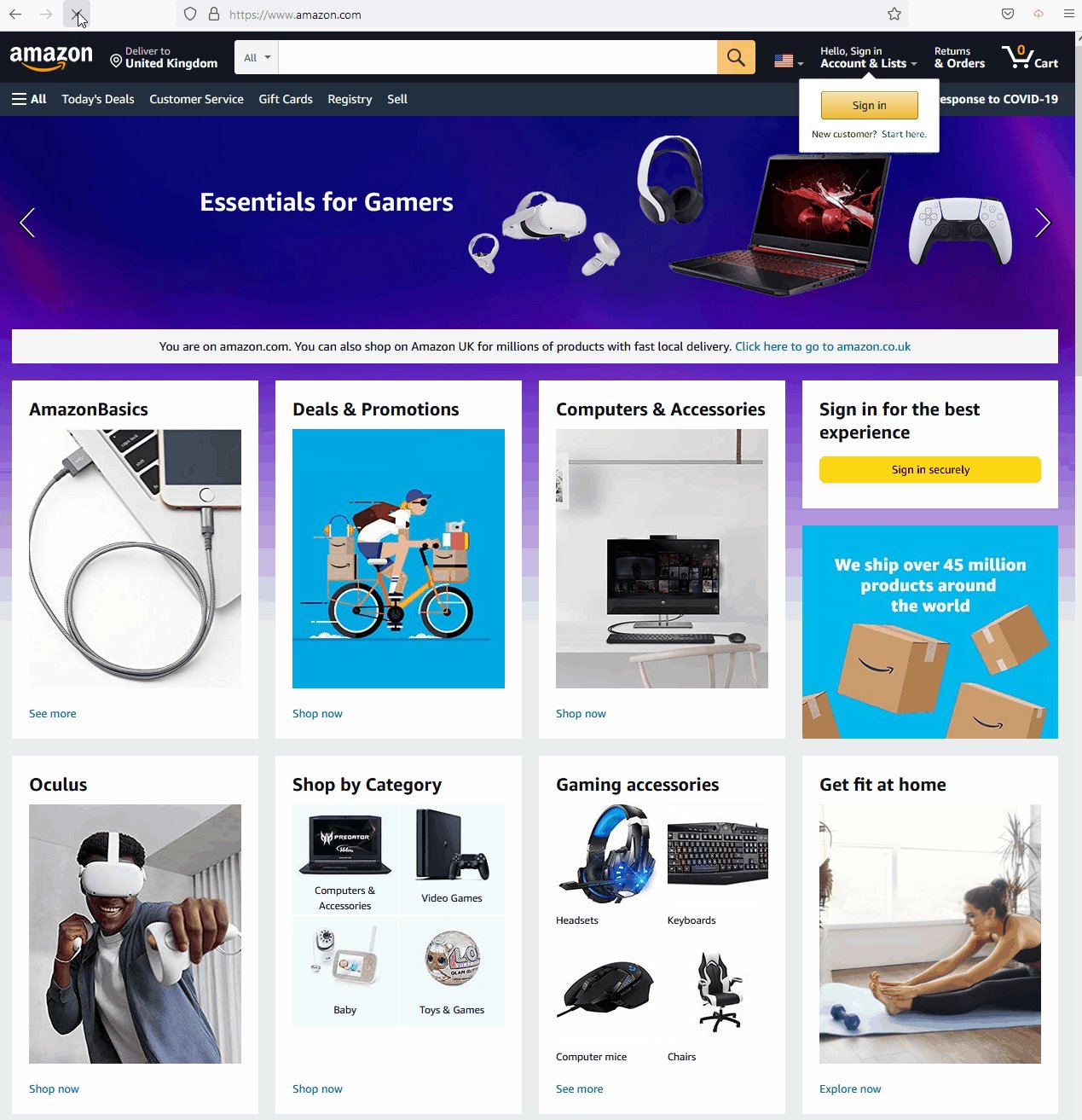
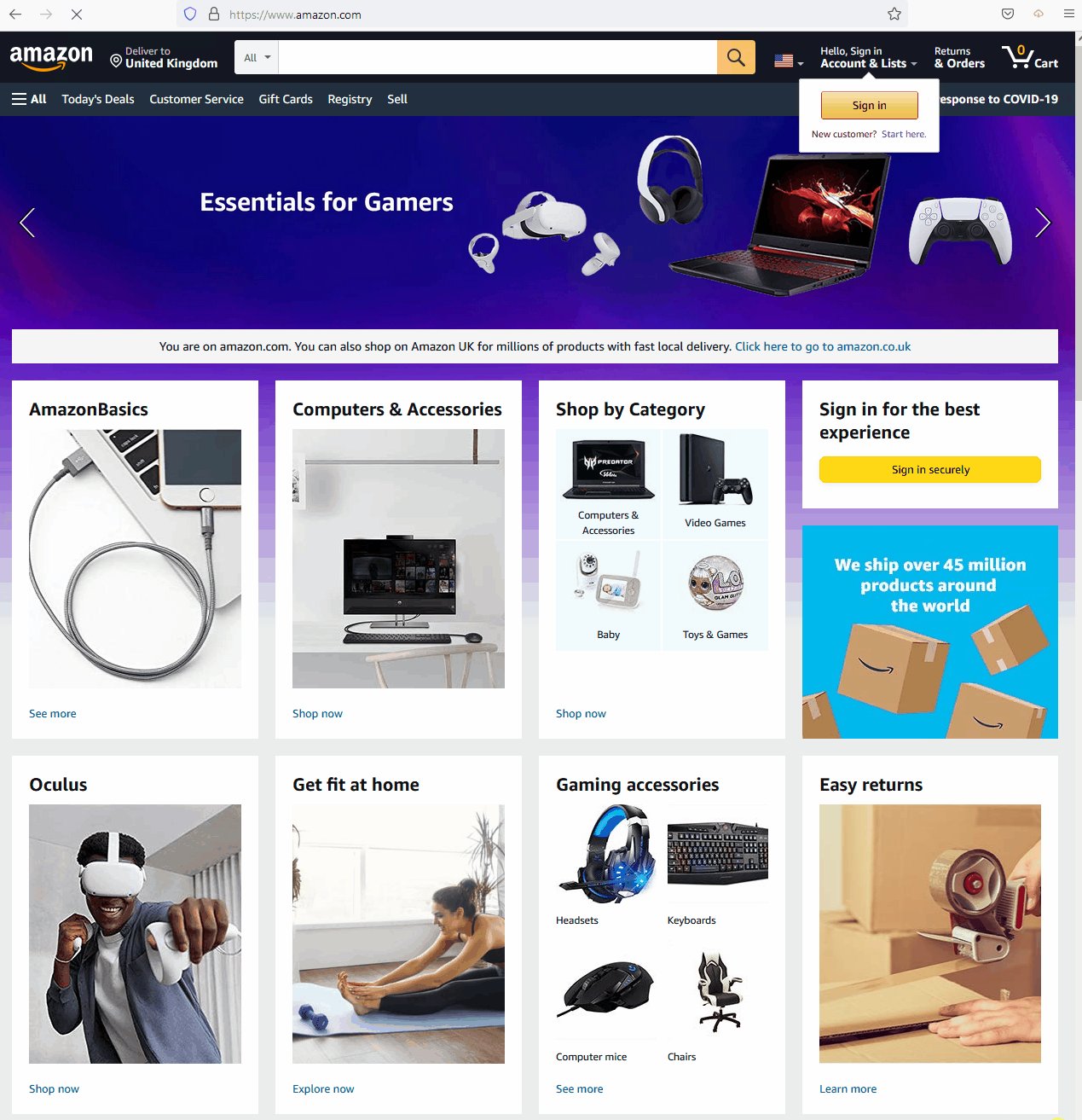
没有比视觉示例更好的方法来说明高CLS分数(意味着来自Google PageSpeed Insights的任何超过0.10的任何内容)代表什么。这是一个布局随着页面加载而不断变化的网站。请注意,我们在捕获它时根本没有滚动。我们的视口保持不变,但页面本身发生了巨大的变化:

作为访问此网站的用户,您可能不确定它何时真正完成加载。你可能会尝试点击一个新闻故事,但布局却发生了巨大的变化。结果你最终在错误的页面上,你不得不浪费时间回去。根据页面的不同,这可能会发生多次。如果是这样,你很有可能会离开。
您的用户也将如此。
网站越复杂,就越有可能获得高CLS分数。对于标志性的Google主页等简单布局,没有CLS,因为它们包含的元素很少:

这并不是说所有复杂的网站都有很高的CLS分数。以亚马逊为例。没有人会说这家电子商务巨头使用简单的网页设计。然而,在浏览其目录时几乎看不到布局变化。

布局变化的发生是因为浏览器倾向于异步加载页面元素。更重要的是,您的页面上可能存在初始尺寸未知的媒体元素。这种组合意味着浏览器在加载完成之前不知道单个元素将占用多少空间。因此,剧烈的布局转变。
CLS的有趣之处在于它可以使用各种工具进行客观测量,但它也是以用户为中心的,因为每个用户的设备都会影响您网站布局的变化方式。虽然您无法控制该方面,但您当然可以采取预防措施,使其影响最小。
CLS(英文全称Cumulative Layout Shift)是Google 衡量的三个核心Web要素之一,可帮助其确定您的网站是否提供强大的用户体验 (UX)。Core Web Vitals其他两个要素是First Input Delay (FID)和Largest Contentful Paint (LCP),它们也绝对值得您为优化付出任何努力。
为什么累积布局偏移是个糟糕的事情?
累积布局偏移不好的主要原因是,它在你的网站上创造了一个糟糕的用户体验。
在最好的情况下,它对你的访问者来说是温和的烦扰。在最坏的情况下,它可能导致访问者执行他们不想采取的行动。
例如,想象一下,如果一个用户想点击 “取消”,但却不小心点击了 “确认”,因为在他点击的时候,布局的改变改变了按钮的位置。
除了影响你的人类访客的体验之外,累积布局偏移的分数也会拖累你的网站在搜索引擎上的排名。
从谷歌的页面体验更新(在2021年8月完成推出)来看,谷歌使用核心网页指标作为其SEO排名因素之一。因为累积布局偏移是核心网页指标的一部分,这意味着它可以影响你的网站的搜索性能。
基本上,修复您网站上的任何累积布局偏移问题将有助于使它对人类访问者和搜索引擎都更有利。
那么–什么会导致累积布局偏移呢?让我们接下来讨论这个问题…
是什么导致了累积布局偏移?
下面是一个关于布局偏移最常见的原因的简要介绍。
- 没有为图片、iframe、视频或其他嵌入物设置尺寸。
- 自定义字体加载的问题,这可能导致文本不可见或在自定义字体加载时改变大小。
- 提供不同尺寸的响应式广告(例如AdSense)(并且没有为这些广告保留空间)。
- 用插件动态地注入内容(cookie同意通知、线索生成表格等)。
- 使用没有CSS Transform属性的动画。
在这篇文章的后面,我们会更深入地探讨这些问题,因为我们会告诉你如何解决每个常见问题。
如何测量累积布局偏移CLS
确定您的网站是否显示明显的布局变化相对简单。首先,我们建议您尝试从各种设备访问您的网站,并要求其他人也这样做。这样做时,您可以观察页面加载时布局是否保持一致。
您可能会发现CLS的体验可能会有很大差异。这不仅取决于您的网站的优化程度,还取决于您使用的设备。考虑到这一点,衡量网站CLS的最佳工具是PageSpeed Insights。这与Google的Core Web Vitals直接相关,因此您可以直接了解您的CLS分数如何影响Google如何看待您的网站。
通过此服务,您可以输入一个 URL并根据 Google过去28天收集的数据接收该URL的总体性能得分。该分数考虑了几个指标,包括 CLS、FCP和LCP。

对于这个测试,我们选择了一个没有明显CLS的网站。PageSpeed Insights证实了我们的怀疑,因为它以强大的CLS得分返回了压倒性的积极结果。
请注意,PageSpeed Insights为每个分数提供了一个百分比细分。在这种情况下,91%的用户在加载测试网站时经历了零布局偏移。然而,其余的参观者确实经历了某种程度的布局转变。
当涉及到CLS和其他Core Web Vitals时,这是意料之中的。用户体验会因他们访问的设备、互联网连接和许多其他因素而有很大差异。几乎没有办法考虑到没有用户体验过CLS,但您绝对可以采取预防措施来优化它,使百分比尽可能低。
在现场数据之上,PageSpeed Insights还提供它所谓的实验室数据。这些是基于单次测试的性能分数,而不是长时间收集的数据(被视为现场数据)。

在我们的测试中,我们的CLS分数为零,这意味着没有布局偏移。对于这一特定的测试。现在让我们将它与另一个没有获得如此高CLS分数的网站进行比较。

为了符合Google的标准,您的CLS分数应低于0.10。以上任何内容都意味着布局中存在显着的、明显的变化,这会导致糟糕的用户体验。
除了通过PageSpeed Insights测量累积布局偏移,您还可以结合Chrome Developer Tools、Google Search Console和Layout Shift GIF Generator三个工具进行测量。
Chrome Developer Tools
Chrome开发者工具提供了一些有用的资源,用于测量CLS和调试您网站上出现的个别布局变化。
首先,您可以运行Lighthouse审计,查看您网站的CLS得分。具体方法如下。
- 打开Chrome开发工具。
- 转到Lighthouse标签。
- 配置你的测试。
- 点击 “Analyze page load“按钮来运行测试。
经过短暂的等待后,你应该看到常规的Lighthouse审核界面(看起来很像PageSpeed Insights)。

如何在开发工具中运行Lighthouse审计
然而,Chrome开发者工具还可以让你通过其Rendering分析更深入地挖掘CLS。这将让你突出显示你的网站中的个别布局转变区域,这有助于你对它们进行调试。
- 点击Chrome开发工具界面右上角的 “三个点 “图标。
- 选择 “More Tools“→”Rendering“,这应该在底部打开一个新界面。
- 勾选Layout Shift Regions的方框。

如何在开发工具中查看CLS渲染
现在,重新加载你想测试的页面,Chrome浏览器应该用一个蓝色的框来突出任何有布局变化的区域。这些亮点会在内容加载时出现在实际页面上,并在转变完成后消失。
如果高亮显示的速度太快,你无法跟上,你可以放慢网站的速度,使用 “Performance“选项卡逐帧观察它的加载。
Google Search Console
虽然谷歌搜索控制台不能让你运行实验室测试来确定累积布局偏移,但它确实给了你一个简单的方法来查看你网站上的累积布局偏移问题,正如Chrome用户体验报告所衡量的那样。
与其他工具相比,使用Google Search Console的好处是,它可以让你快速查看整个网站的问题,而不是逐页测试。
以下是如何查看您网站上的潜在问题:
- 转到谷歌搜索控制台。如果你还没有验证你的网站,你可以按照我们的指南来验证Google Search Console。
- 打开体验下的核心网页指标报告。
- 点击移动或桌面旁边的 “打开报告“,这取决于你想分析的内容。

Search Console中的核心网页指标报告
如果适用,谷歌将突出显示有问题的累积布局偏移分数的URL。

如何在Search Console中看到有CLS问题的URL
Note – 只有当您的网站每月有足够的流量被纳入Chrome用户体验报告时,您才能在这里看到数据。
Layout Shift GIF Generator
顾名思义,Layout Shift GIF Generator可以生成你网站上的GIF布局变化,这样你就可以准确地看到哪些内容造成了问题。它还会给你打分,尽管这不是该工具的主要重点。
你所做的只是添加你想测试的URL,并选择移动或桌面。然后,它将生成一个你的网站的GIF,用绿色高亮显示正在移动的确切元素。
通过查看哪些元素在移动,并对你的累计布局移动得分做出贡献,你可以知道在改善你的网站得分时,到底应该把重点放在哪里。

该工具用绿色突出了个别布局的偏移
如何才算好的累积布局偏移得分
根据谷歌的核心网页指标,一个好的累积布局偏移分数是0.1或更少。
如果你的累计布局偏移分数在0.1和0.25之间,谷歌将其定义为 “需要改进”。
如果你的累计布局偏移得分高于0.25,谷歌将其定义为 “差”。
这里有一张来自谷歌核心网页指标网站的图片,直观地展示了这些分数。

谷歌对CLS分数的建议
如何确定导致布局偏移的原因
如果您想确定哪些元素导致您网站上的布局发生变化,您可以使用Chrome开发工具。如果您打开工具 (CTRL-SHIFT-I) 并跳转到性能 选项卡,您将能够在浏览网络时记录性能测试。

停止录制后,Chrome Dev Tools将返回一个时间轴,显示加载时间、单个请求和 Core Web Vitals。从此时间线中,您可以选择在Experience下列出的各个Layout Shift事件。这样,您就可以看到它们对应于哪些元素。

一旦你知道是什么元素导致了布局变化,你就可以采取措施来解决这个问题。我们将在下一节讨论这一点。
如果您想监控您网站的Core Web Vitals,我们建议您设置一个Google Search Console帐户。您将能够从Search Console监控性能指标和Core Web Vitals,这对于搜索引擎优化 (SEO) 来说是一个福音。我们认为定期监控Search Console符合您的最佳利益,无论如何,但拥有您正在跟踪的特定指标永远不会有什么坏处。
如何优化您网站的CLS分数
总的来说,高CLS分数有两大罪魁祸首:媒体文件和广告。例如,如果您上传一个分辨率很高的图片文件,但没有指定它的高度和宽度,则很可能会破坏您的页面布局。
在网站性能方面,最好使用已经是您将要显示的精确尺寸的图像。这样,浏览器就不必花费处理能力(和时间)来适当地调整它们的大小。然而,这并不总是可能的。如果不是,您应该为您显示的每个图像设置宽度和高度属性。这样,用户的浏览器将准确地知道图像适合的位置,并且不需要在最后一秒移动布局。
以下是这些属性在 HTML 中的外观:
<img src="http://imageurl.com" alt="Image Alt Text">
如果您使用WordPress,一些图像优化插件可以在您上传文件时自动调整文件大小,这会负责设置必要的宽度和高度属性。
当涉及到响应式图像时,您可以依靠CSS而不是手动声明宽度和高度。CSS使您能够使用max-width属性来告诉浏览器图像应该占据视口的哪个百分比:
img {
max-width: 90vw;
height: auto;
}
在这个例子中,我们告诉浏览器缩放图像,使其占据用户视口的 90%。同时,我们将height属性设置为auto,以便浏览器根据图像的新宽度和纵横比计算理想的高度。
与图像相同的基本原理适用于广告。通常,您将使用iframe,有时广告网络会使用动态大小的元素。这可能会对您的页面布局造成严重破坏。
您可以为它们保留区域,而不是让广告网络决定您网站上的广告应该有多大。这意味着声明广告区域的宽度和高度属性并设置回退以防它们不加载,因此空白空间不会导致布局偏移。
您可以对任何您想要的广告容器使用相同类型的CSS和内嵌样式,无论投放什么广告,都可以将其锁定在适当的位置。
如何修复WordPress(或其他平台)中的累积布局移动
现在你明白了累积布局偏移发生了什么,是时候转向一些关于如何修复WordPress的累积布局偏移的可操作的提示了。
虽然这些提示是来自WordPress的角度,但它们都是通用的,你可以把它们应用到其他网站建设工具上。
始终指定图像的尺寸
布局移动最常见的原因之一是延迟加载的图像移动内容,特别是当你使用懒加载等策略时。
为了避免这种情况,你可以在嵌入图片时在代码中指定图片的尺寸。这样,即使图像还没有加载,访问者的浏览器也会保留该空间,这意味着图像不需要移动内容。
如果你通过WordPress编辑器(无论是Gutenberg区块编辑器还是经典的TinyMCE编辑器)嵌入图片,就不需要手动指定图片尺寸,因为WordPress会自动为你做这个。
流行的页面生成器插件,如Elementor、Divi、Beaver Builder等也是如此。
然而,如果你使用自己的代码手动嵌入图片,可能会出现问题,这可能发生在你向一个插件添加内容,编辑你的子主题的模板文件,等等。
一个基本的图片嵌入的HTML代码看起来像这样:
<img src="https://www.wbolt.com/example-image.jpg" alt="An example image">
为了指定其尺寸,你可以添加height和width参数。下面是一个600x300px的图片的例子:
<img src="https://www.wbolt.com/example-image.jpg" alt="An example image" width="600">
许多WordPress的性能插件也包括自动化功能,例如WP Rocket或Perfmatters中的添加缺失图像尺寸功能。
始终为视频、iframes和其他嵌入物指定尺寸
就像图片一样,当你添加视频、iframes或其他嵌入内容时,你也要指定尺寸。
大多数网站的嵌入工具应该自动指定嵌入的尺寸。
例如,如果你看一下YouTube的嵌入代码,你会看到它包括尺寸。

嵌入代码中iframe尺寸的一个例子
许多其他服务也是如此。
然而,如果你的嵌入代码没有指定高度和宽度,你可以手动添加这些尺寸到嵌入代码中。
修复和优化字体加载
字体加载和优化的问题可以通过两个潜在的问题成为布局偏移的另一个常见来源:
- Flash of invisible text (FOIT) – 页面最初加载时根本没有任何文本内容出现。一旦加载了自定义字体,文本就会突然出现(这可能会导致现有的内容发生偏移)。
- Flash of unstyled text (FOUT) – 文本内容使用系统字体(无样式的)加载。一旦加载了自定义字体,文本就会变为该自定义字体,这可能会导致内容发生偏移,因为文本大小和间距可能不同。
为了避免这些问题,你需要优化你在网站上加载字体的方式(这对你网站的性能也有一些好处)。
本地托管字体和预加载字体
通过在本地托管字体并使用预加载,你可以告诉访问者的浏览器把加载自定义字体文件的优先级提高。
通过在其他资源之前加载字体文件,你可以确保当浏览器开始渲染你的内容时,字体文件已经被加载,这可以防止出现FOUT和FOIT的问题。
要了解如何在WordPress中本地托管字体,你可以阅读我们关于在WordPress中本地托管字体的完整指南。
在那里,你可以手动设置字体预加载,或者使用一个插件。大多数性能插件都包括预加载字体的选项,包括WP Rocket、Perfmatters、Autoptimize和其他。
如果你使用谷歌字体,你也可以使用免费的OMGF插件,在本地托管字体并预装它们。
你也可以通过在你网站的<head>部分添加代码来手动预装字体。
下面是一个代码的例子–请确保用你想预装的字体文件的实际名称/位置来替换它:
<link href="https://www.wbolt.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
你可以直接使用WordPress的子主题添加它,或者用wp_head钩子和Code Snippets这样的插件来注入它。
将字体显示设置为Optional或Swap
CSS Font-Display属性可以让你控制你网站上字体的渲染行为,避免FOIT。
从本质上讲,它可以让你在你的自定义字体尚未加载的情况下使用一个后备字体。
你可以用两个主要的选项来解决CLS问题:
- Swap – 在自定义字体加载时使用一种后备字体,一旦字体加载完毕,就将其改为您的自定义字体。
- Optional – 让浏览器根据访问者的连接速度来决定是否使用自定义字体。
有了Swap,一旦加载字体,浏览器就会一直改成自定义字体。
虽然Swap完全解决了FOIT,但它可能会导致FOUT。为了尽量减少这种情况,你应该确保后备字体使用与自定义字体相同的间距(至少是尽可能的)。这样一来,即使字体样式发生了变化,也不会导致布局的转变,因为间距是一样的。
有了Optional,浏览器会给自定义字体100毫秒的加载时间。但是,如果到那时自定义字体还不可用,浏览器就会坚持使用后备字体,而不会在该页浏览时将其改为自定义字体(它将在随后的页浏览中使用自定义字体,因为那时很可能已经下载并缓存了字体文件)。
虽然Optional可以同时解决FOIT和FOUT的问题,但缺点是访问者可能会在第一次浏览时就使用后备字体。
如果你对CSS工作感到满意,你可以在你的子主题的样式表中手动编辑Font-Display属性。
如果你觉得这样做不舒服,你也可以找一些插件来帮忙。
- Swap Google Fonts Display – 轻松启用谷歌字体的字体显示为Swap.
- Asset CleanUp – 支持免费的谷歌字体和专业版的自定义本地字体。
- Perfmatters – 为Google Fonts提供一个功能。
如果你使用的是 Elementor,Elementor 也包括一个内置的选项来做这个。转到 Elementor → Settings → Advanced。然后你可以根据你的喜好,将Google Fonts Load下拉设置为交换或可选:

Elementor字体显示选项
太复杂了?请考虑使用系统字体堆栈
如果所有这些关于预加载和字体显示的讨论都有点令人困惑,那么一个简单的解决办法就是使用一个系统字体堆栈而不是一个自定义字体堆栈。
虽然这确实限制了你的设计选择,但它将完全解决累积布局转移字体问题、FOIT和FOUT。此外,它还会帮助你的网站加载得更快。
如果你对此感兴趣,请查看Brian关于在WordPress上使用系统字体栈的指南。
为广告预留空间(如果使用显示广告)
如果你使用显示广告,你必须在你的网站代码中为这些广告保留空间。这与为图片、视频和嵌入物保留空间的想法相同。
然而,显示广告值得特别一提,因为如果你使用任何类型的竞价技术,显示广告延迟加载是非常常见的。这是因为竞价技术需要时间来工作并找出要显示的广告。
如果你有动态广告位,这也可能是AdSense自动广告的一个问题,因为除了竞价问题,AdSense也会加载不同尺寸的广告(所以你可能不会提前知道广告的尺寸)。
如果你使用的是流行的显示广告网络之一,如Mediavine或AdThrive,他们应该已经提供了一些工具来帮助你避免广告的布局转变。例如,如果你打开Mediavine的Ad Settings区域,你可以启用一个切换按钮,以优化广告的CLS。

Mediavine优化广告的CLS设置
要优化AdSense的累积布局偏移,就比较麻烦了。
一个常见的解决方法是在每个广告单元周围添加一个<div>包装元素,使用min-height CSS属性指定一个最小高度。你也可以使用媒体查询来改变基于用户设备的最小高度。
谷歌建议将最小高度设置为最大可能的广告尺寸。虽然这可能会导致在提供较小的广告时浪费空间,但这是消除任何发生布局变化的机会的最佳选择。
在设置这个包装元素时,确保使用一个CSS ID而不是一个类,因为AdSense通常会从父对象中剥离CSS类。
下面是CSS可能看起来像什么:

一些广告wrapper的CSS例子
然后,这里是AdSense的嵌入可能的样子:
把AdSense的广告代码包在一个div里
在前台,你现在会看到你的网站为该广告保留了空间,即使它是空的:

你的网站现在将在前台为该广告保留空间
在使用插件动态注入内容时要谨慎行事
很多WordPress网站都会为一些功能动态地注入内容,如cookie同意声明、相关内容、电子邮件选择表格等等。
虽然这样做很好,但你要小心避免这样做导致布局的改变。
在这里,一个好的网页设计的最佳实践是,除非用户专门进行了互动(如点击一个按钮),否则不要在现有的内容上面注入内容。
例如,如果你要添加一个cookie同意通知,你不想把它放在页面的顶部,因为这将导致内容被推倒(除非你已经为cookie同意的横幅保留了空间)。
相反,你应该将通知显示在页面的底部,这将避免可见内容被下移。
要看动态内容是否造成了这个问题,你可以使用上面的可视化工具(如Layout Shift GIF Generator)。
如果你发现某个特定插件的内容引发了布局偏移,你可以考虑调整该插件的设置或切换到另一个插件。
例如,当涉及到布局偏移时,一些cookie同意插件比其他插件更好,所以如果你有问题,值得尝试不同的插件。
如果你想更深入地挖掘插件的行为,你可以使用一个应用程序性能监控工具。
尽可能为动画使用CSS变换属性
如果你在你的网站上使用了动画,这可能是另一个导致布局偏移的常见原因。
为了避免动画导致布局偏移的问题,你应该对动画使用CSS Transform函数,而不是其他策略。
- 与其使用height和宽度width 属性,不如使用transform: scale()
- 如果你想移动元素,使用transform: translate()而不是top, bottom, right, 或者 left
这更像是一个技术提示,所以你不太可能需要这样做,除非你要添加自己的CSS。要了解更多,你可以阅读谷歌关于CLS和动画/过渡的说明。
累积布局偏移 (CLS) 常见问题
CLS可能比LCP和FCP指标更难掌握。考虑到这一点,让我们回顾一下用户对CLS的一些常见问题,以确保您不会遗漏任何关键信息。
CLS如何影响我网站的性能?
从理论上讲,您可以拥有一个速度非常快的网站,但其CLS分数仍然相对较低。与其他Core Web Vitals一样,CLS分数可能与整体网站性能没有直接关系。您的网站可能运行得非常快,但在加载时,它会像手风琴一样展开。即便如此,大的布局变化肯定会对网站的用户体验产生负面影响。谷歌认为这非常重要。这就是为什么谷歌如此重视这个数据点的原因。
CLS比FCP或LCP分数重要吗?
很多用户比CLS更关注FCP和LCP分数。这是因为这两个指标更容易与网站性能相关联。尽管FCP也是一个以用户为中心的指标,但CLS很难在大量用户中进行一致的衡量。
这三个指标构成了Google Core Web Vitals。这意味着,如果您忽略其中之一,您将面临在相关搜索结果中排名较低的风险。确保您的站点针对低CLS进行了优化通常只会对LCP和FCP等站点性能产生积极影响。如果最大的内容绘制在用户看到后立即被推下屏幕,那么快速的加载时间有多大用处?
怎样才算好的CLS分数?
从数字上看,谷歌认为低于0.10的任何东西都是一个很好的CLS分数。但是,如果您采取正确的步骤,获得0的CLS分数并不是不可能的,并且在优化良好的网站中这相对普通。但是请记住,即使是经常得分为0的网站,也可能有一小部分用户经历了变化。这是您无法控制的,您所能做的就是说明大多数用户的CLS为 0。
小结
在您的网站上提供强大的用户体验有很多因素。理想情况下,它应该加载速度快。应该很容易互动。它不应该在元素出现时移动布局位置。剧烈的布局变化会导致挫折和误点击。这些会导致更高的跳出率。这对任何网站都不利。
CLS是Google用来衡量您网站整体用户体验的核心网页指标要素之一。用户首先是您拥有网站的全部原因。他们的经验是优先级1。低CLS分数(低于0.10)意味着您的网站应该可以流畅地加载,并且其布局的每个方面都会从一开始就出现在正确的位置。
如果你的网站有一个很高的累计布局偏移分数,重要的是要解决这个问题,为你的人类访客创造一个更好的体验,并最大限度地提高你的网站在谷歌搜索结果中的表现。
两个最常见的问题是图像/嵌入的尺寸丢失和字体加载的问题。如果你解决了这些问题,你应该会得到一个更好的分数。
其他网站可能需要更进一步,挖掘广告加载、动态内容和动画的问题。如果你自己在实施这些类型的优化方面有困难,你可以考虑与一个WordPress机构或自由职业者合作。
要想了解更多关于核心网页指标的信息,你可以阅读关于核心网页指标的完整指南。







评论留言
唇枪舌剑 (1)
Kaspa
2023.3.26 16:03
感谢分享,CLS是我目前最困扰的问题