
在熙熙攘攘的网络内容世界中,抓住并留住受众的注意力极为重要。
吸引读者并鼓励他们深入阅读文章的最有效方法之一就是利用 WordPress 中的 “更多阅读 “标签。
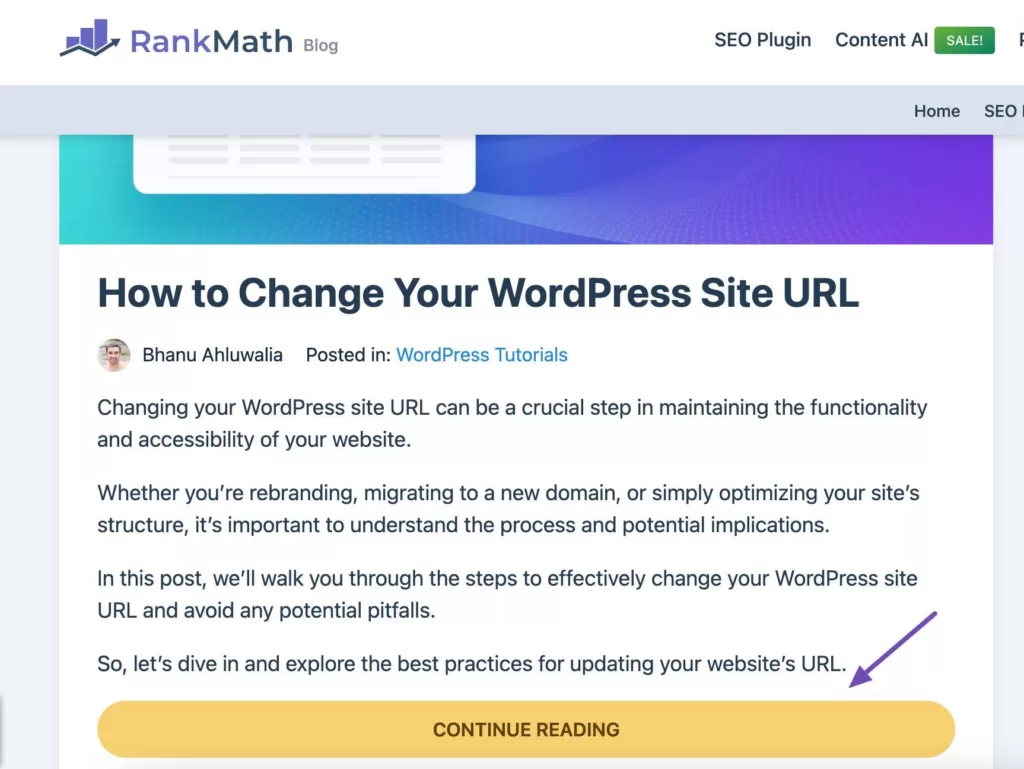
通过 “更多阅读 “标签,您可以在网站主页上显示内容片段,吸引读者点击并深入阅读。
在本篇文章中,我们将一步步指导您在 WordPress 文章或页面中添加 “更多信息 “标签,从而提升用户体验,并促进与内容之间更有意义的互动。
为什么要在 WordPress 中添加 “阅读更多” 标签?
在 WordPress 中添加 “阅读更多” 标签对于提升用户体验、为读者和搜索引擎优化网站至关重要。
我们列出了您可以考虑在网站中添加 “阅读更多” 标签的几个原因。
吸引读者:在快节奏的网络世界中,人们的注意力是短暂的。通过 “阅读更多” 标签,您可以在主页上对内容进行预览。通过添加该标签,您可以从一开始就吸引受众。
我们在文章中加入 “阅读更多” 标签,以吸引读者,增强用户体验。

提高页面加载速度:在主页上显示完整的帖子或文章会降低网站的加载速度。这可能会让用户感到沮丧,导致他们还没看完内容就跳开了。而 “更多信息 “标签只显示部分内容,从而缩短了初始加载时间,使网站对用户更加友好。
增强可读性:冗长的文本块会让人望而生畏。使用 “阅读更多 “标签来分割内容可以提高可读性。访问者可以快速浏览多个帖子,选择他们感兴趣的内容。这有助于他们找到与其需求和偏好相关的内容。
降低跳出率:跳出率是指访问者只浏览了一个页面就离开网站的百分比。通过吸引用户点击 “阅读更多 “链接,可以鼓励他们浏览网站的更多内容,从而降低跳出率。
如何在 WordPress 中添加 “More” 标签
下面让我们讨论如何在 WordPress 网站中添加 “阅读更多” 标签。
在古腾堡编辑器中添加 “阅读更多” 标签
在WordPress中,古腾堡让添加 “More” 标签变得异常简单。写好要用作摘要的文字后,请按照以下步骤操作:
注意:在您的文章中插入 “More” 区块之前,请务必确保您的网站已配置为在主页上显示最新文章。如果您将静态页面设置为自定义主页,您的主题可能会忽略 “More” 区区块,而依赖于自己的设置。
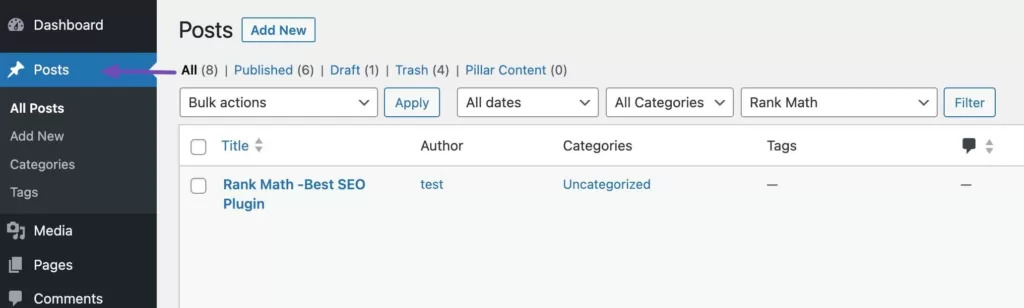
如果要在现有文章/页面中添加 “更多” 标签,请在 WordPress 面板的 “文章/页面” 部分导航到该文章/页面。如果您要创建一个新文章,请点击写文章/添加页面。

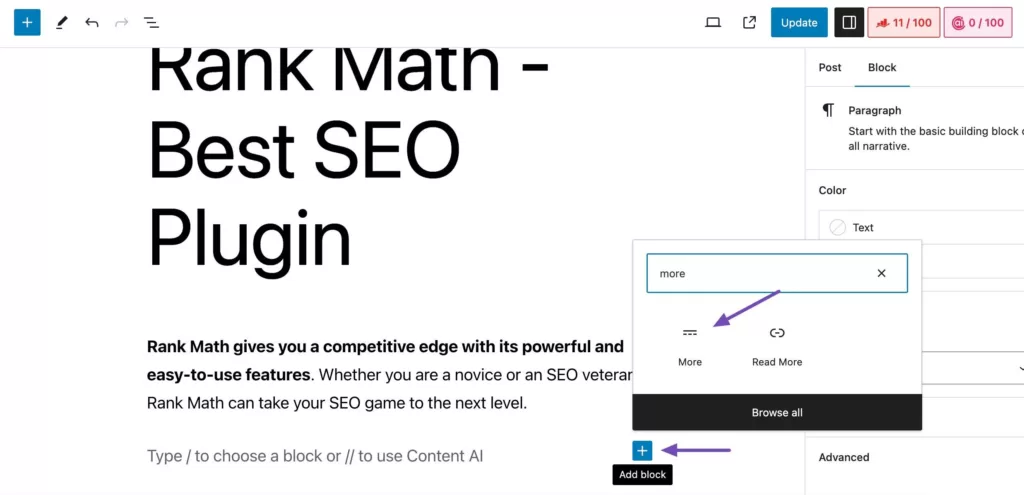
输入文字后,单击 “添加区块” 并选择 “More“,如下图所示。

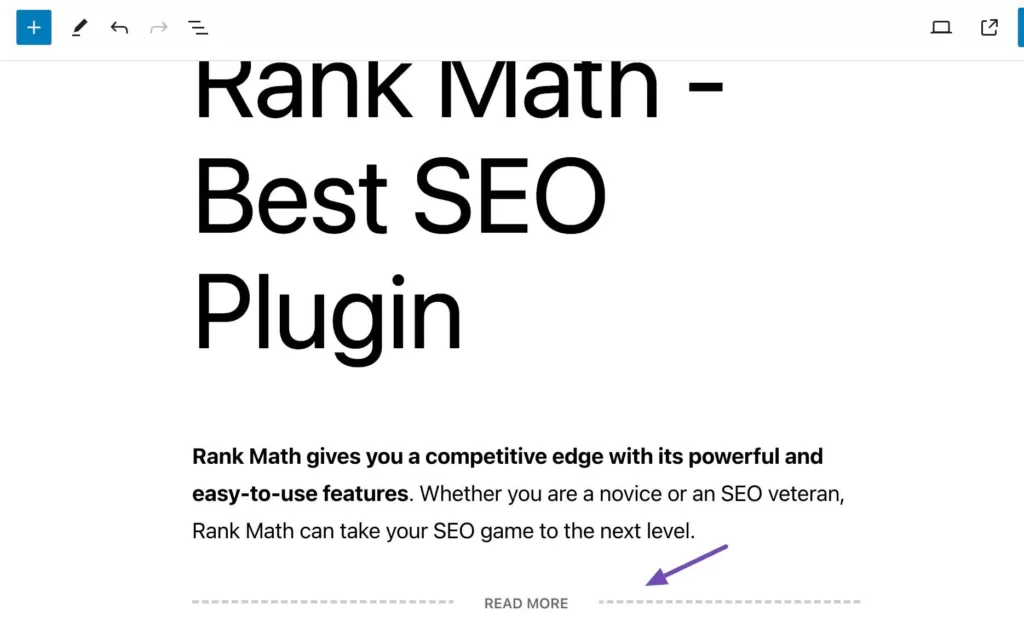
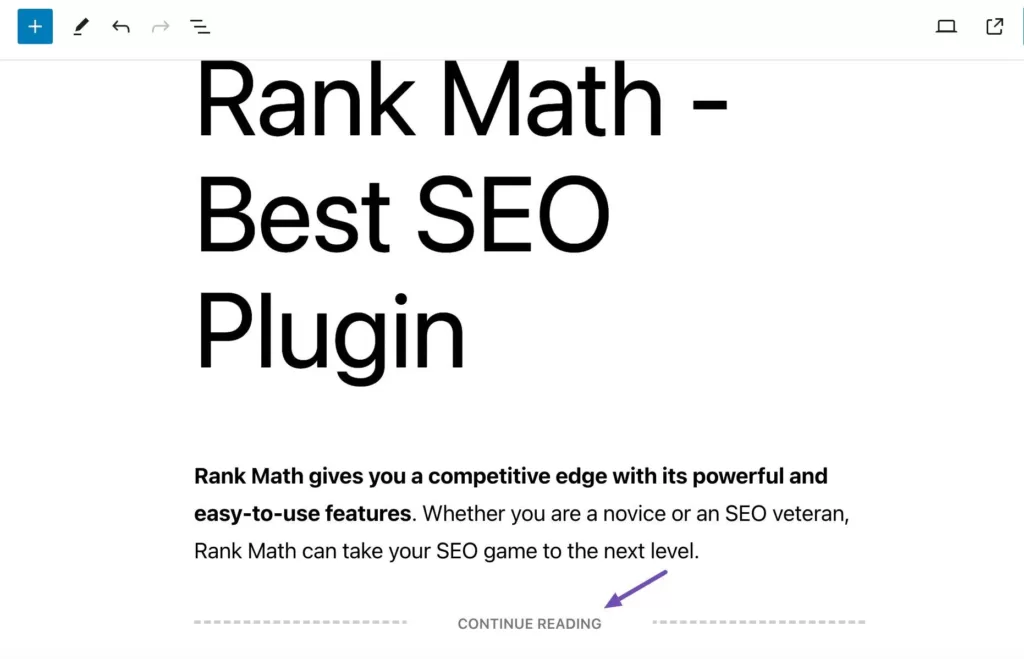
阅读更多区块将出现在您的文本下方。

现在,你可以根据自己的选择编辑 “阅读更多” 文本,如继续阅读、了解更多信息、查看更多信息等。

在区块编辑器中编辑文章时,您可以访问 “More” 区块,但读者在浏览 WordPress 博客时不会看到它。
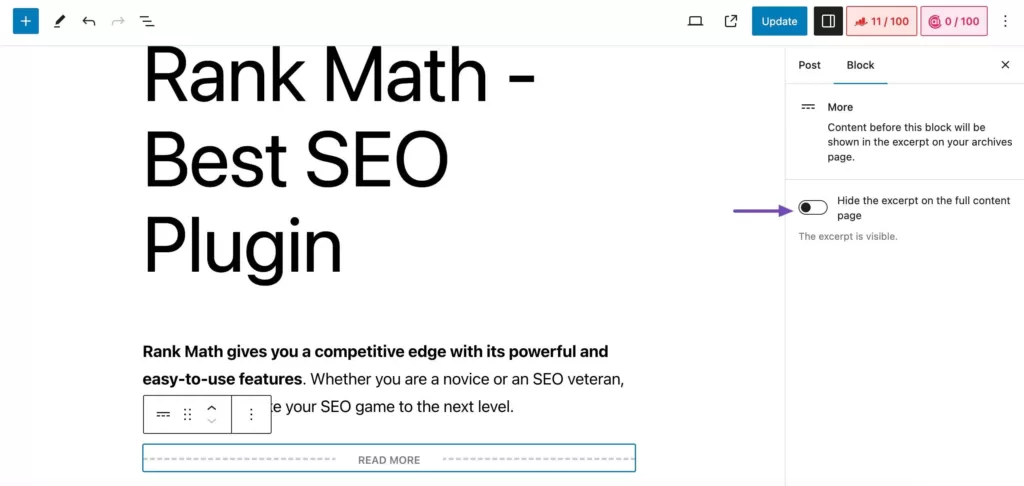
与其他 WordPress 区块一样,您可以调整 “More” 区块的设置。要访问这些设置,请单击选择 “More” 区块。
在右侧菜单中,您现在可以决定是否在完整内容页面(即您当前工作的页面)上显示或隐藏摘录。
默认情况下,”More” 区块上方的所有内容都将在完整内容页面上显示,如下图所示。

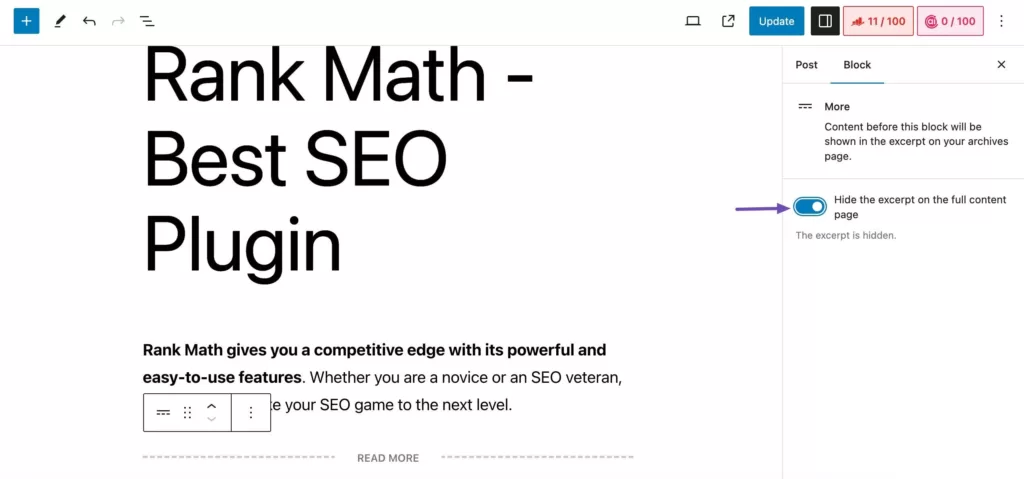
启用 “Hide the excerpt on the full content page” 选项,编写自定义摘录,该摘录将显示在主页和存档页面上,而不是完整的文章中。

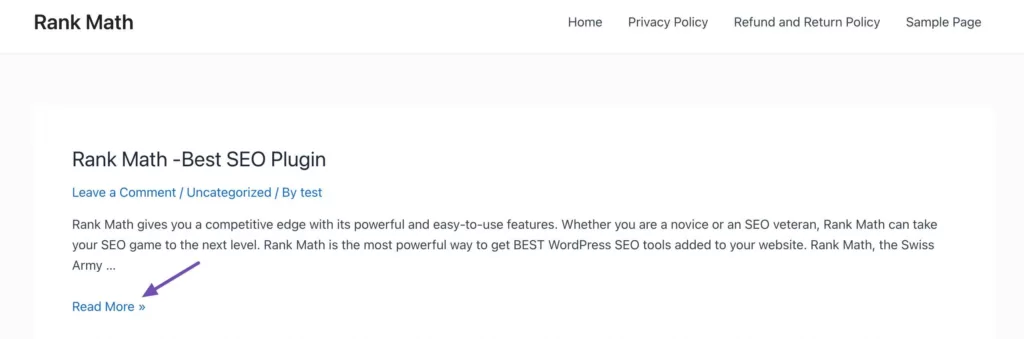
完成后,单击 “更新/发布” 按钮保存更改。现在,您可以访问网站主页或博客存档页面,确保 “更多信息” 标签发挥预期功能。

注意:某些主题是专门为显示摘录而设计的,可能会优先于你添加的 “More” 区块。如果你发现你的主页和博客存档没有显示你使用 “More” 区块创建的预览,请考虑使用摘录作为替代方法。
在经典编辑器中添加 “More” 标签
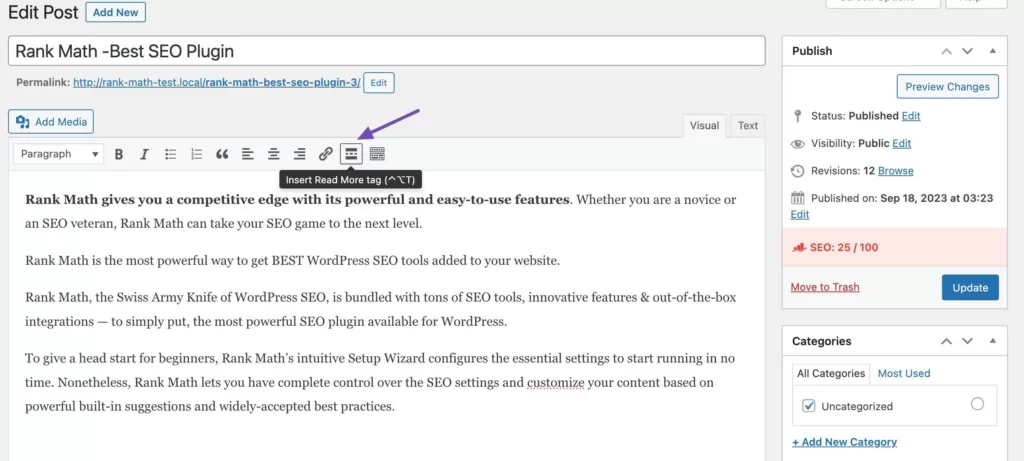
在经典编辑器的可视化编辑器中创建文章时,将光标放在要添加标签的位置,然后从文本上方显示的工具栏中选择插入 “More” 标签选项。

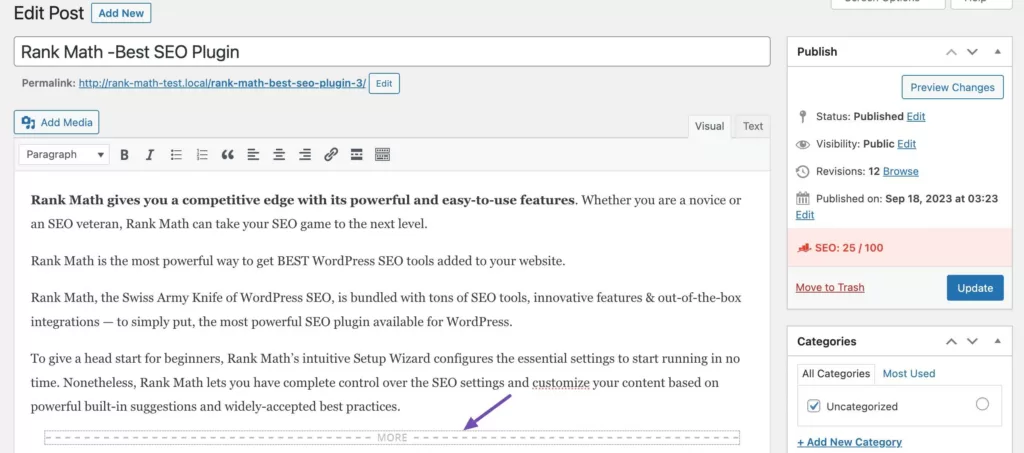
阅读更多标签将添加到您的文章/页面中。

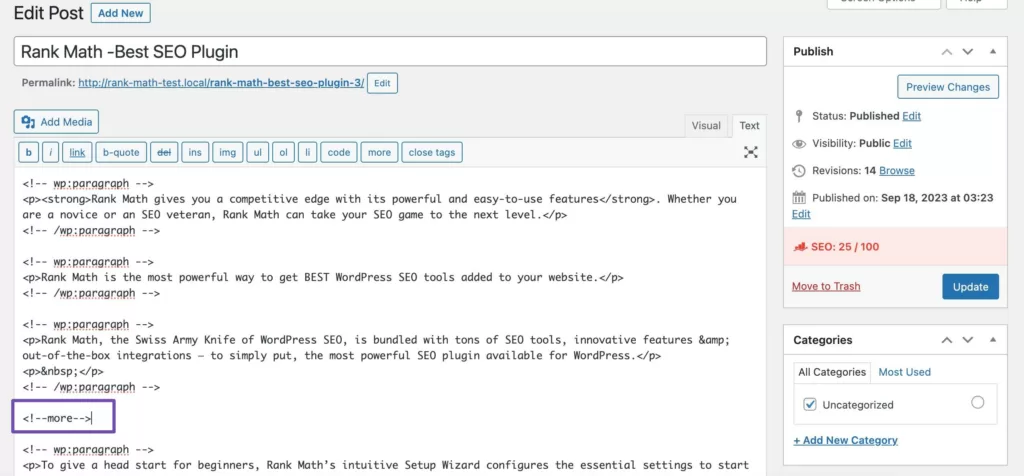
如果使用文本编辑器,可以使用下面的标签,并将其添加到预览结束的位置。
<!--more-->

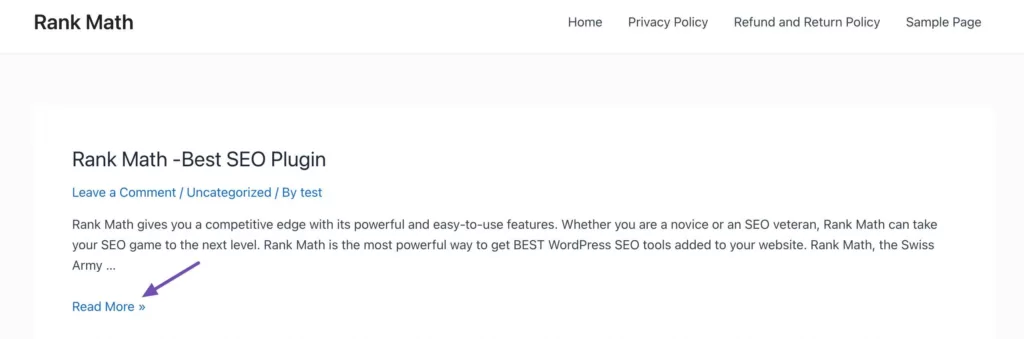
完成后,单击 “发布/更新” 保存更改。然后,您可以预览网站上的更改。

如何在 WordPress 中使用摘要
有些 WordPress 主题在编码时使用了摘要,这意味着它们会忽略 “More” 区块而显示摘要。
下面我们将讨论如何在 WordPress 中正确使用摘要。
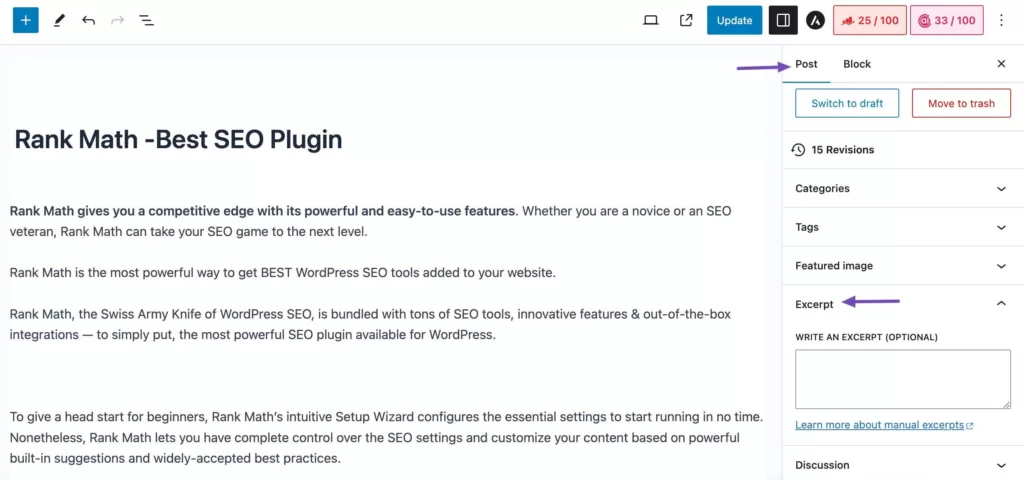
导航到帖子编辑界面,点击 “文章” 选项卡。展开摘要部分,如下图所示。

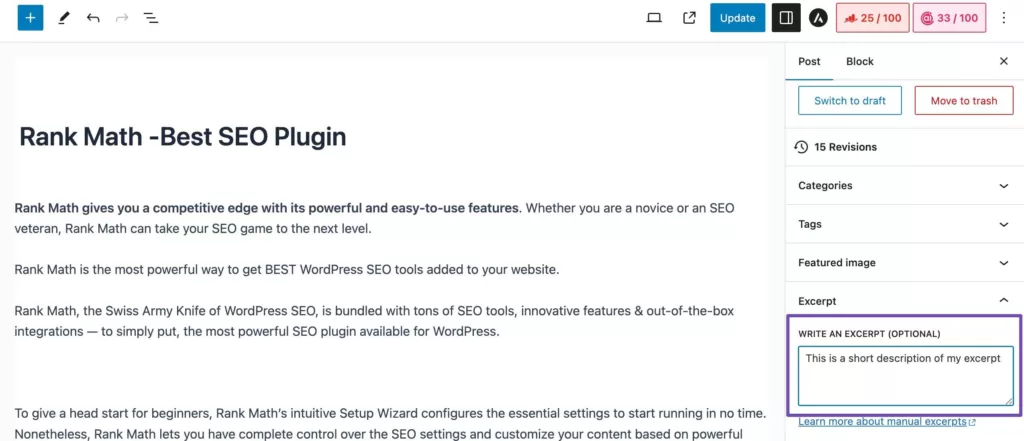
添加内容的简短描述,帮助访客用几句话就能了解内容的内容。

完成后,保存更改并访问您的网站。
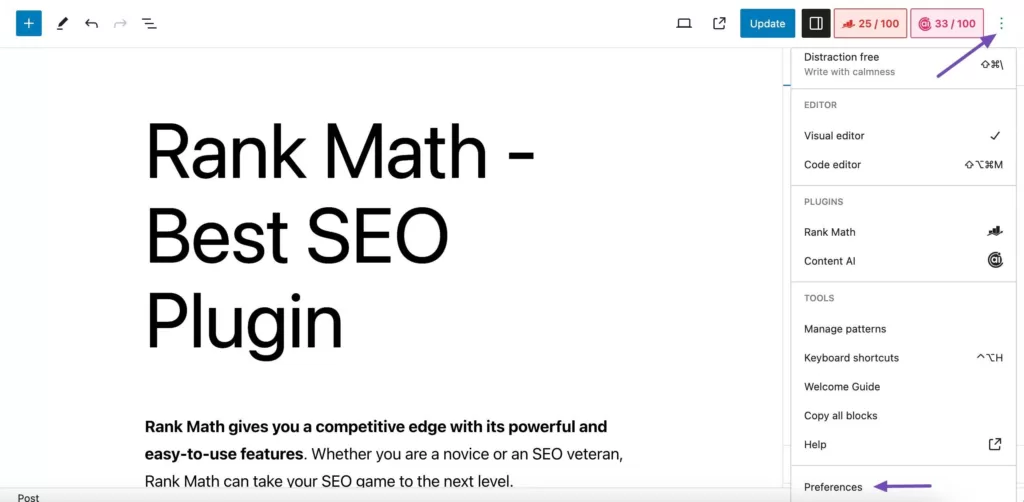
如果没有看到摘要框,请单击文章编辑界面右上角的三点图标。单击 “首选项“,如下图所示。

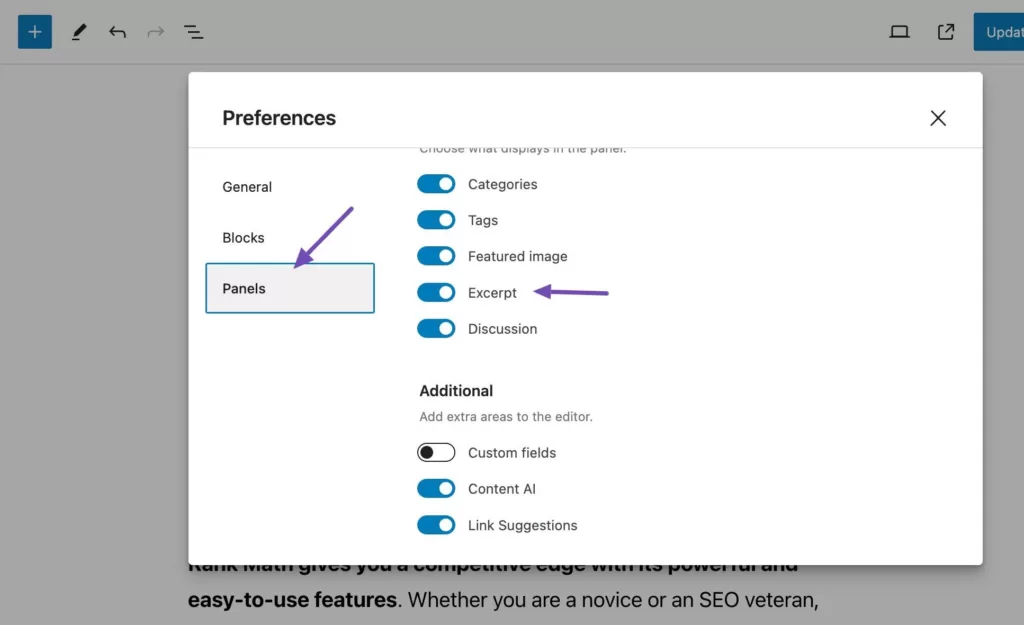
导航到 “面板” 部分并启用 “摘要” 选项。

现在你应该可以在右侧菜单中访问摘要设置了。
小结
掌握了在 WordPress 中添加 “More” 标签的技巧,就为改善网站的用户体验和参与度提供了无限可能。
通过有策略地放置这些标签,您可以吸引读者深入阅读您的内容,降低跳出率并鼓励他们延长停留时间。此外,它还能简化主页,使其更具视觉吸引力,加载速度更快。
因此,利用 “阅读更多” 标签的力量,将您的 WordPress 网站提升到用户友好、吸引读者的新高度吧!







评论留言